- Учителю
- Простейший графический редактор. Сохранение, открытие рисунка.
Простейший графический редактор. Сохранение, открытие рисунка.
ПЛАН УРОКА
Тема урока: Простейший графический редактор. Сохранение,
открытие рисунка.
Школа: СШ№23 им. М.Козыбаева
Дата: 12.12.2016 г.
ФИО учителя: Архипова Г.Ю.
КЛАСС: 5 Д,Г
Количество присутствующих:
Количество отсутствующих:
Цели обучения, которые необходимо достичь на данном уроке
Научить создавать, открывать и сохранять рисунки в простейшем графическом редакторе Paint; научить пользоваться кодом RGB для добавления в палитру дополнительных цветов.
Цели обучения
Все учащиеся:
-
Знают понятие графический редактор, Paint (перевод с английского), пиксель. Могут создавать рисунок, различать цвет переднего плана и цвет фона, а также как добавить цвет. Могут изменить свойства рисунка.
Большинство учащихся:
-
знают сочетание клавиш для выполнения команды сохранить; смогут понять, от чего зависит качество рисунка;
Некоторые учащиеся:
-
Могут изменить цвет, задав ему оттенок, контраст и яркость; а также как определять цвета по коду RGB.
Предыдущее обучение
Учащиеся знают, историю носителей информации, а так же что относиться к современным носителям информации. Умеют работать с основными объектами файловой системой: копировать, перемещать, удалять, восстанавливать. Знают основные комбинации горящих клавиш для команд открыть, закрыть, сохранить.
План
Планируемые сроки
Планируемые действия (замените записи ниже запланированными действиями)
Ресурсы
Начало урока
-
Организационный момент (2 минуты)
Приветствие учащихся, проверка готовности к уроку, отметка отсутствующих.
-
Актуализация базовых знаний (3 минуты)
На прошлом уроке мы с вами отправлялись в путешествие узнали древние носители информации, а также знаем и какие есть современные носители информации: назовите мне носители которые были до нашей эры?
А теперь какие носители информации есть в современном мире.
Хорошо! Молодцы!
А теперь давайте вспомним работу с объектами файловой системой, назовите мне как с помощью комбинаций клавиш открыть документ, сохранить и закрыть?
Молодцы!
Середина урока
-
Изучение нового материала (15 минут)
Сегодня мы переходим к изучению нового раздела Графический редактор Paint.
В компьютерной графики существуют два направления: создание изображений и обработка уже существующих. Существует множество редакторов. Одни из которых служат для рисования, другие для создания 3D графики, треть позволяют создавать сложные инженерные чертежи.
Сегодня мы познакомимся с одной из стандартных программ - графический редактор Paint. Эта программа позволяет создавать или редактировать готовые рисунки. Т.Е. вы научитесь создавать свои рисунки, выполнять простейший фотомонтаж, редактировать изображение и многое другое. Но если вы разберетесь с принципами обработки графики в Paint, вам будет легче осваивать более сложные программы.
Слайд 2

Слайд 3
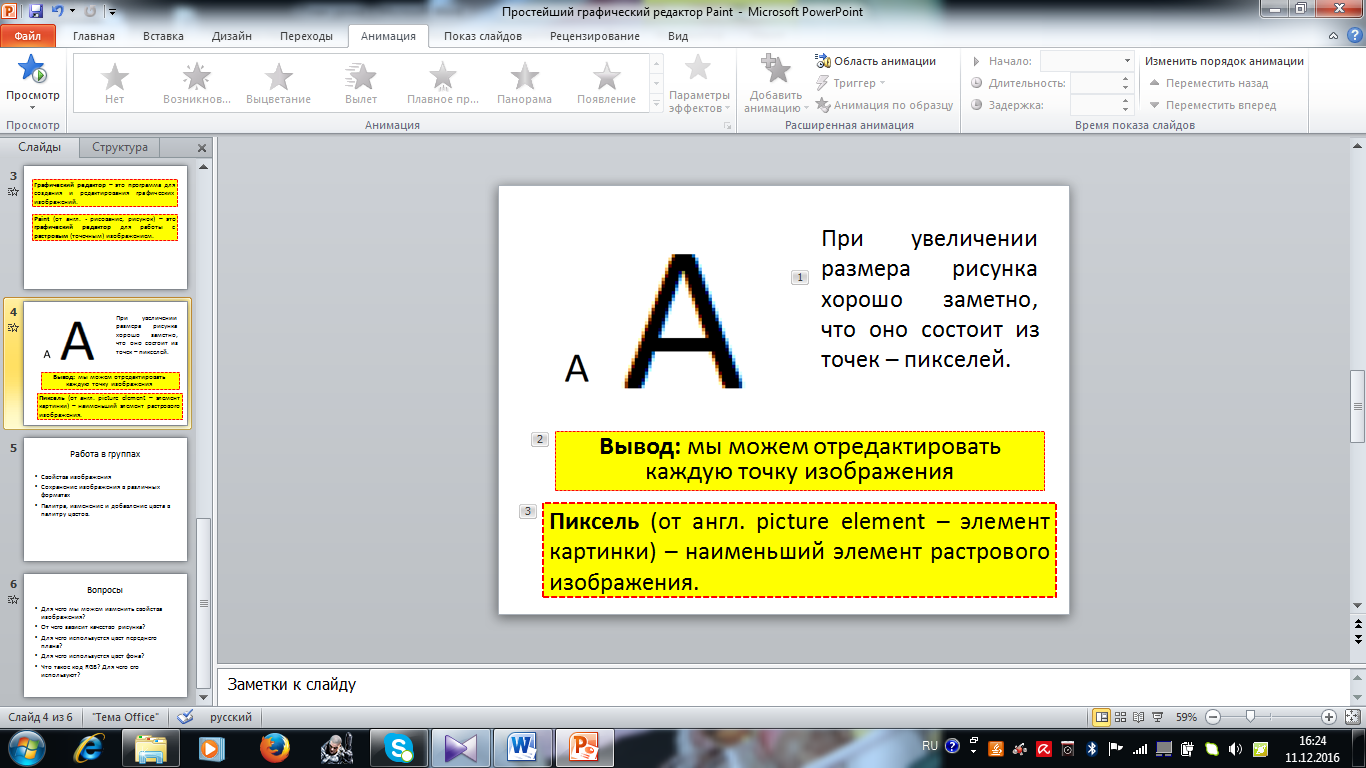
Слайд 4
Слайд 5
А теперь вы будите работать в паре, каждый учащийся изучает текст, выполняет задание на компьютере, после объясняет своим одноклассникам о том, что узнал.
Это вопросы, на которые вы должны знать ответ.
Свойства изображения
Сохранение изображения в различных форматах
Палитра, изменение и добавление цвета в палитру цветов.
Работа в паре (приложение 1. Карточки с текстом)
Первичное закрепление:
Ответим на вопросы
-
Для чего мы можем изменить свойства изображения?
-
От чего зависит качество рисунка?
-
Для чего используется цвет переднего плана?
-
Для чего используется цвет фона?
-
Что такое код RGB? Для чего его используют?
Для того чтобы узнать как хорошо вы познакомились с новым материалом предлагаю ответить на тестовые вопросы в базе NetShool.
Карточки для каждой группы по изучению нового материала.
Карточки для каждого учащегося с практической работой.
PowerPoint презентация,
Тестовые задания в Net Shool
Конец урока
Рефлексия - 9 мин.
Наш урок подходит к концу и предлагаю вам обсудить итоги урока:
-
На уроке я узнал…
-
Понял…
-
Больше всего меня заинтересовало…
-
Я давно хотел узнать…
-
На следующем уроке я хочу…
6. Домашнее задание - 3 мин.
§14 стр. 116-120 читать, выучить основные понятия, знать что такое код RGB
Свойства изображения. Сохранение изображения в различных форматах.
-
 Так
как качество изображения при изменении размера ухудшается,
сразу же настроим свойства области рисования.
Так
как качество изображения при изменении размера ухудшается,
сразу же настроим свойства области рисования.
Для этого:
-
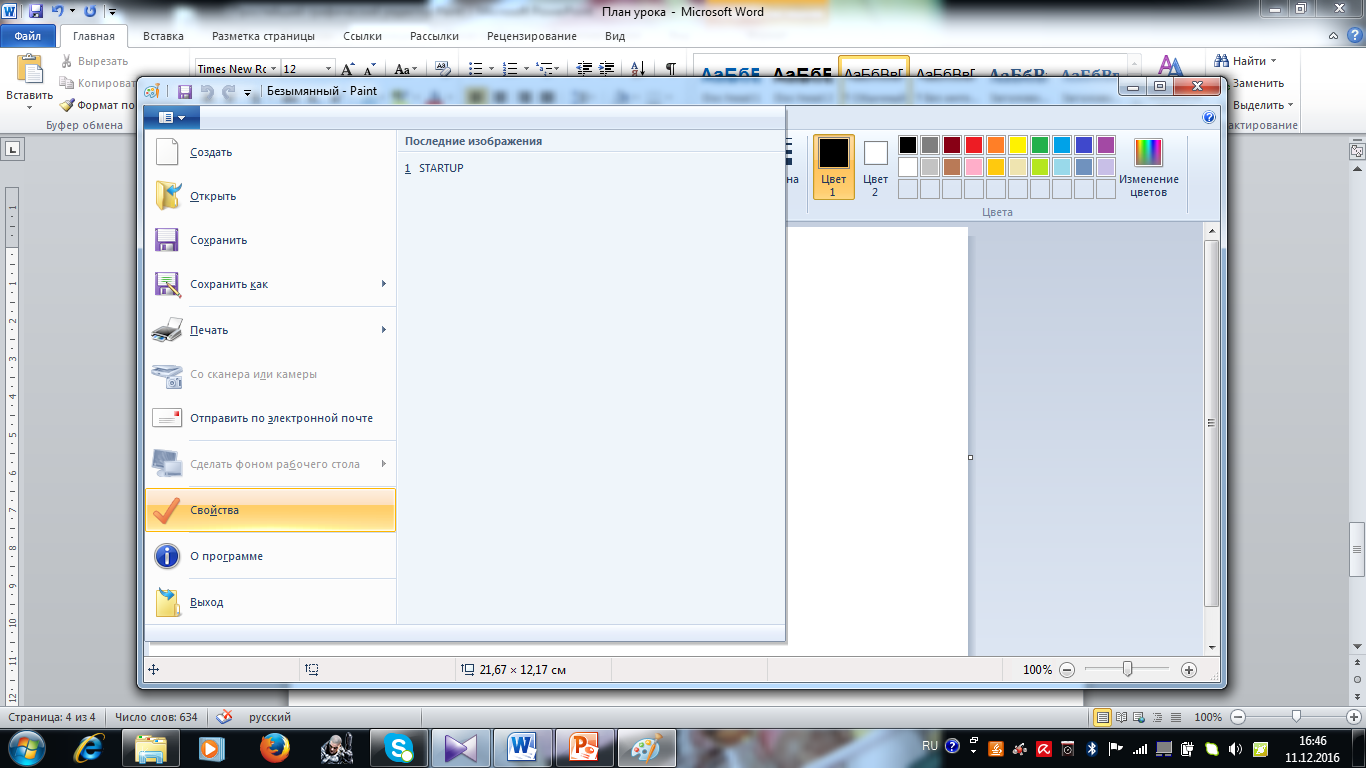
Щелкните по кнопке Paint
-
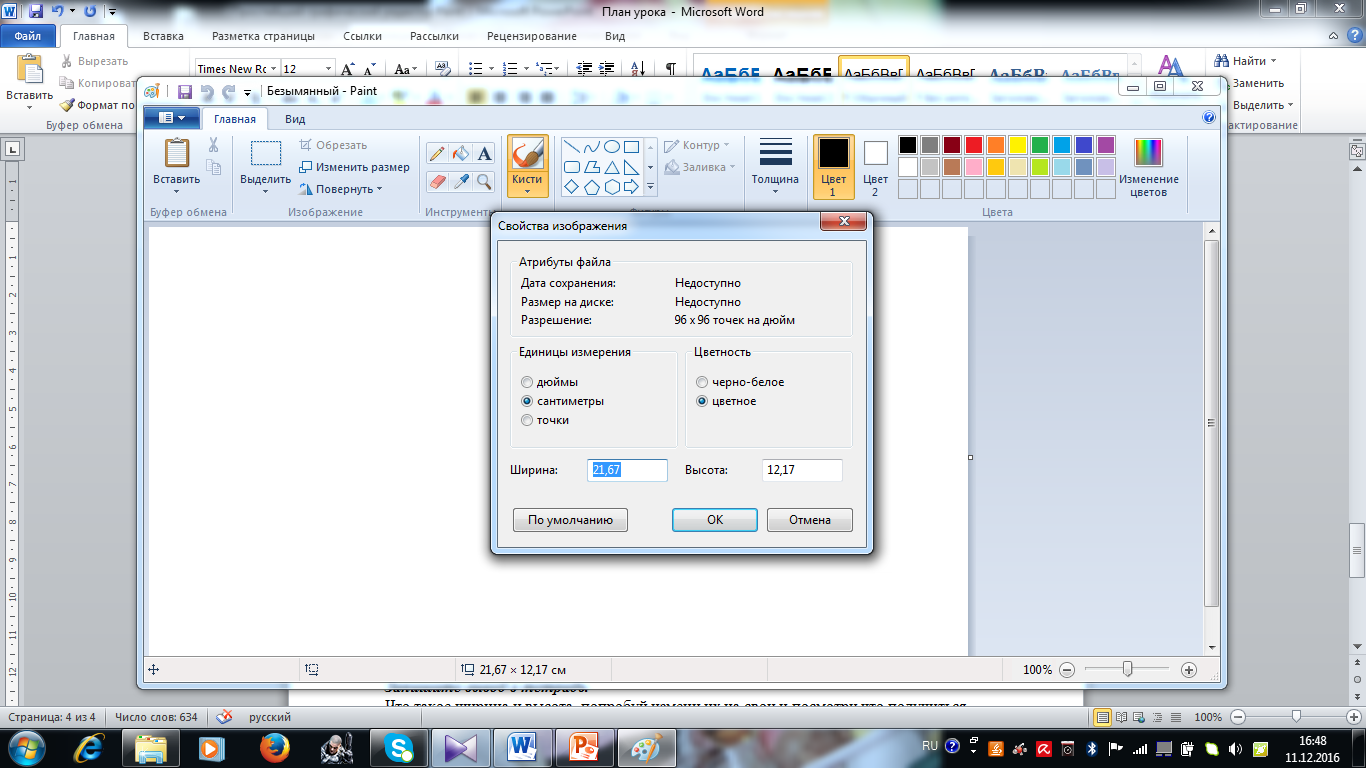
В открывшимся меню выберите команду Свойства.

Рассмотреть какие единицы измерения можно использовать.
Проверьте цветность, откройте графический редактор Paint и используйте черно-белую цветность, нарисуйте прямоугольник и закрасьте его, какой вы можете сделать вывод. Запишите вывод в тетрадь.
Что такое ширина и высота, попробуй изменить их на свои и посмотри что получиться, сделай вывод и запиши в тетрадь
-
Чтобы не потерять рисунок, его необходимо сохранять во время работы.
-
Создайте папку «Рисунки Фамилия» в папке Документы (Библиотека →Документы)
-
Запустите программу графического редактора Paint
-
Нарисуйте Смайлик
-
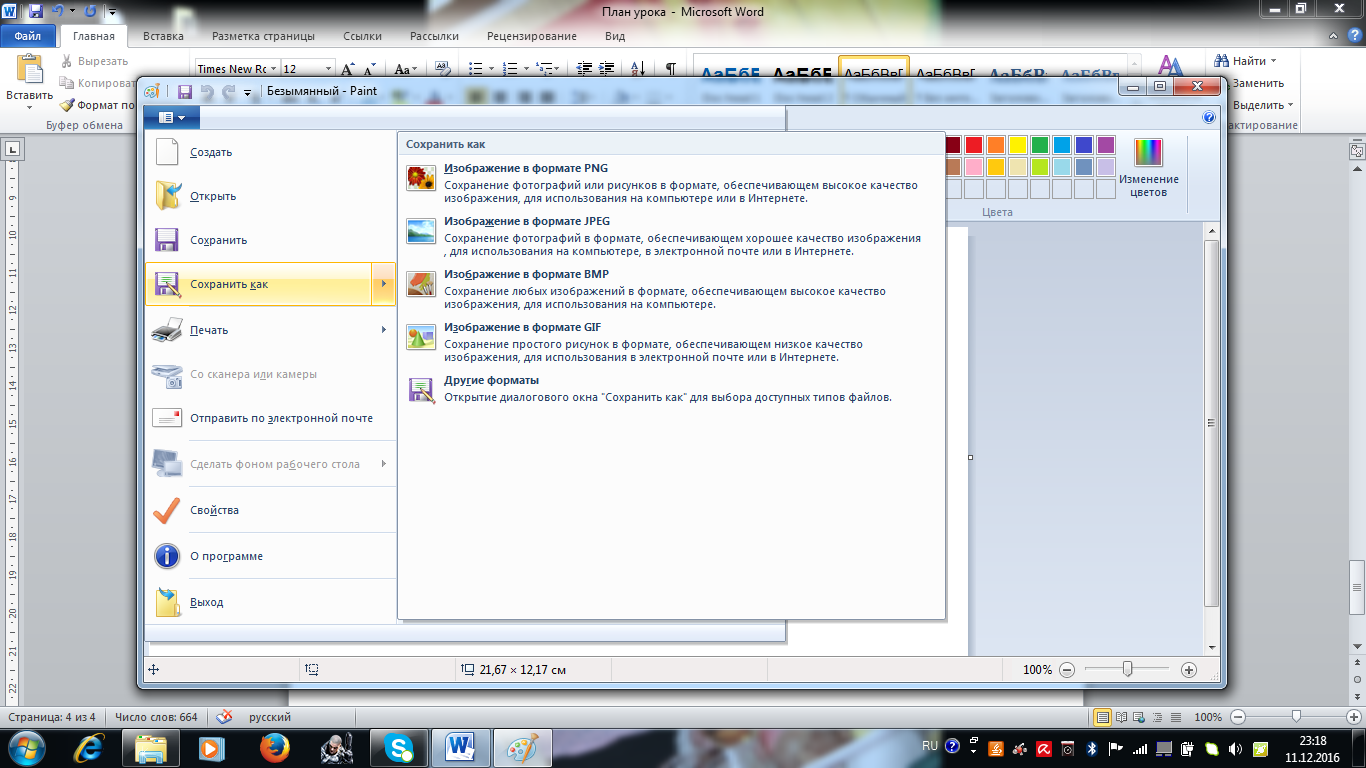
Выполните команду кнопка Paint → Сохранить как, изучите список форматов (смотри рисунок ниже)
-
Сохраните свой рисунок в папке «Рисунки Фамилия» под именем Смайлик несколько раз выбирая каждый формат по порядку.

-
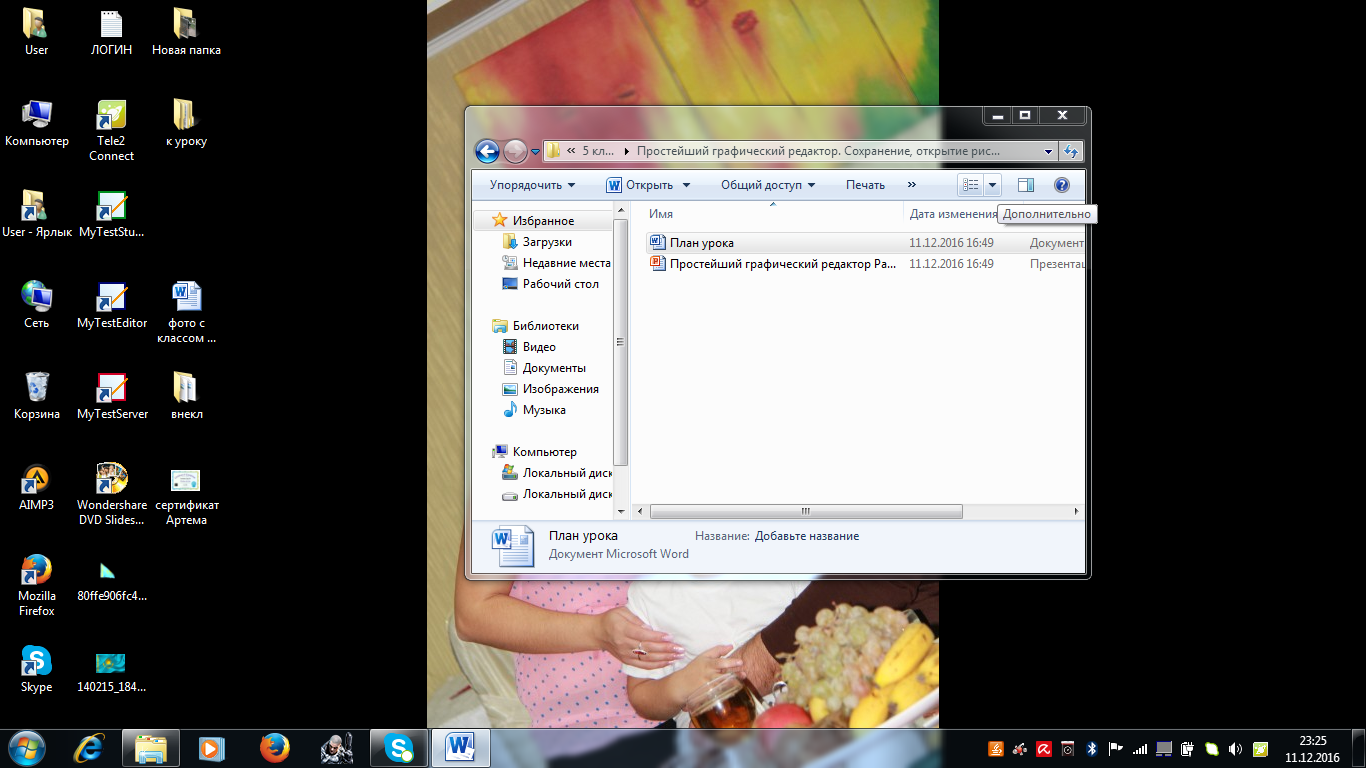
В окне своей папки выберите табличное представление, кнопка Дополнительно
 - Таблица.
- Таблица.
-
Просмотрите свойства получившихся файлов. Обратите внимание на размеры файлов! От чего зависит качество изображения? Сделайте вывод и запишите вывод в тетрадь.
Открытие рисунка.
Палитра, изменение и добавление цвета в палитру цветов. Код RGB.
-
Для того чтобы открыть рисунок, в программе есть несколько возможностей. Щелкните по кнопке Paint. Если вы не давно работали с рисунком, то можно выбрать его из списка Последнее изображения, либо выбрать команду Открыть (проверьте на практике за компьютером и запишите в тетрадь, как открыть рисунок).
-
Для выбора цвета используется палитра в группе Цвета.

Цвет 1 - цвет переднего плана, задает цвет кисти, линий, контуров фигур.
Цвет 2 - цвет фона, используется для заливки фигур, для ластика.
Чтобы выбрать цвет, сначала выбирают нужный переключатель, а затем щелкают мышью по нужному цвету в палитре.
На палитре установлены 20 цветов. При необходимости можно добавить цвет, щелкнув по кнопке Изменение цветов. Компьютер позволяет работать с миллионами цветов. Точное значение цвета можно определить, задав оттенок, контраст, яркость и количество красного (Red), зеленого (green) и синего (blue) в цвете (значение могут быть от 0 до 255). Таким образом код RGB - это цвета красный, зеленый и синий, т.е. каждый цвет имеет свой код, а для изменения цвета необходимо ввести число от 0 до 255 для красного, зеленого и синего.
Задание: какой цвет соответствует коду
-
(0, 250,0)
-
(176, 23, 227)
-
(0,0,0)
-
(255,255,255)
-
(55,168,132)
Открытие рисунка.
Палитра, изменение и добавление цвета в палитру цветов. Код RGB.
-
Для того чтобы открыть рисунок, в программе есть несколько возможностей. Щелкните по кнопке Paint. Если вы не давно работали с рисунком, то можно выбрать его из списка Последнее изображения, либо выбрать команду Открыть (проверьте на практике за компьютером и запишите в тетрадь, как открыть рисунок).
-
Для выбора цвета используется палитра в группе Цвета.
</ 
Цвет 1 - цвет переднего плана, задает цвет кисти, линий, контуров фигур.
Цвет 2 - цвет фона, используется для заливки фигур, для ластика.
Чтобы выбрать цвет, сначала выбирают нужный переключатель, а затем щелкают мышью по нужному цвету в палитре.
На палитре установлены 20 цветов. При необходимости можно добавить цвет, щелкнув по кнопке Изменение цветов. Компьютер позволяет работать с миллионами цветов. Точное значение цвета можно определить, задав оттенок, контраст, яркость и количество красного (Red), зеленого (green) и синего (blue) в цвете (значение могут быть от 0 до 255). Таким образом код RGB - это цвета красный, зеленый и синий, т.е. каждый цвет имеет свой код, а для изменения цвета необходимо ввести число от 0 до 255 для красного, зеленого и синего.
Задание: какой цвет соответствует коду
-
(0, 250,0)
-
(176, 23, 227)
-
(0,0,0)
-
(255,255,255)
-
(55,168,132)