- Учителю
- Гиперсілтемелер.doc 11 сынып файлы Word
Гиперсілтемелер.doc 11 сынып файлы Word
Сыныбы: 11
Оқу-ісінің меңгерушісі
________ Е.Дайнашов
Сабақтың тақырыбы:
Гиперсілтемелер.
Сабақтың мақсаты:
Оқушыларға гиперсілтемелермен жұмыс жасай алу үшін бағыт-бағдар беру. Өз бетімен қорытынды шығарып, ойларын ашық айтуға дағдыландыру, есте сақтау, ойлау қабілеттерін дамыту, теориялық білімдерін практикамен ұштастыру, пәнге деген қызығушылығын арттыру
Түйінді идеялар
Гиперсілтемелерге қолданылатын командаларды білу;
Гиперсілтемелермен жұмыс істеу.
Күтілетін нәтиже
Оқушылар гиперсілтемелермен жұмыс жасай алатын болады;
Тапсырмаларды орындауда ережелерді қолдана біледі;
Теориялық білімдерін практикада қолдану дағдысы қалыптасады;
Информатикалық терминдік тілде сөйлеу қабілеттері дамиды;
Жұппен, топпен жұмыс жасай отырып, бірлесіп білім алады.
Сабақ түрі:
Практика элементі бар жаңа сабақ
Сабақ кезеңдері
Мұғалімнің іс - әрекеттері
Оқушылардың
іс - әрекеттері
Ұйымдастыру кезеңі.
Оқушылармен амандасу, түгендеу
Амандасады, сабаққа келмеген оқушыларды айтады.
Үй жұмысын тексеру.
-
Гиперсілтеме дегенімізне?
-
Қарапайым мәтінмен салыстырғанда оның айырмашылығы неде?
-
Сендерге гиперсілтемелердің қандай түрлері кездескен еді?
-
Мәтіндік құжатта,тұсаукесерлерде гиперсілтемелерді қалай құрамыз?
-
Әдетте гиперсілтемелер қандай жолдармен ерекшеленеді?
-
Сурет гиперсілтеме бола ала ма?
Жаңа тақырыпты түсіндіру
HTML-да белгілеулер (әріпті, абзацты, нысандарды қосуды әзірлеу) туралы сендер жеткілікті деңгейде білесіңдер. Гипермәтінге көшейік.
Гипермәтіннің қарапайым мәтіннен айырмашылығы мәтін фрагменттері арасында өте тез орын ауыстыруға мүмкіндік беретінін еске түсірейік. Мысалы, ОЖ Windows анықтама жүйесі және көптеген программалар гипермәтіндік принцип бойынша ұйымдастырылған. Гиперсілтемені басқан кезде - белгіленген мәтінді немесе суретті - құжаттың белгілі бір фрагментіне немесе басқа құжатқа өту болады.
HTML-да гиперсілтемені <а> тегі сипаттайды. Гиперсілтеме көрсететін ресурстың орналасуын көрсететін HREF атрибуты міндетті болып келеді. Ресурс ішкі болуы да, сыртқы болуы да мүмкін.
Келесі код фрагментінен тұратын
<А HREF="index.html"> Басты бетке өту А>
HTML-құжатты қарау нәтижесінде сендер Басты бетке өту сілтемесін көресіңдер. Сілтемеге басу нәтижесінде index, html парағына өту болады.
Гиперсілтеме абсолюттік, салыстырмалы, ішкі деп бөлінеді.
Сілтеме орналасуы өзгермейтін болып келетін сыртқы интернет-ресурсқа көрсететін тағы бір мысал қарастырайық. HTML-кодының мына жолы
<а REL="nofollow" target="_blank" HREF="https://infourok.ru/go.html?href=%3CA+HREF%3D"www.google.kz/">www.google.kz"> Google-ден көп нәрсені біл а>
браузерде қарау кезінде Google іздеу жүйесі парағына сілтеме жасайды.
Бұл - абсолюттік сілтеме деп аталады.
Бұл жерде абсолюттік сілтеме D дискісіндегі Document бумасында сақталған құжатқа көрсетеді. Жергілікті компьютерде бұл сілтеме жұмыс жасайды. Бірақ мұндай сілтемесі бар web-парақты серверге орналастырған кезде сендер «бос сілтеме» аласыңдар, себебі серверде D дискісінде Document бумасы жоқ.
Салыстырмалы сілтемелер
Сайтты құрастыру мен оның жұмыс жасауын тексеру үшін желіге қосылмаған компьютерді қолдана аласыңдар. Сайтты құрайтын барлық web-парақтар бір бумада орналасуы керек. Сол кезде парақтарды байланыстыратын гиперсілтемелерде файлдың атауын көрсету жеткілікті болады. Сайтты жергілікті немесе ғаламдық желіде жариялаудан кейін (іс жүзінде сайтпен бірге буманың тасымалдануы болады) гиперсілтемелердің жұмыс жасау қабілеті сақталып қалады.
Ішкі ресурстар үшін құжатты анықтайтын жолдың сендердің қазіргі орналасқан орындарыңа қатысты көрсетілуі бар салыстырмалы сілтемелер пайдаланылады.
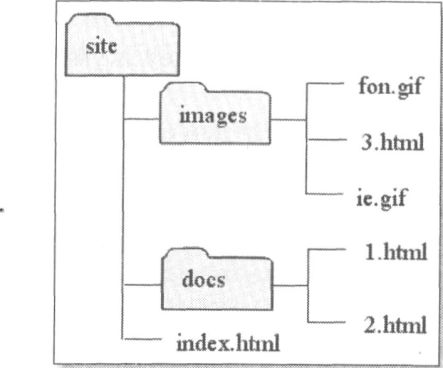
Бұны site бумасында орналасқан біздің сайт мысалында қарастырайық, суреттер images салынған бумасында орналасқан (172-сурет ):

172-сурет. Сайт құрамының үлгісі
Қолданушы осы сәтте l.html парағында болсын деп болжайық. Бұл жерден 2.html парағына өту үшін HTML- кодта келесі жолды жазуларың қажет:
<а href="2.html"> сілтеме а>.
Браузер 2.html құжатын қазір жүктелген l.html парағы орналасқан бумадан іздейді.
1 .html парағынан index.html парағына өту үшін ондағы сілтеме мына түрде жазылуы мүмкін:
<а href="../index.html"> басы а>,
Браузер index.html құжатын осы сәтте жүктелген l.html парағының орналасуынан бір бумаға жоғары іздейді.
Site бумасын ңай жерге орналастырсаңдар да мұндай сілтемелер жұмысқа қабілетті болып қалады.
Ішкі сілтемелер
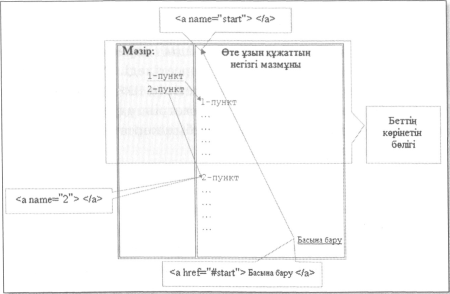
Ішкі сілтемелер (173-сурет) ұзын web-парақтарда қолданылады. Мысалы, құжаттың басындағы мазмұннан сілтемелер ондағы көрсетілген құжаттың бөлімдеріне алып келеді. Ішкі сілтемелер екі кезеңмен жасалады. Ең алдымен өту нүктелері анықталады, оларда «атау берілген зәкір» (агылш. named anchor) дайындалады. Бұдан кейін парақтың таңдалған орнында зәкірге сілтемелер жасалады.

173-сурет. Ішкі сілтемелер сұлбасы
Зәкірлер <а> тегімен жасалады, NAME атрибутының мәні ретінде зәкірдің аталуы көрсетіледі.
Мысалы,<a name="l">.
Кодтың фрагментін өтудің таңдалған нүктесіне, сілтемені ұйымдастыру қажет болатын парақ бөлігінің алдына орналастырады.
Зәкірдің аты ретінде кез келген таңбалар (арнайы таңбалардан басқа) топтамасы қолданылады. Негізгі талап - ол осы парақта қайталанбауы қажет. Әзірлеушіге ыңғайлы болу үшін зәкірдің атауы, көрсететін парақтың бөлігінің мазмұнына сәйкес мағыналы болу керек.
Зәкірге сілтеме жасау үшін HREF атрибутының мәні ретінде алдына тор белгісі # қойылған зәкірдің аталуын көрсетеді.
Мысалы, <а href="#l">сілтемеа>.
Электронды адреске сілтемелер
Web-парақтардағы электронды адреске сілтемелер байланыстарда (контакт) жиі көрсетіледі. Мұндай сілтемелерді ұйымдастыру үшін <а> тегінің HREF атрибутының мәні ретінде mailto: міндетті параметрін, адресінің e-mail-i, қажетті жағдайда хаттың тақырыбын көрсетеді.
Сілтеме келесідей болады:
<а REL="nofollow" target="_blank" HREF="https://infourok.ru/go.html?href=mailto%3C%2FSPAN%3E%3C%2FFONT%3E%3C%2FFONT%3E%3CFONT+COLOR%3D"#000000">: user@server.kz SsubjесР=хаттың тақырыбы"> мәтін сілтемесіа>.
Қолданушы мұндай сілтемені басқан кезде оның компьютерінде орнатылған пошта программасы жүктеледі.
Суреттерді қолданатын сілтемелер
Гиперсілтеме мәтін де, сурет те болуы мүмкін.
Гиперсілтеме болып келетін суретке қолданушының көңілін аударту үшін қосымша тінтуір көрсеткішінің өзгеруіне (автоматты түрде жасалады) суретті көк жиектемемен белгілеуді қосуға болады. Бұл үшін BORDER атрибутының мәнін пиксельмен көрсетеді.
Гиперсілтемелердің түстерін бастапқы күйінен өзгертуге болады. тегіндегі LINK атрибутының мәні гиперсілтеменің түсін орнатады. VLINK атрибутының мәні өтулер жасалған гиперсілтемелердің түсін орнатады.
Мысалы, тегі гиперсілтемелер үшін қызыл түс орнатады, ал қаралған гиперсілтемелер үшін сары түсті орнатады.
Компьютердегі тәжірибелік жұмыс
Гиперсілтемелерді жасау
1. Егер осы жаттығу алдынғы құжатта (жаттығуларда) орындалмаса, онда Блокнотта ашыңыз.
2. және тегтерінің арасындағы барлық жазбаны өшіріп тастаңыз. Осы жаттығудың осы пунктінде теретін жазбаны тегінен кейін орналастыру керек. Ал нақты мазмұны әр түрлі болуы мүмкін.
3.Сілтемеге дейінгі жазбаны жазыңыз
4 тегін жазыңыз
5. "Google-ден көп нәрсені біл" сөзін жазыңыз
6. Жабатын тег жазыңыз
7. Жазбадан кейінгі сілтемені жазыңыз
8. Құжатты gipersilteme.htm деп сақтаңыз
9. бағдарламаны Internet Explorer (Пуск-программы-Internet Explorer ) ашыңыз
10. Файл-ашу командасын беріңіз. Обзор батырмасын басып Link.htm құжатын тандаңыз.
11. және </ арасындағы жазба сілтеме сияқты белгіленіп тұрғанына көңіл бөліңіз (Түсімен және жазбаның асты сызлған болуы керек)
12.Жазбаны басыңыз, басқанда сіз жазған сілтемені ашу керек.
13.Алдынңы беттке қайта оралу үшін «артқа» деген стрелканы басыңыз.
Сергіту сәті.
Жаттығуды орындарында отырып орындау.
Қол саусақтарына арналған жаттығулар
Алақанды уқалау.
Қолды қысу
Білезіктен айналдыру
Көзге арналған жаттығулар.
Көзді бірнеше рет жыпылықтату.
Көзіңмен ақырын оң жаққа, жоғары, солға, төмен қарай 3-4 рет айналым жаса
Бекіту.
§29-ды оқу мен бақылау мен тест сұрақтарына жауап беру
|
Оқуды бағалау.
|
Сабаққа белсенді қатысқан оқушыларды бағалау. |
Бағаны күнделіктеріне қойдырады | |
|
Үй жұмысы.
|
Кестелер |
Күнделіктеріне үй тапсырмасын жазып алады. | |