- Учителю
- Практические работы для создания объектов с помощью Flash анимации
Практические работы для создания объектов с помощью Flash анимации
Практическая работа №2
Тема «Покадровая анимация. Создаем анимированный текст»
Технология работы:
-
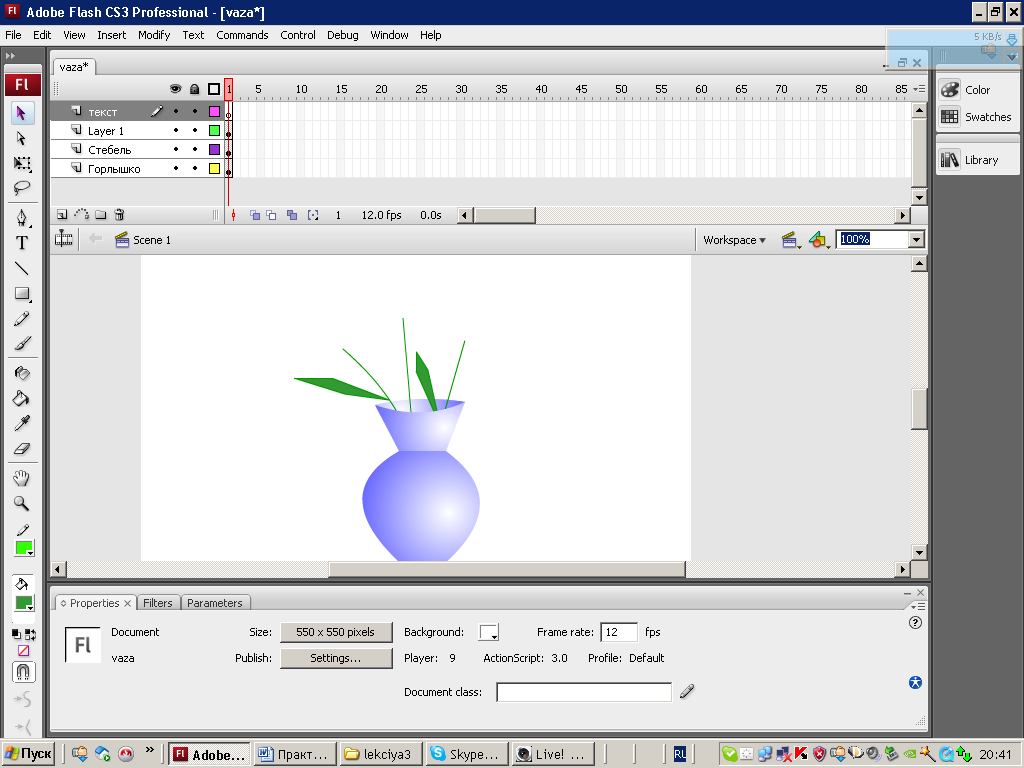
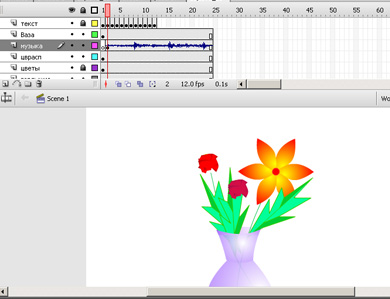
Откроем файл vaza.fla. (File-Open)
-
Создадим новый слой, дадим ему имя текст и разместим выше всех слоев. Сделаем его активным.
-
Создадим анимированный текст. Для этого выбираем инструмент Arrow Tool(v) и щелкаем ЛКМ в первом кадре шкалы времени.
-
Выбираем инструмент Text Tool и задаем параметры его модификаторов (тип шрифта, размер, цвет и пр.)

-
Щелкаем ЛКМ для установки текстовой метки. Набираем на клавиатуре заглавную букву С.
-
Для формирования следующего кадра, в котором будет появляться новая буква, необходимо выполнить следующие действия: Кликните ЛКМ в следующем пустом кадре шкалы времени. И нажимаем клавишу F6. В выделенном кадре шкалы времени появится черная точка.
-
Повторяем пункты 4 и 5, набираем следующую букву.
-
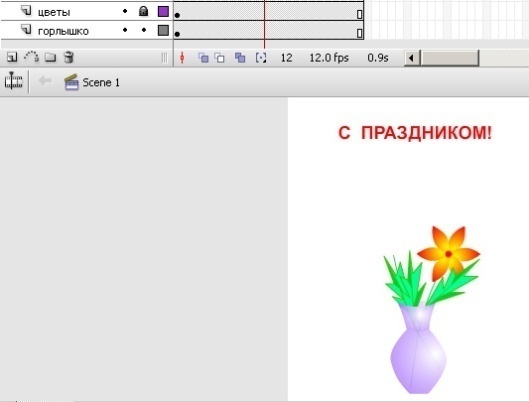
Для того чтобы стали видны все объекты, расположенные на всех слоях, необходимо щелкнуть ЛКМ на 11 кадре, и нажимаем F5.
![]()
![]()

-
Для просмотра анимированного текста нажимаем комбинацию клавиш Ctrl + Enter.
-
Сохраните файл под именем pozdrav.fla
Практическая работа №3
Тема «Флэш - символы. Movie Clip»
-
Создайте новый фильм. File - New - Flash File.
-
Сохраните фильм под именем Flowers.fla. File - Save As.
-
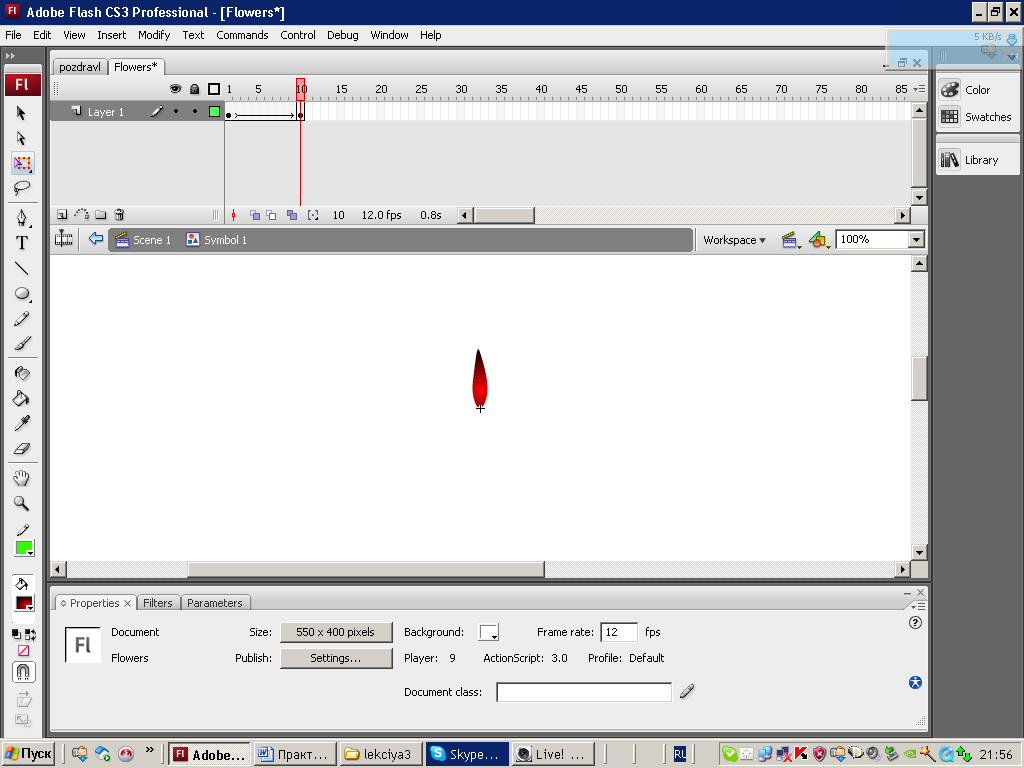
Возьмите инструмент овал или кисть, нарисуйте на столе лепесток, смотрящий вверх. Если у вас есть границы у лепестка, выделите и удалите их.
-
Затем, используя панель Color, залейте лепесток нужным цветом.
-
Выделите лепесток и нажмите клавишу F8. Выберите Graphic, и дайте имя Лепесток. И укажите Registration, центр нижней грани.
-
Откройте окно библиотеки Library и дважды щелкните на клипе лепестка. Откроется окно редактирования символа.
-
Выделите первый кадр и выберите в списке Tween (Раскадровка) пункт Shape(форма).
-

 Выделите
кадр 10 и нажмите клавишу F6, сделав его ключевым.
Выделите
кадр 10 и нажмите клавишу F6, сделав его ключевым.
-
С помощью инструмента Free Transform(Свободное преобразование) в кадре 1 превратите лепесток в зародыш, свернув и уменьшив его. Можно поменять цвет.

-
Нажмите Enter и проверьте течение трансформации.
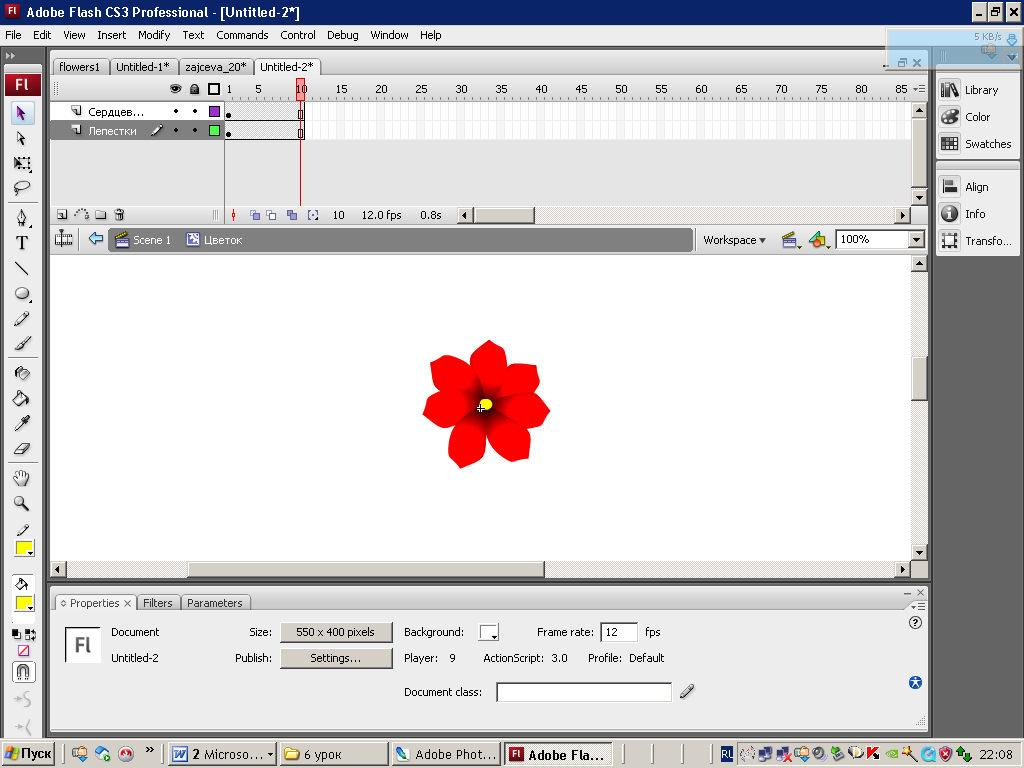
Создание цветка
-
Создайте новый клип, нажав клавишу CTRL+F8. В появившемся окне выберите Movie Clip. Назовите его Цветок.
-
Создайте 2 слоя: Лепестки и Сердцевина.
-
В слое Сердцевина нарисуйте желтый круг.
-
Сделайте кадр 10 в обоих слоях простым, нажав F5.
-
Установите считывающую головку на кадр 10.
-
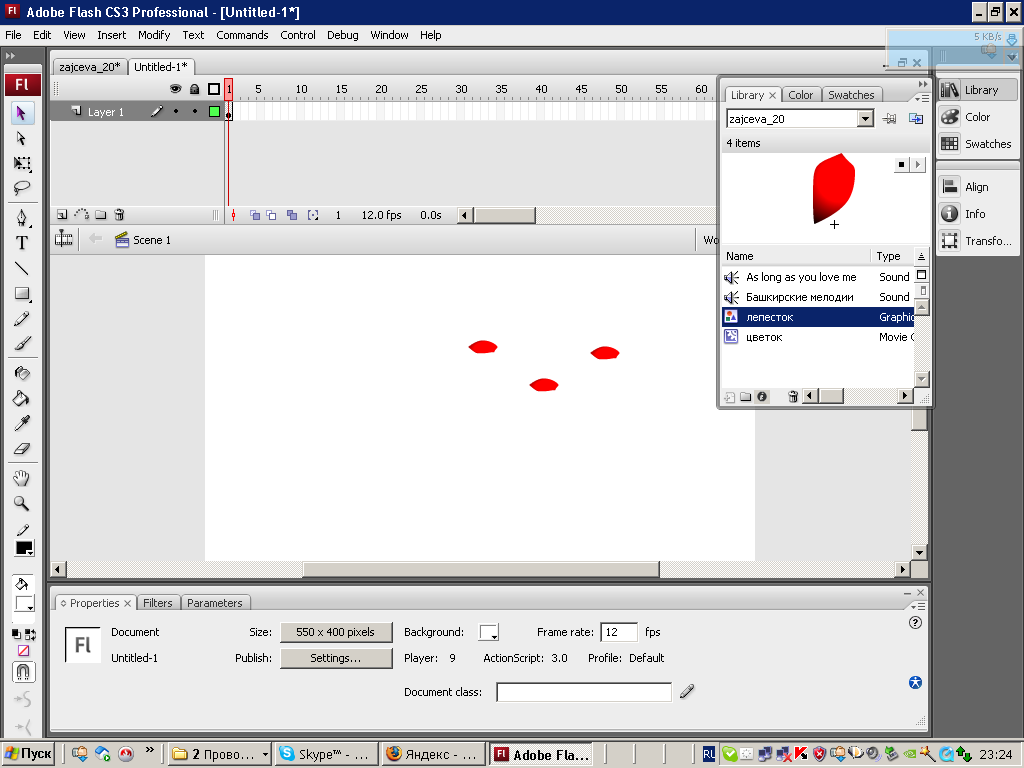
В слое Лепестки поместите нужное количество экземпляров лепестков:
-
Откройте библиотеку Library и перетащите лепесток ЛКМ на рабочий стол.


-
Для создания цветка выделяем лепесток инструментом Selection Tool(v), выбираем инструмент Free Transform Tool.
-
В середине лепестка появится круг, необходимо переместить его в нижний угол лепестка.

-
Включаем панель Transform (Ctrl+T), на переключателе Rotate задаем угол поворота 500, и копируем лепестки, используя кнопку на панели Transform - Copy and apply transform.
Проверяем, нажав клавишу Enter.
Открываем файл pozdrav.fla, в этом же окне Flash.
Создаем новый слой, даем ему имя цврасп. Делаем этот слой активным, щелкнув в первом кадре этого слоя ЛКМ.
Заходим в библиотеку и перемещаем созданный нами цветок на стебель. Затем еще один.
Придайте цветам разные оттенки. Для этого на панели Properties выберите Color - Brightness - 50%.
Запустите фильм Ctrl+Enter.
</ Для дополнительного изучения:
Звук.
Создаем дополнительный слой Музыка. Помещаем в библиотеку нужный музыкальный файл File - Import - Import to Library. Перемещаем ЛКМ звуковой файл из библиотеки на рабочий стол. Настраиваем звучание. Панель Properties Syns: Start. Repeat - 1. Сохраняем, присвоив имя otkritka.fla

Используемая литература:
-
Вовк Е.Т. Информатика: уроки по Flash. - М.: КУДИЦ-ОБРАЗ, 2005,-176с.
-
Татарникова Л.А. Знакомьтесь - Flash!: Учеб.пособие - Томск, 2005. - 60с