- Учителю
- Сайттың қарапайым алғашқы бетін құру,Кестеде орналасқан ақпараттары бар беттерді құру, сайттың гиперсілтемелері мен навигациясы web-бетке gif-анимация және баннерлерді кірістіру.docx 10 сынып
Сайттың қарапайым алғашқы бетін құру,Кестеде орналасқан ақпараттары бар беттерді құру, сайттың гиперсілтемелері мен навигациясы web-бетке gif-анимация және баннерлерді кірістіру.docx 10 сынып
11. 04. 2016
Сыныбы: 10
Оқу-ісінің меңгерушісі
________ Е.Дайнашов
Сабақ тақырыбы:
Кестеде орналасқан ақпараттары бар беттерді құру, сайттың гиперсілтемелері мен навигациясы web-бетке gif-анимация және баннерлерді кірістіру
Жалпы мақсаттар:
Оқушылардың интернет бойынша толық ақпарат беріп, интернет ресурстарымен еркін жұмыс істеуді меңгертіп, Web-құжаттар құру негздерімен таныстырып, nvu редакторы туралы жалпы мәлімет беру.
Оқыту нәтижелері:
Оқушыларды осы тақырыпты пайдалана отырып, веб-беттерді дұрыс жасау шеберлігіне баулу, сол шеберлікке ұмтылу барысында логикалық және фантазиялық ойлау қабілетін арттыру, танымдық белсенділігін арттыру, іздендіру, оқушылардың компьютермен жұмыс істеуіндегі жетістіктерін одан әрі арттыра түсіп, алған білімдерін басқа пәндер үшін, сабақтан тыс жұмыстар үшін және жалпы келешекке өздері үшін пайдалана білулеріне ықпал ету;
Түйінді идеялар:
Дамыту жөніндегі жұмыс оқушының білімін ғана емес, АКТ-ны пайдалану біліктілігіне әсер ету.
Сабақтың типі:
Аралас сабақ
Көрнекіліктер:
Компьютер, оқулық, интернет желісі, интернет браузері.
Мұғалімнің орындалатын іс-әрекеттері
Оқушының орындалатын іс-әрекеттері
Ұйымдастыру.
Сыныптағы тәртіп, оқушылардың топтасуы.
(сандар арқылы топтасу).
Үй тапсырмасын тексеру:
А) Оқушылардың үйтапсырмасын меңгергенін тексеру.
Үй тапсырмасын тексеру:
1. Web -редакторы қалай іске қосылады?
2. HTML тілі дегеніміз не?
3. HTML құжаты қандай бөлімдерден тұрады?
4. Браузер дегеніміз не? Ең танымал браузерлерді ата?
5. Ақпаратты іздеу жүйелері дегеніміз не? Түрлері қандай?
Жаңа тақырыпты меңгеруге дайындық:
а) Оқушыларға сабақтың мақсатын хабарлап, түсіндіру.
4. Оқушыларға сабақтың мақсатын түсіндіріп, жаңа тақырыпты меңгеруге дайындау: А) Оқушылардың интернет бойынша толық ақпарат беріп, интернет ресурстарымен еркін жұмыс істеуді меңгертіп, Web-құжаттар құру негздерімен таныстырып, FrontPage редакторы туралы жалпы мәлімет беру.
Жаңа сабақты түсіндіру:
А) Оқушыларға жаңа сабақтың материалдарын меңгерту.
HTML дегеніміз - ағылшынша HyperTextMarkupLanguage, яғни гипертексті таңбалау тілі дегенді білдіреді.Осы тіл арқылы сайттың парақтары жазылады.
Оны ең бірінші болып ашып, әлемге паш еткен интернеттің атасы Тим Бернерс-Ли деген азамат.Ол мұндай тілді ашу үшін сол кезде қолданыста жүрген SGML деген тілді пайдаланған.|

HTML дің ең бірінші нұсқасы 90-шы жылдардың басында пайда болған.Кейін Тим Бернер тілді әркім өз білгендерінше бұрмалап кетпес үшін, сол тілді белгілі бір стандартқа бағындырмақ ниетпен консорциум-құрылым ашқан.Ол W3C( World Wide Web Consortium) деп аталады.
1994 жылы гипертексті таңбалау стандарттарының екінші версиясы әзірленіп, ал 1995 жылы HTML3 версиясы CSS тің сүйемелдеуімен бірге жарық көреді.Одан соң 3.2 кейін 4.0 версиялар пайда болады.
Ал қазір біз 1999 жылы пайда болған HTML дің 4.01 версиясын осы күнге дейін пайдаланып келеміз.
HTML тегі деген не .
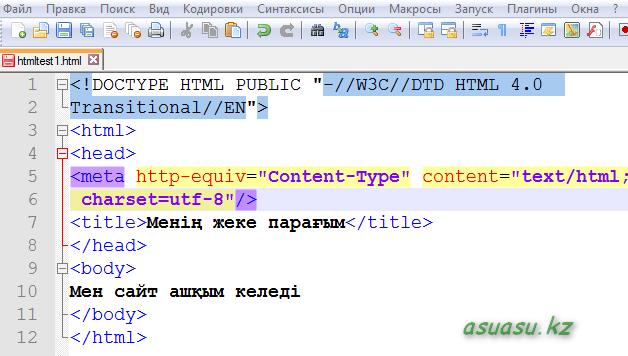
Сонымен, HTML тегі дегенді түсіну үшін төмендегі суретке назар салайық, ондағы бұрышты жақшаның ішінде орналасқан бір немесе бірнеше әріптерден тұратын сөздер сол "тег" дегенді сипаттайды.
Енді бұл тегтердің құрамына көз салайық.Олар ашық- жабық тегтер болып және сыңар тегтер болып екіге бөлінеді.
Енді осы гипертексті тілдің тәсілін пайдаланып, сайт парақшаларын қалай жазу керек екеніне тоқталайық.Оны жазу үшін әрине редактор керек және бұл үшін ең жақсысы Notepad ++ ті пайдалану</<font face="Times New Roman, serif">керек.
HTML, HEAD, TITLE, BODY дегендерненібілдіреді.

Яғни, бұл жердегі ,,,,,, дегендер де HTML тегі деп аталады.
Бұл жерде жоғарыда айтып өткенімдей - HTML тегтері жұптасқан, яғни ашылатын, жабылатын тегтері бар және жалғыздара тег болып екіге бөлінеді.
- парақшаның басын , ал аяғын білдіреді.
- бұл жерде парақшаның тақырыбы, қанадай кодировкада(кирилица ма әлде басқа тілде) сипаталатыны, жүктелетін басқа комекші программалар тізбегі т.с.сияқтылар жазылады.шаблонның бұл бөлігі сайт бетіне шықпайды.
- бұл тег парақшаның денесі деп аталады яғни бұл жерде HTML тегтерімен не жазылса сол сайт бетінен көрініс табады.
Сабақты бекіту:
А) Сабақты бекіту мақсатында, жаңа тақырып бойынша сұрақ-жауап ұйымдастыру.
Сабақты бекіту:
-
1.nvu қандай бағдарлама?
-
3. nvu бағдарламасын қалай іске қосамыз?
-
4. nvu бағдарламасының терезесінің негізгі элементтерін атаңдар?
-
5. Бағдарламада жаңа беттерді қалай құрамыз?
Үй тапсырмасын хабарлау және оқушылардың білімін тексеру, бағалау:
а) Оқушылардың сабақты меңгергенін тексеру, бақылау, қосымша бағыт-бағдар беру.
Сабақты қорытындылау:
а) Үйге тапсырма: Web-құжаттар құру негіздері .
ә) Сабақты қорытындылау: Орындалған жұмыстарды пысықтау, оқушылардың меңгерген білімдерін талдау, бағалау.
(Өзін-өзі бағалау әдістерін және бағалау критерийлері бойынша бағалау әдістерін қолдану).