- Учителю
- Урок по теме: 'Создание графических изображений'
Урок по теме: 'Создание графических изображений'








 Тема: "Создание графических изображений"
Тема: "Создание графических изображений"
Цель: ввести понятие графического редактора как инструмента создания графических изображений.
Задачи:
-
изучить виды гр.редакторов, их отличия, интерфейс;
-
научить создавать изображения в растровом гр.редакторе Paint и сохранять в разных форматах и разними по объему;
-
научить комментировать решение задачи, оформлять задачи по информатике
-
развить логическое мышление
Учитель
Ученик
Орг.момент(1 мин)
Здравствуйте, садитесь. Глазки на меня! Проверяем готовность к уроку: тетрадь, учебник, пенал, дневник.
- Что мы с Вами изучили на прошлом уроке?
- Тогда повторим, а пока мы работаем устно у доски задачу №15 из Д/З нам оформит...кто желает?
Занимают свои места, готовятся к уроку.
-Компьютерную графику и ее виды
Один ученик выходит к доске с д/з
Устная работа(7мин)
- На экране вопросы. Отвечаем по цепочке. правильный ответ "+" на полях тетради (5 плюсов - оценка "5". учитываются +. заработанные на прошлых уроках)
Вопросы:
-
Что такое компьютерная графика?
-
Назовите 3 сферы применения комп.графики
-
Как можно получить цифровое гр.изображение (3 способа)?
-
Перечислите виды комп.графики
-
Из чего состоит растровое изображение?
-
Из чего состоит векторное изображение?
-
Как называется операция уменьшения или увеличения изображения?
-
почему масштабирование не влияет на качество векторных изображений?
-
Приведите по 1 примеру растрового и векторного формата
Приготовились к ответам, смотрят на экран.
Ответы:
-
объект, созданный или обработанный с помощью компьютера; область деятельности по созданию и обработке изображений на компьютере
-
дизайн, кино, статистика(наглядное представление)
-
отсканировать, создать с помощью спец.программы на компьютере, скопировать уже созданный(например из Интернета)
-
растровая, векторная, фрактальная
-
из точек. которые называются пиксели (наименьший логический элемент двумерного цифрового изображения)
-
из графических примитивов(векторов), которые описываются матем.функциями с помощью формул и уравнений
-
масштабирование
-
потому что при изменении размера формулы пересчитываются и по новым данным строится изображение
-
bmp-растр eps-вектор
Проверка зaдачи:
- Открываем тетради, проверяем, исправляем
- какие формулы используем? Что такое i? I? N? K?
Задача:
Дано:
256*128 пикс I=16 Кб
Найти:
N=?
N=2i
I=K*i
i=I/K
=16*1024*8=217
=131072
K=256*128=215
i=217/215
=4(бита) - глубина цвета или вес 1 точки/пикселя
N=24 =16 - цветов
- i - вес 1 точки, I - инф.объем, К - кол-во точек, N - кол-во цветов
Новый материал (12 мин)
- Назовите растровый гр.редактор, в котором Вы работали в предыдущих классах и мы давали определение гр.редактору,
Выдаются карточки, где записано определение и содержится схема урока, которую ученикам предлагается заполнить, работая с текстом учебника.
- Берем в руки карточки, подписываем число, карточки вклеить в тетрадь.
- Сегодня мы будем изучать гр.редакторы, их интерфейс, приёмы работы на практике и тема нашего урока: «Создание графических изображений».
-Помните что такое интерфейс? А интерфейс редактора Paint?
- Конечно, вам это уже знакомо, поэтому мы преобразуем основной теоретический материал в схему. (В карточках подписали число. Даю Вам 12 мин чтобы прочитать параграф и заполнить схему).
- Открываем в учебнике с.123, читаем §3.3 и заполняем схему
Тетрадь первого заполнившего схему учитель отображает через текст-камеру как пример для остальных, вместе с учениками исправляет ошибки на интерактивной доске, дополняют схему.
-Paint
-Это программа для создания и редактирования изображений с помощью компьютера
-это средства взаимодействия человека и компьютера по определенным правилам
Практика(17 мин)
-А теперь потренируемся
Учитель показывает на экране как выполнять задания №1 и 2 в Paint и word.
Ученики садятся за компьютеры, выполняют задание и сохраняют его как сказано в условии в свою папку
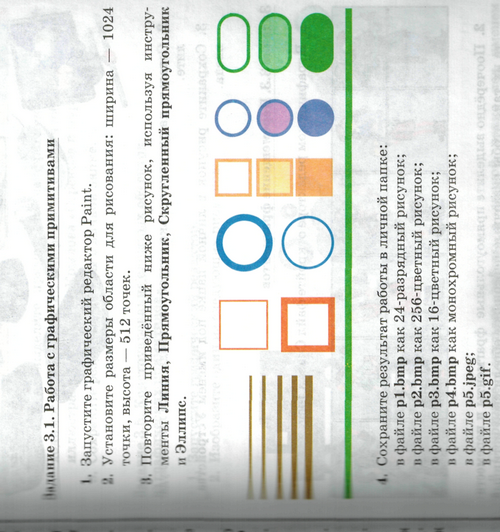
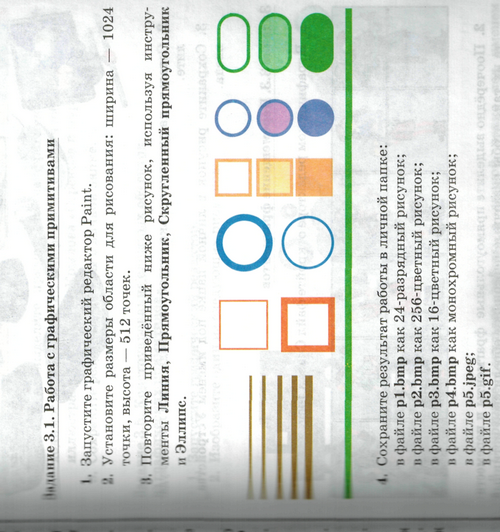
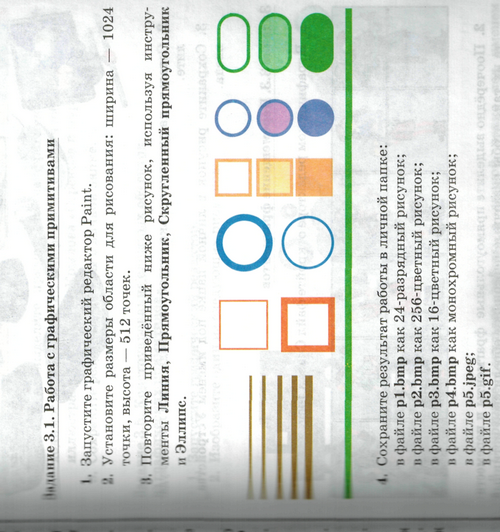
Работа с графическими примитивами
Задание №1. с.133
Задание №2. с.135. Создайте рисунок в редакторе Word
(с помощью закладки Вставка - фигура)


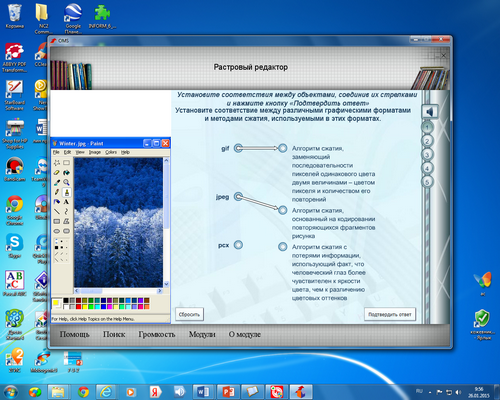
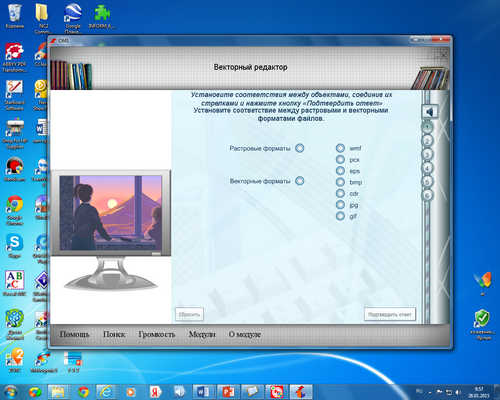
Дополнительно задания по работе с растровым и векторным
редактором из FCIOR (электронные задания)
Итог (8 мин)
Выставление оценок (учитель смотрит личные папки и показывает всему классу результаты и ошибки). Д/З - заполнить таблицу в тетради
Смотрят ошибки, анализируют, задают вопросы
Тема урока: "Создание графических изображений" Дата___________________
Графический редактор - программа для создания и редактирования изображений с помощью компьютера.
Сравните Gimp и Paint по основным элементам интерфейса (окно редактора и его элементы)
Общие элементы
Отличия
Группы инструментов графического редактора
Gimp
Paint(Д/З)
-
Инструменты выделения:
-
Инструменты выделения:
-
Инструменты рисования:
-
Инструменты рисования:
-
Инструменты преобразования:
-
Инструменты преобразования:
-
Инструменты цвета:
-
Инструменты цвета:
-
Прочие инструменты:
-
Прочие инструменты:


Задание №2. с.135. Создайте рисунок в редакторе Word
(с помощью закладки Вставка - фигура)
Задание №2. с.135. Создайте рисунок в редакторе Word
(с помощью закладки Вставка - фигура)
Тема урока: "Создание графических изображений" Дата___________________
Графический редактор - программа для создания и редактирования изображений с помощью компьютера.
-
Отличия в инструментах и приёмах рисования: