- Учителю
- МДК 04.01. «Технология создания Web-документов» практикум
МДК 04.01. «Технология создания Web-документов» практикум
Управление образования и науки Тамбовской области
Тамбовское областное государственное бюджетное образовательное учреждение среднего профессионального образования
«Аграрно-технологический техникум»
МДК 04.01. «Технология создания Web-документов»
«Создание Web-сайта на языке HTML»
практикум
Составила: Кочетова Яна Валерьевна, преподаватель Тамбовского областного государственного бюджетного образовательного учреждения среднего профессионального образования «Аграрно-технологический техникум»
по профессии 09.01.03 Мастер по обработке цифровой информации
Сампур 2015
Кочетова Я.В. Создание Web-сайта на языке HTML: практикум по МДК 04.01. «Технология создания Web-документов»/ ТОГБОУ СПО АТТ, Сампур 2015. - 26 с.
Рецензент:
Иволгин Сергей Юрьевич, преподаватель высшей категории Тамбовского областного государственного бюджетного образовательного учреждения среднего профессионального образования «Аграрно-технологический техникум».
Практикум представляет собой рекомендации по выполнению практических работ по МДК 04.01. «Технология создания Web-документов» для студентов 3 курса среднего профессионального образования по профессии 09.01.03 Мастер по обработке цифровой информации.
В данном практикуме представлен теоретический материал по теме «Создание Web-сайта на языке HTML» и перечень практических работ для закрепления изученного материала.
Рассмотрено на заседании цикловой комиссии по специальностям 38.02.04 Коммерция, 09.02.01. Компьютерные системы и комплексы и профессии 09.01.03 Мастер по обработке цифровой информации.
Протокол № _3_ от _30.11.2015_ г.
Председатель_____________ Е.А.Мягкова
Содержание
Введение …………………………………………………………………………………………..4
Практическая работа №1. Создание простейшего HTML-документа…………...5
Практическая работа №2. Использование элементов для организации структуры созданных документов. Форматирование текста в HTML-документах. Цветовое оформление HTML- документа………………...……………..8
Практическая работа №3. Использование изображений для оформления страниц сайта……………………………………………………………………………………12
Практическая работа №4. Организация гиперссылок между созданными документами внутри сайта. Создание ссылок на сторонние документы
и файлы……………………………………………………………………………………...……14
Практическая работа №5. Создание сайта на произвольную тему……………..16
Тест по теме «Создание Web-сайта на языке HTML»………………………………...17
Список литературы и интернет - источников………………………………………..…20
Приложение №1 Таблица тегов………………………………………..…………………...21
Приложение №2 Таблица цветов………………………………………………………..…24
Введение
История языков разметки уходит в 1960-е годы, когда сотрудники компании IBM взялись за решение задач переноса документов между различными платформами и операционными системами. Результатом их усилий стал язык GML (General Markup Language - общий язык разметки), который предназначался для использования на ЭВМ семейства IBM. Язык GML в дальнейшем был расширен, а в 80-х годах прошёл стандартизацию ISO (Международная организация стандартизации). Этот мощный и универсальный режим разметки, названный SGML (Standart General Markup Langugage), использовался военным ведомством США для оформления технической документации. Однако SGML широкого распространения не получил ввиду своей сложности и дороговизны реализации.
Следующий этап развития языков разметки связан с именами учёных-физиков, сотрудников CERN (Европейский Центр Ядерных Исследований) в Женеве. Так, в конце 80-х годов Тим Бернерс-Ли занялся проблемой хранения и отображения данных, полученных коллегами. Проблема состояла в том, что каждый специалист, приезжавший в Центр, применял собственные методы представления информации, и срочно требовалось создание универсальной системы, которая не зависела бы от используемой компьютерной платформы и в то же время была бы достаточно простой.
В основу разрабатываемого языка Тим Бернерс-Ли положил язык SGML и приёмы работы с гипертекстом, с чем и связано название созданного им языка - HTML. Новый язык использовал основные конструкции SGML для описания документов и гипертекстовых ссылок.
Термин "гипертекст" впервые был введён Тедом Нельсоном в 1960-х годах. Понятие "гипертекст" обозначает электронный документ, который содержит в себе ссылки на другие документы.
Разработка HTML привела в итоге к новой технологии распространения гипертекстовых документов в Internet. Однако для широкого распространения WWW, кроме языка HTML, потребовалась разработка протокола передачи гипертекста HTTP (HyperText Transfer Protocol - протокол передачи гипертекста), который позволил осуществлять обмен документами HTML. Именно этот протокол дал возможность приложению-клиенту находить и использовать ресурсы, хранящиеся на другом компьютере. Первые HTML-документы, обращавшиеся в Internet в начале 90-х годов, были исключительно текстовыми. Так было до тех пор, пока в NCSA (Национальный центр исследования сверхпроводников) Иллинойского университета не был разработан первый графический интерфейс (Mosaic) для HTML-документов. Впоследствии с появлением множества простых и доступных браузеров для Web началась новая эра для HTML. Язык HTML стал основным инструментом для распространения информации в Internet, хотя изначально он предназначался для организации информации в пределах одного научного центра.
Практическая работа №1
Создание простейшего HTML-документа
Теория
1.Понятие тега
Hyper Text Markup Language - язык гипертекстовой разметки.
Описательный язык разметки HTML имеет свои команды, заключенные в угловые скобки < >, которые называются тегами, которые не чувствительны к регистру.
Тег является активным элементом, изменяющим представление следующей за ним информации. Обычно используются два тега - открывающий и закрывающий.
Каждый тег состоит из имени тега, за которым может следовать список атрибутов (параметров). Атрибуты отделяются от имени тега и друг от друга пробелами. Значение атрибута пишется после знака равенства. Если значение состоит из одного слова или цифры, то его можно писать без кавычек. Для значений из нескольких слов кавычки обязательны ( " ). Тег со всеми атрибутами желательно располагать на одной строке.
Синтаксис тега с атрибутом: <ТЕГ атрибут="значение">
Например: ![]()
2.Структура HTML-документа
<НТМL> НТМL>.
Без этих тэгов браузер не в состоянии определить формат документа и правильно его интерпретировать.
-
Заголовок Web-страницы заключается в контейнер:
<НЕАD> НЕАD>
Тег <НЕАD> заключает в себе теги:
-
Название страницы помещается в контейнер и при просмотре отображается в верхней строке окна браузера
-
- содержит дополнительные данные о документе, используемые поисковыми серверами
-
Отображаемое в браузере содержание страницы помещается в контейнер
-
Например

Пример HTML-документа
<HTML>
<HEAD>
Компьютер
ТIТLЕ>
Компьютер и ПО
BODY>
HTML>
3.Создание HTML документа:
-
Создать персональную папку, где обязательным является использование для имени папки латинских букв;
-
Открыть текстовой редактор блокнот;
-
Сохранить документ следующим образом: Файл\Сохранить как…в поле Имя файла ввести index.html или index.htm; а в поле Тип файла выбрать Все файлы.
-
Закрыть документ.
4.Форматирование текста в HTML-документе
С помощью тега … и его атрибутов можно задать различные параметры форматирования текста.
Атрибут COLOR - цвет текста
Значение атрибута можно задавать либо названием цвета (например: "red", "green", "blue"), либо шестнадцатеричным кодом цвета (например: "#CC3399")
Например:
Атрибут SIZE - размер шрифта
Размер шрифта изменяется на 20%, т.е.
4 размер больше 3 на 20% и т.д.
Например:
Например:
COLOR="#CC3399">
Образец использования: Задать текст размером шрифта 5, цветом синим, шрифт Courier New
Этот текст будет синим, размер шрифта 5, Courier New
FONT>
Дополнительные теги форматирования текста:
Полужирный шрифт
…
Стиль печатной машинки
…
Курсив
…
Подчеркивание
…
Верхний индекс
…
Зачеркнутый шрифт
…
Нижний индекс
Теги можно комбинировать:
<b><i> Полужирный курсив i>b>
Практическая работа « Сайт о театрах Тамбова»
1. Загрузите Блокнот и создайте HTML-документ вида:
<HEAD>
Сайт о театрах Тамбова
HEAD>
<BODY>
Театры города Тамбова
HTML>
2. Сохраните на диске в своей папке с именем glavn.htm (установите тип файла - все файлы).
3. Сверните окно программы Блокнот.
4. Загрузите Internet Explorer и откройте файл glavn.htm из своей папки. На экране появится текст: «Театры города Тамбова»
5. Сделайте часть текста жирно, курсивом и с новой строки (тег <BR>), например:
Театры
<I>города ТамбоваI>
BODY>
Каждый раз как только вносите изменения в HTML-документ, обязательно делайте сохранение со старым именем и сворачивайте окно программы Блокнот, а в окне браузера Internet Explorer делайте Обновить (клавиша F5).
6. Измените размет и цвет фразы «Театры», например:
Театры
<I>города ТамбоваI>
BODY>
7. Самостоятельно измените размер и цвет фразы «города Тамбова», посмотрите, как отображаются разные цвета и размеры текста. (Список цветов и их кодов в Приложении)
Практическая работа №2
Использование элементов для организации структуры созданных документов. Форматирование текста в HTML-документах. Цветовое оформление HTML- документа.
Теория
1.Абзацы
Разделение текста на абзацы производится с помощью контейнера
…. При просмотре в браузере абзацы отделяются друг от друга интервалами. Для каждого абзаца можно задать определенный тип выравнивания и параметры форматирования шрифта.
Атрибут ALIGN - позволяет задать выравнивание текста, может принимать значения "left", "right", "center".
Например:
Этот текст выровнен по центру
Заголовки можно отделять от остального содержания страницы горизонтальными линиями с помощью одиночного тэга .
Тег
- разрыв строки, используется для записи текстов
стихов и песен.
2.Редактирование фона страницы
Для управления внешним видом документа используются атрибуты тега
BGCOLOR - изменяет цвет фона. Цвет задается словом или кодом RGB
Text - задает цвет текста.
Background - помещает в качестве фона изображение из файла с картинкой.
Атрибут Bgproperties - определяет, будет ли фоновое изображение прокручиваться вместе с окном браузера или же положение будет фиксированным (при bgproperties = "fixed" - фоновый рисунок не прокручивается вместе со страницей)
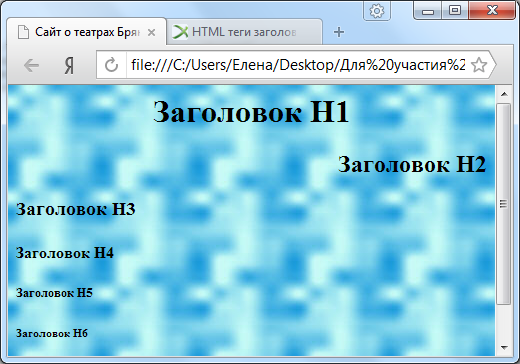
3.Оформление текста. Заголовки
Теги
,
,
,
,
,
(англ. header - заглавие) - используются для создания заголовков.Шесть уровней заголовков отличаются величиной шрифта: - самый важный и большой, - самый маленький. По умолчанию отображается тем же размером, что и стандартный текст.
Обычно заголовок кратко описывает смысл раздела, которому он предшествует.
Поисковые системы придают больший вес словам, обозначенным, как заголовки. Самый большой вес имеет заголовок первого уровня - тег
. Он должен быть на странице в единственном экземпляре.
Для выравнивания заголовков используется атрибут - align - выравнивание, принимающий значения: Left (по умолчанию), Right (справо) и Centеr (по центру)
Заголовок Н3
Заголовок Н4
Заголовок Н5
Заголовок Н6

4.Списки на Web-страницах
-
нумерованные списки - когда элементы списка идентифицируются с помощью чисел;
Нумерованный список располагается внутри контейнера <OL>…OL>, а каждый элемент списка определяется тэгом <LI>. С помощью атрибута TYPE тэга <OL> можно задать тип нумерации:
-
арабские цифры (по умолчанию),
-
"I" (римские цифры),
-
"а" (строчные буквы)
Системные программы
Прикладные программы
Системы программирования
OL>

-
маркированные списки - когда элементы списка идентифицируются с помощью специальных символов (маркеров);
Маркированный список располагается внутри контейнера <UL>…UL>, а каждый элемент списка определяется тэгом <LI>. С помощью атрибута TYPE тэга <UL> можно задать вид маркера списка:
-
"disc" (диск),
-
"square" (квадрат)
-
или "circle" (окружность):
текстовые редакторы;
графические редакторы;
электронные таблицы;
системы управления базами данных.

-
списки определений - позволяющие составлять перечни определений в так называемой словарной форме.
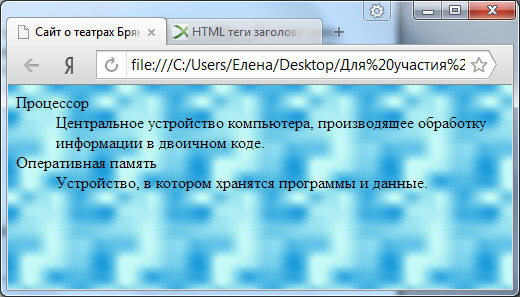
Список определений располагается внутри контейнера <DL>…DL>. Внутри него текст оформляется в виде терминов, которые выделяются одинарными тэгами <DT> и определений, которые следуют за одинарными тэгами <DD>.
Процессор
Центральное устройство компьютера,
производящее обработку информации в двоичном коде.
Оперативная память
Устройство, в котором хранятся программы и данные.

Практическая работа
1. Откройте в окне браузера из своей папки файл glavn.htm.
Нажмите правою кнопку мыши и выберите просмотр html-кода.
Выровняйте весь заголовок по центру и сделайте его красным цветом, размер шрифта - 5, создайте голубой фон и желтый цвет текста
<B>ТеатрыB> <BR>
<I>города ТамбоваI>
FONT>
P>
BODY>
2. Поработайте с заголовками разных уровней, обратите внимание, что цвет добавленного текста - желтый, т.к. в <BODY>задан желтый цвет. Названия театров выровняйте по левому краю.
<B>ТеатрыB> <BR>
<I>города ТамбоваI>
<H1>Тамбовский областной драматический театр H1>
<H2> Тамбовский Театр куколH2>
<H3> Тамбовская филармонияH3>
P>
BODY>
3. Оформите названия театров как ненумерованный список <UL>, заменив <H> на <LI>:
<UL>
Тамбовский областной драматический театр
Тамбовский Театр кукол
Тамбовская филармония
UL>
P>
4. Создайте нумерованный список: <UL> замените на <OL>. Посмотрите разные виды нумераций, написав , попробуйте все виды нумераций списка: "Circle", "Disk", "A", "I"
Тамбовский областной драматический театр
Тамбовский Театр кукол
Тамбовская филармония
OL>
5. Не забывайте сохранять свою страницу в одном и том же файле glavn.htm.
Практическая работа №3
Использование изображений для оформления страниц сайта.
Теория
1.Вставка рисунка
На Web-страницы можно помещать изображения, хранящиеся в графических файлах трех форматов - GIF, JPEG и PNG.
Для вставки изображения используется тэг с атрибутом SRC, который указывает на место хранения файла на локальном компьютере или в Интернете.

2.Выравнивание рисунка
Расположить рисунок относительно текста различным образом позволяет атрибут ALIGN, который может принимать пять различных значений:
-
bottom - нижняя граница картинки выравнивается по окружающему тексту (по умолчанию)
-
left - по левому краю окна. Текст обтекает справа
-
middle - центр картинки по базовой линии текущей строки
-
right - по правому краю окна. Текст обтекает слева
-
top - верх картинки выравнивается по самому высокому элементу строки

3.Вставка альтернативного текста
Пользователи иногда, в целях экономии времени, отключают в браузере загрузку графических изображений и читают только тексты. Чтобы не терялся смысл страницы, вместо рисунка должен выводиться альтернативный текст.
Альтернативный текст выводится с помощью атрибута alt="МДК 04.01. «Технология создания Web-документов» практикум", значением которого является текст, поясняющий, что должен был бы увидеть пользователь на рисунке
 логотип"/>.
логотип"/>.
4.Изменение размера изображения
Изменить размеры рисунка можно с помощью атрибутов: width - задает ширину картинки и height задает высоту картинки.
Атрибут border задает границы картинки.
 логотип"
Width=500 height=500 border=4/>
логотип"
Width=500 height=500 border=4/>
Практическая работа
1. В своей папке создайте папку image, в которой вы будете сохранять все файлы изображений, для вставки на Web-страницы. Найдите в Интернете фотографию символа театра (символ театра - это маски) и сохраните в папке image. Вставьте фотографию на Web-страницу в файл glavn.htm.
Чтобы рисунок был по центру, его надо заключить в тег <CENTER> <img src = CENTER>
Уменьшите размеры рисунка в 2 раза по ширине и высоте, написав width=50% и height=50%.
Увеличьте пространство вокруг рисунка сверху и снизу, написав vspace=20 и hspace=20.
Создайте альтернативный текст, который появится под указателем мыши при наведении на картинку, написав alt= "драматический театр".
Создайте вокруг рисунка обрамляющую рамку: border=5.
В итоге у вас может появиться, например, такой тег, напишите его после тегов форматирования заголовка (перед списком театров):
<IMG SRC='image/имя графического файла' alt= 'символ театра' width=50% height=50% vspace=20 hspace=20 border=5>
CENTER>
Если рисунок окажется слишком маленьким, поэкспериментируйте с соответствующими атрибутами.
2. Самостоятельно создайте HTML-документы для всех театров, называя их a1.htm, a2.htm, a3.htm, взяв за основу файл glavn.htm. Измените заголовок, фотографию театра, вместо списка театров вставьте небольшой текст про театр и выровняйте его по ширине. Фотографии театров и текст берите из Интернета. Фотографии театров сохраняйте в папке image. Копирование фрагментов текста из Интернета осуществляйте через опции «Копировать» и «Вставить».
3. Сохраняйте, созданные Вами файлы a1.htm, a2.htm, a3.htm в своей папке.
Практическая работа №4
Организация гиперссылок между созданными документами
внутри сайта. Создание ссылок на сторонние документы и файлы.
Теория
Гиперссылки, размещенные на Web-странице, позволяют загружать в браузер другие Web-страницы, хранящиеся на локальном компьютере или в Интернете. Гиперссылка состоит из двух частей: адреса и указателя ссылки.
Гиперссылка создается с помощью универсального тэга <А> и его атрибута HREF, указывающего, в каком файле хранится загружаемая Web-страница:
<А REL="nofollow" target="_blank" HREF="https://infourok.ru/go.html?href=%D0%90%D0%B4%D1%80%D0%B5%D1%81">Указатель ссылкиА>
Полезно на домашней странице сайта создать ссылку на адрес электронный почты, по которому посетители могут связаться с администрацией сайта. Для этого необходимо атрибуту ссылки HREF присвоить адрес электронной почты и вставить ее в контейнер , который задает стиль абзаца, принятый для указания адреса:
<А REL="nofollow" target="_blank" HREF="https://infourok.ru/go.html?href=%3CA+HREF%3D"mailto:username@server.ru%22%3EE-mail" TARGET="_blank">mailto:username@server.ru">E-mail: username @server.ru
A>
ADDRESS>
Для тега можно задать следующие параметры, относящиеся к гиперссылкам:
Link - задает цвет гиперссылок, по которым пользователь еще «не ходил».
Vlink - задает цвет посещенных гиперссылок.
Alink - цвет активной гиперссылки (под курсором мышки во время нажатия)
На главной странице сайта целесообразно размещать указатели гиперссылок на каждую страницу сайта. В качестве указателей гиперссылок удобнее всего выбрать названия страниц, на которые осуществляется переход.
Если разместить указатели гиперссылок внизу страницы в новом абзаце в одну строку, разделив их пробелами , то такое размещение гиперссылок часто называют панелью навигации.
Практическая работа
1. Оформите списки с названиями театров в файле glavn.htm как гиперссылки:
<LI><A HREF="a1.htm"> Тамбовский областной драматический театр A>
<LI><A HREF="a2.htm"> Тамбовский Театр кукол >A>
<LI><A HREF="a3.htm"> Тамбовская филармония A>
2. Самостоятельно на всех HTML-страницах, посвященных театрам, создайте гиперссылку для возврата на главную страницу, написав в конце текста:
3. В файле glavn.htm создайте таблицу из одной строки на всю ширину экрана с названиями театров (для дальнейшего оформления навигации по сайту).
<TD> Тамбовский областной драматический театр TD>
<TD> Тамбовский Театр кукол TD>
<TD> Тамбовская филармония TD>
TR>
TABLE>
4. Самостоятельно текст в таблице оформите как гиперссылки на соответствующие файлы a1.htm, a2.htm, a3.htm.
5. Создайте в нижней части каждой страницы о театрах (файлы a1.htm, a2.htm, a3.htm) панель навигации:
-
<P ALIGN="center">
[<A HREF="a1.htm"> Тамбовский областной драматический театр A>]
[<A HREF="a2.htm"> Тамбовский Театр кукол A>]
[<A HREF="a3.htm"> Тамбовская филармония A>]
6. Оставшееся время посвящаем дооформлению Web-страниц про театры.
У вас должен получиться простенький сайт про театры г. Тамбова, проверьте, как он работает.
7. Домашнее задание: подбор материала по теме «Моя профессия Оператор ЭВМ».
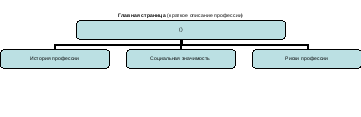
Возможная схема сайта

Практическая работа №5
Создание сайта на произвольную тему
Теория
Мета теги предоставляют браузерам пользователей и поисковым машинам служебную информацию о документе. Информацию о создателе, частоте обновления, ключевых словах, и т.д. Грамотно составленные мета теги помогают поисковым машинам лучше понять вашу страницу и правильнее ее классифицировать, а браузерам - правильно отобразить.
Все без исключения мета теги не являются обязательными, но, несмотря на это, использование некоторых из них настоятельно рекомендуется.
1)
Данный мета тег указывает тип и кодировку документа. content="text/html" - указывает, что текущий документ будет содержать текстовую информацию, оформленную на языке HTML. charset="windows - 1251" - указывает кодировку документа.
2) Автор">
Указывает автора сайта. Может быть использован для подтверждения прав на сайт.
3)
Краткое описание (аннотация) страницы, используемое поисковыми машинами для составления так называемого "сниппета" (краткого описания страницы, расположенного под заголовком).
4)
Список используемых на странице ключевых слов. Используется поисковыми системами для классификации страниц,
Практическая работа
1. Напишите в секцию заголовка в файл glavn.htm:
<title> театры города Тамбоваtitle>
Content-Type" CONTENT="text/html" charset="windows-1251">
<meta name="author" CONTENT="фамилия, группа, учебное заведение">
Description" CONTENT="Описание вашей страницы.">
Keywords" content="драматический театр, кукол, филармония">
2. Скопируйте теги в файлы a1.htm, a2.htm, a3.htm.
3. Самостоятельная работа над своим проектом по теме «Моя профессия Оператор ЭВМ».
Тест по теме «Создание Web-сайта на языке HTML»
1. Для каких целей может использоваться тег :
1. Для вставки рисунков;
2. Для оформления текста полужирным шрифтом;
3. Для создания гиперссылки;
4. Для оформления текста курсивом;
2. Увеличить размер шрифта можно, используя тег:
1. <FONT>;
2. <IMG>;
3. <P>;
4. ;
3. Какой из вариантов структуры HTML-документа правильный?
2
3
4
<HEAD>
HEAD>
HTML>
1. Первый;
2. Второй;
3. Третий;
4. Четвертый;
4. Чтобы закончить строку и начать новую используют тег:
1. R>;
2. ;
3.
;
4.
;
5. Какой из тегов разместит текст посередине окна браузера?
1.
;
2. ;
3.
;
4. <FONT>;
6. Какой из тегов служит для управления различными параметрами шрифтового оформления?
1. <H1>;
2. <FONT>;
3. <FINT>;
4.IZE>;
7. Какие из тегов не являются парными:
1. <H1>;
2. <BR>;
3. <IMG>;
4. <TABLE>;
8. С помощью тега можно...:
1. Оформить выделенный участок текста курсивом
2. Создать гиперссылку
3. Вставить рисунок
4. Оформить выделенный участок текста полужирным шрифтом
9. Какой из вариантов вставки рисунка правильный?
1.  ;
;
2. ;
3. ;
4. <IMG SRC=file.gif alt="МДК 04.01. «Технология создания Web-документов» практикум">>;
10. Что делает тег
?
1. Оформляет выделенный участок текста курсивом;
2. Создает абзац;
3. Выделяет текст полужирным шрифтом;
4. Вставляет пробелы перед следующим словом текста;
11. С помощью тега можно:
1. Оформить выделенный участок текста курсивом;
2. Создать таблицу;
3. Оформить выделенный участок текста полужирным шрифтом;
4. Создать гиперссылку;
12. Какая структура таблицы правильная?
1. Первая;
2. Вторая;
3. Третья;
4. Четвертая;
13. С помощью тега можно создать...:
1. Заголовок таблицы;
2. Ячейку таблицы;
3. Строку таблицы;
4. Абзац;
14. Назначение тега:
1. Создает строку таблицы;
2. С создает таблицу;
3. Создает абзац;
4. Создает ячейку таблицы;
15. Тегслужит для:
1. Создания ненумерованных списков;
2. Создания нумерованных списков;
3. Пометки элементов списка;
4. Создания гиперссылки;
16. Тегслужит для:
1. Создания ненумерованных списков;
2. Пометки элементов списка;
3. Создания гиперссылки;
4. Создания нумерованных списков;
17. Пометить элемент списка можно с помощью тега:
1. <OL>;
2. <LI>;
3. <H1>;
4. <UL>;
18. Какой из вариантов создания гиперссылки правильный?
1. текст ссылки ;
2. текст ссылки ;
3. текст ссылки;
4. текст ссылки ;
Ответы:
Список литературы и интернет - источников
1.Киселёв С.В. Основы сетевых технологий: учебное пособие для студентов НПО - М.: Академия, 2012.
2.Киселёв С.В. Средства мультимедиа: учебное пособие для студентов НПО - М.: Академия, 2014.
3.Киселёв С.В. Веб-дизайн: учебное пособие для студентов НПО - М.: Академия, 2014.
4.Уваров В.М., Силакова Л.А., Красникова Н.Е., Практикум по основам информатики и вычислительной техники: учебное пособие - М.:Академия, 2011.
5.Коржинский С.Н. Настольная книга Web-мастера: электронная книга изд. - «SNKPressOnline», 2013.
6.Храмцов П.Б. Введение в HTML и СSS: курс лекций - М.: интернет-университет информационных технологий, 2012.
Интернет - источники
1.Учебник по веб - технологиям HTML и CSS - www.webrules.ru
2.Sitemaker - студия веб-дизайна - www.sitemaker.x10.bz
3.Курсы, семинары, тренинги - www.seminar.tut.by
4.Статья «Профессия веб-дизайнера» - www.alexey-lao.ru/design/webdesigner.htm</</font>
Приложение №1
Таблица тегов
Указывает браузеру возможное место разрыва длинной строки.
Приложение №2
Таблица цветовColor's name
Red
Green
Blue
Color
alicemblue
F0
F8
FF
antiquewhite
FA
EB
D7
Aqua
00
FF
FF
aquamarine
7F
FF
D4
azure
F0
FF
FF
beige
F5
F5
DC
bisque
FF
E4
C4
black
00
00
00
blanchedalmond
FF
EB
CD
blue
00
00
FF
blueviolet
8A
2B
E2
brown
A5
2A
2A
burlywood
DE
B8
87
cadetblue
5F
9E
A0
chartreuse
7F
FF
00
chocolate
D2
69
1E
coral
FF
7F
50
cornflowerblue
64
95
ED
cornsilk
FF
F8
DC
Crimson
DC
14
3C
cyan
00
FF
FF
Darkblue
00
00
8B
Color's name
Red
Green
Blue
Color
darkgoldenrod
B8
86
0B
darkgray
A9
A9
A9
darkgreen
00
64
00
darkkhaki
BD
B7
6B
darkmagenta
8B
00
8b
darkolivegreen
55
6B
2F
darkorange
FF
8C
00
darkochid
99
32
CC
darkred
8B
00
00
darksalmon
E9
96
7A
darkseagreen
8F
BC
8F
darkslateblue
48
3D
8B
darkslategray
2F
4F
4F
darkturquoise
00
CE
D1
darkviolet
94
00
D3
deeppink
FF
14
93
deepskyblue
00
BF
FF
dimgray
69
69
69
dodgerblue
1E
90
FF
firebrick
B2
22
22
floralwhite
FF
FA
F0
forestgreen
22
8B
22
Color's name
Red
Green
Blue
Color
gainsboro
DC
DC
DC
ghostwhite
F8
F8
FF
gold
FF
D7
00
goldenrod
DA
A5
20
gray
80
80
80
green
00
80
00
greenyellow
AD
FF
2F
honeydew
F0
FF
F0
hotpink
FF
69
B4
indiandred
CD
5C
5C
indigo
4B
00
82
ivory
FF
FF
F0
khaki
F0
E6
8C
lavender
E6
E6
FA
lavenderblush
FF
F0
F5
lawngreen
7C
FC
00
lemonchiffon
FF
FA
CD
ligtblue
AD
D8
E6
lightcoral
F0
80
80
lightcyan
E0
FF
FF
lightgoldenrodyellow
FA
FA
D2
lightgreen
90
EE
90
Color's name
Red
Green
Blue
Color
lightpink
FF
B6
C1
lightsalmon
FF
A0
7A
lightseagreen
20
B2
AA
lightscyblue
87
CE
FA
lightslategray
77
88
99
lightsteelblue
B0
C4
DE
lightyellow
FF
FF
E0
Lime
00
FF
00
limegreen
32
CD
32
Linen
FA
F0
E6
Magenta
FF
00
FF
maroon
80
00
00
mediumaquamarine
66
CD
AA
mediumblue
00
00
CD
mediumorchid
BA
55
D3
mediumpurple
93
70
DB
mediumseagreen
3C
B3
71
mediumslateblue
7B
68
EE
mediumspringgreen
00
FA
9A
mediumturquoise
48
D1
CC
medium violetred
C7
15
85
midnightblue
19
19
70
Color's name
Red
Green
Blue
Color
Mistyrose
FF
E4
E1
Moccasin
FF
E4
B5
navajowhite
FF
DE
AD
Navy
00
00
80
oldlace
FD
F5
E6
Olive
80
80
00
Olivedrab
6B
8E
23
Orange
FF
A5
00
orengered
FF
45
00
Orchid
DA
70
D6
palegoldenrod
EE
E8
AA
Palegreen
98
FB
98
paleturquose
AF
EE
EE
palevioletred
DB
70
93
papayawhop
FF
EF
D5
peachpuff
FF
DA
B9
peru
CD
85
3F
Pink
FF
C0
CB
Plum
DD
A0
DD
powderblue
B0
E0
E6
purple
80
00
80
Red
FF
00
00
rosybrown
BC
8F
8F
Color's name
Red
Green
Blue
Color
Royalblue
41
69
E1
saddlebrown
8B
45
13
salmon
FA
80
72
sandybrown
F4
A4
60
seagreen
2E
8B
57
seashell
FF
F5
EE
sienna
A0
52
2D
silver
C0
C0
C0
skyblue
87
CE
EB
slateblue
6A
5A
CD
slategray
70
80
80
snow
FF
FA
FA
springgreen
00
FF
7F
steelblue
46
82
B4
tan
D2
B4
8C
teal
00
80
80
thistle
D8
BF
D8
tomato
FF
63
47
turquose
40
E0
D0
violet
EE
82
EE
wheat
F5
DE
B3
white
FF
FF
FF
whitesmoke
F5
F5
F5