- Учителю
- Методичні рекомендації для проведення уроків виробничого навчання з теми: «Основи роботи в CorelDRAW»
Методичні рекомендації для проведення уроків виробничого навчання з теми: «Основи роботи в CorelDRAW»

ДЕРЖАВНИЙ НАВЧАЛЬНИЙ ЗАКЛАД
«КИЇВСЬКИЙ ПРОФЕСІЙНИЙ КОЛЕДЖ
З ПОСИЛЕНОЮ ВІЙСЬКОВОЮ ТА
ФІЗИЧНОЮ ПІДГОТОВКОЮ»
ЗАТВЕРДЖУЮ
Заст.. директора з НВР
_____________________
«_____» «_____________» 2016р.
Методичні рекомендації для проведення уроків виробничого навчання з теми:
«Основи роботи в CorelDRAW»
Викладач: Думишинець Олександр Вікторович
Професійна підготовка для професії:
«Оператор з обробки інформації та програмного забезпесення»

Київ, 2016
ЗНАЙОМСТВО ІЗ СЕРЕДОВИЩЕМ ПРОГРАМИ CORELDRAW
C![]() orelDRAW
- векторний графічний редактор, розроблений канадською корпорацією
Corel. Поточна версія продукту CorelDRAW Graphics Suite Х4 доступна
тільки для Microsoft Windows, більш ранні випускалися також для
Apple Macintosh і GNU/Linux. Остання версія для GNU/ Linux -
дев'ята, випущена 2000 року. У 2002 році вийшла остання, одинадцята
версія для Macintosh.
orelDRAW
- векторний графічний редактор, розроблений канадською корпорацією
Corel. Поточна версія продукту CorelDRAW Graphics Suite Х4 доступна
тільки для Microsoft Windows, більш ранні випускалися також для
Apple Macintosh і GNU/Linux. Остання версія для GNU/ Linux -
дев'ята, випущена 2000 року. У 2002 році вийшла остання, одинадцята
версія для Macintosh.
У пакеті CorelDRAW Graphics Suite також містяться редактор растрової графіки Corel PHOTO-PAINT та інші програми, наприклад Corel CAPTURE для захоплення зображень з екрана. Програма векторизації растрової графіки Corel TRACE до дванадцятої версії входила в пакет, а тепер поширюється як самостійна.
Векторні малюнки
У векторному способі кодування геометричні фігури, криві й прямі лінії, що складають малюнок, зберігаються в пам'яті комп'ютера у вигляді математичних формул і геометричних абстракцій - круг, квадрат, еліпс тощо. Наприклад, щоб закодувати круг, не треба розбивати його на окремі піксели - треба запам'ятати його радіус, координати центра й колір. Для прямокутника достатньо знати розміри сторін, місце, де він розташований, і колір заливки.
За допомогою математичних формул можна описати найрізноманітніші фігури. Щоб виконати більш складний малюнок, застосовують кілька простих фігур. Наприклад, узявши шість прямокутників" із закругленими кутами й зафарбувавши їх трохи відмінними відтінками
сірого, ми легко можемо одержати малюнок мобільного телефону.
Будь-яке зображення у векторному форматі має багато складників, які в розгрупованому стані можна редагувати незалежно один від одного. Ці частини називаються об'єктами, або контурами. За допомогою комбінації кількох об'єктів можна створити новий об'єкт, здатний стати базовим елементом для побудови нових векторних малюнків. Розміри кожного об'єкта, кривизна й розташування зберігаються в числовому вигляді. Векторний малюнок, Завдяки цьому з'являється зібраний зі складових частин можливість простого масштабування множенням параметрів графічних елементів на коефіцієнт масштабування. При цьому якість зображення не змінюється.
Використовуючи векторну графіку, можна не замислюватися над тим, чи ми робимо мініатюрну емблему, чи малюємо двометровий транспарант. Ми працюємо над малюнком однаково в обох випадках. У будь-який момент можна одержати довільний розмір зображення без втрати якості. Важливою перевагою векторного способу кодування зображень е те, що графічні файли векторної графіки мають значно менший розмір, аніж файли растрової.
До недоліків векторної графіки насамперед належить певна умовність одержуваних зображень. Усі малюнки складаються з кривих, описаних формулами, тому важко отримати реалістичне зображення. Потрібно забагато елементів, через що малюнки векторної графіки не можуть використовуватися для кодування фотографій - розмір отриманого файла в такому випадку виявиться набагато більшим, ніж у відповідного файла растрової графіки.
Середовище програми CorelDRAW Х4
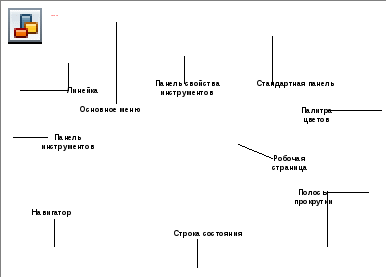
Головне вікно CorelDRAW Х4 можна умовно поділити на десять основних груп елементів (рис.1). Розглянемо його панелі та робочі елементи.

![]()
Рис. 1 Головне вікно CorelDRAW
Рядок Основного меню розташований у верхній частині екрана. Воно містить 12 пунктів, кожен викликає відповідне меню зі списком команд. Меню можна доповнювати власним набором команд.
Основною областю головного вікна є Окно документа з Рабочей страницей. Допускається розміщення об'єктів (контурів) у будь-якому місці вікна документа, у тому числі за межами робочої сторінки (у цьому випадку вони не будуть виведені на друк).
Робоча сторінка - це прямокутник, виділений падаючою тінню й розташований у центрі вікна документа. Його розміри задаються відповідно до розмірів аркуша, які встановлюються двома числовими параметрами на Панели свойств инструментов.
Линейки (горизонтальна і вертикальна) дозволяють візуально оцінити розмір і розташування об'єктів на сторінці. Якщо є текстовий набір, Линейки дають змогу контролювати розмір полів, відступи абзаців, позиції табуляції.
Стандартна панель інструментів розташована під рядком меню. Тут зібрано іконки-кнопки для найчастіше повторюваних дій, які також можна виконати через меню (Создать, Открыть, Сохранить, Напечатать тощо).
Панель инструментов містить кнопки графічних інструментів для створення та редагування об'єктів. Зазвичай вона розташована вертикально в лівій частині екрана, але може перетягатися мишею за рельєфну риску у верхній частині меню на довільне місце на екрані. Зверніть увагу на те, що інструменти, значки яких містять у нижньому правому кутку маленький трикутник, мають панель, що розкривається. Щоб її розкрити, треба навести на кнопку вказівник миші й утримувати натиснутою її ліву кнопку.
Палитра цветов призначена для зафарбовування створюваних об'єктів різними кольорами й відтінками сірого. Вибір кольору заливки здійснюється клацанням лівої кнопки миші по комірці з потрібним кольором. Для вибору кольору обведення аналогічна процедура виконується за допомогою правої кнопки миші.
Навигатор відображує, скільки сторінок містить поточний документ (CorelDRAW дозволяє створювати багатосторінкові документи). За допомогою Навигатора можна доповнювати документ новими сторінками та переходити зі сторінки на сторінку.
Строка состояния розташований внизу екрана під горизонтальною смугою прокручування. У ньому відображуються відомості про виділений об'єкт або команду.
Збереження та завантаження документа в CorelDRAW Х4
П ісля
запуску програми новий порожній документ створюється автоматично,
тому розглянемо збереження та завантаження раніше відредагованих
малюнків. Збереження документів у CorelDRAW Х4 схоже на аналогічні
дії в інших програмах, що працюють під керуванням Windows. Для
збереження документа на диску натисніть кнопку Сохранить...
(Ctrl+S) на панелі інструментів Основная. На екрані з'явиться
діалог, у якому ви повинні ввести ім'я файла та визначити на диску
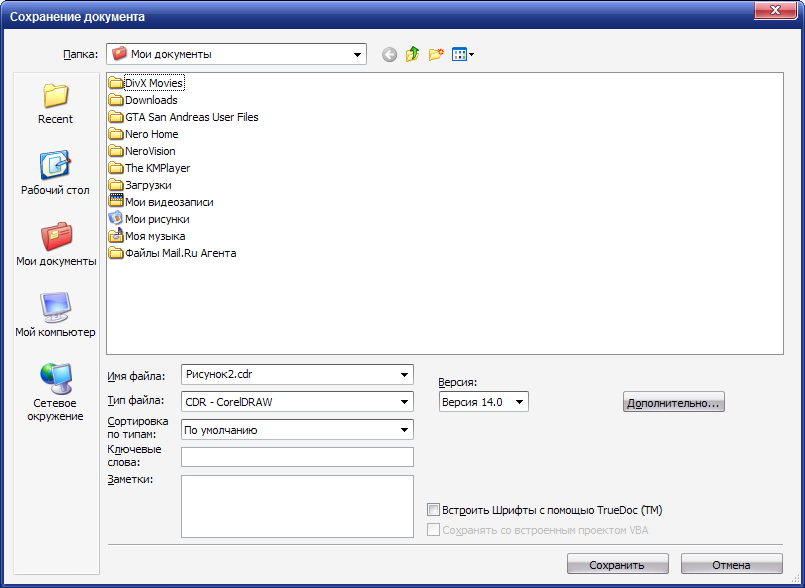
місце для його збереження (рис. 2). Крім того, можна вказати деякі
додаткові параметри.
ісля
запуску програми новий порожній документ створюється автоматично,
тому розглянемо збереження та завантаження раніше відредагованих
малюнків. Збереження документів у CorelDRAW Х4 схоже на аналогічні
дії в інших програмах, що працюють під керуванням Windows. Для
збереження документа на диску натисніть кнопку Сохранить...
(Ctrl+S) на панелі інструментів Основная. На екрані з'явиться
діалог, у якому ви повинні ввести ім'я файла та визначити на диску
місце для його збереження (рис. 2). Крім того, можна вказати деякі
додаткові параметри.
Спочатку визначимо диск і каталог, у якому ви хочете зберегти файл. Для вибору клацніть мишею на кнопці Обзор папок і оберіть потрібні диск і папку. Обраний шлях відобразиться у верхньому рядку діалогового вікна. Після цього обираємо ім'я файла, якщо вас не влаштовує ім'я Рисунок... із додаванням порядкового номера. За умовчанням редактор пропонує зберегти файл у форматі CDR (фірмовий формат CorelDRAW), але в списку пропонуються різні варіанти, наприклад АІ,
EMF, WMF тощо.
Є можливість додати Заголовок і Тему. Набраний тут текст можна прочитати через меню Властивості - Докладно під час пошуку файла через Мій комп'ютер.
За допомогою прапорця Выделенные объекты можна зберегти не весь малюнок, а тільки виділені фрагменти. В окремому меню для формату CDR можна обрати версію
CorelDRAW, для якої буде здійснено збереження.
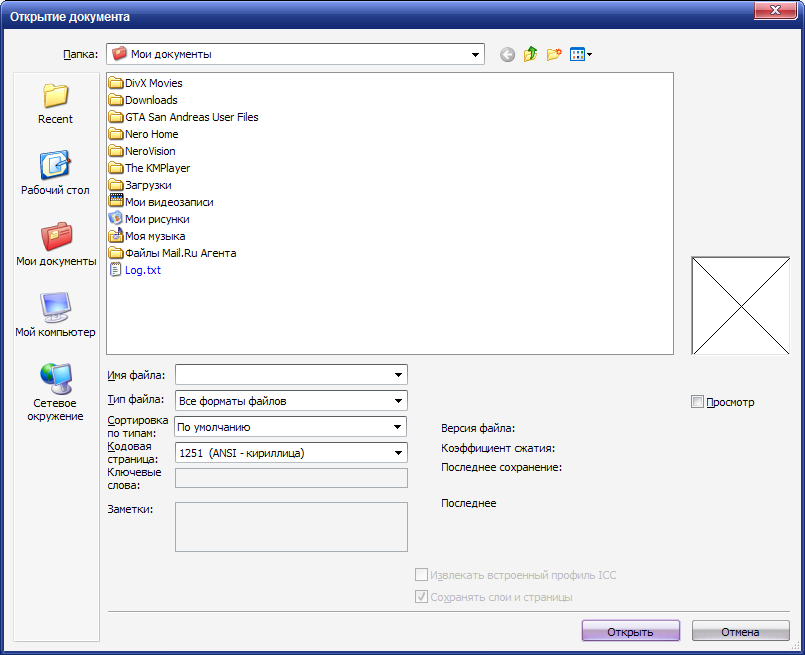
Тепер завантажимо раніше збережений файл. Натискаємо кнопку Open на панелі інструментів Основная. На екрані з'явиться діалог, схожий на діалог збереження. Так само обираємо диск і каталог, у якому міститься необхідний файл, після чого треба двічі клацнути мишею на імені файла (рис. 3).
Для повторного відкриття нещодавно збереженого файла в пункті Файл основного меню передбачено рядок Открыть последние - це список недавно редагованих і збережених файлів. Файл із нього можна відкрити без пошуку дисків і папок подвійним клацанням на його імені.
З апитання
для самоконтролю
апитання
для самоконтролю
-
Які програми входять до пакету CorelDRAW Graphic Suite?
-
У векторному форматі намальовано квадрат зі стороною 600 пікселів, товщина обвідної лінії контуру - 1 піксел. Квадрат зменшили у 200 разів. Яку товщину матиме обвідна лінія?
-
Коли в CorelDRAW з'явились імпорт векторних малюнків з AutoCAD, експорт у PDF-файли та багатосторінкове текстове редагування?
-
Які кнопки-іконки винесені на стандартну панель CorelDRAW?
-
Що означає маленький чорний трикутник у правому нижньому кутку на значках інструментів на Панели инструментов?
-
Чим відрізняється вибір кольорів у Палитре цветов правою і лівою кнопками миші?
-
У якому форматі CorelDRAW зберігає зображення за умовчанням? У яких ще векторних форматах можна зберегти зображення із середовища CorelDRAW?
-
Як зберегти не весь малюнок, а тільки виділені фрагменти?
Інструменти малювання. Малювання геометричних фігур
Малювати у векторному графічному редакторі можна одним із трьох способів:
-
поелементне промальовування зображення, лінія за лінією, контур за контуром, з їх частковим перекриванням, обрізанням, викривленням і об'єднанням;
-
завантаження схожого зображення з Clipart (Библиотека картинок) із дальшим редагуванням, додаванням або стиранням деталей;
-
векторизація відсканованого малюнка з подальшим чищенням від випадкових неточностей і непотрібних деталей.
З одного боку, намалювати складний малюнок у CorelDRAW дуже непросто, набагато складніше, ніж у растровому редакторі. З іншого боку, прості картинки, знаки, символи, геометричні фігури векторний редактор дозволяє малювати набагато швидше й простіше за будь-який растровий.
І![]() нструментів
у CorelDRAW дуже багато, тому зупинимося лише на тих, які потрібні
для зображення графічних примітивів.
нструментів
у CorelDRAW дуже багато, тому зупинимося лише на тих, які потрібні
для зображення графічних примітивів.
Запитання для самоконтролю
-
Як можна одержати вихідне векторне зображення для подальшого редагування та доповнення деталями?
-
Які інструменти входять у групу інструментів для малювання вручну? Для чого вони використовуються?
-
Які інструменти застосовуються для малювання прямокутників? Як намалювати квадрат?
-
Які інструменти використовуються для малювання еліпсів?
-
Як намалювати круг?
-
Назвіть інструменти для побудови ламаних кривих складної форми.
-
Які основні фігури можна намалювати за допомогою стандартних інструментів у графічному редакторі CorelDRAW?
Створення найпростіших зображень
У малюванні простих геометричних зображень, що являють собою накладені одна на одну прості геометричні фігури (графічні примітиви), переваги векторної графіки виявляються найповніше. У векторному редакторі такі малюнки виконувати набагато простіше, ніж у растровому.
Прості малюнки часто вельми потрібні. Це і дорожні знаки, і вказівники з написами в заплутаних переходах, і плани евакуації в разі пожежі, які можна побачити майже в кожному коридорі, і схеми місць у кінотеатрах і транспорті. Усі ці малюнки легко виконати за допомогою найпростіших графічних примітивів, які обов'язково наявні в кожному графічному редакторі.
Створюючи подібні зображення, потрібно дотримуватися кількох простих правил - і тоді процес малювання проходитиме швидко й успішно.
-
Починаємо малювати з найбільшого елемента, зазвичай він - фоновий контур малюнка. Робити це треба не тому, що не можна змінити порядок векторних контурів, а тому, що інші елементи малюнка своїми розмірами та поворотом здебільшого прив'язані до фонового компонента.
-
Кожен елемент зображення краще відразу малювати в потрібному кольорі - перефарбувати окремі деталі в згрупованому векторному малюнку не можна.
-
Колір контуру - важлива деталь. Якщо ми складаємо елемент із кількох примітивів, то їхня заливка має збігатися з кольором контуру, інакше в місці стику залишаться розділювальні лінії.
-
Векторний малюнок обов'язково має бути згрупований. Намалювати все відразу в потрібному масштабі складно, тому цілком можливо, що готовий малюнок доведеться збільшувати або зменшувати. Якщо він не згрупований, під час масштабування елементи «роз'їдуться» один відносно одного.
-
Якщо на малюнку є повторювані або симетричні елементи, не треба малювати їх двічі (повторити розмір контуру дуже непросто), краще скопіювати елемент (Ctrl + С), вклеїти його на малюнок (Ctrl + V) і розвернути на потрібний кут мишею або через меню.
Ваші успіхи в опануванні векторного редактора CorelDRAW багато в чому залежать від того, наскільки ґрунтовно ви освоїте інструменти.
А будь-які інструменти найкраще вивчати, виконуючи практичні завдання.
Запитання для самоконтролю
-
Як установити колір заливки графічного примітива?
-
Як установити колір контуру графічного примітива?
-
Як змінити порядок розташування елементів на малюнку?
-
Як змінити розмір графічного примітива в ширину, у висоту, відразу за двома координатами?
-
Як повернути намальований елемент на певний кут?
-
Як віддзеркалити елемент по горизонталі, по вертикалі?
-
Як згрупувати векторні контури в один малюнок?
П![]() рактичні
завдання для самостійної роботи №1
рактичні
завдання для самостійної роботи №1
Завдання 1. За допомогою інструментів ![]() ,
, ![]() і
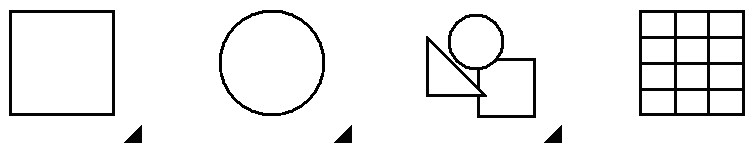
і ![]() зобразіть іконки з кнопок інструментальної панелі CorelDRAW
(товщина ліній - 1 мм), показані на рис. 4.
зобразіть іконки з кнопок інструментальної панелі CorelDRAW
(товщина ліній - 1 мм), показані на рис. 4.

Рис. 4 Значки інструментів CorelDRAW
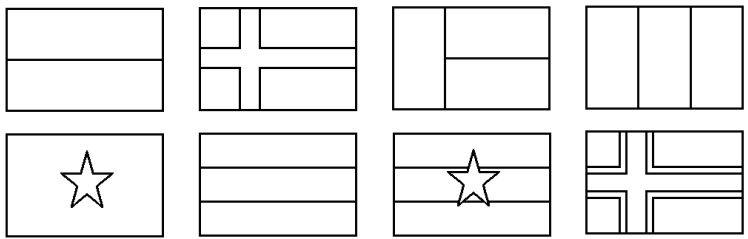
Завдання 2. За допомогою інструментів ![]() і
і ![]() зобразіть контурні малюнки прапорів (товщина ліній - 0,5 мм),
поданих на рис. 5.
зобразіть контурні малюнки прапорів (товщина ліній - 0,5 мм),
поданих на рис. 5.

Рис. 5 Прапори
Рекомендації. Усі прапори мають бути однакового розміру, розташовані в рядах на одному рівні й на однаковій відстані між ними. Прапори скандинавських країн із хрестами (другий у першому ряді та четвертий у другому ряді) виконані за допомогою малих прямокутників, накладених на фоновий прямокутник прапора, а не за допомогою фігури Крест.
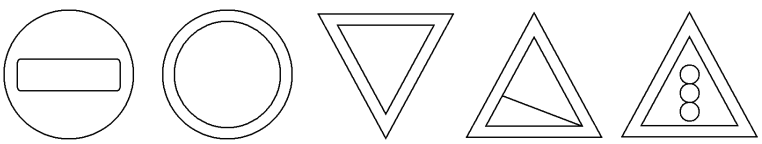
Завдання 3. За допомогою інструментів ![]() ,
, ![]() і
і ![]() створіть контурні малюнки дорожніх знаків (товщина ліній - 0,75
мм) рис. 6.
створіть контурні малюнки дорожніх знаків (товщина ліній - 0,75
мм) рис. 6.

Рис. 6 Дорожні знаки
Операція з об'єктами
Малюнок у CorelDRAW - це сукупність об'єктів (контурів), прямих і кривих ліній, кіл, прямокутників та інших фігур. Процес малювання у векторному редакторі - це створення нових об'єктів, зміна форми створених раніше та видалення непотрібних об'єктів. У редакторі CorelDRAW можна змінити не тільки розміри та пропорції, але й контури об'єкта, відредагувавши вузли й сегменти, що його складають. Ознайомимося з найпростішими перетвореннями об'єктів CorelDRAW.
М![]() асштабування
об'єктів
асштабування
об'єктів
Приклад 1.
Найпростішою операцією з векторними об'єктами є
змінений їхніх розмірів. Розглянемо цю дію на прикладі дитячої
пірамідки. Намалюємо прямокутник або завантажимо файл із уже
намальованим прямокутником. Промальовування фігури здійснюється за
допомогою інструмента Прямоугольник ![]() . Скруглимо кути - для цього перемкнемося на інструмент Форма
|
. Скруглимо кути - для цього перемкнемося на інструмент Форма
|![]() ,
наведемо вказівник на виділену кутову чорну точку і, не
відпускаючи натиснутої лівої кнопки миші, відтягнемо вздовж сторони
прямокутника рис.7. Тягнемо за будь-який кут
,
наведемо вказівник на виділену кутову чорну точку і, не
відпускаючи натиснутої лівої кнопки миші, відтягнемо вздовж сторони
прямокутника рис.7. Тягнемо за будь-який кут
 Рис.
7 Закруглення кутів прямокутника
Рис.
7 Закруглення кутів прямокутника
За допомогою інструмента Указатель ![]() виділяємо округлений прямокутник. Натисканням клавіш Ctrl + С
копіюємо його в буфер, а потім тричі натискаємо Ctrl + V,
вставляючи ще три такі самі об'єкти. На екрані нічого не
змінюється, оскільки вставлений об'єкт лягає точно поверх
скопійованого. Перетягуємо прямокутники на потрібні місця.
виділяємо округлений прямокутник. Натисканням клавіш Ctrl + С
копіюємо його в буфер, а потім тричі натискаємо Ctrl + V,
вставляючи ще три такі самі об'єкти. На екрані нічого не
змінюється, оскільки вставлений об'єкт лягає точно поверх
скопійованого. Перетягуємо прямокутники на потрібні місця.
На Панели свойств инструментов є два вікна
діалогу![]() За їхньою допомогою можна задавати масштаб зображення по осях ОХ і
ОУ. Поряд із цими діалогами розташоване зображення замка. Якщо
замок натиснуто, збільшення або зменшення елемента зображення
відбувається синхронно.
За їхньою допомогою можна задавати масштаб зображення по осях ОХ і
ОУ. Поряд із цими діалогами розташоване зображення замка. Якщо
замок натиснуто, збільшення або зменшення елемента зображення
відбувається синхронно.
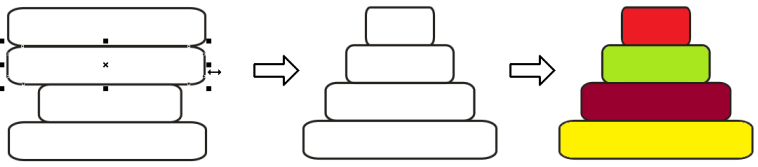
Тепер по черзі виділяємо Указателем прямокутники. Виділений об'єкт обрамлюється чорними прямокутниками, маркерами виділення. Підводимо вказівник миші до нижнього правого маркера. Вказівник миші при цьому зі звичайного перетвориться на двонапрямлену стрілку. Натискаємо ліву кнопку миші і, не відпускаючи, починаємо пересувати. У об'єкта з'явиться тонка блакитна контурна копія. Пересуваємо мишу лівіше, після чого відпускаємо кнопку. Об'єкт буде зменшено по горизонталі. Якщо в процесі змінювання розміру натиснути та утримувати клавішу Shift, змінювання розміру відбуватиметься відносно центра об'єкта (рис. 8).

Рис. 8 Зміна розмірів виділеного прямокутника
Так за допомогою векторного редактора можна легко побудувати зображення дитячої пірамідки, залишається тільки розфарбувати кожен прямокутник у яскравий колір.
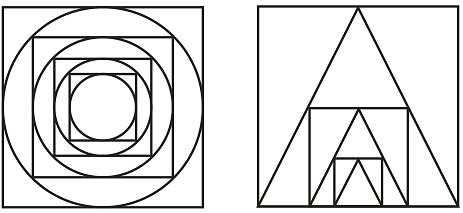
П![]() риклад
2. Для закріплення матеріалу можна спробувати намалювати
зображення, подані на рис. 9.
риклад
2. Для закріплення матеріалу можна спробувати намалювати
зображення, подані на рис. 9.

Рис. 9 Приклад використання масштабування при побудові фігур
Це не настільки складно, як здається на перший погляд. Треба виконати тільки зовнішній контурний малюнок. Внутрішня частина отримана копіюванням і вставленням малюнка, що далі зменшувався до потрібних розмірів пропорційним масштабуванням, тобто з натиснутою клавішею Shift.
Поворот об'єктів
Д ля
повороту елемента векторного зображення спочатку треба його
виділити, клацнувши над ним інструментом Указатель
ля
повороту елемента векторного зображення спочатку треба його
виділити, клацнувши над ним інструментом Указатель![]() .
Навколо виділеного елемента з'являються чорні точки, за допомогою
яких проводилося масштабування. Наступне клацання по об'єкту
переводить його з режиму масштабування в режим повернення. Цей
перехід виглядає як зміна кутових маркерів-квадратиків на стрілочки
обертання. Якщо навести на них вказівник, він набуде форми
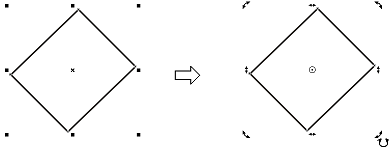
кільцевої стрілки (рис. 10). Поворот елемента зображення
здійснюється навколо точки, обведеної колом. За умовчанням вона
розташовується в центрі елемента, але мишею її можна перетягти в
будь-яке місце вікна документів (за межі об'єкта, який ми
повертаємо, і навіть за межі робочої сторінки). У будь-якому разі
об'єкт повертається навколо цієї точки, як навколо осі обертання.
.
Навколо виділеного елемента з'являються чорні точки, за допомогою
яких проводилося масштабування. Наступне клацання по об'єкту
переводить його з режиму масштабування в режим повернення. Цей
перехід виглядає як зміна кутових маркерів-квадратиків на стрілочки
обертання. Якщо навести на них вказівник, він набуде форми
кільцевої стрілки (рис. 10). Поворот елемента зображення
здійснюється навколо точки, обведеної колом. За умовчанням вона
розташовується в центрі елемента, але мишею її можна перетягти в
будь-яке місце вікна документів (за межі об'єкта, який ми
повертаємо, і навіть за межі робочої сторінки). У будь-якому разі
об'єкт повертається навколо цієї точки, як навколо осі обертання.
Рис. 10 Перенесення елемента зображення з режиму масштабування в режим повороту.
Коли необхідно точно повернути на певний кут, не
потрібно намагатися повернути елемент вручну, можна скористатися
вікном редагування на Панели свойств инструментов ![]() . Вводиться величина кута в градусах - і обраний елемент
повертається на відповідний кут проти годинникової стрілки.
. Вводиться величина кута в градусах - і обраний елемент
повертається на відповідний кут проти годинникової стрілки.
П![]() риклад
3.
риклад
3.
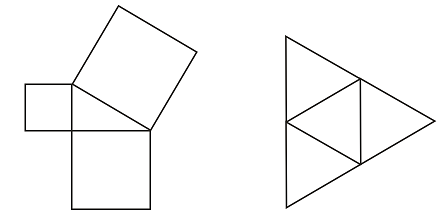
Д ля
закріплення матеріалу спробуйте намалювати зображення,
запропоновані на рис. 11 (товщина ліній - 1,0 мм).
ля
закріплення матеріалу спробуйте намалювати зображення,
запропоновані на рис. 11 (товщина ліній - 1,0 мм).
Рис. 11 Приклад використання масштабування при побудові фігур
Запитання для самоконтролю
-
Що можна змінити у виділеному об'єкті за допомогою діалогового вікна
 на Панели свойств инструментов?
на Панели свойств инструментов?
-
Чим відрізняється зміна розміру об'єкта у випадку розтягнення за чорний квадрат точки розтягу від аналогічної дії з натиснутою клавішею Shift?
-
Яку мінімальну кількість кутів можна задати в діалозі інструмента Многоугольник?
-
У результаті побудови трикутника на робочій сторінці з'являється прямокутний, рівнобедрений чи рівносторонній трикутник?
-
З якою натиснутою клавішею інструмент Прямоугольник малює квадрат?
-
Яку з фігур (кільце, трапеція, прямокутна трапеція, смайлик, хрест) не можна намалювати за допомогою інструмента Основные фигуры
 ?
?
-
Ч
 и
можна змінювати масштаб відразу кількох об'єктів за умови
групового виділення? Чи змінюється при цьому відстань між
виділеними об'єктами?
и
можна змінювати масштаб відразу кількох об'єктів за умови
групового виділення? Чи змінюється при цьому відстань між
виділеними об'єктами?
Практичні завдання для самостійної роботи №2
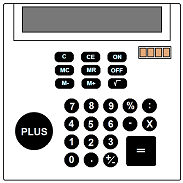
Завдання 1. З фотографії намалюйте в CorelDRAW калькулятор (рис. 12)


Рис. 12 Фотографія (а) і малюнок (б) калькулятора
Рекомендації. Якщо в комп'ютері є шрифт cristal.ttf (він не входить до стандартного комплекту установки, але його можна скачати з Інтернету), неважко буде набрати й цифрову панель калькулятора. Деякі символи на кнопках доведеться малювати вручну.
Завдання 2. Намалюйте калькулятори, подані на рис. 13





а б в г д
Рис. 13 . Різні моделі калькуляторів
Завдання 3. З фотографії намалюйте в CorelDRAW фотоапарат.


Рис. 14 Фотографія (а)і малюнок (б) фотоапарата
Завдання 4. Намалюйте фотоапарати, подані на малюнку.





Рис. 15 Різні моделі фотоапаратів
Зафарбовування об'єктів. Керування заливками
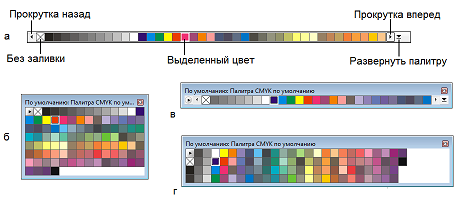
Е![]() кранною
палітрою називається спеціальне вікно, що може відображуватися на
екрані у вільному стані (у вигляді вікна) або пристикованим до
правого краю екрана. На рис. 16 подано екранну палітру CMYK
(Default CMYK) у згорнутому вигляді та у вигляді вільних вікон. Для
появи палітри її треба «від'єднати», тобто перетягти мишею за
будь-яку точку, крім колірних квадратів, на робочий простір екрана.
кранною
палітрою називається спеціальне вікно, що може відображуватися на
екрані у вільному стані (у вигляді вікна) або пристикованим до
правого краю екрана. На рис. 16 подано екранну палітру CMYK
(Default CMYK) у згорнутому вигляді та у вигляді вільних вікон. Для
появи палітри її треба «від'єднати», тобто перетягти мишею за
будь-яку точку, крім колірних квадратів, на робочий простір екрана.

Рис. 16 Екранні палітри: а - горизонтально пристикована до верхнього або нижнього краю робочого столу; б - у вигляді вільного вікна; в - у вигляді стиснутого вікна (є не всі кольори, але активна кнопка Развернуть палитру); г - на палітрі у вигляді стиснутого вікна натиснуто кнопку Развернуть палитру
Якщо інструменти займають в інтерфейсі багато місця, то для редагування зображення його залишається занадто мало. Через це екранні палітри CorelDRAW за умовчанням відображуються в згорнутому вигляді, займаючи мінімум робочого простору. У всіх палітрах відображується тільки частина зразків кольору. Щоб знайти потрібний, інколи доводиться користуватися клавішами прокручування.
Щоб побачити всі зразки кольорів палітри, клацніть на клавіші розгортання палітри. Пристикована палітра згортається автоматично після першого ж клацання мишею поза її межами. Якщо ви хочете згорнути палітру, що «плаває» у вигляді вікна в робочому просторі, змініть її розміри так, щоб уздовж однієї зі сторін містився тільки один зразок кольору.
Вибір палітр кольорів, відображуваних у робочому просторі, здійснюється за допомогою пристикованого вікна Color Palette Browser (Средство просмотра цветовых палитр). Якщо це вікно на екрані відсутнє, його можна зробити доступним, вибравши команду Window (Окно) Dockers (Окна настройки) Color Palette Browser (Средство просмотра цветовьґх палитр). Те саме можна зробити, вибравши потрібну палітру в підменю Color Palettes (Цветовые палитры) меню Window (Окно). Крім того, палітри доступні з діалогових вікон заливки.
Щоб призначити виділеному об'єкту або кільком об'єктам однорідну заливку, клацніть лівою кнопкою миші на зразку палітри потрібного кольору. Якщо виділено згруповане зображення або кілька об'єктів, призначення однорідної заливки пошириться на всі. Іноді це незручно, особливо якщо необхідно призначити однорідну заливку тільки одному об'єкту, що входить у групу, яка, можливо, складається з вкладених груп. У цьому випадку можна скористатися прийомом перетягування мишею потрібного кольору зі зразка палітри в будь-яку точку в межах об'єкта.
При цьому стежте за формою вказівника миші: він змінюється залежно від того, що під ним перебуває, абрис чи внутрішня точка об'єкта. Якщо ви відпустите кнопку миші, після перетягування буде виконано однорідну заливку або обведено контур тільки одного об'єкта, навіть якщо від початку було виділено кілька або групу (рис. 17).

Рис. 17 Перетягування кольору на об'єкт із екранної палітри (ліворуч) і отримані результати (праворуч): а - якщо призначено однорідну заливку; б - якщо обведено однорідним кольором
Ще раз зазначимо: палітри дуже зручні, коли потрібне точне відтворення кольорів або їх уніфікація в межах зображення. Для складання унікальних кольорів треба працювати з моделями кольору, але певні можливості в цьому плані мають і екранні палітри. Якщо натиснути кнопку миші на зразку кольору екранної палітри й утримувати її кілька секунд, на екрані з'явиться вторинна палітра відтінків (рис. 18). Тепер можна вибрати бажаний відтінок і відпустити кнопку миші.

Рис. 18 Вторинна палітра відтінків кольору, виділеного і в екранній палітрі
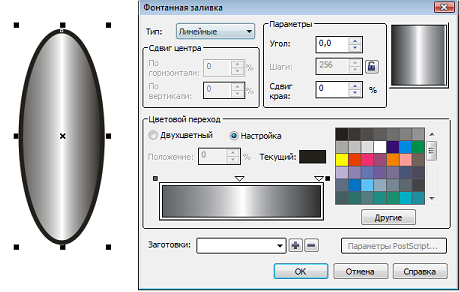
К рім
монотонних заливок, у CorelDRAW можливе зафарбування об'єктів у
переливчасті кольори - Фонтанная заливка, або градієнт. На
градієнтних заливках ґрунтуються численні
рім
монотонних заливок, у CorelDRAW можливе зафарбування об'єктів у
переливчасті кольори - Фонтанная заливка, або градієнт. На
градієнтних заливках ґрунтуються численні
прийоми, що дозволяють домогтися різних графічних ефектів, наприклад імітування світлотіньової картини або відблисків на предметах (рис. 19).
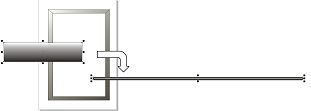
Д![]() ля
створення градієнтної заливки найчастіше користуються або
інструментом Interactive Fill (Интерактивное перетекание) разом із
панеллю атрибутів, або діалоговим вікном Fountain Fill (Фонтанная
заливка). Перший варіант більш наочний, другий - дає можливість
будувати схему градієнтної заливки з великою точністю. Практичне
застосування градієнтної заливки розглянемо на об'ємному циліндрі.
ля
створення градієнтної заливки найчастіше користуються або
інструментом Interactive Fill (Интерактивное перетекание) разом із
панеллю атрибутів, або діалоговим вікном Fountain Fill (Фонтанная
заливка). Перший варіант більш наочний, другий - дає можливість
будувати схему градієнтної заливки з великою точністю. Практичне
застосування градієнтної заливки розглянемо на об'ємному циліндрі.
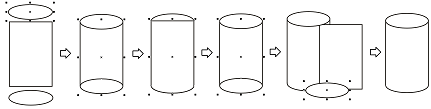
Приклад 4.
1. Почнемо з контуру. Створимо новий документ
CorelDRAW і за допомогою інструментів Прямоугольник ![]() та
та ![]() Эллипс намалюємо бічну і дві торцеві поверхні циліндра.
Розташовуємо елемент так, щоб еліпси лежали на верхньому і нижньому
ребрах прямокутника, який зображує бічну поверхню.
Эллипс намалюємо бічну і дві торцеві поверхні циліндра.
Розташовуємо елемент так, щоб еліпси лежали на верхньому і нижньому
ребрах прямокутника, який зображує бічну поверхню.

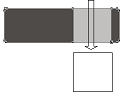
Рис. 20 Покрокове малювання контуру об'ємного циліндра
2. Очевидно, що в нижній частині циліндра є зайва контурна лінія. Клацаємо Указателем з натиснутою клавішею Shift на прямокутнику та нижньому еліпсі, щоб зробити спільне виділення. Потім на панелі атрибутів використовуємо інструмент Создание нового объекта, що «оточує» обрані об'єкти. Фігура, що вийшла, - це три сторони прямокутника, а нижня - половина контуру еліпса - виходить на передній план.
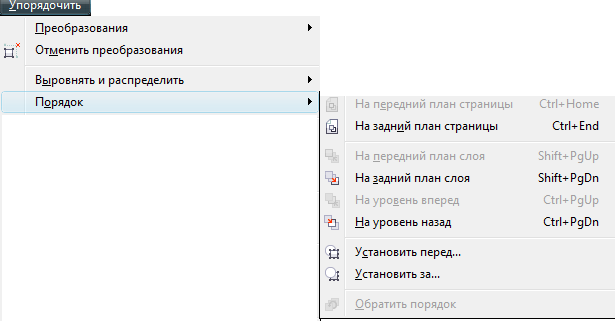
3. Скористаємося основним меню (Упорядочить Порядок На задний план страницы) і помістимо її нижче за решту елементів малюнка. На передній план виходять початкові прямокутник і нижній еліпс. По черзі клацаємо на них вказівником, виділяємо та видаляємо ці непотрібні елементи. Контур об'ємного циліндра готовий (усі етапи промальовування контуру подано на рис. 20).
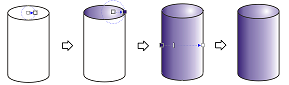
Надамо малюнку об'ємності градієнтною заливкою.
Складений об'єкт зручніше заливати інструментом Интерактивная
залив![]() .
Вибираємо верхній еліпс і клацаємо на іконці Интераккативная
заливка на панелі інструментів. На панелі атрибутів вибираємо режим
градієнтів Радиальные. На обраному елементі (верхньому еліпсі)
з'являються контури заливки та два квадратики, зразки кольору для
перетікання. Стрілка вказує, як проходитиме перетікання, з якого
кольору в який. Переміщуючи ці квадратики, можна настроїти центр
заливки, її кольори. За допомогою регулювального повзунка можна
настроїти темп зміни градієнта (рис. 21).
.
Вибираємо верхній еліпс і клацаємо на іконці Интераккативная
заливка на панелі інструментів. На панелі атрибутів вибираємо режим
градієнтів Радиальные. На обраному елементі (верхньому еліпсі)
з'являються контури заливки та два квадратики, зразки кольору для
перетікання. Стрілка вказує, як проходитиме перетікання, з якого
кольору в який. Переміщуючи ці квадратики, можна настроїти центр
заливки, її кольори. За допомогою регулювального повзунка можна
настроїти темп зміни градієнта (рис. 21).

Рис. 21 Імітація об'ємності циліндра за допомогою градієнтної заливки
Фарбування бічної поверхні циліндра відбувається аналогічно. Виділяємо вказівником нижню частину малюнка. Обираємо інструмент Интерактивная заливка, вихідний і кінцевий кольори. За допомогою повзунка настроюємо інтенсивність зміни градієнта - малюнок готовий. Залишилося тільки згрупувати його, адже верхня площина циліндра і його бічна поверхня - це поки два самостійні, не пов'язані об'єкти.
Запитання для самоконтролю
-
Що означає зміна форми курсору миші під час перетягування кольору з палітри на об'єкт?
-
Навіщо потрібна кнопка Развернуть палитру? Якщо вона не активна, що це означає?
-
Як обрати відтінок кольору, якщо він є в палітрі, але не такої, як потрібно, яскравості та насиченості?
-
Як змінити вихідний і кінцевий кольори градієнта?
-
Якого типу градієнти присутні в CorelDRAW?
-
Пристикована палітра розгорнута в самостійне вікно. Як згорнути його?
-
Як за допомогою інструмента Интерактивная заливка вказати в градієнтному зафарбуванні, з якого в який колір ітиме перетікання?
-
Як в інструменті Интерактивная заливка настроїти інтенсивність зміни градієнта?
Зафарбовування об'єктів
В![]() дале
зафарбовування навіть відносно простих геометричних фігур візуально
надає їм об'ємності. Заливання контуру у векторній графіці
відбувається клацанням миші, тому на цьому практичному занятті
розглянемо складніші градієнтні заливки. Для них у CorelDRAW є
спеціальний інструмент, яким ми й скористаємося. Як приклад
намалюємо російську комерційну рахівницю XIX ст. За аналогією
пропонуємо інші зразки рахівниць намалювати самостійно.
дале
зафарбовування навіть відносно простих геометричних фігур візуально
надає їм об'ємності. Заливання контуру у векторній графіці
відбувається клацанням миші, тому на цьому практичному занятті
розглянемо складніші градієнтні заливки. Для них у CorelDRAW є
спеціальний інструмент, яким ми й скористаємося. Як приклад
намалюємо російську комерційну рахівницю XIX ст. За аналогією
пропонуємо інші зразки рахівниць намалювати самостійно.
Очевидно, що графічне зображення подібних приладів є не найскладнішим завданням, оскільки складаються вони з дуже схожих регулярно розташованих елементів (рис. 22).







а б д е в є г
Рис. 22 Рахівниці різних часів і народів: а - римський абак; б - китайський суан-пан; в - російська комерційна рахівниця початку XIX століття; г - велика російська бухгалтерська рахівниця XX століття; д - японський саробян; е - голландська рахівниця XVII століття з чотирма полями; є - радянська бухгалтерська рахівниця XX століття
П![]() риклад
5.
риклад
5.
-
Запускаємо CorelDRAW і створюємо новий малюнок. На робочому полі інструментом Прямоугольник (F6)
 малюємо великий прямокутник - це буде зовнішній контур
корпуса. У вікні на Панели свойст инструментов
малюємо великий прямокутник - це буде зовнішній контур
корпуса. У вікні на Панели свойст инструментов 
 установимо товщину ліній 1 мм - так будуть помітнішими межі на
нашому схематичному зображенні.
установимо товщину ліній 1 мм - так будуть помітнішими межі на
нашому схематичному зображенні.
-
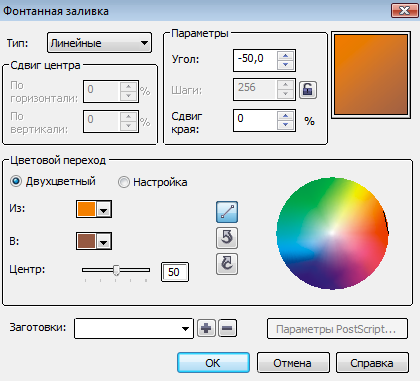
З
 а
допомогою інструмента ЗалкаФонтанная заливка зафарбуємо
рахівницю лінійним градієнтом. Зробимо верхній лівий кут
світло-коричневим, правий нижній - темно-коричневим. Для
такого градієнта у вікні настройки Фонтанная заливка потрібно
настроїти три параметри - Из: (світло-коричневий), В:
(темно-коричневий) і Угол: (приблизно -50)
а
допомогою інструмента ЗалкаФонтанная заливка зафарбуємо
рахівницю лінійним градієнтом. Зробимо верхній лівий кут
світло-коричневим, правий нижній - темно-коричневим. Для
такого градієнта у вікні настройки Фонтанная заливка потрібно
настроїти три параметри - Из: (світло-коричневий), В:
(темно-коричневий) і Угол: (приблизно -50)
(рис. 23).
Рис. 23 Налаштування лінійного градієнта під кутом до бічних меж малюнка
-
Поверх зафарбованого прямокутника накладемо ще один, заливши його білим кольором (рис. 24). Зауважимо, що на фотографіях реальних рахівниць у кутках є сполучні шви, що мають вигляд діагональних ліній. Проведемо їх. Це можна зробити в декілька способів, наприклад, намалювавши лінію інструментом Свободная форма і прибравши зайві вузли, виділяючи їх інструментом Форма та натискаючи клавішу Delete. Отриманий малюнок обводимо Указателем і групуємо кнопкою Сгруппировать на Панели свойств инструментов
 .
.

Рис. 24 Послідовність малювання дерев'яного корпусу рахівниці
-
Тепер намалюємо дротини-напрямні для «кісточок». Назва ця історична, у старих рахівницях переміщувані диски або кульки робили з кості, але в XIX ст. майже скрізь вони стали дерев'яними, тому у нас вони будуть коричневого кольору. Дротини для переміщення «кісточок» зобразимо у вигляді витягнутих прямокутників із градієнтною заливкою. Циліндричні поверхні зображуються триколірним лінійним градієнтом (темний - світлий - темний). Але через дуже малі розміри зображуваних дротин обмежимося двоколірним біло-сірим лінійним градієнтом, повернутим на 90°, - за умовчанням там вертикальний градієнт, а нам потрібен горизонтальний (рис. 25).
-
За допомогою копіювання і вставок малюємо необхідну кількість дротин відповідно до фотографії (рис. 26). Групуємо зображення, щоб під час розміщення «кісточок» випадково не зрушити вже розставлених дротин.


Рис. 25 Зображення дроту на рахівниці у вигляді
прямокутника з градієнтною заливкою Рис. 26 Рахівниця з «просунутими» дротами
6. Тепер переходимо до малювання «кісточок». Треба заготувати овал відповідної величини й виконати його градієнтну заливку (рис. 27).
Р ис.
27 Створення об'ємності «кісточки» за допомогою градієнтної заливки
ис.
27 Створення об'ємності «кісточки» за допомогою градієнтної заливки
7. Стандартний градієнт є двоколірним, але ми будемо імітувати двоопуклу форму «кісточки» триколірним градієнтом. Для цього, обираючи інструмент Фонтанная заливка, у діалоговому вікні вибираємо Настройка (тут два кружечки - Двухцветный і Настройка, в обраному стоїть чорна точка). Клацаючи мишею по лінійці переливчастого кольору, одержуємо над нею новий вказівник-трикутник - ці покажчики плюс два квадратики по краях і визначають, скільки кольорів у нашому градієнті і якими вони будуть. Обравши покажчик або квадратик, треба клацанням на палітрі вибрати колір у цій зоні зафарбовування.
8. Аналогічно малюємо й темну «кісточку» (чорні «кісточки» розташовувалися на рахівницях у чітко визначених місцях і суттєво полегшували операції перенесення розрядів, округлення та ділення).
9 .
Після цього лишається тільки розмножити «кісточки» копіюванням і
перенести на одну з дротин. Далі виконуємо групове виділення та
копіювання відразу всього ряду для наступних горизонталей.
.
Після цього лишається тільки розмножити «кісточки» копіюванням і
перенести на одну з дротин. Далі виконуємо групове виділення та
копіювання відразу всього ряду для наступних горизонталей.
У кількох нестандартних рядах елементи доведеться видаляти та переставляти. Групуємо всі об'єкти - малюнок готовий (рис. 28).
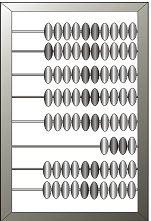
Рис. 28 Схематичне зображення російської комерційної рахівниці XIX ст.
Зазначимо, що в кольоровому варіанті відмінність між світло-коричневими і чорно-сірими «кісточками» набагато помітніша, ніж у разі чорно-білого друку.
 Інші
рахівниці на рис. 22 можна намалювати самостійно, це допоможе
опанувати інструменти Прямоугольник, Овал, Фонтанная заливка, а
також методику копіювання, масштабування й групування об'єктів.
Деякі з рахівниць можна одержати з виконаного нами малюнка,
змінюючи число рядів «кісточок» і їхню кількість у рядах.
Інші
рахівниці на рис. 22 можна намалювати самостійно, це допоможе
опанувати інструменти Прямоугольник, Овал, Фонтанная заливка, а
також методику копіювання, масштабування й групування об'єктів.
Деякі з рахівниць можна одержати з виконаного нами малюнка,
змінюючи число рядів «кісточок» і їхню кількість у рядах.
Нещодавно в російському комунікаційному агентстві «Гагарін» на замовлення одного з банків було виготовлено календар у вигляді рахівниці (рис. 29). Тим, хто опанував навички копіювання й масштабування, пропонуємо зобразити і цього гіганта: він має 365 «кісточок» на 12 дротинах (відповідно по 31, 29 та ЗО на дротину).
Рис. 29 Календар у вигляді рахівниці
Питання для самоконтролю
-
Як у CorelDRAW задати товщину контурної лінії векторного об'єкта?
-
Для чого призначений інструмент Фонтанная заливка? Чим він відрізняється від звичайного зафарбування фігури?
-
У діалоговому вікні Фонтанная заливка запропоновано 4 типи градієнта (спливає список Тип). Для чого можна використовувати кожен із них?
-
Крім типу градієнта, які ще параметри можна настроїти в діалоговому вікні Фонтанная заливка?
-
Як у CorelDRAW створити новий об'єкт, контур якого огинає всю групу накладених один на інший об'єктів? Як визначити, у якій частині намальованого контуру стартовий колір градієнта, а в якій - кінцевий?
-
Для чого призначений інструмент Интерактивная заливка?
П![]() рактичні
завдання для самостійної роботим
рактичні
завдання для самостійної роботим
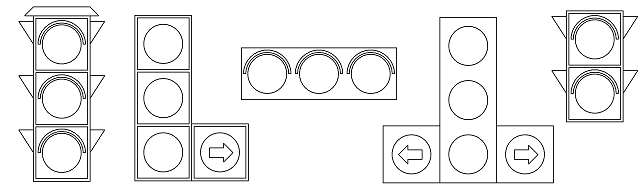
Завдання 1. Намалюйте та розфарбуйте світлофори за одним із запропонованих на рис. 30 зразків.
Рекомендації. Корпуси світлофорів сірі; двоколірний світлофор має вгорі червоний, а внизу - зелений вогні.

Рис. 30 Світлофори
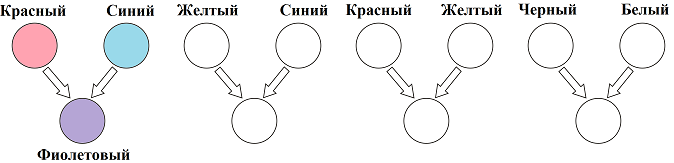
Завдання 2. Змішуємо акварельні фарби. Пригадайте, які кольори виходять при змішуванні різних кольорів. На рис. 31 кольори не надписуйте, а зафарбуйте вихідні колірні кружки та колір, що виходить після змішування.

Рис. 31 Змішування акварельних фарб
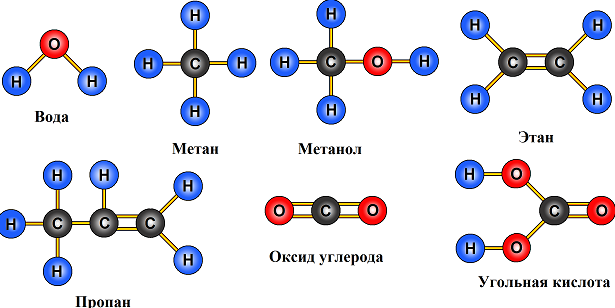
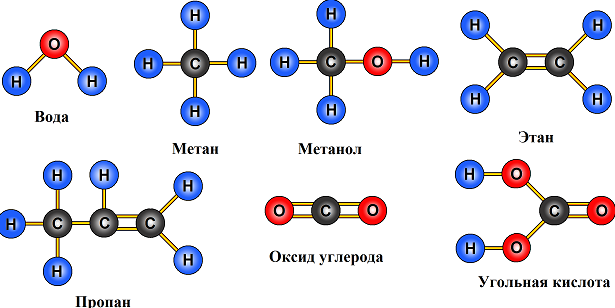
Завдання 3. Намалюйте кулькострижневі моделі молекул хімічних речовин (рис. 32).
Рекомендації. У кольорі атом Гідрогену (Н) зазвичай зображують світло-блакитним, Карбону (С) - сірим, Оксигену (О) - червоним.

Рис. 32 Кулькострижневі моделі молекул органічних речовин
З авдання
4. За аналогією з прикладом, розглянутим у теоретичній частині,
намалюйте дитячу пірамідку з кілець, об'ємність яких зображено
градієнтною заливкою (рис. 33).
авдання
4. За аналогією з прикладом, розглянутим у теоретичній частині,
намалюйте дитячу пірамідку з кілець, об'ємність яких зображено
градієнтною заливкою (рис. 33).
Рис. 33 Дитяча пірамідка з різнокольорових циліндрів із градієнтною заливкою
С![]() творення
малюнків із кривих і ламаних
творення
малюнків із кривих і ламаних
Інколи контурний растровий малюнок необхідно перетворити на векторний. Наприклад, передбачено його використовувати в різних масштабах, вклеювати як векторний фрагмент в інші векторні зображення, повертати на кути, що не кратні 90° (для чорно-білих растрових зображень такого повороту не робить практично жоден редактор растрової графіки). Виконаємо векторизацію малюнка шляхом промальовування окремих ліній.
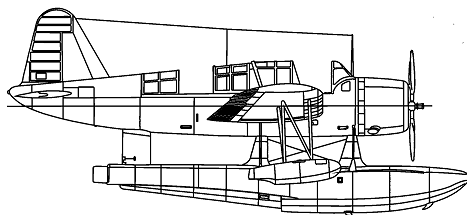
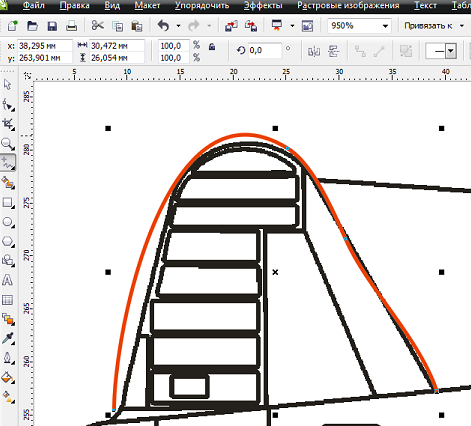
Для прикладу намалюємо в CorelDRAW профіль гідролітака, зображеного на рис. 34

Рис. 34 Гідролітак Vought-Sikorsky OS2U
П![]() риклад
6.
риклад
6.
1. Помістимо зображення на задній план новоствореного малюнка в CorelDRAW. Для цього в основному меню оберемо пункти ФайлИмпорт (природно, що растрові файли «прямо» CorelDRAW відкрити не може).
2 .
Тепер промальовуємо лінії нашого об'єкта. Обираємо першу криву,
яку будемо малювати. За допомогою інструмента Масштаб
.
Тепер промальовуємо лінії нашого об'єкта. Обираємо першу криву,
яку будемо малювати. За допомогою інструмента Масштаб![]() і Панели параметров інструмента збільшуємо малюнок так, щоб
фрагмент, який цікавить нас, займав майже весь екран (рис. 35), і
за допомогою інструмента Свободная форма
і Панели параметров інструмента збільшуємо малюнок так, щоб
фрагмент, який цікавить нас, займав майже весь екран (рис. 35), і
за допомогою інструмента Свободная форма ![]() проводимо криву приблизно по контуру кривої зразка.
проводимо криву приблизно по контуру кривої зразка.
Зверніть увагу, що для векторного малювання
обрано досить товсту лінію іншого, яскравого кольору (наприклад,
червоного). Так зручніше малювати. По-перше, відразу видно лінію
векторного малюнка, що не зливається з фоном, по-друге, помітніші
вигини лінії. І колір, і товщину ліній готового малюнка легко
змінити наприкінці через діалогове вікно інструмента Абрис
![]() .
.
Рис. 35 Промалювання елемента зображення вручну
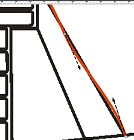
3. Тремтіння руки, яка тримає мишу, після завершення промальовування лінії буде згладжене. Однак очевидно, що отримана крива трохи не збігається з вихідною. Здійснимо її редагування від вузла до вузла. Обираємо інструмент Форма й клацаємо мишею на потрібній нам кривій. Уздовж неї з'являється осьова пунктирна лінія та проявляються точки перегину, з яких виходять стрілки (рис. 36).
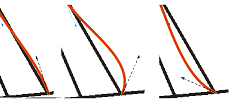
4. На жаль, ці стрілки й точки не такі яскраві, як на рис. 36, де їх Т зроблено виразнішими в ході готування до друку. Клацаємо вказівником миші на кінчику нижньої стрілки та регулюємо її довжину й напрямок (рис. 37). Бажано так направити стрілку, щоб наша крива йшла точно по контуру кривої на базовому растровому малюнку.

Рис. 36 Редагування кривої лінії за допомогою інструмента Форма

Рис. 37 Налаштування прогину кривої за допомогою стрілочки.
5. Регулюємо кривизну лінії з кожного вузла. Якщо крива виявилася складнішою, ніж та, яку отримано за допомогою інструмента Свободная форма, можна додати вузол на ній подвійним клацанням миші у відповідній точці прямо по осьовій лінії. Якщо в процесі редагування якась точка виявиться зайвою, її треба виділити за допомогою того самого інструмента Форма й видалити натисканням клавіші Delete.
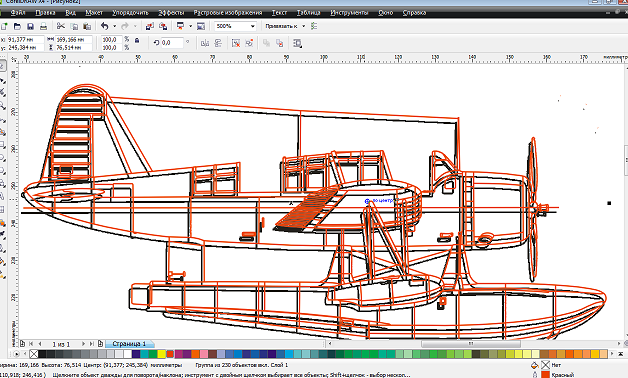
Так малюємо лінію за лінією, доки не одержимо у векторному вигляді все зображення (рис. 38). Векторний аналог згрупований і трохи зсунутий убік, щоб було видно базове растрове зображення-фон.

Рис. 38 Завершене векторне обведення растрового малюнка
6. Тепер залишилося тільки видалити картинку-фон або перенести векторну в інший документ, згрупувати векторний малюнок, клацанням правої кнопки миші на палітрі змінити колір ліній і за допомогою діалогу в інструменті Абрис установити бажану товщину ліній обведення.
Описана операція досить важка, навіть досвідчений художник у CorelDRAW витратить на неї понад годину. Тому в простих чорно-білих відносно «чистих» ескізах краще не промальовувати об'єкт вручну, а скористатися програмою-векторизатором. Якщо кольоровий растровий малюнок не дуже чіткий, то векторизатор дасть не зовсім якісний результат, тому легше навести векторний контур вручну за допомогою кривих і ламаних ліній, як ми робили на цьому занятті.
Запитання для самоконтролю
-
Як у CorelDRAW змінити колір намальованої лінії? Як змінити прогин кривої лінії, якщо на відрізку між двома вузлами вона не збігається з потрібним контуром?
-
Навіщо в CorelDRAW у скривленні кривої використовуються дві відтягувальні стрілки? Чого не можна зробити, користуючись тільки однією стрілкою?
-
Навіщо застосовується інструмент Свободная форма?
-
Як здійснюється групування векторного малюнка, що складається з кількох елементів?
-
Як змінити товщину всіх ліній намальованого векторного об'єкта?
-
Як змінити масштаб зображення, щоб під час малювання потрібний фрагмент займав увесь екран?
Упорядкування, вирівнювання та групування об'єктів
З
![]() а
принципами побудови векторний малюнок завжди спрощує реальний
об'єкт: візуально він схожий на залитий фарбою контур, як у
дитячому альбомі для розфарбовування. Цю ваду можна подолати за
допомогою багатошарових багатоконтур-них зображень, які ми
одержимо, використовуючи інструменти CorelDRAW.
а
принципами побудови векторний малюнок завжди спрощує реальний
об'єкт: візуально він схожий на залитий фарбою контур, як у
дитячому альбомі для розфарбовування. Цю ваду можна подолати за
допомогою багатошарових багатоконтур-них зображень, які ми
одержимо, використовуючи інструменти CorelDRAW.
М![]() и
маємо опанувати малювання векторних контурів вручну (інструмент
Свободная форма (F)) і плавну зміну кольору від контуру до контуру
без використання градієнтів (інструмент Интерактивное перетекание).
Ми також будемо використовувати інструменти Заливка, Абрис і
Указатель. Для формування навичок роботи з цими інструментами як
приклад намалюємо палаючу свічку (рис. 39).
и
маємо опанувати малювання векторних контурів вручну (інструмент
Свободная форма (F)) і плавну зміну кольору від контуру до контуру
без використання градієнтів (інструмент Интерактивное перетекание).
Ми також будемо використовувати інструменти Заливка, Абрис і
Указатель. Для формування навичок роботи з цими інструментами як
приклад намалюємо палаючу свічку (рис. 39).
Приклад 7. Рис. 39 Палаюча свіча
1. Визначимо основні контури, які належить малювати вручну. Умовно назвемо їх ореолом, полум'ям, ґнотом і свічею. Кожен елемент складається з кількох контурів, що відрізняються кольорами. Між цими контурами й відбувається операція інтерактивного перетікання. Це забезпечує плавну зміну кольору, завдяки чому малюнок виглядає реалістично. Щоб не було чітких меж у колірній заливці, колір зовнішнього контуру язика полум'я має збігатися з кольором внутрішнього контуру ореола, а колір кінцевого контуру ореола - з кольором фону.
2. Визначимося з кольором контуру, що буде
намальований вручну у формі замкненої кривої. Скористаємося
інструментом Интеллектуальная заливка ![]() , який дозволяє заливати контур, утворений замкненою кривою,
перетворюючи його на новий об'єкт. При виборі інструмента на Панели
свойств инструментов з'являються діалогові елементи настройки
кольору заливки й контуру (рис. 40).
, який дозволяє заливати контур, утворений замкненою кривою,
перетворюючи його на новий об'єкт. При виборі інструмента на Панели
свойств инструментов з'являються діалогові елементи настройки
кольору заливки й контуру (рис. 40).

За законами фізики, найяскравіший колір полум'я - у центрі біля ґнота, ближче до
периферії полум'я стає менш гарячим, а його колір - темнішим. Оскільки ми малюємо, починаючи із зовнішнього контуру, то обираємо більш темний жовто-оранжевий колір. Запам'ятаємо його параметри в моделі RGB: R = 245, G = 210, В = 0, вони будуть потрібні нам надалі.
3 .
Тепер малюємо контур полум'я. За допомогою інструмента Свободная
форма
.
Тепер малюємо контур полум'я. За допомогою інструмента Свободная
форма ![]() малюємо замкнену криву, що буде зовнішнім контуром. Контур буде
трохи кутастим, але після замикання кривої дрібні неточності
згладяться.
малюємо замкнену криву, що буде зовнішнім контуром. Контур буде
трохи кутастим, але після замикання кривої дрібні неточності
згладяться.
Рис. 41 Промалюванння язика полум'я
4. Замкнену фігуру заливаємо кольором, обраним на екранній палітрі кольорів. На рис. 3.40 спеціально взято чорний колір - для чіткості малюнка. Переходимо до інструмента Интеллектуальная заливка і клацаємо вказівником, який для цього інструмента має вигляд хрестика-прицілу. У нас виходить заливка обраного нами кольору (правий об'єкт на рис. 41).
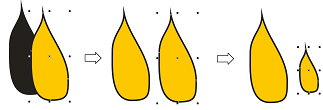
5. За допомогою інструмента Указатель відсуваємо вбік новий об'єкт, а вихідний (чорний) залитий контур виділяємо й видаляємо. Об'єкт, що лишився, копіюємо (Ctrl + С) і виводимо його копію на форму (Ctrl + V). Це буде внутрішній контур полум'я. Зменшуємо його за кутові точки розтягу. Послідовність дій подано на рис. 42. Вставимо ще дві копії великого язика полум'я, вони нам будуть потрібні пізніше для промальовування ореола.

Рис. 42 Створення внутрішнього контуру полум'я копіювання
6. Переміщуємо маленький язичок полум'я
всередину великого. Оскільки цей контур вставлено з буфера
копіювання пізніше, він потрапляє на передній план (інакше
довелося б виводити його вперед через основне меню:
УпорядочитьПорядокНа передний план слоя). Внутрішній язичок
полум'я має бути світлішим за зовнішній. Заллємо його більш світлим
кольором за допомогою інструмента Заливки ![]() (однорідна заливка), як показано на рис. 43 встановлюємо на свій
розсуд, у прикладі це И = 242, О В = 119
(однорідна заливка), як показано на рис. 43 встановлюємо на свій
розсуд, у прикладі це И = 242, О В = 119

7 .
Тепер організуємо плавне перетікання внутрішнього контуру в
зовнішній. Вибираємо інструмент Интерактивное перетекание,
клацаємо всередині маленького язичка полум'я і, не відпускаючи
натиснутої кнопки миші, протягуємо курсор до зовнішнього контуру.
Стартова і кінцева точки перетікання будуть відображені на малюнку
квадратиками (рис. 44).
.
Тепер організуємо плавне перетікання внутрішнього контуру в
зовнішній. Вибираємо інструмент Интерактивное перетекание,
клацаємо всередині маленького язичка полум'я і, не відпускаючи
натиснутої кнопки миші, протягуємо курсор до зовнішнього контуру.
Стартова і кінцева точки перетікання будуть відображені на малюнку
квадратиками (рис. 44).
Якщо задати велику кількість проміжних контурів (параметр Количество шагов, или смещение между формами перетекания на Панели свойств инструментов), то на малюнку вони зіллються в суцільний чорний колір. У цьому немає нічого страшного, оскільки контури однаково доведеться видаляти.
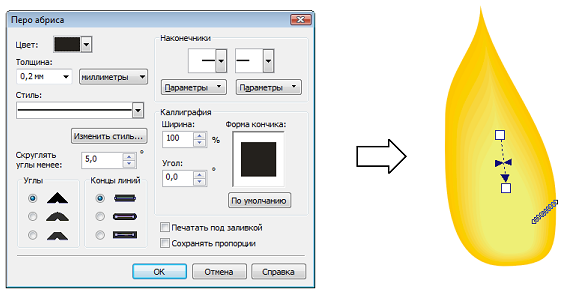
8. Видаляємо контурні лінії в язикові полум'я.
Виділяємо всі об'єкти, обвівши їх прямокутною рамкою за допомогою
інструмента Указатель, і обираємо інструмент Абрис ![]() У меню, що відкривається, обираємо пункт Перо абриса й
потрапляємо у вікно діалогу (рис. 45). Із можливих значень Толщины
для контурної лінії вибираємо значення Нет - і маємо гарний язик
полум'я.
У меню, що відкривається, обираємо пункт Перо абриса й
потрапляємо у вікно діалогу (рис. 45). Із можливих значень Толщины
для контурної лінії вибираємо значення Нет - і маємо гарний язик
полум'я.

Рис. 45 Перехід кольорів у язику полум'я без контуру ліній
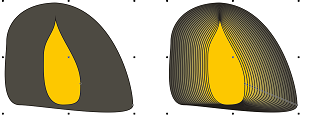
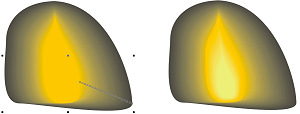
9. Процес малювання ореола навколо полум'я в інструментальному плані нічим принципово від малювання язика полум'я не відрізняється. Нагадаємо, що ми заздалегідь заготували дві копії язика полум'я, якими тепер і скористаємося. Чому ми будемо використовувати ці копії, а не намалюємо їх заново? Річ у тім, що перетікання найкраще виходить між фігурами з однаковою кількістю вузлів. Саме тому ореол ми побудуємо з копії язика полум'я, розтягуючи його за вузли. Колір зовнішнього об'єкта ореола має збігатися з кольором фону. У нашому випадку це чорний, але так само свічу можна було намалювати, наприклад, на темно-синьому фоні. Послідовність дій показано на рис. 46 і 47.

Рис. 47 Перетікання язика полум'я в ореол (із контурними лініями)
Рис. 46 Знаття проміжних контурних ліній і
накладання язика полум'я
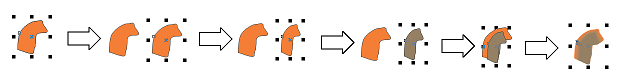
10. Малювання ґнота - ще одне повторення вже освоєної методики малювання, тому ми крок за кроком розглянемо його на рис. 48.

Рис. 48 Послідовність дій для промальовування гноту
11. Тепер приблизно за таким самим алгоритмом малюємо саму свічу з 3-4 елементів, а потім робимо перетікання від одного елемента до іншого (рис. 49).

Рис. 49 Малювання свічки за допомогою перетікання двох пар векторних елементів
Запитання для самоконтролю
-
За допомогою якого інструмента в CorelDRAW зображується послідовність контурів, що перетікають від стартового до кінцевого? Як задається кількість проміжних кроків?
-
Як установити колір однорідної заливки контуру? Що означають значення R, G, В?
-
Кожен контур у векторній графіці складається з контурної лінії та заливки. Як зробити контурну лінію невидимою?
-
Якщо накладення контуру на контур у векторному малюнку виконано не в тому порядку, як змінити послідовність контурів?
-
Назвіть «гарячі» клавіші копіювання виділеного контуру в буфер і вставки контуру з буфера в CorelDRAW.
-
За допомогою якого інструмента можна намалювати контур довільної форми?
-
Навіщо застосовується і які функції виконує інструмент Интеллектуальная заливка?
-
Навіщо застосовується і які функції виконує інструмент Абрис?
Використання графічних об'єктів
І![]() нструментарій
у CorelDRAW дуже багатий. І тільки скориставшись яким-небудь
інструментом для створення графічного ефекту, можна одержати
уявлення про те, який практичний сенс мало включення цього
інструмента в інтерфейс графічного редактора. У CorelDRAW немає
вбудованої стилізації ліній під мотузку або канат, але ми створимо
такий об'єкт за допомогою графічних ефектів.
нструментарій
у CorelDRAW дуже багатий. І тільки скориставшись яким-небудь
інструментом для створення графічного ефекту, можна одержати
уявлення про те, який практичний сенс мало включення цього
інструмента в інтерфейс графічного редактора. У CorelDRAW немає
вбудованої стилізації ліній під мотузку або канат, але ми створимо
такий об'єкт за допомогою графічних ефектів.
В![]() ивчимо
прийоми роботи з інструментом Interactive Blend Tool (Интерактивное
перетекание)
ивчимо
прийоми роботи з інструментом Interactive Blend Tool (Интерактивное
перетекание) ![]() . Нам також будуть потрібні інструменти Freehand Tool (Свободная
форма) і Ellipse Tool (Эллипс). У результаті ми одержимо напис,
начебто викладений на площині однією нерозривною мотузкою.
Розглянемо наші дії крок за кроком.
. Нам також будуть потрібні інструменти Freehand Tool (Свободная
форма) і Ellipse Tool (Эллипс). У результаті ми одержимо напис,
начебто викладений на площині однією нерозривною мотузкою.
Розглянемо наші дії крок за кроком.
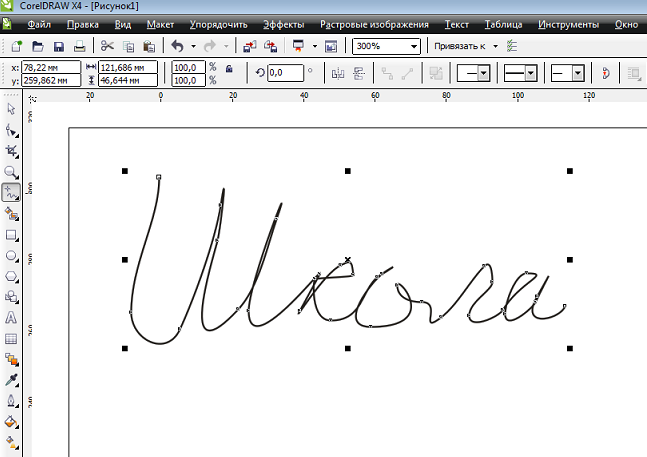
Приклад 8.
1. Зробимо від руки напис інструментом Свободная
форма ![]() (рис. 50).
(рис. 50).
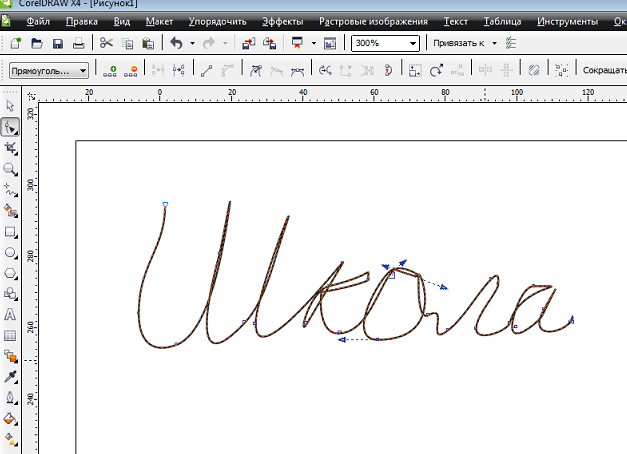
2. Для подібного інструмент Свободная форма не дуже зручний, тому напис може вийти неакуратним. Відредагуємо його за допомогою інструмента Shape Tool (Форма), змінюючи положення вузлів і регулюючи напрямні для прогину ліній (рис. 51).
3. Кручена мотузка має текстуру, що нагадує
щільну пружину. Ми зімітуємо її за допомогою інструмента Эллипс
![]() Створюємо овал, його розміри визначать на малюнку товщину
мотузки. Повернемо його трохи, оскільки витки мотузки, нитки,
пружини завжди йдуть під невеликим нахилом. Задамо колір овалу й
колір обведення: клацання лівою кнопкою миші по палітрі зафарбує
фігуру, а правою - контурну лінію (рис. 52).
Створюємо овал, його розміри визначать на малюнку товщину
мотузки. Повернемо його трохи, оскільки витки мотузки, нитки,
пружини завжди йдуть під невеликим нахилом. Задамо колір овалу й
колір обведення: клацання лівою кнопкою миші по палітрі зафарбує
фігуру, а правою - контурну лінію (рис. 52).
Для створення текстури мотузки нам будуть потрібні дві копії овалу.

Рис. 50 Напис, виконаний інструментом Вільна форма

Рис. 51 Перенесення окремих вузлів напису та редагування кривини літер
![]()
Рис. 52 Формування текстури мотузки з овалів
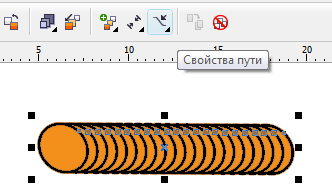
4
Рис. 53 Текстура мотузки з багатьох
овалів. Виберемо інструмент Интерактивное перетекание
![]() . Натискаємо ліву кнопку миші на одному з овалів і, не відпускаючи,
тягнемо лінію до другого. У результаті виходить фрагмент текстури
мотузки з багатьох овалів (рис. 53).
. Натискаємо ліву кнопку миші на одному з овалів і, не відпускаючи,
тягнемо лінію до другого. У результаті виходить фрагмент текстури
мотузки з багатьох овалів (рис. 53).
5 .
Відключаємо інструмент і виділяємо фрагмент мотузки покажчиком
(рис. 54). На робочій панелі властивостей інструментів під
основним меню вибираємо інструмент Path Properties (Свойства пути).
З'явиться меню, де буде рядок New Path (Новый путь). Обираємо його
- курсор перетворюється на вигнуту стрілку
.
Відключаємо інструмент і виділяємо фрагмент мотузки покажчиком
(рис. 54). На робочій панелі властивостей інструментів під
основним меню вибираємо інструмент Path Properties (Свойства пути).
З'явиться меню, де буде рядок New Path (Новый путь). Обираємо його
- курсор перетворюється на вигнуту стрілку ![]() .
.
З
Рис. 54 Будування вигину мотузки інструментом
Свойства пути![]()
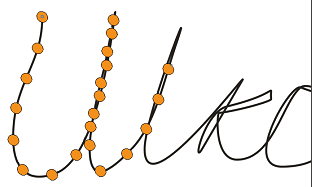
Рис. 55 Текстура мотузки «склалася» на початку обраного шляхуміненим курсором натискаємо на початкову точку нашого напису. Усі створені овали переміщуються в цю точку, складаючись у стос. Тепер видно тільки верхній, позначений синім квадратиком (рис. 55).

6. Обираємо інструмент Интерактивное перетекание - квадратик усередині нашого овалу стає білим. Це покажчик кінця мотузки - перетягуємо його мишею на кінець напису. Протягання йде тільки вздовж написаних нами літер, які тепер є «шляхом» для інтерактивного перетікання (рис. 56).
Рис. 56 Розтягування інтерактивного перетікання
вздовж обраного шляху
7. Мотузка поки далека від досконалості, вона більше нагадує намисто. Це пов'язане з тим, що за умовчанням Интерактивное перетекание виконується через 20 проміжних малюнків. Змінюємо параметр Количество шагов, или смещение между формами перетекания до 500 - і маємо цілком прийнятне зображення (рис. 57).

Рис. 57 Зображення мотузки, що в'ється, за допомогою великої кількості проміжних овалів під час інтерактивного перетікання
Запитання для самоконтролю
-
Як у CorelDRAW організувати інтерактивне перетікання об'єктів уздовж заданої кривої лінії?
-
Як повернути намальований овал на певний кут?
-
За допомогою якого інструмента в CorelDRAW можна змінити положення вузлів складної кривої та ступінь прогину відрізків кривих, які з'єднують вузли?
-
Як змінити колір контурної лінії та колір заливки намальованого контуру у векторному малюнку?
-
За допомогою Интерактивного перетекания в CorelDRAW отримано послідовність контурів. Чим визначається, який контур буде на передньому, а який - на задньому плані?
-
Для чого призначений інструмент Свойства пути в основному меню?
-
Якої форми набуває курсор, переходячи в режим Новый путь?
-
Якого значення за умовчанням набуває параметр Количество шагов, или смещение между формами перетекания в інструменті Интерактивное перетекание?
Р![]() обота
з текстом у графічних об'єктах
обота
з текстом у графічних об'єктах
Це заняття завершує наше знайомство з редактором CorelDRAW, тому цього разу малюнок буде доволі складним. У ньому буде текст, але він слугує лише елементом зображення. Як приклад нам належить намалювати батарейку - циліндричний об'єкт із багатьма кольорами забарвлення та написами, розташованими вздовж і впоперек циліндра.
У ході виконування роботи будемо користуватись інструментом Прозрачность, графічно зобразимо затінення, відблиск, виконаємо градієнтну заливку, виведемо текст. На малюнку не буде бітових шаблонів і пензлів, він буде повністю векторним.
П![]() риклад
9.
риклад
9.
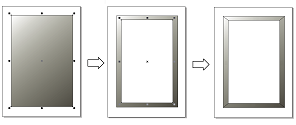
1. Батарейку малюємо на основі звичайного прямокутника. Обираємо інструмент Прямоугольник (F6), малюємо його на аркуші й зафарбовуємо в сірий колір (колірне вирішення залежить від батарейки, яку візьмемо для роботи). Кути прямокутника трохи округлимо, оскільки справжні батарейки обтягнуті синтетичною плівкою. Для їх скруглення настроюємо радіус скруглення за допомогою меню на верхній панелі CorelDRAW (рис. 58). У результаті, коли з контуру буде знято виділення, має вийти малюнок, як на рис. 59.


Рис. 58 Налаштування товщини обведення та округлення кутів прямокутника
Рис. 59 Скруглений прямокутник, основа
батарейки
2![]() .
Основна частина батарейки буде значно темнішою, ніж базовий сірий
фон. Натискаємо Ctrl + D для дублювання контуру. Новий контур
виходить такого ж розміру, що й дубльований. Він розміститься
поверх старого. Якщо дублювання відбувається зі зсувом (це можна
настроїти через меню), об'єкти можна сумістити за допомогою
курсорних стрілок.
.
Основна частина батарейки буде значно темнішою, ніж базовий сірий
фон. Натискаємо Ctrl + D для дублювання контуру. Новий контур
виходить такого ж розміру, що й дубльований. Він розміститься
поверх старого. Якщо дублювання відбувається зі зсувом (це можна
настроїти через меню), об'єкти можна сумістити за допомогою
курсорних стрілок.
3
Рис. 60 Налаштування розміру резинки та
перемикач Круглая/Квадратная .
Тепер у верхньому, темнішому шарі протремо смужку, по якій нижній,
світліший шар просвічуватиме крізь темний верхній. Обираємо
інструмент Ластик (або натискаємо клавішу X на клавіатурі). На
верхній панелі настроюємо розмір ластику, що відповідає розміру
сірої смуги на батарейці, там же обираємо квадратну форму гумки
(рис. 60).
.
Тепер у верхньому, темнішому шарі протремо смужку, по якій нижній,
світліший шар просвічуватиме крізь темний верхній. Обираємо
інструмент Ластик (або натискаємо клавішу X на клавіатурі). На
верхній панелі настроюємо розмір ластику, що відповідає розміру
сірої смуги на батарейці, там же обираємо квадратну форму гумки
(рис. 60).
Р
Рис. 61 Ластик витирає смугу на темному шарі, що затуляєозмір гумки залежить від розміру фонового прямокутника рис.61
4. Виконуємо написи на батарейці. Кожен настроюємо (розмір, курсив, жирність) відповідно до реального зразка. Результат має вийти приблизно таким, як на рис. 62.
 Рис.
62 Написи на малюнку
Рис.
62 Написи на малюнку
5. Створюємо додаткові зображувальні елементи, щоб наблизити картинку до реального об'єкта. На рис. 63наприклад, додано дві зелені смужки.
 Рис.
63 Два зелені прямокутники, що накладені на малюнок
Рис.
63 Два зелені прямокутники, що накладені на малюнок
6. Об'єм може бути зімітований світлотінями. Намалюємо їх. Виділяємо базовий сірий прямокутник і дублюємо його (Ctrl + D), заливаємо дублікат чорним кольором. Він має перебувати на передньому плані. Якщо це не так, змінюємо порядок шарів - Ctrl + Home або через основне меню УпорядочитьПорядокНа передний план страницы. Тепер чорний округлений прямокутник затуляє весь малюнок батарейки (рис. 64).
 Рис.
64. Темний прямокутник затулив малюнок
Рис.
64. Темний прямокутник затулив малюнок
7. Щоб виконати затінення, яке зімітує циліндричну форму батарейки, потрібно верхній край чорного об'єкта зробити прозорим, а нижній - залишити темним. Виконується це інструментом Прозрачность. Обравши його, встановлюємо курсор на нижній лінії чорного прямокутника й проводимо мишею до середини батарейки, не відпускаючи кнопку (рис. 65).
 Рис.
65 Об'єкт, що затуляє, стає частково прозорим
Рис.
65 Об'єкт, що затуляє, стає частково прозорим
8. Ступінь прозорості можемо настроїти через меню, що з'являється на верхній панелі (рис. 66).
![]() Рис.
66 Налаштування прозорості об'єкта
Рис.
66 Налаштування прозорості об'єкта
Параметр Subtract (Вычесть) означає спосіб змішання кольорів чорного прямокутника і прямокутників під ним. Метод Вычесть дозволяє не просто накласти чорний колір на «попередні» прямокутники, але й зробити їхні кольори темнішими, зберігши при цьому насиченість. Після вибору відразу стає помітною різниця - кольори батарейки залишаються насиченими, зелені смужки не стають сіро-зеленими, а виходять темно-зеленими.
9. Батарейка вийшла занадто схематична. Насправді світлотіні часто лягають кривими лініями (це може бути результатом відбиття світла від якоїсь невидимої перешкоди, нерівномірного фону). Намалюємо цю складну криволінійну тінь. Це можна зробити, скориставшись інструментом Свободная форма (F5) або ще раз продублювавши базовий прямокутник, витираючи зайву частину. Фарбуємо решту в білий колір (рис. 67).
 Рис.
67 Доповнення малюнка замкненою криволінійною фігурою
Рис.
67 Доповнення малюнка замкненою криволінійною фігурою
10. Використаємо інструмент Прозрачность. По центру батарейки додамо горизонтальний білий прямокутник і настроїмо його прозорість через меню. На відміну від попередніх настроювань, для цього відблиску замінюємо режим прозорості Вычесть на Добавить. Тобто під цим прямокутником сірі елементи будуть яскравішими, майже білими (рис. 68).
 Рис. 68 Додавання горизонтального відблиску
Рис. 68 Додавання горизонтального відблиску
11. Тепер займемося контактами на краях батарейки. Намалюємо прямокутник відповідного розміру (рис. 69). Для імітації металу на клемах заллємо щойно створений прямокутник градієнтною заливкою.
 Рис.
69 Прямокутник, який буде нижньою клемою батарейки
Рис.
69 Прямокутник, який буде нижньою клемою батарейки
Копіюємо прямокутник і в копії змінюємо розміри: позитивна клема на батарейці вища, але вужча (рис. 70).
 Рис.
70 Підготовка прямокутника для клем батарейки
Рис.
70 Підготовка прямокутника для клем батарейки
Розміщуємо прямокутники в потрібних місцях малюнка, однак вони перебувають на передньому плані. Через основне меню (рис. 71) по черзі переводимо їх на задній план.

Рис. 71 Переміщення виділеного об'єкта на передній або задній
план
Малюнок готовий, у нас вийшла векторна батарейка рис. 72.
 Рис.
72 Готова батарейка
Рис.
72 Готова батарейка
Запитання для самоконтролю
-
За допомогою якого інструмента в CorelDRAW у малюнок додається текст?
-
Як змінити колір тексту, виведеного на малюнку?
-
Як повернути текст на малюнку на заданий кут?
-
Написи у векторній графіці можна переміщувати на передній план або розташовувати «нижче» за окремі контури малюнка. Як змінити порядок об'єктів?
-
Як можна зробити напис і його фон умовно об'ємними, змінюючи прозорість об'єкта, що їх затуляє?
-
Що означають установки Вычесть і Добавить на Панели свойств инструментов для режиму Прозрачность?
-
Як виконати скруглення кутів намальованого прямокутника?
Якщо скористатись інструментом Ластик і стерти частину намальованого контуру, вихідний контур перетвориться на дві (або декілька) не пов'язані між собою частини. Чи будуть вони самостійними контурами?
П![]() рактичні
завдання для самостійної роботи
рактичні
завдання для самостійної роботи
Завдання 1. Намалюйте одну з батарейок, поданих на рис. 73
Рекомендації. Тип батарейки та її колірне вирішення узгодьте з учителем.

Рис. 73 Батарейки
Завдання 2. Намалюйте кулькострижневі моделі молекул речовин (рис. 74). «Зафарбовування об'єктів», але обов'язково з градієнтним («об'ємним») зафарбуванням моделей атомів і стрижнів зв'язку, з написами на атомах, підписами назв речовин.

Рис. 74 Кулькострижневі моделі молекул органічних речовин
ДНЗ «Київський професійний коледж з посиленою військовою та фізичною підготовкою»
Думишинець Олександр Вікторович