- Учителю
- Программа курса и методические указания по изучению дисциплины, выполнению лабораторных и самостоятельных работ
Программа курса и методические указания по изучению дисциплины, выполнению лабораторных и самостоятельных работ
ФЕДЕРАЛЬНОЕ ГОСУДАРСТВЕННОЕ БЮДЖЕТНОЕ
ОБРАЗОВАТЕЛЬНОЕ УЧРЕЖДЕНИЕ
ВЫСШЕГО ПРОФЕССИОНАЛЬНОГО ОБРАЗОВАНИЯ
«КАМЧАТСКИЙ ГОСУДАРСТВЕННЫЙ ТЕХНИЧЕСКИЙ
УНИВЕРСИТЕТ»
Факультет среднего профессионального образования
Кафедра «Общепрофессиональные дисциплины»
Т.И. Шугалеева
Компьютерная графика
Программа курса и методические указания по
изучению дисциплины, выполнению лабораторных и самостоятельных
работ
для студентов специальности 151031.51 (15.02.01) «Монтаж и
техническая эксплуатация промышленного оборудования (по отраслям)»
очной и заочной формы обучения
Петропавловск-Камчатский
2


 015
015
УДК
ББК
Ш
Рецензент:
Малова Е.А. -
Ст. преподаватель кафедры ИС ФГБОУ ВПО КамчатГТУ
Шугалеева Татьяна Ивановна
Компьютерная графика. Программа курса и методические указания по изучению дисциплины, выполнению лабораторных и самостоятельных работ для студентов специальности 151031.51 (15.02.01) «Монтаж и техническая эксплуатация промышленного оборудования (по отраслям)» очной и заочной формы обучения. - Петропавловск-Камчатский: КамчатГТУ, 2015. - 112 с.
Программа курса и методические указания по изучению дисциплины, выполнению лабораторных и самостоятельных работ для студентов специальности 151031.51 (15.02.01) «Монтаж и техническая эксплуатация промышленного оборудования (по отраслям)» составлены в соответствии с требованиями к освоению основной образовательной программы подготовки специалистов по специальности среднего профессионального образования федерального государственного образовательного стандарта среднего профессионального образования.
Программа курса и методические указания к изучению дисциплины рассмотрены и утверждены на заседании УМС (протокол № __ от «__»_____2015 г.)
УДК
ББК
© КамчатГТУ, 2015
©Т.И. Шугалеева, 2015
СОДЕРЖАНИЕ
4
2
Содержание дисциплины
5
2.1
Содержание лекционных занятий
5
2.2
Содержание лабораторных занятий
7
3.
Самостоятельная работа студентов
88
4.
Вопросы итогового контроля знаний по учебной дисциплине
110
5.
Рекомендуемая литература по дисциплине
111
1. КРАТКАЯ ХАРАКТЕРИСТИКА ДИСЦИПЛИНЫ
Данная методическая разработка составлена для студентов базового уровня среднего профессионального образования специальности 151031.51 (15.02.01) «Монтаж и техническая эксплуатация промышленного оборудования (по отраслям)» очной и заочной формы обучения.
Учебная дисциплина «Компьютерная графика» - общепрофессиональная дисциплины профессионального цикла ОП.02, формирующая знания и умения выпускника, его квалификационные составляющие.
Курс «Компьютерная графика» служит для формирования у студентов базовых сведений о графических возможностях современных компьютеров, средствах обработки изображений. Программа дисциплины предусматривает лабораторные занятия с использованием различных версий прикладных программ. В учебном пособии в прикладном аспекте рассматривается растровый графический редактор Gimp, деловая графика в Microsoft Office Visio, система трехмерного моделирования Компас-3D.
Цели и задачи изучения дисциплины
В ходе изучения дисциплины «Компьютерная графика» студенты должны уметь успешно использовать на практике полученные знания о графических возможностях компьютерных систем, применять их для освоения новых графических пакетов и библиотек компьютерной графики.
Целью преподавания дисциплины являются развитие пространственного воображения, конструктивно-геометрического мышления и приобретение умений и навыков работы с графической документацией различного назначения, в том числе с использованием средств автоматизации.
Требования к уровню освоения содержания курса
В результате освоения учебной дисциплины обучающийся должен уметь:
-
создавать, редактировать и оформлять чертежи на персональном компьютере с использованием прикладных программ;
В результате освоения учебной дисциплины обучающийся должен знать:
-
правила работы на персональном компьютере при создании чертежей с учетом прикладных программ.
Изучение дисциплины способствует формированию следующих общих и профессиональных компетенций для образования специальности 151031.51 (15.02.01) «Монтаж и техническая эксплуатация промышленного оборудования (по отраслям)»:
2.1. Содержание лекционных занятий
Модуль 1
Раздел 1. Основы компьютерной графики. Растровый графический редактор Gimp.
Тема 1.1 Основы компьютерной графики. Виды компьютерной графики.
Содержание учебного материала:
Введение. Цели, задачи и основные понятия дисциплины. Этапы развития средств компьютерной графики. Области применения компьютерной графики. Аппаратные средства компьютерной графики. Двумерная графика: растровая, векторная, фрактальная. Трехмерная графика. Форматы графических файлов.
Тема 1.2 Цветовые модели. Многослойные документы.
Содержание учебного материала:
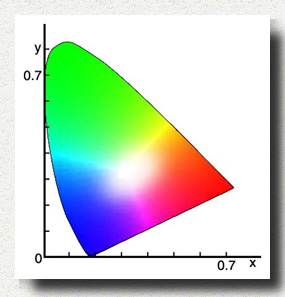
Цветовая модель RGB. Цветовая модель CMYK. Цветовая модель НSB. Создание слоев. Выполнение основных операций над слоями. Монтаж изображений.
Тема 1.3 Работа с текстом в растровом графическом редакторе Gimp. Создание коллажа.
Содержание учебного материала:
Объемный текст. Текст Halftone Effect. Неоновый текст. Гелевый текст. Губчатый текст. Заливка текста. Особенности создания компьютерного коллажа. Слой. Слияние фотографий. Этапы создания классического коллажа. Особенности применения фильтров для коррекции изображений. Фильтр. Тонирование изображений. Настройки параметров фильтра. Спецэффекты.
Модуль 2
Раздел 2. Деловая графика в Microsoft Office Visio.
Тема 2.1. Схемы алгоритмов.
Содержание учебного материала:
Шаблоны и трафареты. Схема алгоритма. Соединения. Текст в блоках.
Тема 2.2. Схемы визуального моделирования.
Содержание учебного материала:
Визуальный способ моделирования. Правила построения визуальных моделей (IDEF0, IDEF3). Работы в модели IDEF0.
Тема 2.3. Схемы сетевой технологии.
Содержание учебного материала:
Технология создания сетевой схемы. Топология локальной сети.
Модуль 3
Раздел 3. Трехмерное моделирование в Компас 3D.
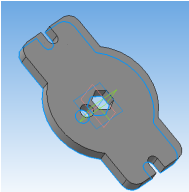
Тема 3.1. Трехмерные сборки.
Содержание учебного материала:
Геометрические сопряжения. Спецификация сборки. Создание сборки. Наложение взаимосвязей. Менеджер библиотек.
Тема 3.2. Создание сборочного чертежа.
Содержание учебного материала:
Алгоритм создания сборочного чертежа. Постановка посадок. Синхронизация позиций.
Тема 3.3. Эскизы в сборках.
Содержание учебного материала:
Взаимное положение деталей. Массив по образцу. Формообразующие операции в сборке. Разнесенный вид сборки.
2.2. Содержание лабораторных занятий
На занятиях лабораторного цикла каждый студент получает индивидуальное задание, направленное на формирование умений и навыков, компетенций, определенных данной рабочей программой. Во время выполнения заданий в учебной аудитории студент может консультироваться с преподавателем, определять наиболее эффективные методы решения поставленных задач.
Лабораторные работы выполняются на компьютере. По окончании работы и выполнении индивидуальных заданий требуется предъявить лабораторную работу преподавателю, ответить на контрольные вопросы.
Лабораторная работа № 1
Тема: Работа с основными командами. Выделение областей.
Цель: Изучить назначение, возможности растрового графического редактора Gimp; сформировать умения по работе с основными инструментами и панелями графического редактора; сформировать навыки по выполнению основных операций; научиться выделять области изображений различными способами.
Теоретический материал:
Растровое изображение представляет мозаику из очень мелких элементов - пикселей. Растровый рисунок похож на лист клетчатой бумаги, на котором каждая клеточка закрашена определённым цветом, и в результате такой раскраски формируется изображение.
Принцип растровой графики чрезвычайно прост. Он был изобретён и использовался людьми за много веков до появления компьютеров. Во-первых, это такие направления искусства, как мозаика, витражи, вышивка. В любой из этих техник изображение строится из дискретных элементов. Во-вторых, это рисование «по клеточкам» - эффективный способ переноса изображения с подготовительного картона на стену, предназначенную для фрески. Суть этого метода заключается в следующем. Картон и стена, на которую будет переноситься рисунок, покрываются равным количеством клеток, затем фрагмент рисунка из каждой клетки картона тождественно изображается в соответствующей клетке стены.
Растровая графика работает с сотнями и тысячами пикселей, которые формирую рисунок. Пиксели «не знают», какие объекты (линии, эллипсы, прямоугольники и т. д.) они составляют.
В компьютерной графике часто используется следующая терминология:
-
видеопиксель - наименьший элемент изображения на экране;
-
пиксель - отдельный элемент растрового изображения;
-
точка - наименьший элемент, создаваемый принтером.
При этом для изображения одного пикселя на экране компьютера может быть использован один или несколько видеопикселей. Экран дисплея разбит на фиксированное число видеопикселей, которые образуют графическую сетку (растр) из фиксированного числа строк и столбцов. Размер графической сетки обычно представляется в форме NM, где N - количество видеопикселей по горизонтали, а М - по вертикали. На современных дисплеях используются, например, такие размеры графической сетки: 640480, 800600, 1024768, 12401024 и др. Изображение на экране дисплея создаётся путём избирательной засветки электронным лучом определённых видеопикселей экрана. Чтобы изображение могло восприниматься глазом, его необходимо составить из сотен или тысяч видеопикселей, каждый из которых должен быть подсвечен.
Gimp (GNU Image Manipulation Program) - многоплатформенное, многофунциональное программное обеспечение, пригодное для решения широкого круга задач по созданию и обработке различных изображений. GIMP способен стать незаменимым помощником в таких областях, как подготовка графики для Web-страниц и полиграфической продукции, создание анимационных роликов, обработка кадров для видеофрагментов и построение текстур для трехмерной анимации.
Gimp - свободное программное обеспечение, выпускаемое под лицензией GPL, предоставляющей пользователям право доступа к исходному коду программ и право изменять его.
Gimp - это растровый редактор в котором имеются слои, маски режимы смешивания, фильтры, инструменты для рисования и многое другое. Возможности программы можно существенно расширить с помощью дополнительных плагинов, которые также бесплатны.
Скачать актуальную версию программы можно с официального сайта www.Gimp.orq. При разработке заданий данного учебного пособия использовалась версия 2.8. Вторая цифра этого номера, то есть цифра «8», является индикатором стабильности программы. Если цифра чётная (2.0; 2.4; 2.6; 2.8), то это означает, что версия программы стабильная, если нечётная (2.1; 2.3; 2.5; 2.7; 2.9), то это значит, что версия является нестабильной, и программа может работать с ошибками (как правило, это новые версии, которые дорабатываются). Программа Gimp - кроссплатформенная, то есть подходит для различных операционных систем.
Элементами окон являются:
-
Панель инструментов: это главные панели Gimp. В нем содержится главное меню, кнопки с пиктограммами, с помощью которых производится выбор инструментов, и некоторые другие полезные вещи.
-
Параметры инструментов: под панелью инструментов прикреплен диалог Параметры инструментов, который отображает параметры выбранного инструмента.
-
Окно изображения: каждое изображение в Gimp отображается в отдельном окне. Вы можете открыть одновременно достаточно большое количество изображений, столько, сколько позволяют системные ресурсы.
-
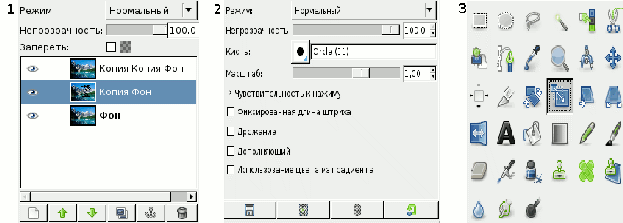
Слои - Каналы - Контуры - Отменить: этот диалог отображает структуру слоев активного изображения и позволяет управлять ими.
-
Кисти - Текстуры - Градиенты: панель, расположенная ниже диалога слоев, показывает диалоги управления кистями, текстурами и градиентами.
Содержание работы:
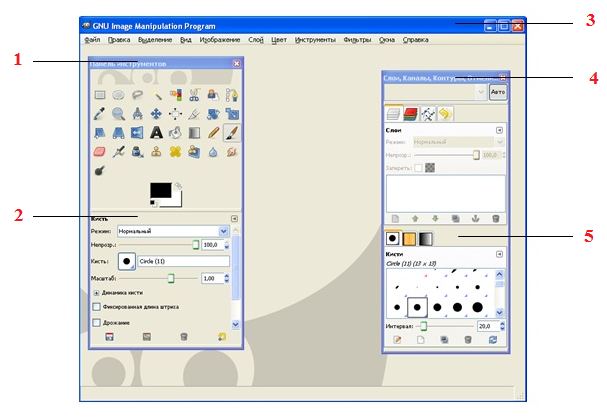
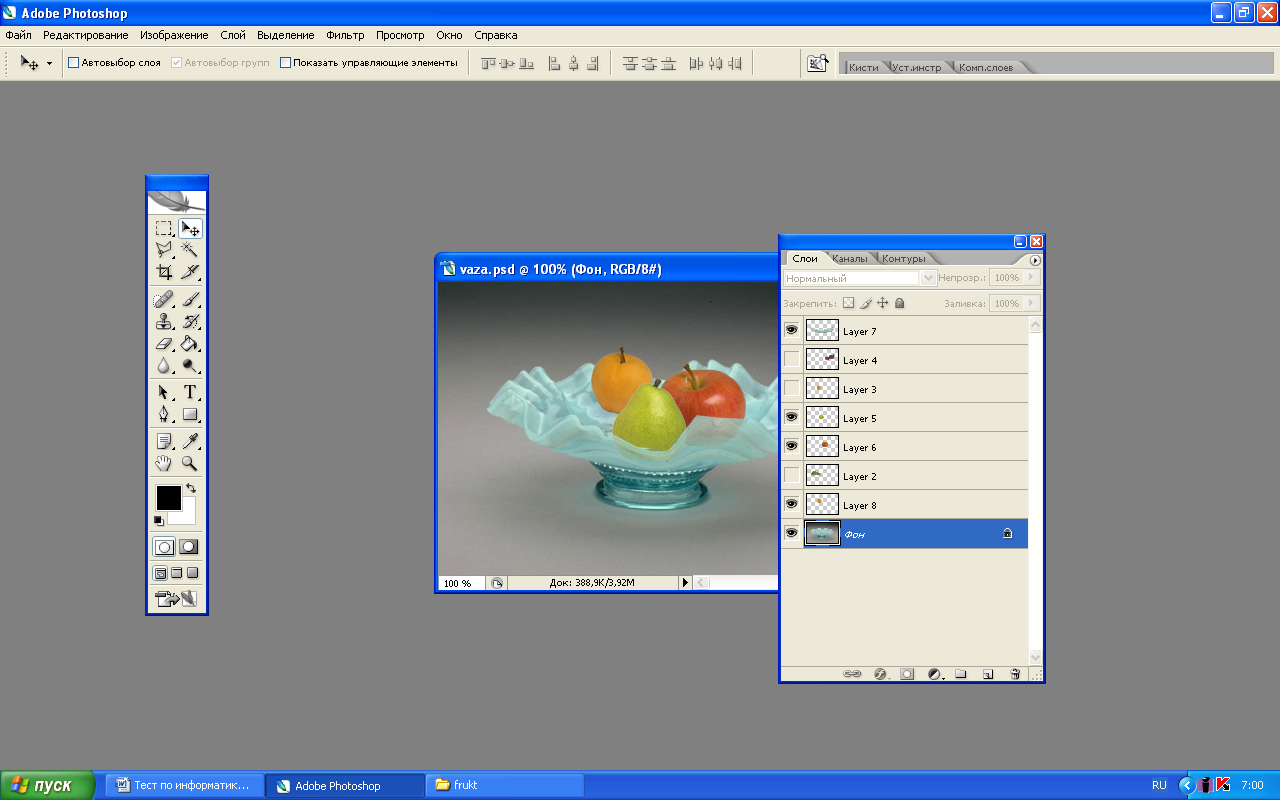
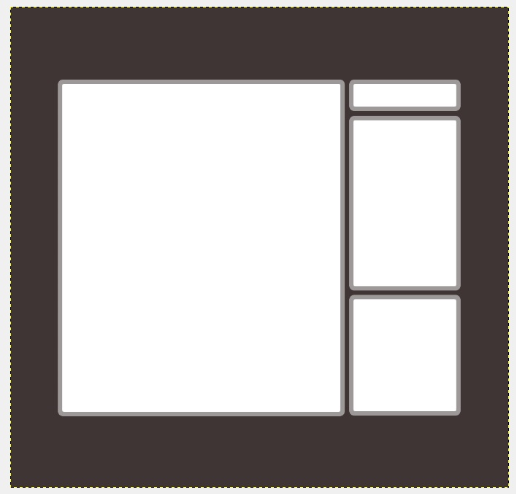
Задание 1: Изучите интерфейс растрового редактора и структуру Главного окна редактора. Назовите структурные элементы Главного окна приложения, рис. 1.

Рис. 1. Главное окно графического редактора Gimp
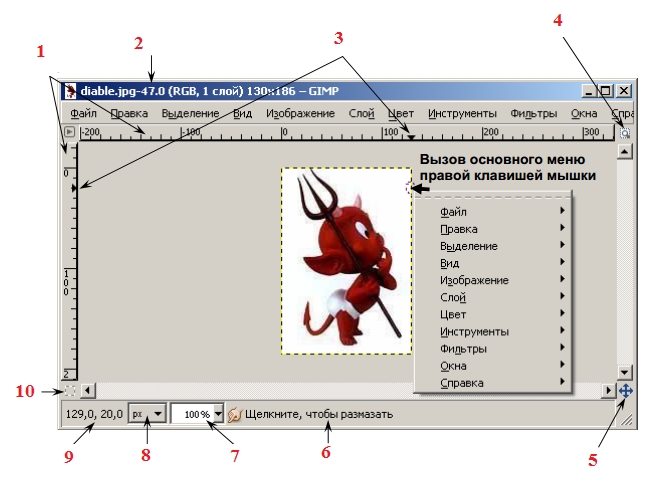
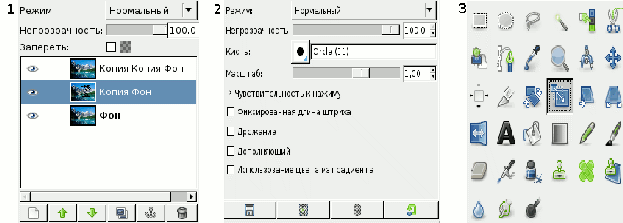
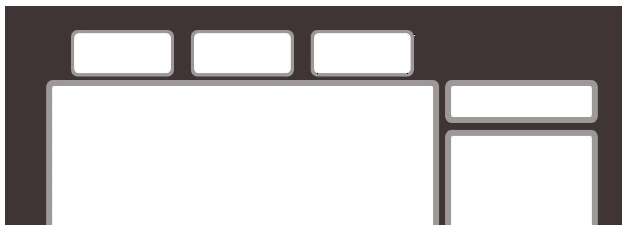
Задание 2: Изучите интерфейс Окна изображения и назовите его элементы, рис. 2.
Окно содержит основное меню, с помощью которого можно вызывать команды для работы с изображением. Gimp позволяет одновременно загружать и редактировать множество изображений.
При этом каждое изображение открывается в отдельном рабочем окне, которое называется окном изображения, рис. 2.

Рис. 2. Окно изображения
Задание 3: Изучите Основные инструменты и команды растрового редактора. Заполните Таблицу 1:
Таблица 1
Основные инструменты Gimp
Назначение инструмента
![]()


![]()
![]()
![]()









Задание 4: Способы открытия существующих изображений в Gimp.
-
Открыть с помощью меню Файл - Открыть в меню Панели инструментов или Изображения. При этом появится диалог выбор файла. Этот метод можно использовать, когда известны название и место файла.
-
«Перетащить и бросить». После того, как необходимый файл найден в файловой системе, можно нажать на его пиктограмму и перетащить на панель инструментов Gimp. Если пиктограмму перетащить на существующее изображение в Gimp, то файл добавится как новый слой или слои этого изображения. Откройте одним из приведенных способов изображение picl.gif.
Задание 5: Изменение размеров холста и изображения.
Изменения масштаба отображения изображения на экране можно осуществить несколькими способами:
-
Через интерфейсную часть программы.
-
Через клавиатуру и мышь.
Текущий масштаб просмотра изображения можно увидеть внизу окна изображения.
5.1. Задайте для открытого изображения размер просмотра 50%. Изменить масштаб просмотра изображения можно с помощью команды Масштаб меню Вид. При выборе данной команды открывается подменю, которое содержит перечень команд по изменению масштаба просмотра изображения. Задайте для открытого изображения масштаб просмотра Уместить по высоте окна.
5.2. Для изменения масштаба просмотра изображения можно воспользоваться инструментом Лупа панели инструментов. Используя данный инструмент, уменьшите размер просмотра изображения до 100%.
5.3. Увеличьте масштаб просмотра изображения до 300%. Нажмите кнопку Навигация по изображению, в правом нижнем углу окна изображения и, не отпуская левую кнопку мыши, переместитесь в любую часть масштабируемого изображения.
Задание 6. Инструменты рисования.
Инструменты Заливка. Карандаш. Кисть, Ластик, Аэрограф, Перо, Размывание - Резкость, Палец, Осветление - Затемнение предназначены для рисования простейших изображений, так же они могут использоваться для создания различных эффектов на исходных изображениях. Изменяя различные параметры на панели свойств, можно добиться интересных результатов.
6.1. Создадим новое изображение, размером 640 точек на 400 точек, выполнив команду Файл - Создать.
6.2. На панели инструментов выберем инструмент Карандаш. Инструмент Карандаш используется для рисования линий с чёткими (резкими) краями от руки. Основное применение этого инструмента - редактирование изображения по точкам при большом увеличении. Однако Карандаш можно применять и для рисования произвольных линий, в том числе прямых. Обратите внимание, что для каждого инструмента, задаются свои параметры.
6.3. Для рисования линий в первую очередь нужно установить кисть, при нажатии на кнопку выбора кистей появляется список кистей. Для фигурных кистей, которые сами являются изображениями, доступно изменение масштаба. Цвет кисти карандаша совпадает с цветом переднего плана, по умолчанию - чёрным. Для того, чтобы выбрать другой цвет кисти, необходимо изменить цвет переднего плана, открыв соответствующее меню одинарным щелчком по чёрному прямоугольнику. В открывшемся окне, выбираем подходящий цвет привычным щелчком левой кнопки мыши по цветовому квадрату, либо цветовым линиям. Установите необходимый цвет.
-
Верхняя линия - аэрограф в нормальном режиме (скорость 80, нажим 10), рис. 3.
-
Следующая (вторая сверху) линия создана аэрографом со скоростью, увеличенной до максимального значения (150).
-
Третья линия сверху получена в нормальном режиме аэрографа при скорости 80 и максимальном значении параметра Нажим (100).
-
Следующая линия (вторая снизу) получена при тех же параметрах, что и в предыдущем случае, только аэрограф переключён в режим «Растворение».
-
Нижняя линия получена в режиме Растворение при скорости 80 и нажиме 50. Во всех случаях использовалась кисть с резкими краями Circle (09).

Рис 3. Пример использования аэрографа
6.4. Инструмент Заливка действует на выделенные области, а также на области, ограниченные цветом. Используется для заполнения этих областей цветом фона или переднего плана, а также выбранной текстурой.
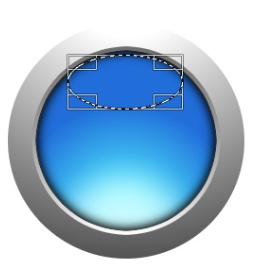
6.5. Создайте новое изображение. Выделите на нем несколько областей, для этого нужно нажать клавишу Shift, и при нажатой клавише, с помощью инструментов выделения создать выделенные области (прямоугольники и овал).
6.6. К выделенным областям применим заливку цветом переднего плана, в качестве цвета переднего плана нами использован цвет - FF8F6D в HTML-разметке. При этом для параметра Область применения установим значение. Заполнить всё выделенное, а значение Непрозрачность установим в 100.
6.7. Снимем выделение, щёлкнув инструментом Прямоугольное выделение на белом фоне. Выберем инструмент Заливка, установим значение Непрозрачность в 50, выберем тип заливки Заливка текстурой, а область применения - Заполнить похожие цвета. В качестве текстуры будем использовать текстуру Small Squares. После выполнения всех этих настроек щёлкнем инструментом Заливка внутри эллипса.
6.8. Инструмент Градиент используется для создания цветовых переходов при заливке выделенных областей. По умолчанию используется градиент Передний план в фон, однако при нажатии на кнопку Градиент в параметрах инструмента можно выбрать любой из более чем 80 вариантов градиентов, имеющихся в Gimp. Можно модифицировать имеющиеся градиенты, создавая на их основе собственные.
6.9. Выполните выделение фона нашего изображения, для этого выберите инструмент Выделение по цвету и щелкните по цвету фона. Для переднего плана выберем цвет, контрастный по отношению к цвету закрашенных областей на рисунке установите фиолетовый цвет, 602AFD в HTML-эквиваленте. Выберите инструмент Градиент и задайте для него следующие настройки:
-
В окне изображения инструментом Градиент с нажатой левой кнопкой мыши проведём линию от центра изображения.
-
Направление линии задаёт направление изменения цвета (т. е. градиента), а её длина - резкость изменения цвета. Чем короче линия, тем быстрее меняется цвет.
-
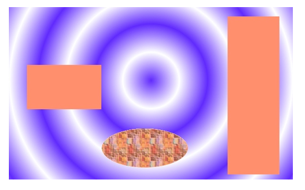
Отпустив левую кнопку мыши и сняв выделение, получим результат, показанный на рис. 4.

Рис. 4. Результат применения Градиента
6.10. Назначение инструмента Ластик достаточно очевидно - удаление фрагментов изображения. Действие Ластика противоположно действию Карандаша или Кисти, он очищает точки изображения до цвета фона. Основная особенность Ластика - наличие параметра Непрозрачность, значение которого определяет степень «стирания» цвета в позиции применения инструмента. Если Непрозрачность меньше 100, то результатом использования Ластика будет не цвет фона, а комбинация стираемого цвета и цвета фона, причём соотношение цветов будет определяться значением Непрозрачности.
6.11. Инструмент Штамп предназначен для «клонирования» элементов изображения или выбранной текстуры. Если в качестве образца для штампа используется фрагмент изображения, то этот фрагмент можно повторять на любых участках изображения. Размер фрагмента будет соответствовать размеру выбранной кисти. Если в качестве образца для штампа используется текстура (шаблон), то копироваться будет фрагмент текстуры, и размер отпечатков также будет соответствовать размеру выбранной кисти.
Задание 7. Размножить по изображению один и тот же фрагмент без изменений.
Откройте изображение pic2.jpg. Выберите инструмент Штамп с максимально большой кистью (например, Circle (19)), а в качестве образца (нажав клавишу Ctrl) - одну из пушинок одуванчика. Если кисть недостаточно велика, можно изменить параметр Масштаб (максимальное увеличение - 10). Для обеспечения чётких отпечатков обязательно нужно включить режим Жёсткие края. Теперь нажатием левой кнопки мыши оставляем отпечатки в нужных местах изображения, рис. 5.

Рис. 5. Пример использования инструмента Штамп
Задание 7. Откройте изображение pic3.jpg. Требуется убрать изображение фонаря, рис. 6.

Рис. 6. Исходное положение
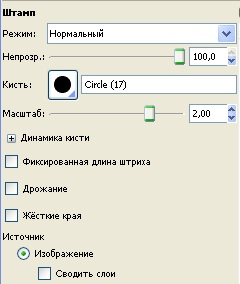
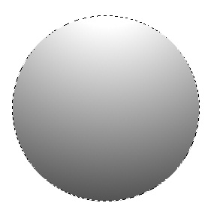
Для этого выбираем инструмент Штамп и залаем для него следующие параметры, рис. 7:

Рис. 7. Окно параметров инструмента Штамп
Определяем область клонирования, расположенную рядом с фонарем. Смещаем мышку вправо на фонарь. Нажимаем левую кнопку мышки и, не отпуская ее, ведем маркер штампа снизу вверх. Данную операцию повторяем несколько раз, рис. 8.

Рис. 8. Полученное изображение
Задание 8. Выделение прямоугольной и овальной области.
8.1. Воспользовавшись инструментом Прямоугольное выделение, получим из одной фотографии девочек две.
Откройте файл фотографии pic4.jpg. Выберите инструмент выделение прямоугольником и выделите левую часть фотографии, рис. 9.

Рис. 9. Выделение инструментом Прямоугольное выделение
8.2. Выберите команду Правка - Копировать. Полученный фрагмент фотографии разместите в новом файле. Для этого выберите команду Файл - Создать. Обратите внимание на то, что в отличие от графического редактора Adobe Photoshop размер изображения автоматически не подбирается под размер выделенной области изображения, поэтому на панели Параметры инструмента с помощью параметра Размер определите размеры новой фотографии.
8.3. В окне диалога Создайте новое изображение установите высоту и ширину изображения в соответствии с выделенной областью и нажмите кнопу ОК. В окне нового документа выполните команду Правка - Вставить. Сохраните файл под именем девочка_слева. jpg.
8.4. Выполнив аналогичные действия, получите правый фрагмент фотографии в файле девочка_справа. jpg.
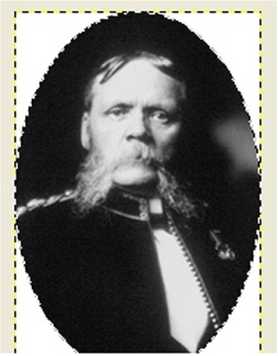
8.5. Откройте файл фотографии pic5.jpg. Выберите инструмент Эллиптическое выделение. Выделите нужную часть портрета, рис. 10. Если нужно переместить овал выделения, то поместите указатель внутрь овала, нажмите левую кнопку мыши и переместите овал. Если нужное выделение не получилось, то щелкните мышью вне овала и повторите операцию выделения. Выберите команду Правка - Копировать.

Рис. 10. Выделение инструментом Эллиптическое выделение
8.6. Полученный фрагмент фотографии разместите в новом файле. Для этого выберите команду Файл - Создать. На панели Параметры инструмента с помощью параметра Размер определите размеры новой фотографии.
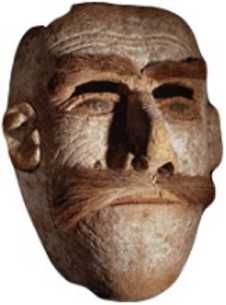
8.7. В окне диалога Создать новое изображение установите высоту и ширину изображения в соответствии с выделенной областью и нажмите кнопу ОК. В окне нового документа выполните команду Правка - Вставить, рис. 11. Сохраните файл под именем портрет.jpg

Рис. 11. Полученное изображение
Задание 9. Выделение произвольной области.
9.1. Инструмент свободного выделения, или Лассо позволяет создавать выделения простым движением курсора по изображению кнопки мыши, контур закрывается, соединяя активную точку с начальной точкой выделения. Часто этот инструмент используется для создания приблизительного выделения.
9.2. С помощью инструментов Лассо получите и сохраните в файле различные области изображения. Откройте файл pic6.jpg, получите и сохраните в новом файле следующее изображение, рис. 12.

Рис. 12. Пример использования инструментам Лассо
Задание 10. Выделение области с подобными цветами.
10.1. Инструмент Выделение связанной области (Волшебная палочка) выделяет области активного слоя или изображения по признаку схожести цветов. При использовании этого инструмента очень важно правильно выбрать начальную точку. Если точка не выбрана правильно, то можно получить совершенно другие результаты, а то и противоположное от ожидаемого. Этот инструмент избавит вас от необходимости кропотливого ручного предварительного очерчивания границ выделяемых областей с помощью любого инструмента выделения.
10.2. Откройте файл pic7.jpg. Выберите инструмент Волшебная палочка, щелкните ей по черному фону. Вы увидите, что выделился весь фон (палочка выделила все смежные области черного цвета). Выполните команду Правка - Очистить. Черный фон будет удален, рис. 13. Сохраните полученное изображение.

Рис. 13. Полученное изображение
Инструмент Выделения по цвету выделяет области с похожим цветом. Он работает подобно выделению связанной области с той разницей, что инструмент Выделение связанной области выделяет связанную область, а этот инструмент может выделить много несоприкасающихся областей подобного цвета. Как и с инструментом выделения связанной области, выделение начинается при нажатии на изображение. Первая нажатая точка используется в качестве базовой. При нажатии и перемещении можно изменить значение порога, как и в инструменте выделения связанной области.
Задание 11. Преобразование изображений.
11.1. Откройте файл pic8.jpg. Выберите инструмент Контуры. Щелкая левой кнопкой мыши, создайте контур башни, рис. 14.

Рис. 14. Использование инструмента Контуры
11.2. Выполните команду Выделение - Из контура. Скопируйте данное выделение и снова вставьте в исходное изображение. В панели слои переведите Плавающий слой в Новый слой, для этого нажмите правую кнопку мыши на плавающем слое и в контекстном меню выберите команду Создать слой.
11.3. С помощью инструмента Перемещение сдвиньте башню влево. Зеркально отразите башню по горизонтали, для этого выполните команду Инструменты - Преобразование - Зеркало. Комбинируя инструменты Вращение и Перемещение, подгоните башню к основному строению.
Сохраните полученное изображение в файле фотомонтаж.jpg. Результат предъявите преподавателю.
Контрольные вопросы:
-
Что такое растровое изображение?
-
Перечислите достоинства и недостатки растровой графики.
-
Какие растровые графические редакторы вы знаете?
-
Назовите форматы растровых изображений.
-
Назначение и основные возможности растрового графического редактора Gimp.
-
Интерфейс растрового графического редактора Gimp.
-
Создание примитивов и простейших изображений в Gimp.
-
Способы выделений изображения в Gimp.
Рекомендуемая литература:
-
Петров М.Н. Компьютерная графика: учеб. пособие - М.Н. Петров. - 3-е изд. - СПб.: Питер, 2011. - 541 с.
-
Тозик В.Т., Корпан Л.М. Компьютерная графика и дизайн. Учебник для студентов учреждений среднего профессионального образования, Академия (Academia), 2014. - 208 с.
-
GIMP.RU. Режим доступа: www.gimp.org -
-
ProGimp - сайт проGimp. Режим доступа: www.progimp.ru/
-
GIMPART.ORG. Режим доступа: www.gimpart.org/осnоvi-раbоti
Лабораторная работа № 2
Тема: Тоновая и цветовая коррекция. Многослойные документы.
Цель: содействовать формированию умений и навыков по выполнению операций цветовой и тоновой коррекции изображения, операций над слоями.
Теоретические сведения:
При редактировании фотографий возникает не только необходимость перемещения и вставки объектов с других изображений, но и изменение цвета. Здесь можно выделить два класса задач: намеренное изменение цветовых настроек (перекрашивание глаз, волос и пр.) и коррекция оттенка.
В первом случае речь идёт о грубой коррекции, где цвет и тон изменяются существенно. Во втором - настройка очень тонкая. Практически каждое изображение, с которым приходится работать, имеет некоторые недостатки. В большинстве случаев они вызваны несовершенством аппаратуры сканирования (даже очень хорошие и дорогие модели сканеров и фотоаппаратов дают не идеальный результат). Иногда даже сами оригиналы, с которых производится сканирование, бывают невысокого качества.
Погрешностями в данном случае можно назвать муар (смещение каналов), повышенную яркость (тусклость) изображения, искажённый оттенок.
Хорошая фотография отличается от плохой прежде всего правильным балансом света и тени, хорошей прорисовкой деталей изображения - глаз воспринимает такую фотографию намного лучше, рельефнее.
Погрешности освещения и контраста называют тоновыми, а нарушения в цвете - цветовыми. Как правило, при редактировании фотографии необходимо выполнить оба типа коррекции: сначала рекомендуется добиться наилучшего распределения света и тени, а затем переходить к цветовой коррекции. Такой подход используется большинством фотохудожников, и, как показывает практика, он позволяет наиболее быстро добиться наилучшего результата.
Несмотря на то, что в результате тоновой коррекции изображение может выглядеть намного лучше, чем до неё, на самом деле в процессе коррекции происходит удаление части информации. Однако не стоит об этом беспокоиться, т.к. всегда важен только конечный результат.
Все настройки цветовой и тоновой коррекции находятся в Gimp в меню Цвет. Данное меню посвящено исключительно коррекции изображений. В первой группе данного меню находятся основные инструменты для работы с цветом и тоном. Вторая группа - операции без параметров: обесцвечивание и инверсия. Третья группа состоит из функций автоматической настройки. Четвёртая - стилизации и прочие профессиональные настройки.
Содержание работы:
Задание 1. Тоновая и цветовая коррекция изображений.
-
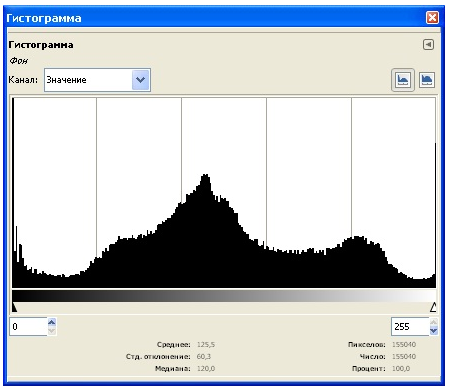
Откройте файл pic9.jpg. Графически тоновый диапазон изображения представлен в виде гистограммы, показывающей распределение пикселей в изображении по градациям яркости. В Gimp имеется специальная команда, позволяющая проанализировать распределение значений яркости в изображении, которая вызывается с помощью команды Цвет - Инфо - Гистограмма. Помимо этой гистограммы Gimp позволяет вывести информацию о цветах, используемых в изображении и сгенерировать плавную палитру, содержащую все полутона, присутствующие на текущей фотографии.
-
Откройте окно тоновой гистограммы для открытого изображения, рис. 15. Один взгляд на гистограмму позволяет определить, есть ли резервы его улучшения и что именно нужно делать - осветлять или затемнять изображение, увеличивать контрастность или, наоборот, уменьшать, и в каких областях тонового диапазона это следует делать. Из гистограммы видно, что основная часть пикселей несет достаточно высокие значения яркости.

Рис. 15. Окно Гистограмма
-
Выполните команду Цвет - Авто - Выровнять. Данная команда перераспределяет пиксели изображения таким образом, чтобы их распределение на гистограмме было как можно ближе к равномерному. Откройте окно с тоновой гистограммой еще раз, просмотрите какие изменения в ней произошли, рис. 16.

Рис. 16. Полученное изображение
Для настройки тонового баланса изображения предусмотрены три команды: Уровни, Кривые, Яркость - контраст меню Цвет.
Команда Цветовой баланс предназначена для регулировки соотношения цветов в изображении. В диалоговом окне команды можно выбрать диапазон значений яркости, в котором будет производиться цветокоррекция. Флажок Сохранять яркость позволяет в случае изменения цветов сохранять имеющиеся значения яркости пикселей.
-
Сделайте изображение черно-белым для этого выполните команду Цвет - Обесцвечивание.
-
Выполните команду Цвет - Цветовой баланс. Регулировка цветов изображения осуществляется посредством трёх движков, каждый из которых отвечает за пару дополняющих друг друга цветов - голубого и красного, пурпурного и зелёного, жёлтого и синего. Экспериментируя с разными значениями параметров коррекции цветовых уровней, получите изображение сходное с приведенным на рис. 17. Сохраните файл тонированное_фото.jpg.

Рис. 17. Полученное изображение
-
Откройте изображение pic9.jpg. Откройте диалоговое окно Тон - насыщенность команды Цвет - Тон - насыщенность. Уменьшите насыщенность изображения изображение сходное с изображением, представленным на рис. 18. Сохраните файл старое_цветное_фото.jpg.

Рис. 18. Полученное изображение
Задание 2. Использование маски выделения.
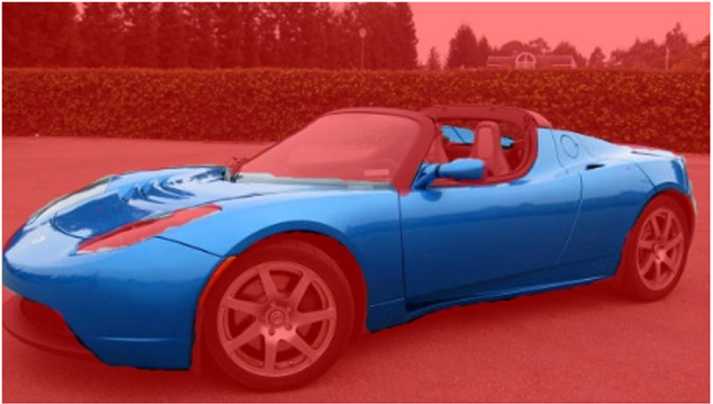
Маски выделения - это инструмент для графического отображения области выделения: белые пиксели соответствуют выделенной области, черные - выделенной, а серые - частично выделенной (например, при размытом выделении). Рассмотрим работу с маской на примере: выделим кузов машины с помощью Быстрой маски и перекрасим в другой цвет.
-
Откройте изображение pic10.jpg. Нажимаем кнопку Быстрая маска, рис. 19.

Рис. 19. Инструмент Быстрая маска
-
Выберите инструмент Кисть. При редактировании маски выделения не обязательно использовать только инструменты для рисования. Цвет переднего плана устанавливаем белым, рис. 20.

Рис. 20. Определение цвета переднего плана
-
С помощью кисти удалите красный цвет маски. В дальнейшем белый цвет определит область выделения, рис. 21.

Рис. 21. Удаление красного цвета маски
-
Если вы вышли за область, которую надо выделить, необходимо поменять цвет переднего плана на черный и добавить маску (добавить красный цвет). В результате работы в режиме Быстрой маски у вас должно получиться изображение представленное на рисунке. Обратите внимание, что стекла и фары изображения остались нетронутыми, рис. 22.

Рис. 22. Результаты работы в режиме Быстрой маски
-
Выйдите из режима Быстрая маска, для этого снова нажмите на кнопку Быстрая маска. В результате должно получить выделение представленное на рис. 23.

Рис. 23. Полученное выделение
-
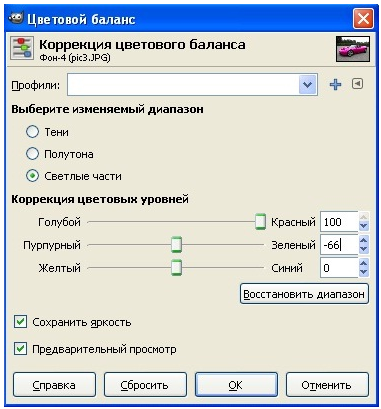
Поменяйте цвет выделенной области, для этого в меню Цвет выбираем команду Цветовой баланс. Изменение положения движков в группе Коррекция цветовых уровней в сторону преобладания указанного цвета ведет к изменению цвета выделенной области. Установите положения движков в соответствии с рис. 24.

Рис. 24. Коррекция цветового баланса
-
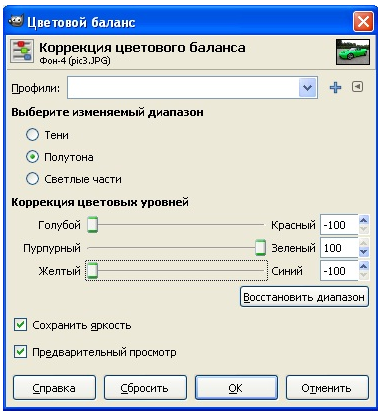
Отмените изменения. Установите положения движков в соответствии с рис. 25:

Рис. 25. Коррекция цветового баланса
-
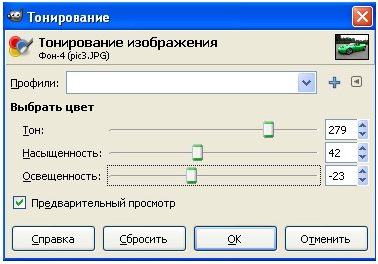
Выбранный цвет можно скорректировать по тону и насыщенности. Для этого выполните команду Цвет - Тонирование. В окне Тонирование установите значения параметров Тон, Насыщенность, Освещенность в соответствии с рис. 26:

Рис. 26. Тонирование изображения
-
То же самое можно сделать при помощи опции Тон - насыщенность в один прием. Отмените последние действия и вернитесь к исходному цвету изображения. Выполните команду Цвет Тон - насыщенность. В окне Тон-Насыщенность установите значения параметров: Тон 52, Освещенность -4, Насыщенность -18.
Сохраните полученное изображение перекрашенное_авто.jpg.
Задание 3. Создание слоев.
3.1. Создайте новый документ с именем Первый слой размером 9 см на 13 см. Откройте палитру слои и посмотрите, сколько миниатюр имеется на данной палитре. Если данное окно закрыто, выполните команду Окна - Прикрепляющиеся диалоги - Слои. Если имеется одна пустая миниатюра, значит все ранее перечисленные указания вы выполнили правильно.
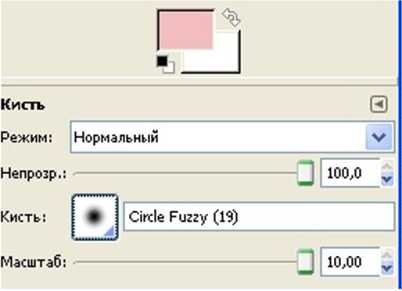
3.2. Попробуем создать несколько слоев. Прежде всего, изобразим что-нибудь на фоновом слое, чтобы просто знать, где он находится. Используя инструмент Кисть, выберите какой-нибудь не очень темный цвет и нанесите краску на холст большими пятнами. Настройки для кисти приведены на рис. 27.

Рис. 27. Настройки кисти
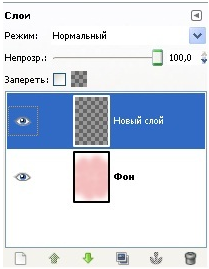
3.3. Кликните значок с изображением небольшой страницы в нижней части палитры Слои. Вы добавили новый слой. Теперь палитра должна выглядеть так, как показано на рис. 28. Для переключения активного слоя необходимо щелкнуть на белом пространстве справа от миниатюры.

Рис. 28. Окно Слои с миниатюрой нового слоя
3.4. Щелкните пространство справа от миниатюры фонового слоя. Обратите внимание, что рамка активного слоя появилась вокруг миниатюры фона.
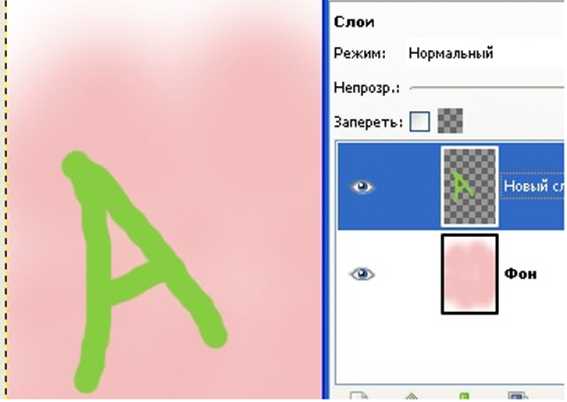
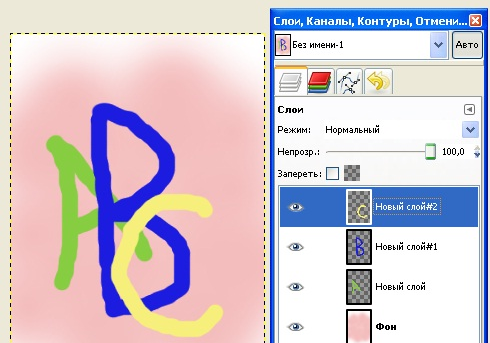
Теперь вновь сделайте активным Новый слой, щелкнув рядом с его миниатюрой. Давайте изобразим что-нибудь на этом слое. Выберите кисть средней величины и цвет, который контрастирует с фоном. В левой части холста нарисуйте букву А, рис. 29.

Рис. 29. Изображение, построенное на новом слое
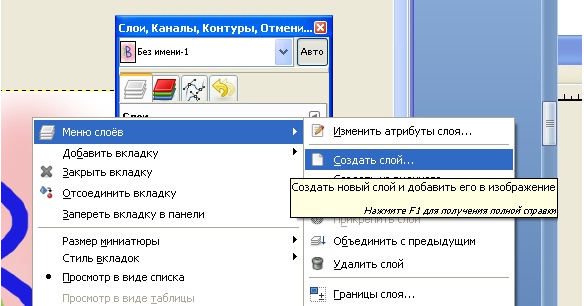
3.5. Чтобы добавить в изображение Новый слой 1, используйте команду меню Слой - Создать новый слой, рис. 30. Не вносите пока никакие изменения в диалоговую панель Новый слой. Щелкните кнопку ОК, чтобы создать новый слой. В середине холста нарисуйте букву В на слое Новый слой 1, используя инструмент Кисть. Воспользуйтесь всплывающим меню палитры Слои, чтобы добавить Новый слой 2.

Рис. 30. Создание нового слоя
3.6. Нарисуйте букву С на Новом слое 2. Теперь палитра должна выглядеть примерно так, как показано на рисунке. Возможно, вам понадобится несколько растянуть палитру Слои, чтобы увидеть вес четыре слоя. На активном слое можно перемещать объекты, добавлять или стирать фрагменты, и все эти действия не окажут влияния на слои, находящиеся выше или ниже активного слоя. Например, если сделать Новый слой 1 активным, то с помощью инструмента Перемещение можно изменять положение буквы В, но перемещать А или С нельзя, рис. 31.

Рис. 31. Изображение, построенное на новом слое
Задание 4. Выполнение основных операций над слоями.
4.1. В палитре Слои можно изменять порядок следования слоев. Вам, вероятно, понадобится это делать в тех случаях, когда слои создавались в одной последовательности, а должны располагаться друг над другом в другой последовательности. Щелкните справа от миниатюры активного слоя и удерживайте кнопку мыши нажатой. Контур активного слоя будет подсвечен. При нажатой кнопке мыши, переместите слой в верхнюю часть списка. Теперь этот слой стал самым верхним. Сделайте верхним слой с буквой А.
4.2. Другое важное свойство слоев состоит в том, что, когда надо сосредоточиться на одной части изображения, все остальные слои можно спрятать. Слева от миниатюр находятся маленькие значки с изображением глаза. Они указывают на то, что слой в данный момент отображается. Однако если щелкнуть значок глаза, то он исчезнет, и слой станет скрытым. Щелкните значок глаза рядом с Новый слой 1 и Новый слой 2. Значки, как и соответствующие слои, исчезнут. Щелкните еще раз, и значки вновь появятся вместе со слоями.
4.3. Для удаления слоя самым простым способом надо щелкнуть по нему, чтобы сделать его активным, а затем щелкнуть маленький значок с корзиной 9 Удалить слой в нижней части палитры Слои. Кроме того, можно выбрать команду Удалить слой либо из меню Слой, либо из всплывающего меню палитры Слои.
Слои используются во многих случаях. Каждый раз, когда нужно соединить два или более изображения, элементы, вставляемые поверх фона, добавляются на отдельные слои. Чтобы точно управлять режимом объединения этих элементов, можно использовать палитру Слои. Здесь можно устанавливать непрозрачность объектов или краски на каждом слое (сам по себе слой прозрачен, даже если установить непрозрачность краски равную 100%). Также можно выбирать режимы наложения слоев, которые определяют, каким образом активный слой взаимодействует с подлежащим слоем. Активируйте ползунок Непрозрачность, щелкнув стрелку в поле, содержащем числовое значение этого параметра. Диапазон возможных значений составляет от 0 до 100%.
4.4. Сделайте Новый слои активным и переместите ползунок Непрозрачность приблизительно на 50%. Вы видите фон сквозь букву. Ползунок Непрозрачность не влияет на непрозрачность фона, которая всегда остается равной 100%. Однако этого ограничения можно избежать. Получить прозрачный фон можно при создании нового документа, если в диалоговом окне Создать новое изображение в разделе Расширенные параметры для параметра Фон установить значение Прозрачный.
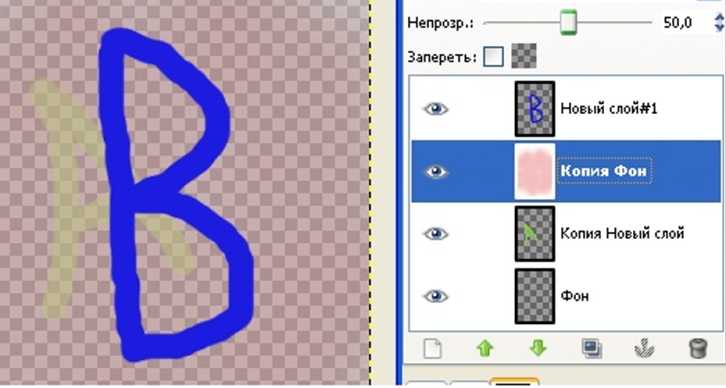
4.5. Создайте документ с прозрачным фоном. Когда откроется холст, вы увидите сетку с шахматным узором, обозначающую, что на фоновом слое ничего нет. Теперь все, что копируется из других источников и вставляется в документ, попадет на новый слой, который также можно сделать прозрачным. Перетащите фон и некоторые буквы из предыдущего экспериментального изображения в новый документ. Фон, окрашенный с помощью инструмента Кисть, сделайте прозрачным на 50%. Преимущество этого способа состоит в том, что слои можно упорядочить так, чтобы полупрозрачный слой не влиял на другой слой, расположенный над ним, но изменял подлежащий слой. На рисунке слои упорядочены так, что слой с буквой В находится наверху, далее следует прозрачный на 50% фон и слой с буквой А - внизу, рис. 32.

Рис. 32. Непрозрачность слоев
В меню Слой - Преобразования также имеются команды для зеркального отражения, поворота, и искажения активного слоя.
Если у любого неактивного слоя щелкнуть окошко в палитре Слои, расположенное рядом со значком глаза, в этом окошке появится значок с изображением цепи. Он указывает на то, что данный слой связан с активным, то есть при перемещении содержимого активного слоя связанный слой переместится вместе с ним.
4.6. Сделайте активным слой с изображением полученным при помощи Кисти в одном из открытых документов. Свяжите с ним слой с изображением буквы В. Используя инструмент движение Перемещение перемещайте активный слой. Как ведет себя слой с изображением буквы В. Убедитесь в том, что перемещаются только два слоя.
4.7. Сохраните полученные вами изображения под именем Слоиl.xcf и Слои2.xcf в личном каталоге.
4.8. Склейте все слои, используя меню палитры слои. Сохраните ваши документы под именами Слоиl.jpg и Слои2.jрg.
4.9. Закройте эти документы и сравните Слоиl.xcf и Слои2.xcf с Слоиl.jpg и Слоиl.jpg 2 соответственно по занимаемому объему на жестком диске. Удалите Слоиl.xcf и Слои2.xcf.
Работу предъявите преподавателю.
Контрольные вопросы:
-
Что такое коррекция цвета?
-
Что такое коррекция тона?
-
Назначение инструмента Гистограмма.
-
Для чего используется режим Быстрая маска?
-
Что такое слой?
-
Операции над слоями.
Рекомендуемая литература:
-
Петров М.Н. Компьютерная графика: учеб. пособие - М.Н. Петров. - 3-е изд. - СПб.: Питер, 2011. - 541 с.
-
Тозик В.Т., Корпан Л.М. Компьютерная графика и дизайн. Учебник для студентов учреждений среднего профессионального образования, Академия (Academia), 2014. - 208 с.
-
GIMP.RU. Режим доступа: www.gimp.org
-
ProGimp - сайт проGimp. Режим доступа: www.progimp.ru
-
GIMPART.ORG. Режим доступа: www.gimpart.org/осnоvi-раbоti
Лабораторная работа № 3
Тема: Работа с фильтром и текстом.
Цель: содействовать формированию умений и навыков по вводу и редактированию текста, изменению его формы; особенностям применения фильтров и спецэффектов для обработки цифровых изображений.
Содержание работы:
Задание 1. Создание объемного текста.
-
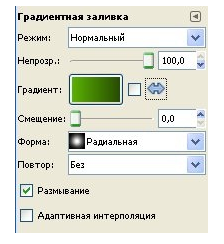
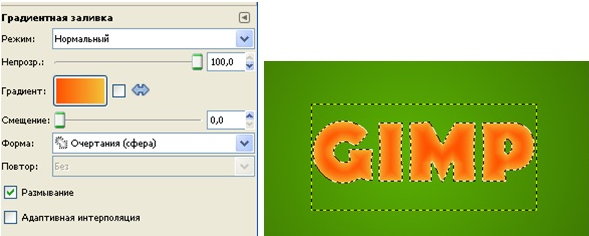
Создайте новое изображение 500 на 300 пикселей. Выберите инструмент Градиентная заливка и задайте необходимые параметры на панели свойств инструмента. В качестве цветов выберите оттенки зеленого: #5аb003 и #274с01. Залейте фон созданной градиентной заливкой, рис. 33.

Рис. 33. Настройка инструмента Градиент
-
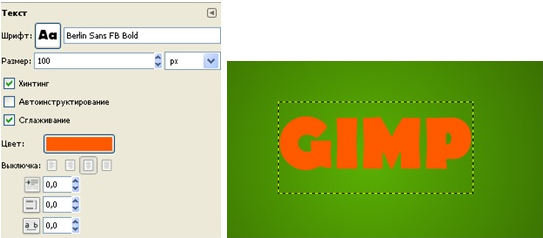
Выберите инструмент Текст и напечатайте нужный текст. Цвет текста на данном этапе не играет роли, рис 34.

Рис. 34. Настройка параметров текста
-
После того, как текст введен, нажмите кнопку Контур из текста на панели свойств надписи.
-
В меню выберите пункт Окна - Прикрепляющиеся диалоги - Контуры. На панели Контуры двойным щелчком щелкаем по контуру Gimp.
-
На панели свойств нажмите кнопку Выделение из контура. Выберите инструмент Градиентная заливка. В качестве цветов выберите оттенки оранжевого: #f3c037 и #ff5200. Залейте созданной градиентной заливкой текст надписи, рис 35.

Рис. 35. Настройка градиентной заливки
-
Создайте новый прозрачный слой. Установите цвет переднего плана в черный. Не снимая выделения выполните команду Правка - Обвести выделенное, толщину линии обводки установите равной 6 рх, рис. 36.

Рис. 36. Настройка градиентной заливки
-
Выполните команду Фильтры - Размывание - Гауссово размывание, задаем радиус размывания 5 по горизонтали и вертикали. Выполните команду Выделение - Инвертировать и удалите лишнюю часть черной обводки. Для слоя с обводкой задаем непрозрачность равной 8.
-
Создайте тень текста, для этого выполните команду Фильтры - Свет и тень - Отбрасываемая тень и задаем параметры фильтра: смещение по х 5, смещение по y 5, радиус размывания 15, непрозрачность 60.
-
Добавьте тексту блики, для этого создайте новый непрозрачный слой и на нем белой кистью нарисуем блики, рис. 37.

Рис. 37. Рисование бликов
-
Примените к слою с бликами Гауссово размывание, задав его радиус 25, и уменьшите его прозрачность, рис. 38.
-
Сохраните полученное изображение о6ъемный_текст.jpg.

Рис. 38. Объемный текст
Задание 2. Создание текста Halftone Effect.
-
Создайте новое изображение 500 на 300 пикселей. Создайте новый слой белого цвета, любого размера.
-
Выберите инструмент Текст и создайте необходимую надпись, желательно использовать массивный шрифт, например Bauhaus 93. При необходимости измените размер шрифта.
-
Поверните надпись на 30 градусов против часовой стрелки, выполнив команду Инструменты - Вращение. Выполняем команду Слой - Слой к размеру изображения. Соединяем все слои изображения.
-
Выполните гауссово размытие с радиусом равным 10.
-
Выполните команду Фильтры - Искажения - Газетная бумага. Задайте параметры данного фильтра: SPI на входе 72, LPI на выходе 12, размер ячейки 6, экран CMYK, угол 15, спот функция - круг.
-
Сохраните полученное изображение в папке своей группы под именем газетный_текст.jpg.
Задание 3. Создание неонового текста.
3.1. Создайте новое изображение 500 на 180 пикселей. Установите цвет фона в черный и залейте им фон изображения. Выберите инструмент Текст и создайте надпись «neon text», размер шрифта 80 пикселей.
3.2. Переместите текст в середину изображения. Выполните команду Слой - Слой к размеру изображения.
3.3. Выберите инструмент Кисть, с жесткими краями размером 13 пикселей, и нарисуйте связь между буквами. Связи не должны быть слишком правильными.
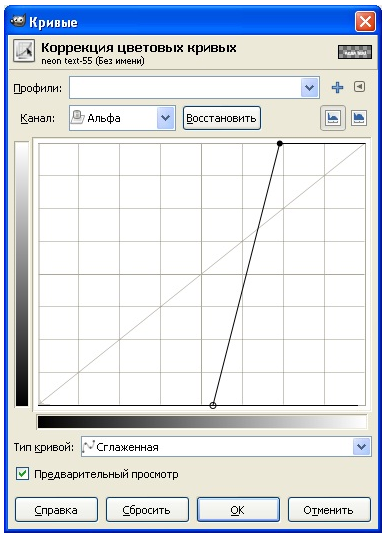
3.4. Выполните команду Фильтры - Размывание - Гауссово размывание и примените её с радиусом размывания 15 пикселей. Далее выполните команду Цвет - Кривые и в открывшемся окне в выпадающем списке выберите канал Альфа канал. Настройте кривые так, как показано на рис. .39.

Рис. 39. Настройка кривых
3.5. Примените фильтр Альфа в логотип - Неон с параметрами: Размер эффекта - 40, Цвет фона - черный, Цвет свечения - выберите любой цвет, который вам нравится.
3.6. Добавьте тексту больше свечения. В результате применения фильтра у вас должны появиться слои Neon Tubes и Neon Glow.
3.7. Сделайте активным слой Neon Glow и продублируйте его. На дубликате примените Гауссово размывание с радиусом размывания 35 пикселей. Поэкспериментируйте с цветами и сохраните полученное изображение неоновый_текст.jpg.
Задание 4. Создание губчатого текста.
4.1. Создайте новое изображение 500 на 180 пикселей с белым фоном. Примените фильтр Плазма (Фильтры - Визуализация - Облака - Плазма). Оставьте параметры фильтра без изменений.
4.2. Сделайте изображение более плавным, для этого примените фильтр Без швов (Фильтры - Карта - Без швов).
4.3. Размойте изображение, для этого примените фильтр Гауссово размывание, задав радиус размывания 15 пикселей.
4.4. Установите цвет переднего плана белый, а фона - черный. Выберите инструмент Текст, установите его параметры по своему желанию и создайте надпись.
4.5. Создайте новый слой черного цвета.
4.6. Примените фильтр Мозаика (Фильтры - Искажения - Мозаика).
4.7. Измените настройки фильтра по своему желанию.
4.8. Поставьте режим смешивания данного слоя в Умножение.
Сохраните изображение губчатый текст.jpg в личном каталоге.
Задание 5. Работа с фильтрами.
-
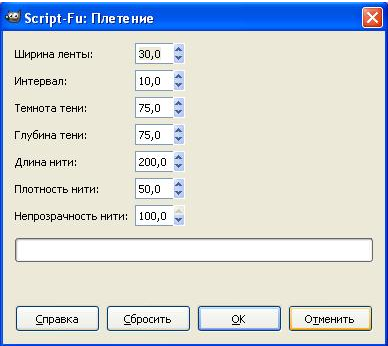
Создайте новое изображение размером 400 на 500 пикселей. Выполните команду Фильтры - Имитация - Плетение, задайте параметры данного фильтра в соответствии с рис. 40.

Рис. 40. Окно настройки фильтра Плетение
Данный фильтр создаст эффект плетения на отдельном слое изображения.
-
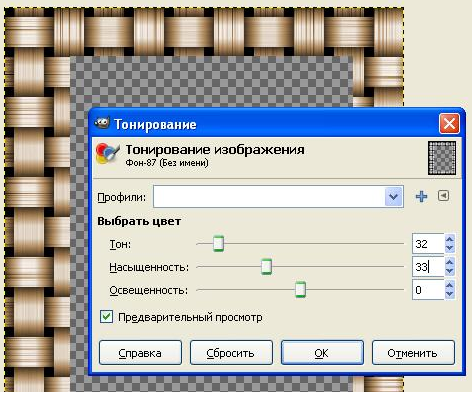
Объедините видимые слои. Инструментом Прямоугольное выделение создайте внутри плетения выделение и нажмите клавишу Delete. Снимите выделение. В результате получилась рамка. С помощью команды Цвет - Тонирование выполните тонирование фотографии, рис. 41.

Рис. 41. Настройка параметров тонирования
-
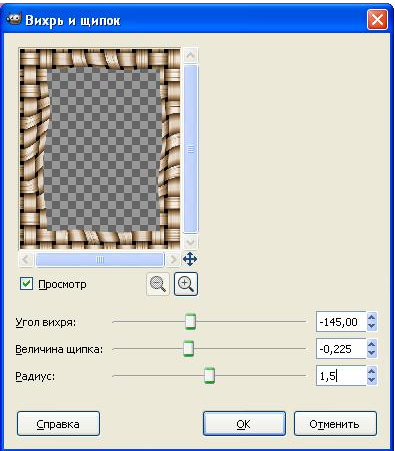
Выполните команду Фильтры - Искажения - Вихрь и щипок, параметры фильтра установите в соответствии с рис. 42.

Рис. 42. Окно настройки фильтра Вихрь и щипок
-
Поместим фотографию в рамку. Для этого откройте фото pic12.jpg, измените его размер под созданную рамку, воспользовавшись командой меню Изображение - Изменить размер.
-
Перетащите слой с фотографией на окно с рамкой. Измените порядок слоев так, чтобы слой с рамкой находился вверху. Инструментом Выделение связанной области (Волшебная палочка) щелкните внутри слоя с рамкой, должен быть выделен внутренний контур фотографии.
-
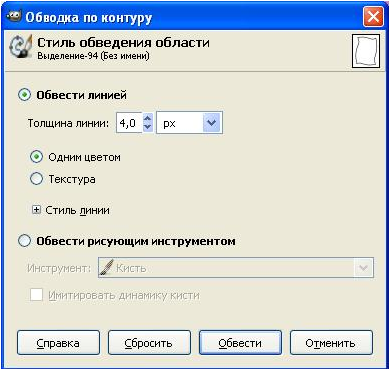
Выполните команду Выделение - В контур. Далее выполните команду Правка - Обвести контур, задайте параметры обводки в соответствии с рис. 43.

Рис. 43. Настройка обводки по контуру
-
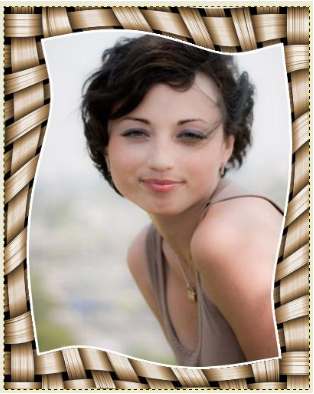
Снимите выделение, рис. 44. Сохраните полученное изображение в папке своей группы под именем фоторамка.jpg.

Рис. 44. Полученное изображение
Задание 6. Создание спецэффектов.
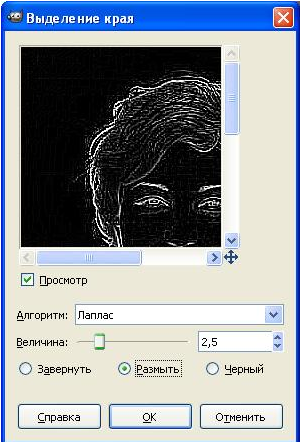
6.1. Откройте изображение pic12.jpg. Обесцветьте его, для этого выполните команду Цвет - Обесцветить. Продублируйте обесцвеченный слой и примените к нему фильтр Фильтры - Выдел края - Край с параметрами, рис. 45.

Рис. 45. Окно настройки параметров фильтра Выделение края
6.2. Инвертируйте цвет рисунка, выполнив команду Цвет - Инвертировать. Затем обесцветьте рисунок и установите режим смешивания Экран и непрозрачность 90%.
6.3. Для того чтобы придать большей реалистичности нашему рисунку, выберите кисть с названием Sand Dunes (АР) и закрасьте белым цветом края рисунка. Лучше всего это делать на новом слое, чтобы можно было легко стереть ненужные штрихи, рис. 46.

Рис. 46. Полученное изображение
Сохраните полученное изображение в папке своей группы под именем карандашный_рисунок.jpg.
Работу предъявите преподавателю.
Контрольные вопросы:
-
Алгоритм ввода и редактирования текста.
-
Создание объемного текста.
-
Создание неонового текста.
-
Создание губчатого текста.
-
Назначение фильтра.
-
Параметры фильтра.
-
Гауссово размывание.
-
Применение фильтра.
Рекомендуемая литература:
-
Петров М.Н. Компьютерная графика: учеб. пособие - М.Н. Петров. - 3-е изд. - СПб.: Питер, 2011. - 541 с.
-
Тозик В.Т., Корпан Л.М. Компьютерная графика и дизайн. Учебник для студентов учреждений среднего профессионального образования, Академия (Academia), 2014. - 208 с.
-
GIMP.RU. Режим доступа: www.gimp.org
-
ProGimp - сайт проGimp. Режим доступа: www.progimp.ru
-
GIMPART.ORG. Режим доступа: www.gimpart.org/осnоvi-раbоti
Лабораторная работа № 4
Тема: Построение схем алгоритмов.
Цель: содействовать формированию навыков создания схем, их редактирования; научить применять полученные навыки работы.
Теоретический материал:
Любой технологический процесс можно описать различными способами: текст, графическое отображение и р. Часто эти способы комбинируют и используют совместно в одном проекте. Наиболее наглядно и понятно представление в виде условной графики или рисунка. Однако для создания ряда схем, диаграмм существуют нормативные правила в виде государственных или международных стандартов и рекомендаций, например для изображения алгоритмов, моделей процессов IDEF0 и IDEF3. Для правильного построения подобных схем необходимо иметь в наличии соответствующую регламентирующую документацию, что не всегда выполнимо.
В целях обеспечения унификации, быстроты и удобства исполнения, повышения качества представляемых графических изображений различных бизнес-схем и диаграмм, компанией Microsoft создана программа Microsoft Office Visio. В настоящее время используются версии 2003, 2007, 2010 данной программы. В ряде случаев простая программа MS Visio может заменить дорогостоящие графические процессоры и системы визуального моделирования деловых процессов. Графические изображения, созданные в MS Visio, можно вставлять в виде объектов в файлы других программных продуктов Microsoft.
Схема алгоритма - графическое представление метода решения задачи, в котором используются символы для отображения операций и данных. Конфигурацию, перечень и размеры условных изображений, а также правила построения схем алгоритмов устанавливает ГОСТ 19.701-90 «Схемы алгоритмов, программ, данных и систем».
Алгоритм выражен последовательностью графических символов, выполняющих определенные функции, и наличием связей между ними - линий, стрелок (потоками информации). Основное направление - сверху вниз и слева направо, при этом стрелки, указывающие направления, можно не ставить.
Содержание работы:
Задание 1. Создайте схему алгоритма вычисления суммы факториалов. Технология работы:
-
Запустите программу MS Visio 2010.
-
Выберите категорию Блок-Схема.
-
Выберите шаблон Простая блок-схема.
-
Установите масштаб 75%.
-
На вкладке Главная в разделе Сервис выберите инструмент Текст.
-
Установить шрифт Arial 18 пт, жирный.
-
Ввести текст «Сумма факториалов». Изменить границы текстовой рамки при необходимости.
-
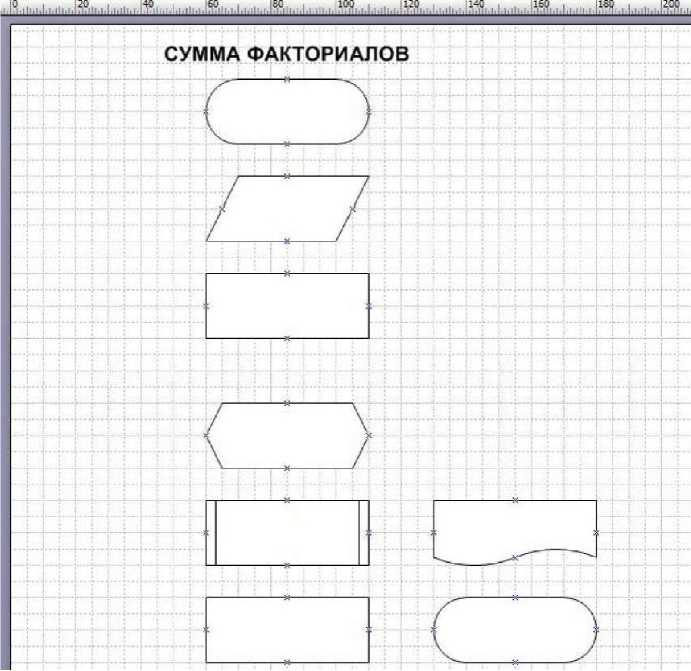
Выберите необходимые фигуры блок-схемы и разместите, так как показано на рис. 47. Для этого:
-
В окне Фигуры простой блок-схемы, выберите необходимую фигуру и переместите ее при помощи мыши в необходимое место на чертеже.
-
Выделите эту фигуру при помощи мыши и измените ее до необходимых размеров.

Рис. 47. Создание блоков
-
Соедините фигуры линиями, для этого:
-
На вкладке Главная в разделе Сервис выберите инструмент Соединительные линии.
-
Наведите указатель мыши на синий крест, расположенный в центре нижнего края фигуры, появление красного квадрата в этом месте означает наличие соединения.
-
Нажав левую клавишу мыши и удерживая ее, переместить курсор на синий крест, расположенный в центре верхнего края фигуры «Данные», появление красного квадрата в этом месте означает наличие соединения. Отпустить левую клавишу мыши.
-
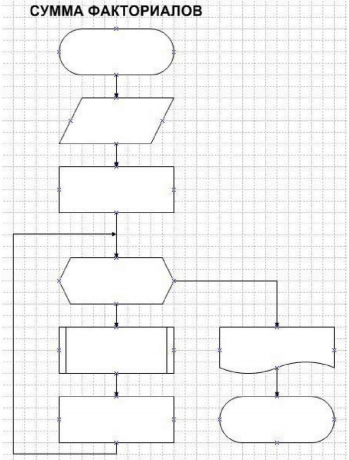
Аналогично создать остальные соединения, рис. 48. Изгибы установятся автоматически

Рис. 48. Создание соединений
-
Ввести текст в элементы. Для этого выполнить следующие действия:
-
Щелкните мышью по фигуре.
-
Введите необходимый текст, рис. 49.
-
Установите необходимые настройки шрифта.
-
Подпишите соединительные линии, для этого:
-
-
Дважды щелкните левой кнопкой мыши по линии.
-
В появившемся прямоугольнике введите текст.
-
Можно для этой операции использовать инструмент Текст.
-
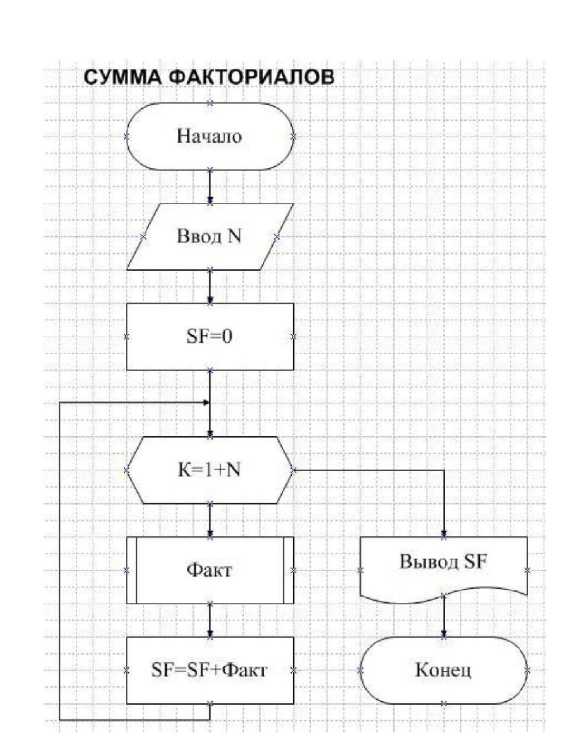
Результат на рис. 50
-
-
Сгруппируйте фигуры схемы, для этого:
-
-
Выделите всю схему при помощи инструмента Указатель.
-
Вызовите контекстное меню, щелчком правой кнопки мыши.
-
Выберите команду Группировать - Группировать.
-
-
Сгруппированную блок-схему можно копировать в любое офисное приложение, например текстовый редактор.
-

Рис. 49. Ввод текста в блоки

Рис. 50.Результат создания схемы алгоритма
Сохраните файл в личном каталоге под именем схема_алгоритма.
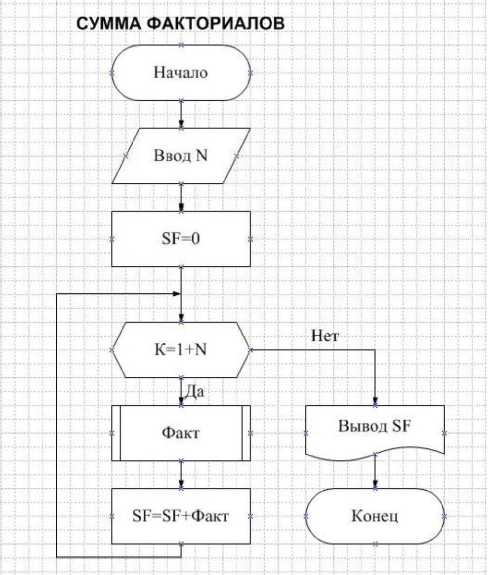
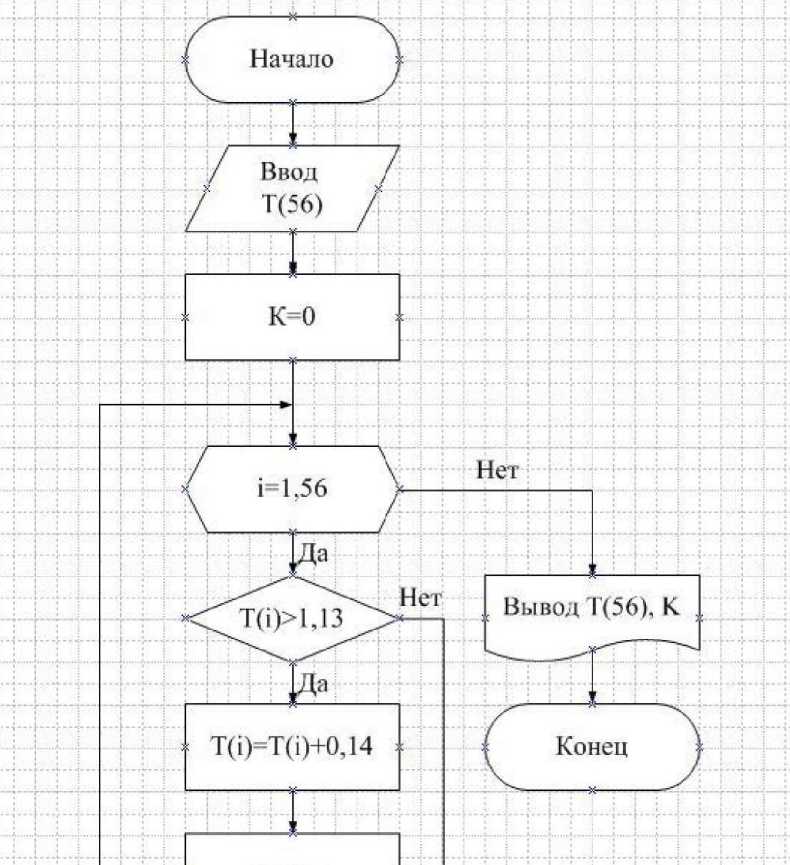
Задание 2. Самостоятельно постройте блок- схему, показанную на рис. 51.

Рис. 51.Алгоритм «Поиск чисел по условию»
Работу предъявите преподавателю.
Контрольные вопросы:
-
Назначение приложения Microsoft Office Visio.
-
Что такое схема алгоритма?
-
Составляющие блок-схемы.
-
Создание соединительных линий.
-
Создание подписей в блоках.
-
Технология создания схемы в Microsoft Office Visio.
Рекомендуемая литература:
-
Леонтьев Б. К. Как создать проект в программе Microsoft Visio Office 2003 - Б. К. Леонтьев. - М.: НТ Пресс, 2006.
-
Петров М.Н. Компьютерная графика: учеб. пособие - М.Н. Петров. - 3-е изд. - СПб.: Питер, 2011. - 541 с.
-
Солоницын Ю. А.Microsoft Visio 2007: Создание деловой графики. Новые возможности - Ю. А. Солоницын. - СПб.: Питер, 2009.
-
Тозик В.Т., Корпан Л.М. Компьютерная графика и дизайн. Учебник для студентов учреждений среднего профессионального образования, Академия, 2014. - 208 с.
Лабораторная работа № 5
Тема: Схемы визуального моделирования.
Цель: содействовать формированию навыков создания схем, их редактирования; научить применять полученные навыки работы.
Теоретический материал:
Бизнес-процессы, массивы (потоки) данных можно представить графически в виде схем. Такой способ моделирования называется визуальным. Его основное отличие и преимущество - простота и наглядность.
В ряде случаев он является альтернативой математической модели, или визуальные и математические модели могут использоваться совместно. Для профессионального визуального моделирования предназначены системы CASE-средств: СА ERwin Process Modeler (BPwin), CA ERwin Data Modeler (ERwin), Rational Rose и др.
Зная правила построения визуальных моделей, например методологии IDEF0, IDEF3, можно создать простую модель без привлечения программных продуктов, реализующихCASE-средства.
Содержание работы:
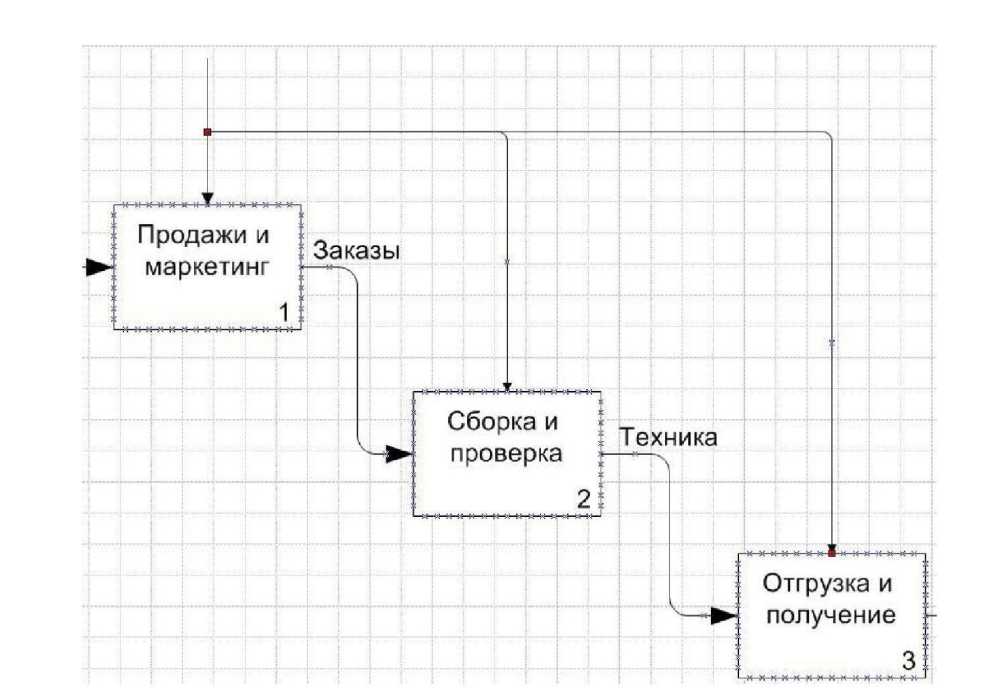
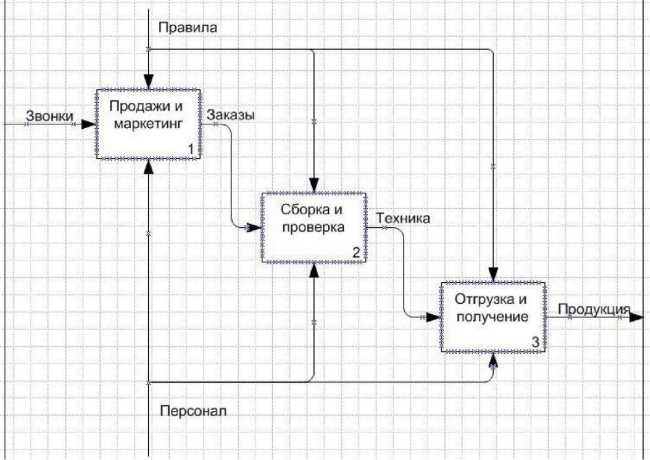
Задание 1. Требуется по методологии IDEF0 построить модель бизнес-процесса продажи техники, состоящую из трех работ, и для одной из работ создать модель данных.
Технология работы:
-
Запустите программу MS Visio 2010.
-
Выберите категорию Блок-Схема.
-
Выберите шаблон Схема IDEF0, рис. 52.

Рис. 52. Шаблон Схемы IDEF0
-
Установите масштаб 130%.
-
Выведите элементы работ. Для этого:
-
Перетащить элемент «Блок действия» (Activity box).
-
В строке «Имя процесса» (Process Name) окна «Данные фигуры» (Custom Properties) ввести «Продажи и маркетинг», а в строке «Идентификатор процесса» (Process ID) введите 1.
-
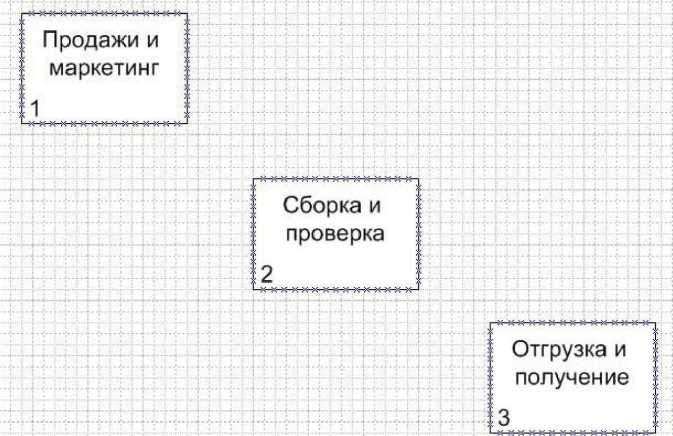
Аналогично ввести работы: «Сборка и проверка», «Отгрузка и получение», рис. 53.
-
Тип линии установите при помощи контекстного меню.
-
Отформатируйте по своему усмотрению шрифт.

Рис. 53. Создание элементов схемы
-
Создать соединительные стрелки, для этого:
-
Перетащить элемент «Соединительная линия IDEFO» (Connector IDEF0).
-
Изменить изгиб. Ввести имя.
-
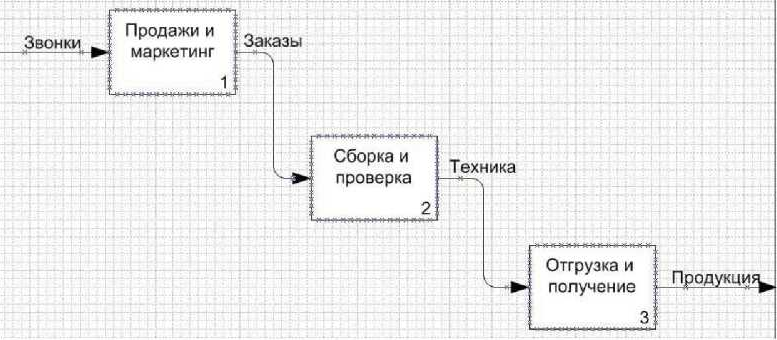
Соедините остальные блоки и подпишите, рис. 54.
-
Для того, чтобы линии были плавными вызовите контекстное меню и выполните команду Формат - Линия.
-
В появившемся окне установите сглаживание 3 мм.

Рис. 54. Создание соединительных линий схемы
-
Создать стрелку «Правила» Для этого:
-
Ввести элемент «Односторонняя соединительная линия» (1 legged connector), правый конец присоединить к середине верхней стороны работы «Продажи и маркетинг».
-
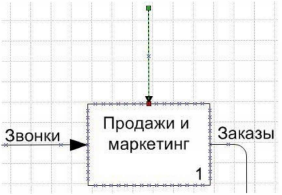
Переместить левый конец вверх, добиваясь вертикального направления стрелки (Shift), рис. 55.

Рис. 55. Создание направлений стрелки
-
Используя элемент «Соединительная линия IDEFO» начертите соединительные линии как показано на рис. 56.

Рис. 56. Создание соединительных линий
-
Используя элемент Блок текста, подпишите линии, рис. 57.

Рис. 57. Создание подписей линий
-
На вкладке Главная в разделе Фигура изучите инструменты форматирования. Установите для блоков цветную заливку, для линий разные цвета и типы.
-
Сгруппируйте схему и сохраните результат в личном каталоге под именем визуальное_моделирование.
Работу предъявите преподавателю.
Контрольные вопросы:
-
Какой способ моделирования называется визуальным?
-
Какие CASE-средства предназначены для профессионального визуального моделирования?
-
Что такое схема IDEF0?
-
Опишите алгоритм создания визуальной модели..
Рекомендуемая литература:
-
Леонтьев Б. К. Как создать проект в программе Microsoft Visio Office 2003 - Б. К. Леонтьев. - М.: НТ Пресс, 2006.
-
Петров М.Н. Компьютерная графика: учеб. пособие - М.Н. Петров. - 3-е изд. - СПб.: Питер, 2011. - 541 с.
-
Солоницын Ю. А.Microsoft Visio 2007: Создание деловой графики. Новые возможности - Ю. А. Солоницын. - СПб.: Питер, 2009.
-
Тозик В.Т., Корпан Л.М. Компьютерная графика и дизайн. Учебник для студентов учреждений среднего профессионального образования, Академия, 2014. - 208 с.
Лабораторная работа № 6
Тема: Схемы сетевой технологии.
Цель: содействовать формированию навыков создания схем сетевой технологии, их редактирования; научить применять полученные навыки.
Теоретический материал:
Компьютерная сеть - высшая стадия распределенной технологии обработки данных. Компьютерные сети классифицируются по разным признакам:
-
территории;
-
типу ПК;
-
организации передачи данных;
-
режиму передачи данных;
-
характеру реализуемых функций;
-
способу управления.
При создании сетей используются различные структурные, топологические схемы.
Содержание работы:
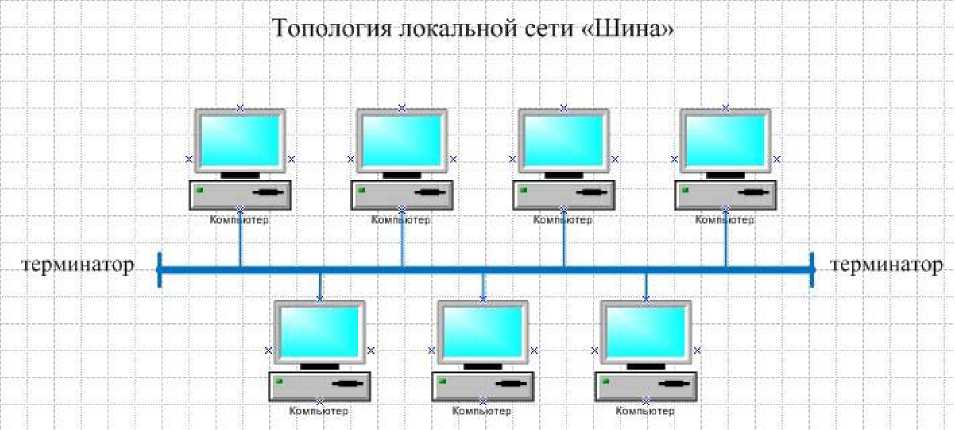
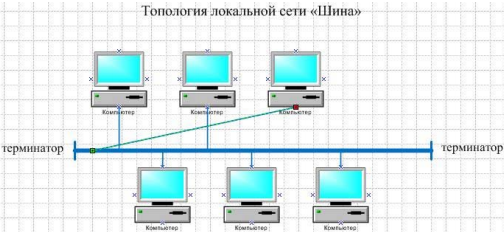
Задание 1. Требуется создать схему построения шинной топологии локальной сети.
-
Открыть файл с результатами лабораторной работы № 5.
-
Ввести новую страницу контекстной командой «Добавить страницу». Присвоить имя «Типовые топологии».
-
С панели инструментов выбрать «Фигуры - Сеть - Сеть - Объекты Active Directory» .
-
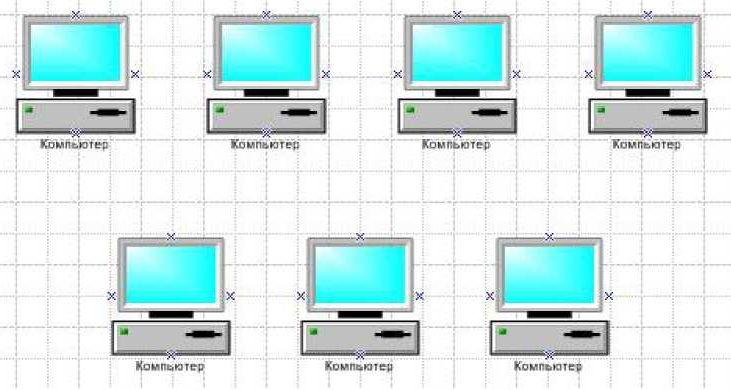
Перенести элемент «Компьютер» и увеличить его размер перемещением маркеров, рис. 58.

Рис. 58. Компьютер
-
Скопировать элемент «Компьютер», перемещая его при нажатой клавише Ctrl, рис. 59.
-
Используя кнопку «Соединительная линия», нарисовать горизонтальную линию, рис. 60.

Рис. 59. Копирование компьютеров

Рис. 60. Топология «Шина»
-
Контекстной командой «Формат - Линия» изменить свойства введенной линии:
-
конец линии «Нет»;
-
толщина 17;
-
цвет синий.
-
На один из концов введенной линии ввести перпендикулярную линию синего цвета, без стрелки, толщиной 9. С помощью буфера обмена копировать этот отрезок на противоположный конец линии, рис. 60.
-
Щелчок по кнопке «Средства рисования».
-
На панели инструментов с помощью кнопки «Цвет линии» установить цвет синий.
-
На панели инструментов в открывающемся списке кнопки «Концы линий» выбрать «Другие концы линий» и в окне «Линия» установить конец линии «Нет», толщина 5.
-
Щелчок по кнопке «Линия» на панели «Рисование». Соединить компьютеры с шиной.
-
Установить шрифт Times New Roman 14 пт. Щелчок по кнопке «Текст», ввести «Топология локальной сети «Шина».
-
Изменить высоту шрифта до 12 пт и ввести «Терминатор», скопировать введенный текст на другой конец шины, рис. 60.
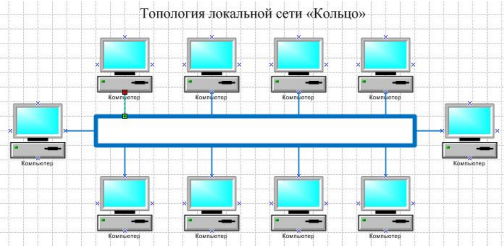
Задание 2. Требуется создать схему построения кольцевой топологии локальной сети. Для этого выполнить следующие действия:
-
Скопировать элемент «Компьютер» из созданной топологии «Шина».
-
Для соединения использовать инструменты с панели «Рисование», рис. 61.
-
Скопировать название топологии «Шина» и отредактировать текст, заменив слово «Шина» на слово «Кольцо».

Рис. 61. Топология «Кольцо»
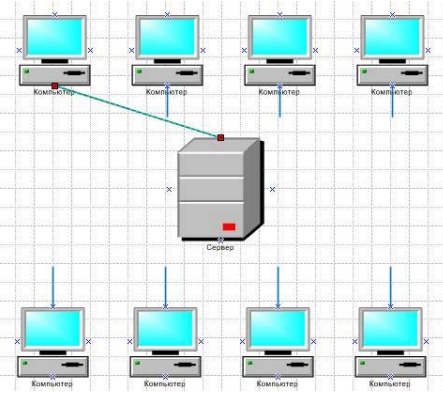
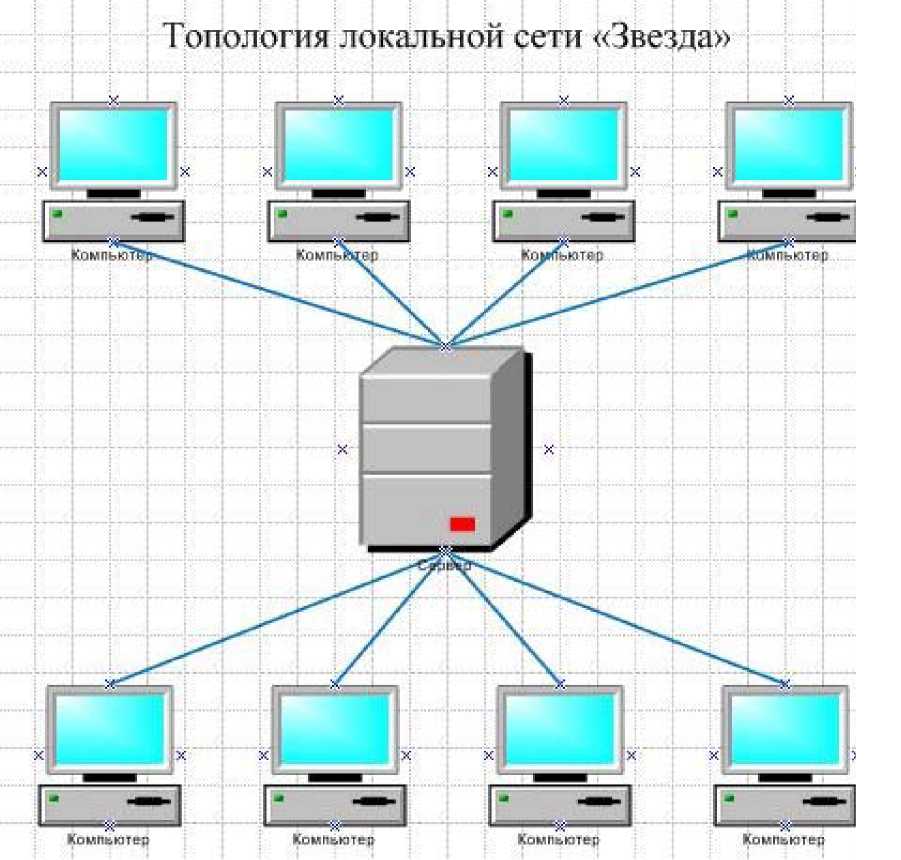
Задание 3. Требуется создать схему построения звездообразной топологии локальной сети. Для этого выполнить следующие действия:
-
Выбрать созданную схему «Кольцо» и, нажав клавишу Ctrl, скопировать в нижнюю часть страницы.
-
Удалить кольцеобразную центральную соединительную линию и боковые компьютеры с соединительными линиями, исходящими от них.
-
Ввести центральный узел, используя фигуру «Сервер».
-
Щелкнуть по вертикальной соединительной линии, исходящей от верхнего левого компьютера. Установить курсор в нижний маркер линии и переместить его на сервер, рис. 62.
-
Аналогично произвести остальные соединения, рис. 63.
-
Скопировать название топологии «Кольцо» и отредактировать текст, заменив слово «Кольцо» на слово «Звезда».

Рис. 62. Ввод сервера

Рис. 63. Топология «Звезда»
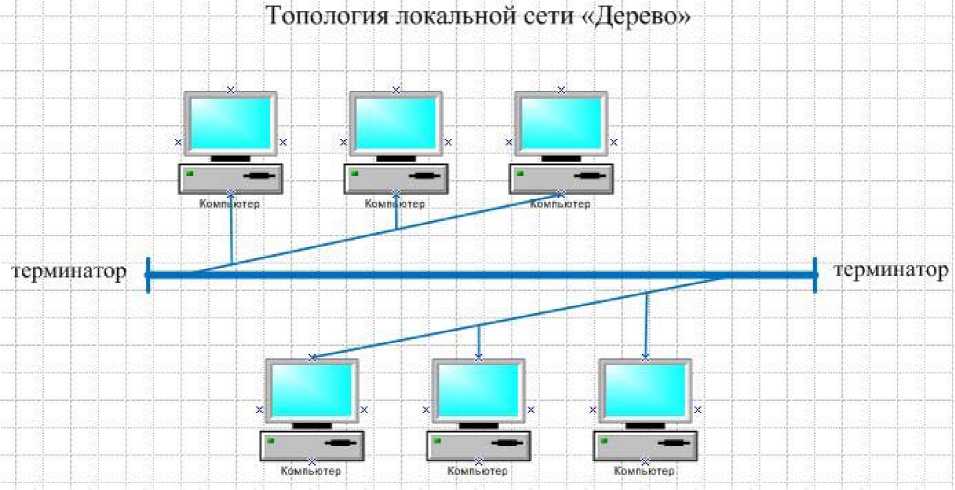
Задание 4. Требуется создать схему построения древовидной топологии локальной сети. Для этого выполнить следующие действия:
-
Создать новую страницу и присвоить ей имя «Другие топологии».
-
Скопировать через буфер обмена схему «Шина» со страницы «Типовые топологии» на страницу «Другие топологии».
-
Удалить правый элемент «Компьютер» из верхнего ряда компьютеров скопированной схемы, рис. 64.
-
Выделить верхние три компьютера и передвинуть их вверх примерно на одну клетку сетки страницы.
-
Выделить соединительную линию правого компьютера из верхнего ряда и, установив курсор на нижний маркер, перенести его на шину так, как это указано на рис. 64.

Рис. 64. Изменение топологии «Шина»
-
Аналогично перенести концы соединительных линий остальных компьютеров верхнего ряда, установив их на измененную соединительную линию правого компьютера, рис. 65.
-
Перенести чуть ниже нижнюю группу компьютеров и изменить соединения.
-
Изменить название схемы, отредактировав текст и заменив слово «Шина» на слово «Дерево».

Рис. 65. Топология «Дерево»
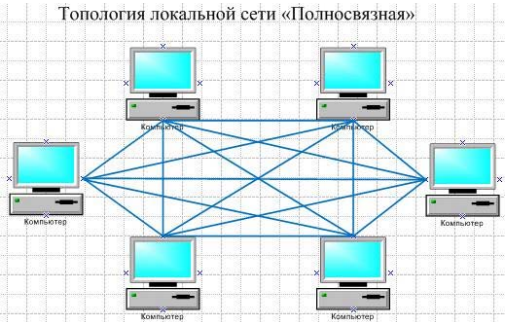
Задание 5. Требуется создать схему построения полносвязной топологии локальной сети. Для этого выполнить следующие действия:
-
Скопировать схему «Дерево».
-
Удалить шину и терминаторы из скопированной схемы.
-
Выделяя маркеры на концах соединительных линий, перенести существующие соединения и ввести новые. Результат представлен на рис. 66.
-
Изменить название топологии локальной сети, отредактировав текст и заменив слово «Дерево» на слово «Полносвязная».

Рис. 66. Топология «Полносвязная»
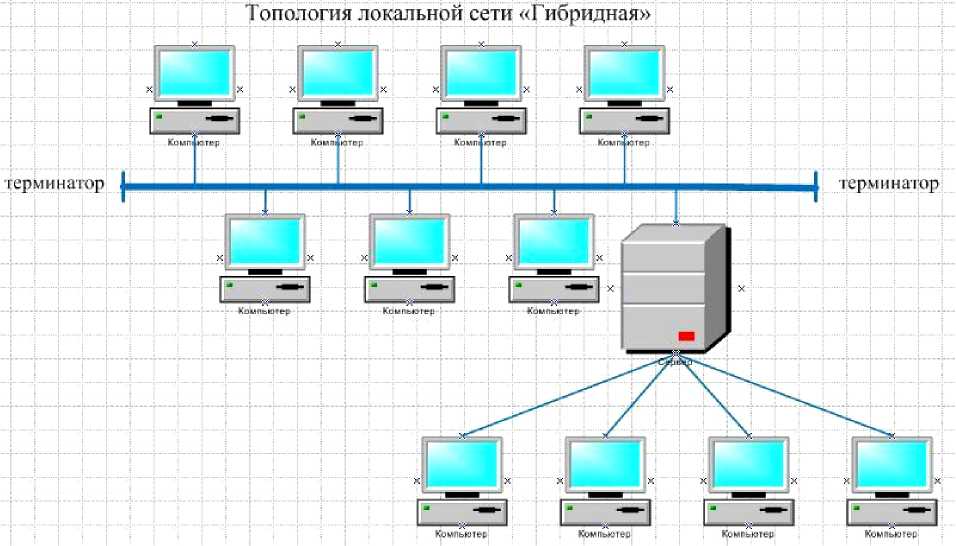
Задание 6. Требуется создать схему построения гибридной топологии локальной сети. Для этого выполнить следующие действия:
-
Скопировать топологию локальной сети «Шина» и топологию «Звезда».
-
Удалить верхний ряд компьютеров из скопированной схемы «Звезда», рис. 67.
-
Перенести существующие соединения и ввести новые.
-
Изменить название схемы, отредактировав текст и заменив слово «Шина» на слово «Гибридная».
-
Сохранить файл.

Рис. 67. Топология «Гибридная»
Работу предъявите преподавателю.
Контрольные вопросы:
-
Создание схемы сетевой технологии Шиша.
-
Создание схемы сетевой технологии Звезда.
-
Создание схемы сетевой технологии Дерево.
-
Создание схемы сетевой технологии Полносвязная.
-
Создание схемы сетевой технологии Гибридная.
Рекомендуемая литература:
-
Леонтьев Б. К. Как создать проект в программе Microsoft Visio Office 2003 - Б. К. Леонтьев. - М.: НТ Пресс, 2006.
-
Петров М.Н. Компьютерная графика: учеб. пособие - М.Н. Петров. - 3-е изд. - СПб.: Питер, 2011. - 541 с.
-
Солоницын Ю. А.Microsoft Visio 2007: Создание деловой графики. Новые возможности - Ю. А. Солоницын. - СПб.: Питер, 2009.
-
Тозик В.Т., Корпан Л.М. Компьютерная графика и дизайн. Учебник для студентов учреждений среднего профессионального образования, Академия, 2014. - 208 с.
Лабораторная работа № 7
Тема: Интерфейс программы КОМПАС-3D. Работа с документами. Создание графических примитивов.
Цель: содействовать формированию навыков работы с системой компьютерного трехмерного моделирования Компас-3D, сформировать навыки моделирования деталей.
Содержание работы:
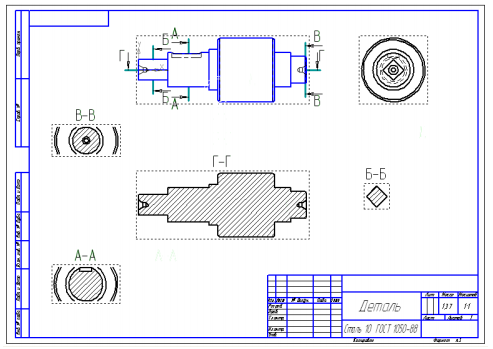
Задание 1. Откройте документ, записанный в файле sample1.cdw. Ознакомьтесь с основными элементами интерфейса программы.
Алгоритм выполнения задания:
-
Запустите систему Компас-ЗD.
-
Откройте файл чертежа с именем sample1.cdw. После открытия документа в окне программы появится окно этого документа со всеми элементами управления. Область окон документов занимает основную часть окна программы Компас-3D. Здесь размещаются окна открытых документов. В них выполняются все операции создания и редактирования документов системы. Заголовок окна программы расположен в верхней части окна программы, рис. 68.
![]()
Рис. 68. Заголовок окна программы Компас-3D
В нем отображается следующая информация: название и номер версии программы; тип открытого документа (чертеж, фрагмент и т.д.); имя файла.
Строка меню расположена в верхней части окна программы, ниже заголовка, рис. 69. В ней расположены страницы главного меню системы. Они содержат команды.
![]()
Рис. 69. Строка меню программы Компас-3D
-
Команды создания и редактирования геометрических объектов могут быть вызваны при помощи кнопок, расположенных на Инструментальных панелях.
-
Инструментальные панели содержат кнопки вызова команд построения геометрических объектов, их редактирования, простановки размеров и т.п. Эти команды могут быть также вызваны с помощью Строки меню.
-
Кнопки, активизирующие Инструментальные панели, находятся на Компактной панели. Для удобства работы место расположения Компактной панели может быть изменено. Состав Компактной панели зависит от типа активного документа.
-
Команды, сгруппированные на панели Геометрия предназначены для построения геометрических примитивов: отрезков, окружностей, дуг, эллипсов, многоугольников и т.п.
-
Команды, сгруппированные на панели Размеры позволяют проставлять на чертежах размеры различных типов: линейные, диаметральные, угловые и т.п.
-
Панель Обозначения содержит команды для ввода текста, таблиц, линий-выносок и других обозначений.
-
Команды, расположенные на панели Редактирование позволяют сдвигать, вращать копировать, деформировать объекты, содержащиеся в Компас - документах.
-
Команды панели Параметризация предназначены для внесения изменений в параметрические чертежи и фрагменты, то есть редактирования параметрических моделей Компас-3D.
-
Используя команды панели Измерения, вы можете измерять расстояния, углы периметры и площади геометрических объектов на чертежах. Необходимым условием выполнения части команд является наличие на чертеже выделенных объектов. Именно к этим объектам будет применено действие команды. Чтобы выделять объекты Компас - документов, следует использовать команды, расположенные на панели Выделение .
-
Команды панели Виды предназначены для создания различных видов на чертеже.
-
Одна из панелей активизирована. По умолчанию это панель Геометрия. Кнопки вызова команд активизированной панели расположены рядом с кнопками Компактной панели.
-
Вы можете добавлять кнопки вызова отдельных команд на инструментальные панели.
Задание 2. Извлеките панель Геометрия из Компактной панели и верните ее обратно.
Алгоритм выполнения задания:
-
Наведите курсор на маркер перемещения панели Геометрия. Форма курсора изменится.
-
Нажмите левую кнопку мыши и, не отпуская ее, «перетащите» маркер мышью за пределы Компактной панели.
-
После этого отпустите кнопку мыши. На экране появится панель Геометрия. Кнопка ее активизации на Компактной панели исчезнет.
Часть кнопок на панелях инструментов допускают вызов более одной команды. Например, по умолчанию на панели Геометрия находится кнопка Отрезок. Она позволяет строить отрезки, проходящие через две указанные точки. Однако отрезок в Компас-3D может быть построен несколькими способами. Чтобы получить доступ к прочим вариантам построения отрезков, необходимо вызвать на экран расширенную панель команд построения отрезков. Кнопки на панелях инструментов, имеющие расширенные панели команд, помечены черным треугольником в правом нижнем углу.
Правильно выбрать команду поможет автоматически появляющийся ярлычок-подсказка.
Панель Стандартная по умолчанию расположена в верхней части окна программы ниже Строки меню, рис. 70. На этой панели расположены кнопки, позволяющие вызывать некоторые команды Компас-3D, общие для всех типов документов: создание, открытие и сохранение документов, вывод на печать и т. д.
![]()
Рис. 70. Панель Стандартная Компас-3D
Состав панели Стандартная (как и любой другой панели) можно изменить с помощью команды Сервис - Настройка интерфейса.
Строка сообщений располагается в нижней части программного окна Компас-3D, рис. 71. В ней отображаются различные сообщения и запросы системы.
![]()
Рис. 71. Строка сообщений Компас-3D
Панель Текущее состояние по умолчанию находится в верхней части окна программы, рис. 72. На ней отображаются параметры системы и текущего документа.
![]()
Рис. 72. Панель Текущее состояние Компас-3D
После вызова команд создания и редактирования объектов на Панели свойств появляются элементы управления, позволяющие задавать параметры этих объектов. Например, параметрами отрезка прямой линии являются координаты его начальной и конечной точек, длина, угол наклона к горизонтали и стиль линии, рис. 73.

Рис. 73. Элементы управления Компас-3D
На текущем этапе работы с программой должен быть открыт документ.
Команды управления изображением в Компас-3D сгруппированы в меню Вид. Кнопки для их вызова находятся на панели с тем же названием, рис. 74.
![]()
Рис. 74. Меню Вид Компас-3D
Задание 3. Отобразите в окне весь документ.
Алгоритм выполнения задания:
Нажмите кнопку Показать все на панели Вид или вызовите команду Показать все из меню Вид.
Задание 4. Отобразите часть чертежа (разрез Г-Г) в увеличенном масштабе.
Алгоритм выполнения задания:
-
Нажмите кнопку Увеличить масштаб рамкой на панели Вид или вызовите одноименную команду из меню Вид. В Строке сообщений появится запрос системы Укажите начальную точку рамки.
-
Мысленно заключите нужный участок вала в прямоугольную рамку.
-
Щелкните в одном из углов воображаемой рамки, например в точке 1.
-
Перемещайте курсор в противоположный по диагонали ее угол. На экране будет отображаться фантом рамки.
-
Как только рамка охватит весь намеченный вами участок, щелкните мышью еще раз.
-
После фиксации курсора в точке второго угла рамки изображение в окне будет перерисовано. В нем отобразится в увеличенном масштабе та область документа, которая была заключена в рамку. После просмотра или корректировки увеличенного участка можно опять вернуться в режим просмотра всего чертежа.
-
Для этого нажмите кнопку Показать все на панели Вид.
Задание 5. Задайте точный коэффициент масштабирования.
Алгоритм выполнения задания:
-
Щелчком мыши активизируйте поле Текущий масштаб.
-
Введите с клавиатуры новое значение масштаба 2 и нажмите Enter. Будет установлен масштаб отображения документа 2:1.
-
Раскройте список Текущий масштаб. Щелкните по строке со значением 1. Будет установлен масштаб отображения документа 1:1.
-
Вернитесь в режим просмотра всего чертежа.
Задание 6. Задайте масштаб отображения при помощи команды Приблизить - Отдалить.
Алгоритм выполнения задания:
-
Нажмите кнопку Приблизить - отдалить.
-
Установите курсор на деталь.
-
Нажмите левую кнопку мыши и, не отпуская ее, перемещайте курсор в вертикальном направлении. При движении курсора вверх изображение будет плавно увеличиваться, вверх - уменьшаться.
-
После установления нужного масштаба отожмите кнопку Приблизить - Отдалить или нажмите клавишу Esc.
-
Вернитесь в режим просмотра всего чертежа.
Задание 7. Измените положение объектов, используя команду сдвига.
Алгоритм выполнения задания:
-
Отобразите документ целиком.
-
В поле Текущий масштаб установите масштаб отображения документа равным 1.
-
Нажмите кнопку Сдвинуть. Курсор изменит свою форму на четырехстороннюю стрелку.
-
Щелкните левой кнопкой мыши приблизительно в середине чертежа и, удерживая кнопку мыши нажатой, перемещайте курсор.
-
После того, как на экране появится нужный участок чертежа, отожмите кнопку Сдвинуть или нажмите клавишу Esc.
Задание 8. Измените положение объектов на экране, используя мышь.
Алгоритм выполнения задания:
-
Отобразите документ целиком.
-
Нажмите кнопку Увеличить масштаб рамкой и увеличьте любой участок в правой половине чертежа.
-
Нажмите клавиши Shift+Ctrl и не отпускайте их.
-
Поместите курсор в левую часть окна документа, нажмите левую кнопку мыши и, не отпуская ее переместите курсор слева направо.
-
Отпустите кнопку мыши и клавиши.
Задание 9. Обновите изображение в окне документа.
Нажмите кнопку Обновить изображение на панели Вид. При этом будет очищено окно документа и заново перерисованы все объекты чертежа.
Задание 10. Назначьте комбинацию клавиш для вызова команды Предварительный просмотр.
Алгоритм выполнения задания:
-
Вызовите команду Сервис - Настройка интерфейса.
-
В появившемся на экране диалоге активизируйте вкладку Клавиатура.
-
Назначьте клавиатурную комбинацию для вызова команды Предварительный просмотр.
-
Выберите из раскрывающегося списка Категория вариант Файл. В поле Команды появится перечень всех команд, относящихся к данной категории.
-
Выберите из этого перечня команду Предварительный просмотр.
-
Выберите вариант По умолчанию.
-
Активизируйте поле Новое сочетание клавиш.
-
Нажмите клавишу Аlt+Р.
-
Нажмите кнопку Связать, затем ОК.
-
Проверьте работу назначенных клавиатурных комбинаций. Откройте графический документ. Нажмите комбинацию клавиш Alt+P. Будет вызвана команда Предварительный просмотр.
-
Завершите работу команды Предварительный просмотр.
-
Сбросьте назначенную комбинацию клавиш. Для этого следует на вкладке Клавиатура диалога Настройка интерфейса нажмите кнопку Сбросить все и подтвердить решение в появившемся диалоге.
Задание 11. Создайте новую панель инструментов и разместите на ней необходимые кнопки.
Алгоритм выполнения задания:
-
Вызовите команду Сервис - Настройка интерфейса и активизируйте вкладку Панели инструментов.
Нажмите кнопку Новая.
-
В появившемся диалоге введите название панели инструментов, например, Моя панель и нажмите кнопку ОК. На экране появится новая панель инструментов.
-
Активизируйте вкладку Команды. В поле Категории находится перечень всех категорий команд системы.
-
Выберите категорию Геометрия. В поле Команды появятся все команды данной категории.
-
Выберите команду Отрезок. Рядом с курсором появится изображение кнопки.
-
Удерживая нажатой кнопку мыши, перетащите кнопку на созданную панель и отпустите кнопку мыши. На новой панели появится кнопка вызова команды Отрезок.
-
Аналогичным образом разместите на новой панели кнопку Окружность и Дуга.
-
Выберите категорию команд Редактирование.
-
Поместите на новой панели кнопку Копирование.
-
Поместите на панели кнопки простановки линейных и диаметральных размеров из категории Размеры.
-
Закройте диалог настройки интерфейса.
-
Переместите вновь созданную панель инструментов в удобное место на экране.
Задание 12. Удалите с панелей инструментов лишние кнопки.
Алгоритм выполнения задания:
-
Откройте диалог настройки интерфейса.
-
Активизируйте вкладку Команды.
-
На панели Стандартная выберите кнопку Переменные. Рядом с курсором появится изображение кнопки.
-
Удерживая нажатой кнопку мыши, перетащите изображение кнопки за пределы панели и отпустите кнопку. Кнопка Переменные исчезнет с панели Стандартная.
-
Удалите кнопку Печать.
-
Верните в состояние по умолчанию настройки системных панелей инструментов. На вкладке Панели инструментов диалога Настройка интерфейса нажмите кнопку Сбросить все и подтвердите свое решение в диалоге, который появится на экране
Задание 13. Постройте следующие отрезки и обозначьте (подпишите) точки, рис. 77:
-
произвольный p1 - p2;
-
р3 - p4, перпендикулярный к p1 - p2;
-
p1 - p3 штриховой линией;
-
р2 - р3 основной линией.
Алгоритм выполнения задания:
-
Создайте новый документ-фрагмент.
-
Щелкните на кнопке Отрезок на панели инструментов Геометрия - система перешла в режим построения отрезка.
-
Последовательно щелкните в точках р1 и р2 (положение точек задайте самостоятельно) - система построила отрезок через две указанные точки.
-
При построении отрезка р3 - р4 перпендикулярно отрезку р1 - р2 воспользуйтесь Панелью расширенных команд. Для этого щелкните на кнопке Отрезок и не отпускайте кнопку мыши. При этом раскроется соответствующая Панель расширенных команд. Не отпуская левую кнопку мыши, поместите курсор на кнопку Перпендикулярный отрезок и отпустите кнопку мыши.
-
Щелкните мышью в любой точке отрезка р1 - р2. Затем щелкните в точках р3 и р4 - система построила отрезок р3 - р4, перпендикулярный отрезку p1 - р2. Щелкните мышью на кнопке Прервать команду.
-
Постройте отрезок р1 - р3 штриховой линией. Для этого нажмите кнопу Отрезок (по двум точкам).
-
Щелкните мышью на поле Стиль на строке параметров и выберите стиль линии Штриховая основная, рис. 75.

Рис. 75. Поле Стиль
-
Измените текущий стиль отрезка р1 - р3 на штриховая. Для этого дважды щелкните мышью на отрезке р1 - р3,- отрезок перешел в режим редактирования. Щелкните мышью на поле стиль на строке параметров и выберите стиль линии штриховая. Щелкните мышью на кнопке Создать объект, щелкните мышью на свободном поле чертежа.
-
Постройте отрезок р2 - р3 основной линией. Щелкните на кнопке Отрезок на панели Геометрия - система перешла в режим построения отрезка. Щелкните мышью на поле Стиль на строке параметров и выберите стиль линии Основная. Последовательно щелкните в точках р2 и р3 - система построила отрезок через две указанные точки. Щелкните мышью на кнопке Прервать команду.
-
Подпишите точки. Для этого на компактной панели нажмите кнопку Обозначения, на этой панели нажмите кнопку Ввод текста, рис. 76. Система перешла в режим ввода текста.

Рис. 76. Компактная панель
-
Щелкните мышью в месте надписи, введите "p1" и нажмите кнопку Создать объект. Аналогично подпишите остальные точки.
В итоге ваших действий должно получиться следующее, рис. 77:

Рис. 77. Результат выполнения Задания 13
Задание 14. Постройте ломаную линию р1-р2-р3-р4-р5-р6-р7-р8, если отрезки р1 - р2, р2 - р3, заданы координатами точек р1(0, 0), р2(10, 20), р3(30, -10), а отрезки р3 - р4, р4 - р5, р5 - р6, р6 - р7, р7 - р8 заданы длиной и углом наклона, рис. 78, Таблица 2.
Таблица 2
Данные для построения ломаной линии
Длина
Угол наклона
р3 - р4
20
0
р4 - р5
15
45
р5 - р6
35
-30
р6 - р7
50
90
р7 - р8
60
180

Рис. 78. Результат выполнения Задания 14
Алгоритм выполнения задания:
-
Создайте новый документ типа фрагмент и сохраните его в свою папку.
-
Активизируйте команду Непрерывный ввод объектов. Параметры отрезка при его создании и редактировании отображаются в отдельных полях Строки параметров: два поля координат X и Y начальной (р1) и конечной (р2) точек, поле длины отрезка (ln), поле его угла наклона (an), поле стиля отрезка.
-
Установите курсор в начало координат - точка р1 зафиксирована. Точка р2 ожидает ввода параметра. Щелкните в поле координаты Х и введите значение 10. Для ввода в поле значение координаты Y нажмите Tab, введите 20 и нажмите Enter. Отрезок р1 - р2 построен. Аналогично постройте отрезок р2 - р3.
-
Для построения отрезка р3 - р4 активизируйте поле длины отрезка, введите значение длины отрезка 20 и нажмите Enter. Активизируйте поле угла наклона отрезка, введите значение 0 и нажмите Enter. Отрезок р3 - р4 построен.
-
Аналогично постройте остальные отрезки.
-
Сохраните документ, нажав на кнопку Сохранить на панели управления.
Задание 15: Постройте график по точкам, заданным координатами Х и Y, Таблица 3, рис. 79.

Рис. 79. Результат выполнения Задания 15
Таблица 3
Координаты точек
Координаты
Х
Y
р1
0
0
р2
5
10
р3
10
15
р4
20
25
р5
40
30
р6
60
50
р7
100
60
Алгоритм выполнения задания:
-
Создайте новый документ типа фрагмент и сохраните его в свою рабочую папку.
-
Активизируйте команду Отрезок, выберите текущий стиль Тонкая и проведите две оси: вертикальную (ось у) и горизонтальную (ось х).
-
Активизируйте команду Непрерывный ввод объектов. На строке параметров объекта активизируйте команду Кривая Безье. Выберите текущий стиль Основная.
-
Установите точку р1 в начало координат. Установите точку р2 (5, 10). Для этого активизируйте поле координаты Х, введите значение 5, в поле координаты Y введите значение 10. Таким образом, установите все остальные точки. После ввода последней точки щелкните мышью на кнопках Создать объект и Прервать команду.
-
Сохраните фрагмент, нажав на кнопку Сохранить на панели управления.
Задание 16. Постройте три отрезка р1 - р2, р1 - р3 и р1 - р4 по образцу. Начальные точки отрезков лежат в центре окружности 01, а конечные в начале, в середине и в конце отрезка р2 - р4 соответственно, рис. 80.

Рис. 80. Результат выполнения Задания 16
Алгоритм выполнения задания:
-
Создайте новый документ-фрагмент.
-
Постройте окружность о1 и отрезок p2 - p4, как показано на рис. 13.
-
Активизируйте команду Отрезок инструментальной панели Геометрия.
-
В ответ на запрос системы Укажите начальную точку отрезка или введите ее координаты поместите курсор мышью приблизительно в центр окружности. После срабатывания привязки Ближайшая точка зафиксируйте точку щелчком левой клавиши мыши. О срабатывании привязки можно судить по появлению дополнительного, наклонного перекрестья или по появлению динамической подсказки.
-
Мышью переместите курсор в точку р2. После срабатывания привязки Ближайшая точка зафиксируйте точку щелчком левой клавиши мыши. Отрезок р1 - р2 построен.
-
Поместите курсор приблизительно в середину отрезка р2 - р4. Нажмите правую кнопку мыши, выберите команду Привязки - Середина. После срабатывания привязки Середина зафиксируйте точку щелчком левой клавиши мыши. Мышью переместите курсор в точку приблизительно в центр окружности. После срабатывания привязки Ближайшая точка зафиксируйте точку щелчком левой клавиши мыши. Отрезок р1 - р3 построен.
-
В настоящее время курсор находится в центре окружности. Здесь же начинается последний отрезок. Щелчком левой клавиши мыши зафиксируйте начальную точку отрезка р1 - р4. Мышью переместите курсор в точку р4. После срабатывания привязки Ближайшая точка зафиксируйте точку щелчком левой клавиши мыши. Отрезок р1 - р4 построен.
-
Завершите выполнение команды построения отрезков щелчком на кнопке Прервать команду.
-
Сохраните созданный документ в свою рабочую папку.
Задание 17. Выполните чертеж, изображенный на рис. 81.

Рис. 81. Результат выполнения Задания 17
Алгоритм выполнения задания:
-
Создайте новый документ типа фрагмент и сохраните его в своей папке.
-
Начертите две концентрические окружности: одна основной линией с отрисовкой осей радиусом 40 мм, другая окружность осевой линией без отрисовки осей радиусом 25 мм. Постройте окружность основной линией с осями радиусом 6 мм.
-
Выделите рамкой окружность с осями радиуса 6 мм.
-
Включите панель Редактирования. Воспользуйтесь панелью расширенных команд кнопки Копирование и активизируйте команду Копия по окружности, рис. 82.

Рис. 82. Панель Редактирования Компас-3D
-
Установите параметры копирования по окружности (количество копий, равномерно по окружности). В ответ на запрос системы Укажите центр копирования по окружности зафиксируйте центр окружности (в данном случае - это начало координат). Нажмите Создать объект, затем Прервать команду.
Задание 18. Самостоятельно выполните чертеж детали, изображенный на рис. 83, с использованием изученных приемов создания и редактирования геометрических примитивов.

Рис. 83. Результат выполнения Задания 18
Контрольные вопросы:
-
Как можно ли изменить состав Инструментальных панелей?
-
Как можно изменить толщину линий на экране и на бумаге?
-
Каким образом изменяются параметры сетки?
-
Каким способом можно поменять форму и размер курсора?
-
Какие способы существуют для вызова команды установки глобальных привязок?
-
Можно ли отключить все привязки?
-
Где расположены команды управления изображением в окне?
-
Что такое Компактная панель?
Рекомендуемая литература:
-
Королев А. Компьютерное моделирование. - Бином. Лаборатория знаний, 2010. - 232 с.
-
Скачкова Н. В. Компьютерное моделирование: конспект лекций - Автор-составитель: Н. В. Скачкова. - Томск: Издательство ТГПУ, 2009.
-
Пачкория О.Н. Начертательная геометрия и инженерная графика. Пособие по выполнению лабораторных и практических работ в КОМПАС-ГРАФИК и КОМПАС-3D. Часть 1. Москва 2001. - 91 с.
-
Дистанционный курс компьютерного черчения в среде КОМПАС. URL:
schools.keldysh.ru/courses/distant-7/Kompas_HTML/about.htm
Лабораторная работа № 8
Тема: Создание и редактирование изображений.
Цель: содействовать формированию навыков работы с системой компьютерного трехмерного моделирования Компас-3D, сформировать навыки моделирования фигур и деталей.
Содержание работы:
Задание 1. В программе Компас-3D создать чертеж детали, представленный на рис. 84 (тип документа - фрагмент).

Рис. 84. Результат выполнения Задания 1
Задание 2. Выполнить пространственную модель детали (рис. 85), чертеж которой был создан в задании 1 (толщина пластины 20 мм).

Рис. 85. Пространственная модель детали
Алгоритм выполнения задания:
-
Откройте программу Компас-3D.
-
Создайте документ Деталь.
-
В дереве построений укажите плоскость XY, рис. 86.

Рис. 86. Дерево построений
-
На панели текущего состояния вызовите команду Эскиз, рис. 87.

Рис. 87. Панель текущего состояния
-
Откройте фрагмент детали, выполненной в задании 1.
-
Выберите пункт меню Выделить - По стилю кривой - Основная. На панели управления выполните команду Копировать. На запрос системы Координаты базовой точки поместите курсор в начало системы координат и зафиксируйте ее положение нажатием левой кнопки мыши, рис. 88.

Рис. 88. Координаты базовой точки
-
Сверните чертеж.
-
Убедитесь, что открыт файл будущей детали. Нажмите на кнопку Вставить из буфера. Поместите базовую точку в начало координат, зафиксируйте левой кнопкой мыши. Затем прервите команду, покажите весь эскиз, рис. 89.

Рис. 89. Эскиз детали
-
Завершите работу в режиме редактирования эскиза, нажав на кнопку Эскиз, рис. 90.

Рис. 90. Режим редактирования эскиза детали
-
Для создания детали в виде элемента Выдавливания вызовите из меню Операции команду Операция выдавливания, рис. 91.

Рис. 91. Меню Операции
-
В строке параметров для операции выдавливания выберите следующие параметры: прямое направление, на расстояние, величина расстояния 20 мм, угол наклона 0 (рис. 92), тип построения тонкой стенки - нет, рис. 93.

Рис. 92. Вкладка Параметры
![]()
Рис. 93. Построение тонкой стенки детали
-
Нажмите кнопку создать объект. Сравните получившуюся деталь с образцом, рис. 94.

Рис. 94. Результат выполнения Задания 2
-
Сохраните получившуюся деталь под номером лабораторной работы.
Задание. 3. Увеличить толщину пластины до 30 мм.
Примечание: для того, чтобы изменить толщину детали необходимо отредактировать операцию выдавливания. Для этого в дереве построения правой кнопкой мыши щелкните по операции выдавливания и из контекстного меню выберите команду Редактировать, рис. 95. Измените толщину детали и нажмите кнопку Создать объект. Не забудьте сохранить изменения.

Рис. 95. Команда Редактировать
Задание 4. Выполнить отверстие в пластине диаметром 20 мм. И координатами центра Х=30 и Y=0.
Примечание: для того, чтобы выполнить отверстие в детали, необходимо отредактировать эскиз (рис. 96) и зафиксировать изменения, нажав кнопку Создать объект. Модель детали изменится автоматически, рис. 97.

Рис. 96. Редактирование эскиза детали

Рис. 97. Изменение модели детали
Результат предъявите преподавателю.
Контрольные вопросы:
-
Можно ли активизировать Инструментальные панели с помощью меню Вид?
-
Возможно, ли изменять состав Компактной панели?
-
Каким образом можно вытаскивать Инструментальные панели из Компактной?
-
Каким образом можно вставлять Инструментальные панели в состав Компактной?
-
Что такое Расширенная панель команд и как они обозначены в системе?
-
Что такое Панель свойств и для чего она используется?
-
Что такое Строка сообщений и для чего она существует?
-
В каком направлении ведется положительное направление отсчета углов?
-
Каким способом можно менять единицы измерения линейных размеров?
-
Какие существуют способы ввода объектов?
-
Как на Панели свойств обозначено ожидание ввода параметра?
-
Каким значком показано на Панели свойств, что параметр зафиксирован?
Рекомендуемая литература:
-
Королев А. Компьютерное моделирование. - Бином. Лаборатория знаний, 2010. - 232 с.
-
Скачкова Н. В. Компьютерное моделирование: конспект лекций - Автор-составитель: Н. В. Скачкова. - Томск: Издательство ТГПУ, 2009.
-
Пачкория О.Н. Начертательная геометрия и инженерная графика. Пособие по выполнению лабораторных и практических работ в КОМПАС-ГРАФИК и КОМПАС-3D. Часть 1. Москва 2001. - 91 с.
-
Дистанционный курс компьютерного черчения в среде КОМПАС. URL:
schools.keldysh.ru/courses/distant-7/Kompas_HTML/about.htm
Лабораторная работа № 9
Тема: Построение 3D-моделей простых тел.
Цель: Содействовать формированию навыков работы с системой компьютерного трехмерного моделирования Компас-3D, сформировать навыки моделирования фигур и деталей.
Содержание работы:
Задание 1. В программе Компас-3D создать модели шестигранной призмы, усеченной пирамиды и цилиндра с помощью операции выдавливания, рис. 98. Размеры произвольные. Результат работы предъявите преподавателю.

Рис. 98. Модели шестигранной призмы, усеченной пирамиды и цилиндра
Примечание: для того чтобы построить усеченную пирамиду, необходимо указать в Панели свойств сужение и задать угол сужения не равный нулю. Изометрия - YXZ. Для эскиза выберите плоскость XY. Центр эскиза должен совпадать с началом координат.
Задание 2. В программе Компас-3D создать модели цилиндра, конуса, шара и тора с помощью операции вращения, рис. 99. Размеры произвольные.

Рис. 99. Модели цилиндра, конуса, шара
Примечание: для того чтобы построить модель с помощью операции вращения, в эскизе обязательно должна присутствовать ось симметрии.
Задание 3. Создать модель пружины с помощью кинематической операции, рис. 100.

Рис. 100. Модель пружины
Алгоритм выполнения задания:
-
-
Для построения эскиза - траектории выберите в Дереве построений плоскость ХУ и в Главном меню выберите пункт Операции - Пространственные кривые - Цилиндрическая спираль.
-
В Панели свойств укажите указать способ построения, число витков - 5, шаг - 15, направление построения - прямое, направление навивки - правое, диаметр спирали 50, рис. 101.
-

Рис. 101. Эскиз - траектория пружины
-
-
Зафиксируйте построение эскиза - траектории нажатием кнопки Создать объект.
-
Эскиз-сечение строится в другой плоскости. В Дереве построений выберите плоскость ZX, перейдите в Эскиз и создайте на конце спирали окружность, радиус которой равен 5, рис. 102. Зафиксируйте построение. Выйдите из режима эскиза.
-

Рис. 102. Эскиз-сечение пружины
-
-
Выберите пункт меню Операции - Операция - Кинематическая. В дереве построений выберите пункт Спираль цилиндрическая 1 (рис. 103) и нажмите кнопку Создать объект.
-

Рис. 103. Дерево модели «Пружина»
-
-
Сравните получившуюся модель пружины с образцом, рис. 100. Сохраните файл.
-
Результат предъявите преподавателю.
Контрольные вопросы:
-
Как на Панели свойств обозначено ожидание ввода параметра?
-
Каким значком показано на Панели свойств, что параметр зафиксирован?
-
Можно ли использовать арифметические выражения в Панели свойств?
-
Каким способом редактируется уже существующий объект?
-
Где находится Панель специального управления?
-
Что такое Геометрический калькулятор и для чего он предназначен?
-
Можно ли изменить положение начала координат?
-
Какие команды в себя включает панель Геометрия?
-
В чем отличие команды Отрезок от команды Параллельный отрезок?
-
Какие команды в себя включает панель Редактирование?
-
Можно ли при повороте объекта сохранять исходную копию?
-
Как включить или отключить параметрический режим?
-
Какие команды можно включить с помощью панели Параметризация?
Рекомендуемая литература:
-
Королев А. Компьютерное моделирование. - Бином. Лаборатория знаний, 2010. - 232 с.
-
Скачкова Н. В. Компьютерное моделирование: конспект лекций - Автор-составитель: Н. В. Скачкова. - Томск: Издательство ТГПУ, 2009.
-
Пачкория О.Н. Начертательная геометрия и инженерная графика. Пособие по выполнению лабораторных и практических работ в КОМПАС-ГРАФИК и КОМПАС-3D. Часть 1. Москва 2001. - 91 с.
Лабораторная работа № 10
Тема: Построение трехмерных моделей деталей. Редактирование трехмерных моделей.
Цель: содействовать формированию навыков работы с системой компьютерного трехмерного моделирования Компас-3D, , сформировать навыки моделирования фигур и деталей.
Содержание работы:
Задание 1. Выполнить трехмерную модель детали Вал с использованием вращения.
Алгоритм выполнения задания:
-
-
Создайте новую деталь и сохраните ее под именем Вал.
-
Установите ориентацию Изометрия XYZ.
-
Создайте новый Эскиз на плоскости ZY.
-
Нажмите кнопку Непрерывный ввод объектов на панели Геометрия. Постройте замкнутую ломаную линию, рис. 105.
-

Рис. 105. Замкнутая ломаная линия
-
-
Измените стиль горизонтального отрезка с Основная на Осевая. Нанесите размеры, рис. 106.
-

Рис. 106. Изменение стиля горизонтального отрезка
-
-
Закройте Эскиз.
-
Нажмите кнопку Операция вращения на панели Редактирование детали, рис. 107.
-

Рис. 107. Операция вращения на панели Редактирование
-
-
Для построения сплошного тела нажмите кнопку Сфероид на закладке Параметры Панели свойств.
-
Затем откройте закладку Тонкая стенка.
-
Откройте список Тип построения тонкой стенки и укажите вариант Нет.
-
Нажмите кнопку Создать объект - система выполнит построение тела вращения, рис. 108.
-

Рис. 108. Построение тела вращения
-
-
Нажмите кнопку Касательная плоскость на Расширенной панели команд создания вспомогательных плоскостей, рис. 109.
-

Рис. 109. Касательная плоскость на Расширенной панели команд
-
-
Укажите цилиндрическую грань вала, рис. 110.
-

Рис. 110. Цилиндрическая грань вала
-
-
В Дереве модели укажите Плоскость ZY. После этого количество возможных вариантов плоскостей сократится до двух. Для окончательного выбора нужного варианта нажмите кнопку Положение 2 на Панели свойств.
-
Нажмите кнопку Создать объект - система выполнит построение касательной плоскости.
-
В Дереве модели щелкните правой клавишей мыши на элементе Касательная плоскость:1 и выполните из контекстного меню команду Эскиз из библиотеки.
-
В Дереве библиотеки откройте папку Пазы и бобышки.
-
В списке элементов папки укажите Паз 1. В окне предварительного просмотра будет показан его контур.
-
В поля координат точки привязки эскиза по осям X и Y на Панели свойств введите значение 0. В поле Угол введите значение 90 градусов. Нажмите кнопку Создать объект .
-
В Дереве модели появится новый элемент Эскиз:2.
-
Щелкните на элементе Эскиз:2 правой клавишей мыши и выполните из контекстного меню команду Редактировать. Система перейдет в режим редактирования эскиза, рис. 111.
-
Эскиз представляет собой параметрический контур с размерами. Для завершения эскиза нужно изменить размеры (выполните двойной щелчок мышью на размерной надписи размера, введите нужное число) и правильно разместить контур. Постройте дополнительный линейный размер и присвойте ему значение 12 мм - контур займет правильное положение в эскизе, рис. 112.
-

Рис. 111 Рис. 112
-
-
Закройте эскиз и примените к нему операцию Вырезать выдавливанием в прямом направлении с типом построения На расстояние равное 4 мм, рис. 113.
-

Рис. 113. Операция Вырезать выдавливанием в прямом направлении
-
-
На четырех круглых ребрах постройте фаски длиной 1.6 мм под углом 45 градусов (показано стрелками), рис. 114.
-

Рис. 114. Построение фаски модели
-
-
Нажмите кнопку Сохранить. Закройте окно документа.
-
Сохраните работу в личном каталоге и результат предъявите преподавателю.
-
Контрольные вопросы:
-
Какие команды в себя включает панель Размеры?
-
Можно ли выбирать расположение стрелок размерной линии снаружи или изнутри?
-
Каким образом задаются параметры по размещению размерных надписей и виду стрелок?
-
Какие команды в себя включает панель Обозначения?
-
Можно ли одновременно использовать старое и новое обозначение шероховатости?
-
Как перейти от числителя к знаменателю при вставке дроби?
-
Как перейти от надстрочного индекса к подстрочному, при написании текста?
-
Существуют ли отличия в назначении команд панели Измерения от панели Размеры?
-
Какие команды в себя включает панель Выделение?
-
Как отменить выделение на чертеже?
-
Какие команды в себя включает панель Ассоциативные виды?
-
В чем отличие Компактных панелей документа Фрагмент и документа Чертеж?
-
Для чего используют панель Фильтры?
-
Существуют ли отличия панелей Редактирование детали и Редактирование сборки?
Рекомендуемая литература:
-
Королев А. Компьютерное моделирование. - Бином. Лаборатория знаний, 2010. - 232 с.
-
Скачкова Н. В. Компьютерное моделирование: конспект лекций - Автор-составитель: Н. В. Скачкова. - Томск: Издательство ТГПУ, 2009.
-
Пачкория О.Н. Начертательная геометрия и инженерная графика. Пособие по выполнению лабораторных и практических работ в КОМПАС-ГРАФИК и КОМПАС-3D. Часть 1. Москва 2001. - 91 с.
-
Дистанционный курс компьютерного черчения в среде КОМПАС. URL:
schools.keldysh.ru/courses/distant-7/Kompas_HTML/about.htm
Лабораторная работа № 11
Тема: Создание ассоциативного чертежа детали.
Цель: содействовать формированию навыков работы с системой компьютерного трехмерного моделирования Компас-3D, сформировать навыки моделирования фигур и деталей.
Содержание работы:
Задание 1. Создайте ассоциативный чертеж детали, отредактированной в лабораторной работе № 10.
Алгоритм выполнения задания:
Ассоциативный чертеж создается на основе полученной трехмерной модели вала (лабораторная работа № 10).
-
-
Откройте файл, содержащий модель детали.
-
Выберите ориентацию модели. Главный вид модели вала рекомендуется размесить в соответствии с рис. 115.
-

Рис. 115. Главный вид модели вала
-
-
На поле чертежа изображение вала следует располагать параллельно основной надписи. Поэтому в окне трехмерной модели вала назначьте положение главного вида.
-
Нажмите кнопку Ориентация вида.
-
Щелкните ЛКМ по кнопке Добавить и в открывшемся окне присвойте этому виду имя: Главный вид, рис. 115. Затем выберите: ОК, Выход.
-

Рис. 116. Ввод имени проекции
-
-
Для создания ассоциативного чертежа выберите из меню кнопки Создать новый документ - Чертеж. Формат А3, ориентация -горизонтальная, рис. 116.
-
Создайте ассоциативные виды. Для создания ее чертежа можно использовать команду построения стандартных видов. Активизируйте кнопку Виды, затем - Стандартные виды. В открывшемся окне выберите файл с моделью, для которой будет создан ассоциативный чертеж, рис. 117. Нажмите ОК.
-

Рис. 117. Открытие файла с моделью детали
Стандартные и проекционные виды автоматически строятся в проекционной связи. Все виды связаны с моделью: изменения в модели приводят к изменению изображения в ассоциативном виде. В строке параметров выберите Главный вид, рис. 118.

Рис. 118. Строке параметров
-
-
Выберите Схему видов, укажите нужное количество видов, рис. 119. При выборе схемы видов ограничьтесь двумя: главный и слева (Вид слева необходим для построения местных разрезов). Нажмите ОК.
-

Рис. 119. Схема видов
-
-
Зафиксируйте виды, щелкнув ЛКМ примерно в середине формата, рис. 120.
-

Рис. 120. Фиксирование вида
Создав в чертеже стандартные или произвольные виды, приступают к построению на их основе проекционных видов, разрезов, сечений, выносных элементов, местных видов и местных разрезов.
-
-
Создайте разрезы. Обязательно следует проверить, является ли вид Текущим. (Если вид является текущим, то линии основного контура отображаются синим цветом). На панели Обозначения выберите пункт Линия разреза. Укажите на главном виде линию разреза и расположите разрез, как на рис. 121.
-

Рис. 121. Создание разреза
-
-
Выполните ассоциативный чертеж в соответствии с образцом на рис. 122.
-

Рис. 122. Ассоциативный чертеж детали
-
-
Проставьте необходимые размеры, заполните основную надпись и сохраните файл.
-
Результат предъявите преподавателю.
Контрольные вопросы:
-
Какие команды в себя включает панель Выделение?
-
Как отменить выделение на чертеже?
-
Какие команды в себя включает панель Ассоциативные виды?
-
В чем отличие Компактных панелей документа Фрагмент и документа Чертеж?
-
Какие основные типы формообразующих элементов существуют?
-
Для чего используют панель Вспомогательная геометрия?
-
Для чего используют панель Фильтры?
-
Существуют ли отличия панелей Редактирование детали и Редактирование сборки?
-
Возможно, ли при построении сборочной единицы создавать деталь, а не добавлять готовую из файла?
-
Возможно, ли при построении сборочной единицы добавлять стандартные изделия из библиотеки?
-
Для чего удобна панель Сопряжения?
Рекомендуемая литература:
-
Королев А. Компьютерное моделирование. - Бином. Лаборатория знаний, 2010. - 232 с.
-
Скачкова Н. В. Компьютерное моделирование: конспект лекций - Автор-составитель: Н. В. Скачкова. - Томск: Издательство ТГПУ, 2009.
-
Пачкория О.Н. Начертательная геометрия и инженерная графика. Пособие по выполнению лабораторных и практических работ в КОМПАС-ГРАФИК и КОМПАС-3D. Часть 1. Москва 2001. - 91 с.
-
Дистанционный курс компьютерного черчения в среде КОМПАС. URL:
http//schools.keldysh.ru/courses/distant-7/Kompas_HTML/about.htm
3. Самостоятельная работа студентов
Целью самостоятельной работы является овладение фундаментальными знаниями, профессиональными умениями и навыками по профилю изучаемой дисциплины, закрепление и систематизация знаний, формирование умений и навыков и овладение опытом творческой, исследовательской деятельности. Этот вид самостоятельной работы способствует развитию самостоятельности, ответственности и организованности, творческого подхода к решению проблем учебного и профессионального уровней.
Самостоятельная работа является логическим продолжением аудиторных занятий, проводится по заданию преподавателя, который инструктирует студентов и устанавливает сроки выполнения задания.
Самостоятельная работа неразрывно связана с формированием таких важных компетенций, как способность применять знания на практике и способность находить, обрабатывать и анализировать информацию из разных источников.
Самостоятельная работа проводится с целью углубления знаний по дисциплине и включает в себя следующие виды работ:
-
изучение студентами рекомендованной литературы и усвоение теоретического материала дисциплины;
-
работа с электронными источниками (обучающие программы, самоучители и т.п.)
-
работа в сети Интернет (поиск нужной информации, обработка противоречивой и взаимодополняющей информации; работа со специализированными образовательными сайтами);
-
решение типовых и комплексных заданий;
-
работа над проектами;
-
подготовка докладов, рефератов, обзоров;
-
подготовка презентаций для иллюстрации докладов;
-
изучение материалов лекций;
-
чтение и проработка рекомендованной учебно-методической литературы;
-
подготовка к практическим занятиям;
-
подготовка к итоговому контролю знаний.
Содержание самостоятельных работ
Самостоятельная работа № 1
Тема: Основы компьютерной графики. Виды компьютерной графики.
Ответьте на вопросы теста:
Тест
-
Файлы с какой графикой имеют наибольший размер?
-
растровой,
-
векторной,
-
фрактальной,
-
трёхмерной.
-
-
Элементарным объектом, используемым в растровом графическом редакторе, является:
-
палитра цветов,
-
точка (пиксель),
-
линия,
-
треугольник.
-
-
Качество изображения определяется количеством точек, из которых оно складывается и это называется:
-
цветовая способность,
-
графическая развертка,
-
разрешающая развертка,
-
разрешающая способность.
-
-
Какой редактор является векторным?
-
Corel Draw,
-
Paint,
-
Photoshop.
-
-
Какое из следующих расширений является расширением растровых изображений?
-
.xls,
-
. doc,
-
. jpg.
-
-
Графический редактор-это ...
-
программа просмотра графических изображений,
-
программа создания, редактирования и просмотра графических изображений,
-
программа взаимодействия визуальных и аудио эффектов под управлением интерактивного программного обеспечения.
-
-
Минимальным объектом, используемым в векторном графическом редакторе, является ...
-
точка,
-
треугольник,
-
линия.
-
-
Единица растрового изображения - это…
-
пиксель,
-
растр,
-
дюйм.
-
-
Какой из графических редакторов является растровым?
-
Corel Draw,
-
Photoshop,
-
Word.
-
-
Растровое графическое изображение получается:
-
в процессе сканирования,
-
при создании рисунка в MS Word.
-
-
Созданное изображение имеет расширение .bmp. К какому виду компьютерной графики оно относится?
-
растровой,
-
фрактальной,
-
векторной.
-
-
Примитивами в графическом редакторе называются ...
-
линия, круг, прямоугольник,
-
карандаш, кисть, ластик,
-
выделение, копирование, вставка,
-
наборы цветов (палитра).
-
-
Система RGB служит для кодирования...
-
текстовой информации,
-
числовой информации,
-
графической информации,
-
звуковой информации.
-
-
В модели CMYK в качестве компонентов применяются основные цвета ...
-
красный, зеленый, синий, черный,
-
голубой, пурпурный, желтый, черный,
-
красный, голубой, желтый, синий,
-
голубой, пурпурный, желтый, белый,
-
-
В модели RGB в качестве компонентов применяются основные цвета ...
-
красный, зеленый, синий,
-
голубой, пурпурный, желтый,
-
красный, голубой, желтый,
-
пурпурный, желтый, черный.
-
-
Основными свойствами формата .gif являются (выберите два правильных варианта):
-
поддерживает не более 256 цветов,
-
использует сжатие с потерями качества,
-
поддерживает 16,7 млн. цветов,
-
позволяет назначить одному из цветов в палитре атрибут прозрачный,
-
поддерживает прогрессивную развертку.
-
-
Основными свойствами формата .jpg являются (выберите два правильных варианта):
-
поддерживает не более 216 цветов,
-
использует сжатие с потерями качества,
-
поддерживает чересстрочную развертку,
-
позволяет назначить одному из цветов в палитре атрибут прозрачный,
-
поддерживает прогрессивную развертку.
-
-
Диапазон цветов, который может быть воспроизведен, зафиксирован или описан каким-либо способом, называется:
-
цветовым кругом,
-
цветовой моделью,
-
цветовым охватом,
-
цветовой схемой.
-
-
Аппаратно независимой цветовой моделью является:
-
CMY,
-
HSB,
-
RGB,
-
CMYK.
-
-
На рисунке представлена цветовая модель…

-
-
CIE XYZ,
-
HSB,
-
RGB,
-
CIE Lab,
-
CMYK.
-
-
Относительная светлость или темнота цвета определяется, как атрибут
-
насыщенности,
-
яркости,
-
тона.
-
-
Разрешение экрана измеряется в:
-
миллиметрах,
-
дюймах,
-
точках на дюйм,
-
пикселях.
-
-
Размер бумажного изображения (фотографии) может измеряться в:
-
кластерах,
-
растровых единицах,
-
точках на дюйм.
-
-
Деформация изображения при изменении размера рисунка - один из недостатков ...
-
векторной графики,
-
растровой графики,
-
фрактальной графики.
-
-
Какой из графических редакторов является векторным?
-
-
Adobe Photoshop,
-
Corel Draw,
-
Paint.
-
-
Для хранения растрового изображения размером 128 x 128 пикселей отвели 4 килобайта памяти. Каково максимально возможное число цветов в палитре изображения?
-
8,
-
2,
-
16,
-
4.
-
-
Выберите растровые форматы:
-
gif, jpeg, bmp;
-
wmf, gif, jpeg;
-
wmf, bmp, cdr;
-
jpeg, bmp, cdr.
-
-
Графика с представлением изображения в виде кривых, координаты которых описываются математическими уравнениями, называется:
-
линейной;
-
векторной;
-
растровой;
-
трёхмерной;
-
-
Элементом какой компьютерной графики является данный рисунок?

-
-
растровой,
-
векторной,
-
трёхмерной,
-
фрактальной.
-
-
Относительная светлость или темнота цвета определяется как атрибут:
-
насыщенности;
-
яркости;
-
тона.
-
Рекомендуемая литература:
-
Кэмпбелл М. Компьютерная графика/Марк Кемпбелл; пер. с англ. А.Н. Степановой. - М.: АСТ: Астрель, 2007. -XXII, 382 с.: ил.
-
Летин, А.С. Компьютерная графика: учебное пособие для сред. спец. учеб. завед./А.С. Летин, О.С. Летина, И.Э. Пашковский. - М.: ФОРУМ, 2007. - 256с.
-
Мураховский В.И. Компьютерная графика/Под ред. С.В. Симоновича. - М.: «АСТ-ПРЕСС СКД», 2002. - 640 с.: ил.
-
Петров М.Н. Компьютерная графика: учеб. пособие / М.Н. Петров. - 3-е изд. - СПб.: Питер, 2011. - 541 с.
-
Пономаренко С.И. Пиксел и вектор. Принципы цифровой графики. - СПб.: БХВ-Петербург, 2002. - 496 с.: ил.
-
Порев В.Н.Компьютерная графика. - СПБ.: БХВ-Петербург , 2002. - 432 с.
-
Рейнбоу, В. Компьютерная графика/Рейнбоу В. - СПб. : Питер, 2003. - 768 с.
-
Тозик В.Т., Корпан Л.М. Компьютерная графика и дизайн. Учебник для студентов учреждений среднего профессионального образования, Академия (Academia), 2014. - 208 с.
Самостоятельная работа № 2
Тема: Основы компьютерной графики. Растровый графический редактор Gimp.
Ответьте на вопросы теста:
Тест
-
Инструмент "Овальная область"
 позволяет:
позволяет:
-
произвести выделение одной строки пикселей
-
произвести выделение одного столбца пикселей
-
произвести выделение эллиптической области
-
произвести выделение участка произвольной области
-
-
Инструмент «Прямолинейное лассо»
 позволяет:
позволяет:
-
произвести выделение одной строки пикселей
-
произвести выделение одного столбца пикселей
-
произвести выделение эллиптической области
-
произвести выделение участка произвольной области
-
-
Сколько видимых слоев в изображении
-
3

-
5
-
8
-
0
-
-
Кнопки выделения области:

-
Кнопки рисования:

-
Кнопки преобразования:

-
Кнопка «штамп» - это:
![]()
-
Кнопка «быстрая маска» - это:

-
Панель инструментов:

-
Панель «параметры инструментов»:

-
Кнопка «кадрирования» - это:
![]()
Рекомендуемая литература:
-
Петров М.Н. Компьютерная графика: учеб. пособие / М.Н. Петров. - 3-е изд. - СПб.: Питер, 2011. - 541 с.
-
Тозик В.Т., Корпан Л.М. Компьютерная графика и дизайн. Учебник для студентов учреждений среднего профессионального образования, Академия (Academia), 2014. - 208 с.
-
GIMP.RU. Режим доступа: www.gimp.org/
-
ProGimp - сайт проGimp. Режим доступа: www.progimp.ru/
-
GIMPART.ORG. Режим доступа: www.gimpart.org/осnоvi-раbоti
Самостоятельная работа № 3
Тема: Подготовка изображений в растровом графическом редакторе Gimp для web-страниц.
Цель: сформировать знания по особенностям подготовки изображений для Web; сформировать умения по использованию основных инструментов Gimp для создания изображений для web- страниц.
Задание 1. Создание кнопки для сайта.
-
-
Создайте новое изображение размером 600x400 с белым цветом фона. Создайте новый слой и задайте ему название Ring. Инструментом Эллиптическое выделение создайте круг диаметром 250 пикселей.
-
Установите цвета переднего плана серым (#333333), а цвет фона - белым.
-
Возьмите инструмент Градиент, в его настройках установите тип градиента Основной в фоновый, форма - Радиальная, а смещение равным 20 пикселей. Создайте градиент сверху вниз, как на рис. 123.
-

Рис. 123. Применение инструмента Градиент
-
-
Уменьшите выделение на 25 пикселей. Примените к полученному выделению тот же самый градиент в обратном направлении, рис. 124.
-

Рис. 124. Основа для кнопки
-
-
Создайте новый слой и назовите его Sphere.
-
Уменьшите выделение еще на 5 пикселей, заполните полученное выделение цветом #216eda.
-
Установите цвет переднего плана #4feeff. Возьмите инструмент Градиент и в его настройках задайте тип градиента Основной в прозрачный, форма градиента: Радиальный. Примените градиент. Начинаться этот градиент должен немного выше низа выделения, а его дина должна быть примерно 120 пикселей, рис. 125.
-

Рис. 125. Применение градиента для заливки кнопки
-
-
Примените градиент. Начинаться этот градиент должен немного выше низа выделения, а его дина должна быть примерно 120 пикселей.Теперь мы будем использовать кисть, чтобы добавить белого цвета внизу кнопки. Установите белый цвет переднего плана и возьмите большую кисть с мягкими краями (Hardness 075), установите непрозрачность кисти 70%, а масштаб - 200. Расположите кисть как на рис. 126 и кликните мышью один раз.
-

Рис. 126. Применение кисти для создания блика
-
-
Далее необходимо создать внутреннюю тень, для этого создайте новый слой и назовите его Inner shadow.
-
Увеличьте область выделения на 1 пиксель. Используя инструмент Плоская заливка заполните выделение цветом #000000. Выполните команду меню Выделение - Растушевать и задайте значение 20 пикселей. Нажмите клавишу Delete на клавиатуре и снимите выделение с помощью команды Выделение - Снять выделение, рис. 127.
-

Рис. 127. Создание тени кнопки
-
-
Продублируйте слой (Слой - Создать копию слоя) и тень станет в два раза четче.
-
Создайте новый слой и назовите его Gloss. Нужно создать эллиптическое выделение в том месте, где будет блик, рис. 128.
-

Рис. 128. Создание выделения для блика
-
-
Установите белый цвет переднего плана и возьмите инструмент Градиент. Тип градиента должен быть Основной в прозрачный, смещение 0, линейной формы. Примените градиент сверху вниз. Понизьте прозрачность слоя до 75%, чтобы блик не был таким «жестким», рис. 129.
-
Сохраните полученное изображение в личном каталоге под именем кнопка1.jpg
-

Рис. 129. Полученное изображение
Задание 2. Создание меню для сайта.
-
-
Создайте новое изображение 648x100 пикселей. Создайте новый слой. С помощью инструмента Прямоугольное выделение создайте выделение согласно рис. 130.
-

Рис. 130. Создание выделения
-
-
Чтобы закруглить углы нашего выделения выполните команду Выделение - Закруглить прямоугольник. В появившемся окне значение Радиус (%) укажите 30%. Для завершения нажмите кнопку ОК.
-
Выберите инструмент Плоская заливка. Заполните выделение белым цветом. Создайте новый слой. Далее нам нужно уменьшить выделение на 3 пикселя. Для этого выполните команду Выделение - Уменьшить и в диалоговом окне Уменьшение выделения установите значение 3 пикселя, нажмите ОК. Измените цвет переднего плана на #F0B259 и фона на #F87811.
-
Выберите инструмент Градиент. Перетащите его от верхней к нижней части выделения. Теперь выделение можно снять. Панель будет выглядеть так как представлено на рис. 131.
-

Рис. 131. Заготовка для панели
-
-
Выделите слой, который мы залили белым цветом. Далее выполните команду Фильтры - Свет и тень - Отбрасываемая тень и задайте параметры: смещение по х 0, смещение по у 0, радиус размывания 5, непрозрачность 50.
-
Выберите инструмент Текст. Создайте новый слой, и напишите: Ноше. Измените шрифт на Verdana, размер 25, цвет - Белый, рис. 132.
-

Рис. 132. Создание кнопки Ноте
-
-
Создайте новый слой. Создайте выделение размером 2 пикселя. Выберите белый цвет и с помощью инструмента Плоская заливка закрасьте выделение. Измените прозрачность слоя с линией на 17%.
-

Рис. 133. Создание разделителей между кнопками меню
-
-
Создайте кнопки меню по образцу, рис. 134:
-

Рис. 134. Полученная панель меню
Сохраните полученное изображение в папке своей группы под именем меню.jpg.
Задание 3. Создание дизайна страницы сайта Методические указания по выполнению задания:
-
-
Создайте новое изображение размером 1024x900 пикселей. Выберите инструмент Плоская заливка и залейте его цветом 3f3534. Создайте восемь прозрачных слоёв с названиями: Фон главного меню и Главное меню, Фон поисковика и Поисковик, Фон меню и Меню, Фон прочее и Прочее.
-
Сделайте активным слой Фон главного меню. Выберите инструмент Прямоугольное выделение. Создайте первоначальное выделение, а затем выполните его настройку в диалоговом окне Параметры инструментов. Установите следующие параметры: позиция 98x150, размер 590x694.
-
Выполните команду Выделение - Закруглить прямоугольник и установите значение радиуса скругления равным 10%. Далее необходимо выполнить заливку выделения белым цветом и установить непрозрачность слоя равной 50%. Выберите слой Главное меню. Не снимая выделения, выполните команду Выделение - Уменьшить, задайте уменьшение выделения на 9 пикселей. Залейте выделение белым цветом, рис. 135.
-

Рис. 135. Создание области для главного меню
-
-
Выберите слой Фон поисковика и создайте новое выделение В диалоговом окне Параметры инструментов установите следующие параметры выделения: положение 697x150, размер 229x65, закругление 10%, цвет заливки Белый, непрозрачность 50%. Выбираем слой Поисковик и уменьшаем выделение на 9 пикселей. Закрасим выделение белым цветом.
-
Выполните действия аналогичные предыдущим для слоев Меню и Фон меню, установив следующие параметры для слоя Фон меню: положение 697x225, размер 229x360, закругление 10%, цвет заливки Белый, непрозрачность 50%.
-
Выполните действия аналогичные предыдущим для слоев Прочее и Фон прочее, установив следующие параметры для слоя Фон прочее: положение 697x594, размер 229x249, закругление 10%, цвет заливки Белый, непрозрачность 50%, рис. 136.
-

Рис. 136. Результат создания областей сайта
-
-
Объедините слои с одинаковыми названиями, для этого выполните щелчок правой кнопкой мыши по слою Главное меню и выполните команду Объединить с предыдущим. Выполните аналогичную команду для всех оставшихся слоев.
-
Создайте шесть прозрачных слоев с названиями Фон раздел 1 и Раздел 1, Фон раздел 2 и Раздел 2, Фон раздел 3 и Раздел 3.
-
Выберите слой Фон раздел 1 и создайте новое выделение В диалоговом окне
-
Параметры инструментов установите следующие параметры выделения: положение 135x75, размер 155x70, закругление 10%, цвет заливки Белый, непрозрачность 50%. Выберите слой Раздел 1 и уменьшаем выделение на 5 пикселей. Закрасим выделение белым цветом.
-
Выберите слой Фон раздел 2 и создайте новое выделение В диалоговом окне Параметры инструментов установите следующие параметры выделения: положение 315x75, размер 155x70, закругление 10%, цвет заливки Белый, непрозрачность 50%. Выберите слой Раздел 2 и уменьшите выделение на 5 пикселей. Закрасим выделение белым цветом.
-
Выберите слой Фон раздел 3 и создайте новое выделение В диалоговом окне Параметры инструментов установите следующие параметры выделения: положение 495x75, размер 155x70, закругление 10%, цвет заливки Белый, непрозрачность 50%. Выбираем слой Раздел 3 и уменьшите выделение на 5 пикселей. Закрасьте выделение белым цветом, рис. 137.
-

Рис. 137. Результат создания областей разделов сайта
-
-
Создайте кисть. Для этого откройте диалоговое окно Кисти, выполнив команду главного меню Окна - Стыкуемые диалоги - Кисти. Щелкните правой кнопкой мыши в окне Кисти и выполните команду Создать кисть. В диалоговом окне Редактор кисти задайте следующие параметры:
-
-
радиус 18,6
-
лучи 2
-
жесткость 1
-
соотношение сторон 1
-
угол 0
-
интервал 1
-
-
Закрасьте пробелы между главным меню и разделами. Для этого перейдите на слой Раздел 1 и закрасьте пробел. Аналогичные действия выполните на слоях Раздел 2, Раздел 3, рис. 138.
-

Рис. 138. Доработанное меню разделов сайта
Самостоятельно создайте пункты меню и пункты Главного меню.

Рис. 139. Создание пунктов меню
-
-
Используя декоративные кисти, создайте дополнения к фону по вашему усмотрению. Используя инструмент Текст, заполните блоки сайта информацией.
-
Сохраните изображение в личном каталоге под именем макет_сайта.jpg.
Рекомендуемая литература:
-
Петров М.Н. Компьютерная графика: учеб. пособие - М.Н. Петров. - 3-е изд. - СПб.: Питер, 2011. - 541 с.
-
Тозик В.Т., Корпан Л.М. Компьютерная графика и дизайн. Учебник для студентов учреждений среднего профессионального образования, Академия (Academia), 2014. - 208 с.
-
GIMP.RU. Режим доступа: www.gimp.org
-
ProGimp - сайт проGimp. Режим доступа: www.progimp.ru
-
GIMPART.ORG. Режим доступа: www.gimpart.org/осnоvi-раbоti
Самостоятельная работа № 4
Тема: Деловая графика в Microsoft Office Excel.
Цель: научиться владеть приемами и способами создания диаграмм и графиков для решения конкретных задач.
Содержание работы:
Задание 1: Постройте в электронной таблице Excel график функции двух переменных так, чтобы он давал целостное представление о форме поверхности. Интервалы и шаг выберите самостоятельно.
![]()
Пояснения к выполнению задания:
-
-
-
-
-
-
-
Предположим, что потребовалось создать таблицу значений функции
-
-
-
-
-
-
![]()
для x = -0,5; -0,4; -0,3; …; 0,4; 0,5 и y = -0,6; -0,5; -0,4; …; 0,3; 0,4, а также построить график этой функции.
-
-
-
-
-
-
-
Поскольку z(x, y) является функцией двух переменных, то ее график будет объемным, т. к. по двум осям (x, y) будут откладываться значения аргументов, а по третьей (z) - вычисленные значения функции.
-
Сначала нужно создать таблицу значений функции в заданных диапазонах аргументов. Если бы мы попытались сделать это известными способами, то нам потребовалось бы ввести множество значений аргументов, т. к. для каждого значения x пришлось бы ввести все значения диапазона y. При этом вычисленная таблица имела бы очень большие размеры в длину или ширину. Однако можно построить таблицу по другому - в виде массива: по строке отложить значения переменной x, а по столбцу - переменной y, а вычисленные значения функции - в ячейках на пересечении соответствующих значений аргументов. Это компактный способ представления данных. Действительно, если бы вычисления велись привычным способом, то потребовалось бы 363 ячейки, в то время как представление массивом потребует всего 144 ячейки.
-
В окончательном виде такой массив показан на рис. 140.
-
-
-
-
-
-

Рис. 140. Массив ячеек
-
-
-
-
-
-
-
Схема создания массива такова.
-
-
-
-
-
-
-
Сначала создадим диапазон ячеек для аргумента x. Его расположим в строке 1 в ячейках B1-L1. Внесите в ячейку B1 число -0,5; в ячейку C1 - число -0.4. Выделите их, затем разом занесите числа в остальные ячейки автозаполнением.
-
Снова выделите ячейки этого диапазона (если они по какой-либо причине выделены). Выполните команду меню Вставка/Имя/Присвоить. В открывшемся окошке дайте диапазону имя xx. Нажмите кнопку Добавить и закройте окошко. Теперь этот диапазон имеет имя.
-
Аналогично внесите числа в диапазон столбца A2-A12. Это значения переменной y (на рис. 140 значения обоих аргументов выделены жирным шрифтом). Дайте этому диапазону имя yy.
-
Теперь выделите ячейки прямоугольного диапазона B2-L12. Внесите в строку ввода (она над таблицей) формулу =xx^4-4*yy^5. (символ "^" обозначает операцию возведения в степень). Нажмите клавиши Ctrl+Shift+Enter. Весь массив ячеек B2-L12 будет заполнен вычисленными значениями функции.
-
Приведите таблицу в порядок, установив шрифт размером 9, по четыре знака в дробной части массива и по одному знаку в диапазонах аргументов, выполните автоподбор ширины столбцов. Таблица примет вид, показанный на рис. 140.
-
-
-
-
-
-
-
Теперь построим график функции. Для этого будем использовать вычисленные значения массива ячеек.
-
-
-
-
-
-
-
Выделите все ячейки прямоугольного диапазона A1-L12.
-
Щелкните на кнопке Мастер диаграмм. В окне первого шага выберите тип диаграммы Поверхность. Нажмите кнопку Далее.
-
В окне второго шага укажите, что данные расположены в столбцах. Это нужно для того, чтобы график предстал на диаграмме в более наглядном виде.
-
На третьем шаге на закладке Заголовки укажите заголовки осей x, y, z, только в строке y впишите x, а в строке x, наоборот, y. Это необходимость возникла после того, как нами было изменено расположение данных (в столбцах). Строку названия диаграммы можно оставить пустой. На закладке Легенда снимите галочку опции Добавить легенду. На закладке Линии сетки снимите все галочки опций (координатных сеток не будет).
-
Закройте оставшиеся окна. Отрегулируйте шрифты, ширину и высоту диаграммы. Теперь она готова и должна иметь вид, показанный на рис. 141.

Рис. 141. Объемный график функции
Рекомендуемая литература:
-
Бешенков С.А., Кузьмина Н.В., Ракитина Е.А. Информатика. Учебник 11 кл. - М., 2010.
-
Информатика: задачник-практикум в 2-х томах. - под ред. И. Г. Семакина, Е. К. Хеннера. - М.: Лаборатория Базовых Знаний, 2010.
-
Семакин И.Г., Хеннер Е.К. Информатика. Учебник 10-11 кл. - М., 2007.
Самостоятельная работа № 5
Тема: Создания плана помещения в MS Visio.
Цель: закрепить навыки создания схем.
Задание. Требуется создать упрощенный план компьютерного класса, рис. 140.

Рис. 140. План помещения
Рекомендуемая литература:
-
Леонтьев Б. К. Как создать проект в программе Microsoft Visio Office 2003 - Б. К. Леонтьев. - М.: НТ Пресс, 2006.
-
Петров М.Н. Компьютерная графика: учеб. пособие - М.Н. Петров. - 3-е изд. - СПб.: Питер, 2011. - 541 с.
-
Солоницын Ю. А.Microsoft Visio 2007: Создание деловой графики. Новые возможности - Ю. А. Солоницын. - СПб.: Питер, 2009.
-
Тозик В.Т., Корпан Л.М. Компьютерная графика и дизайн. Учебник для студентов учреждений среднего профессионального образования, Академия, 2014. - 208 с.
Самостоятельная работа № 6
Тема: Построение сопряжений и нанесение размеров в КОМПАС-3D. Построение основных и дополнительных видов.
Цель: содействовать формированию навыков работы с системой компьютерного трехмерного моделирования Компас-3D.
Содержание работы:
Задание 1: Дано аксонометрическое изображение детали с размерами, рис. 142. Необходимо построить три основных и один дополнительный виды данной детали.

Рис. 142. Аксонометрическое изображение детали с размерами
Заполните основную надпись. Работу сохранить с номером самостоятельной работы 6_1.
Задание 2: Выполнить рабочий чертеж детали с использованием построения сопряжений и нанесением размеров, рис. 143.

Рис. 143. Рабочий чертеж детали
Заполните основную надпись. Работу сохранить с номером самостоятельной работы 6_2.
Задание 3. Выполнить модель детали с использованием чертежа из библиотеки, рис. 144.

Рис. 144. Модель детали для выполнения задания
Заполните основную надпись. Работу сохранить с номером самостоятельной работы 6_3.
Задание 4. Создать трехмерную модель корпусной детали, рис. 145.

Рис. 145. Трехмерная модель корпусной детали
Заполните основную надпись. Работу сохранить с номером самостоятельной работы 6_4.
Рекомендуемая литература:
-
Дистанционный курс компьютерного черчения в среде КОМПАС. URL: schools.keldysh.ru/courses/distant-7/Kompas_HTML/about.htm
-
Королев А. Компьютерное моделирование. - Бином. Лаборатория знаний, 2010. - 232 с.
-
Пачкория О.Н. Начертательная геометрия и инженерная графика. Пособие по выполнению лабораторных и практических работ в КОМПАС-ГРАФИК и КОМПАС-3D. Часть 1. Москва 2001. - 91 с.
-
Скачкова Н. В. Компьютерное моделирование: конспект лекций - Автор-составитель: Н. В. Скачкова. - Томск: Издательство ТГПУ, 2009.
-
ВОПРОСЫ ИТОГОВОГО КОНТРОЛЯ ЗНАНИЙ ПО УЧЕБНОЙ ДИСЦИПЛИНЕ
-
Этапы развития средств компьютерной графики.
-
Области применения компьютерной графики.
-
Аппаратные средства компьютерной графики.
-
Виды компьютерной графики.
-
Двумерная графика: растровая, векторная, фрактальная.
-
Трехмерная графика.
-
Форматы графических файлов.
-
Цветовая модель RGB.
-
Цветовая модель CMYK.
-
Цветовая модель НSB.
-
Растровый графический редактор Gimp: назначение и возможности.
-
Растровый графический редактор Gimp: работа с основными командами.
-
Растровый графический редактор Gimp:
-
Растровый графический редактор Gimp: технология выделения областей.
-
Тоновая коррекция. Цветовая коррекция в растровом графическом редакторе Gimp.
-
Многослойные документы в растровом графическом редакторе Gimp.
-
в растровом графическом редакторе Gimp : создание слоев. монтаж изображений.
-
Работа с текстом в растровом графическом редакторе Gimp.
-
Особенности и этапы создания компьютерного коллажа.
-
Растровый графический редактор Gimp: особенности применения фильтров для коррекции изображений.
-
Тонирование изображений. Фильтр. Спецэффекты.
-
Подготовка изображений для web-страниц.
-
Деловая графика в Microsoft Office Excel.
-
Алгоритм создания схемы алгоритмов в Microsoft Office Visio.
-
Алгоритм создания схемы визуального моделирования в Microsoft Office Visio.
-
Алгоритм создания схемы сетевой технологии в Microsoft Office Visio.
-
Основные принципы трехмерного моделирования.
-
Геометрические сопряжения. Спецификация сборки в Компас 3D.
-
Алгоритм создания сборочного чертежа. Постановка посадок. Синхронизация позиций.
-
Взаимное положение деталей. Массив по образцу.
-
Формообразующие операции в сборке. Разнесенный вид сборки.
-
Построение сопряжений и нанесение размеров в Компас-3D.
-
Построение основных и дополнительных видов в Компас-3D.
-
Сохранение, загрузка и конвертация объемных моделей.
-
Инструменты объемного моделирования.
-
Построение 3D-моделей простых тел в Компас-3D.
-
Построение трехмерных моделей деталей в Компас-3D.
-
Создание ассоциативного чертежа детали в Компас-3D.
5. РЕКОМЕНДУЕМАЯ ЛИТЕРАТУРА
Основная литература:
-
Петров М.Н. Компьютерная графика: учеб. пособие / М.Н. Петров. - 3-е изд. - СПб.: Питер, 2011. - 541 с.
-
Тозик В.Т., Корпан Л.М. Компьютерная графика и дизайн. Учебник для студентов учреждений среднего профессионального образования, Академия (Academia), 2014. - 208 с.
Дополнительная литература:
-
Богуславский А.А. Система автоматизированного проектирования КОМПАС 3DLT (Электронный вариант), Коломна - Москва, 2001.
-
Большаков В.П. Инженерная и компьютерная графика. Практикум. - СПб .: БХВ-Петербург, 2005
-
Большаков В.П. Создание трехмерных моделей и конструкторской документации в системе КОМПАС-ЗБ. БХВ-Петербург, 2010
-
Бочков А.Л. Трехмерное моделирование в системе Компас-3D (практическое руководство). - СПб: СПбГУ ИТМО, 2007.
-
БХВ Большаков В. П. Черчение, информатика, геометрия КОМПАС-ЗБ для студентов и школьников. - Петербург, 2010
-
Залогова Л.А. Компьютерная графика. Практикум. Учебное пособие. Элективный курс. - М., 2005.
-
Компьютерная графика: Учебник для вузов. 2-е изд. (+CD) / М.Н. Петров, В.П. Молочков. - СПб.: Питер, 2004. - 811 с.
-
Кэмпбелл М. Компьютерная графика / Марк Кемпбелл; пер. с англ. А.Н. Степановой. - М.: АСТ: Астрель, 2007. -XXII, 382 с.: ил.
-
Леонтьев Б. К. Как создать проект в программе Microsoft Visio Office 2003/Б. К. Леонтьев. - М.:НТ Пресс, 2006.
-
Летин, А.С. Компьютерная графика: учебное пособие для сред. спец. учеб. завед. /А.С. Летин, О.С. Летина, И.Э. Пашковский. - М.: ФОРУМ, 2007. - 256с.
-
Мураховский В.И. Компьютерная графика/ Под ред. С.В. Симоновича. - М.: «АСТ-ПРЕСС СКД», 2002. - 640 с.: ил.
-
Пономаренко С.И. Пиксел и вектор. Принципы цифровой графики. - СПб.: БХВ-Петербург, 2002. - 496 с.: ил.
-
Порев В.Н.Компьютерная графика. - СПБ.: БХВ-Петербург , 2002. - 432 с.
-
Рейнбоу, В. Компьютерная графика/Рейнбоу В. - СПб. : Питер, 2003. - 768 с.
-
Руководство пользователя КОМПАС-ЗБ. АО АСКОН, 2005
-
Солоницын Ю. А.Microsoft Visio 2007: Создание деловой графики. Новые возможности/ Ю. А. Солоницын. - СПб.:Питер, 2009.
-
Харламова, Е. Б. Компьютерная графика/ Харламова Е.Б. - М.: Юный художник, 2003. - 32 с.
Интернет-ресурсы
GIMP.RU. Режим доступа: www.gimp.org/
ProGimp - сайт проGimp. Режим доступа: www.progimp.ru/
</ GIMPART.ORG. Режим доступа: www.gimpart.org/осnоvi-раbоti
113