- Учителю
- Общие приемы работы с растровыми изображениями. Цвета. Инструменты рисования
Общие приемы работы с растровыми изображениями. Цвета. Инструменты рисования
ТЕМА: Общие приемы работы с растровыми изображениями. Цвета. Инструменты рисования.
Цели урока:
-
Образовательные:
-
Формировать знания у учащихся о технологии обработки растровой графики при помощи графического редактора GIMP;
-
Ознакомить с интерфейсом программы, параметрами, инструментами рисования, приемами работы с растровыми изображениями.
-
-
Развивающая :
-
развитие практических навыков обработки изображения в растровом редакторе и сохранения файла.
-
Воспитательная:
-
создать условия для повышения информационной культуры учащихся путем знакомства с разновидностями компьютерных технологий обработки графических изображений.
Оборудование: компьютерный класс, проектор, экран
Программное обеспечение: растровый графический редактор GIMP
Тип урока: комбинированный урок
Ход урока:
I. Организационный момент
Учитель приветствует класс, сообщает тему урока, ставит перед учениками цели урока.
II. Актуализация опорных знаний. Тест
Ответим на следующие вопросы, вспомнив материалы прошлых уроков:
- Назовите основные виды компьютерной графики?
- В чем основное отличие растровой графики от векторной?
III. Теоретическая часть урока

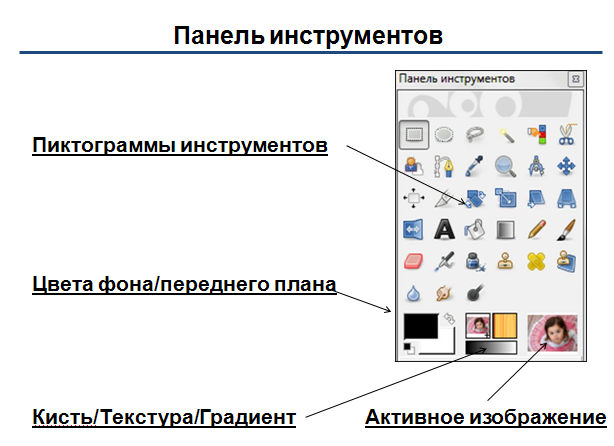
1.Пиктограммы инструментов: эти пиктограммы являются кнопками, активирующими инструменты для разнообразных действий (выделение частей изображений, рисование, преобразования и т.п.).
2.Цвета фона/переднего плана: область выбора цвета показывает текущие выбранные вами цвета переднего плана и фона, применяемые во многих операциях. Щелчок по одному из них вызовет диалог выбора цвета. Щелчок по двунаправленной стрелке поменяет местами цвета переднего плана и фона, а щелчок по небольшому символу в нижнем левом углу восстановит исходные значения цветов переднего плана и фона: черный и белый соответственно.
3.Киcть/Текстура/Градиент Расположенные здесь значки показывают текущие выбранные элементы GIMP, такие как: кисть, используемую всеми рисующими инструментами («рисование», кстати, включает в себя такие операции, как стирание и размазывание); текстуру, используемую для заливки выделенных областей изображения, и градиент, который применяется, когда необходимо создать плавный цветовой переход. Щелчок по любому из этих значков вызовет диалоговое, окно позволяющее изменить соответствующий элемент.
4.Активное изображение: в GIMP вы можете работать с многими изображениями одновременно, но в любой момент только одно из них является активным изображением. Этот элемент интерфейса представляет собой эскиз (уменьшенную копию) активного изображения. Щелчок по нему вызовет диалог со списком всех открытых на данный момент изображений, позволяя вам при желании изменить активное изображение. (А можно просто щёлкнуть мышкой по окну другого изображения).

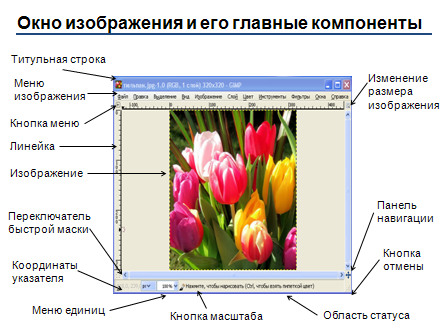
Титульная строка: Вверху окна изображения обычно показаны название изображения и некоторая основная информация о нём.
Меню изображения: Прямо под заголовком находится меню изображения (до тех пор, пока оно не будет отключено). С помощью этого меню вы можете получить доступ ко всем операциям, применимым к изображению. Вы также можете вызвать меню изображение щелчком правой кнопкой мыши на изображении
Кнопка меню: Щелчок по этой небольшой кнопке вызывает меню изображения, расположенное в столбец вместо строки.
Линейка: В схеме по умолчанию линейки показаны сверху и слева от изображения, отображая координаты внутри изображения. Одно из основных действий для использования линеек это создание направляющих. Если вы щёлкните на линейке и перетащите на окно изображения, будет создана направляющая линия, которая поможет вам аккуратно располагать предметы.
Переключатель быстрой маски: В левом нижнем углу окна изображения расположена небольшая кнопка, которая включает или выключает быструю маску, которая является альтернативным, и часто черезвычайно полезным методом просмотра выделенной области внутри изображения.
Координаты указателя: отображение текущих координат указателя.
Меню единиц: По умолчанию, единицы измерения, используемые для линеек и других целей - точки. Их можно изменить на дюймы, сантиметры и другие единицы при помощи этого меню.
Кнопка масштаба: Существует несколько способов изменить масштаб изображения, но это меню - самое простое.
Область статуса: отображает активную часть изображения и количество занятой изображением системной памяти.
IV. Практическая часть урока
Задание 1
Задание: Из изображения сделать изображение с прозрачным фоном. плавающее выделение
Результат



Плавающее выделение - это временный слой, он появляется всегда,
когда вы вставляете из буфера обмена картинку или фрагмент
изображения.

Алгоритм
-
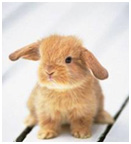
Открыть изображение: меню Файл/Открыть, выбираем файл (скачать).
-
Выделение объекта: инструмент «Умные ножницы». Чтобы увеличить изображение используйте Лупу или зажмите клавишу Ctrl и с помощью колесика мыши отрегулируйте необходимый масштаб.
-
Для улучшения результата выделения надо смягчить края у выделения: меню Выделение/Растушевать. Значение устанавливаем на 5 пикселей.
-
Создание нового слоя содержащего только выделенный объект.
-
Копируем выделенный объект меню Правка/Копировать.
-
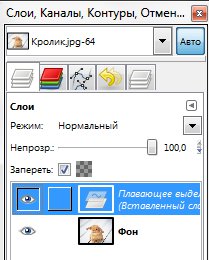
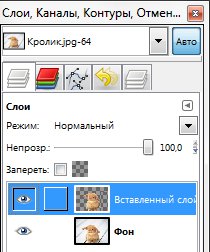
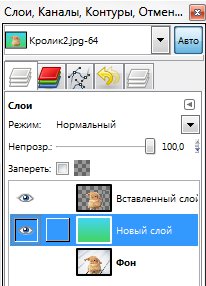
Вставляем скопированный объект Правка/Вставить. В окне Слои появился слой под названием Плавающее выделение.
-
Щелкаем правой кнопкой мыши по плавающему слою и из выпавшего контекстового меню выбираем команду - Создать слой. Визуально нечего не произошло, а на самом деле объект теперь содержится в новом верхнем слое.
-
Таким образом, мы получили выделенный объект на прозрачном фоне.
-
Удаляем нижний слой - Фон
-
Сохранить рисунок как Кролик.gif.
Задание 2
Задание: Дано изображение в формате JPG с объектом на переднем плане, необходимо выделить данный объект, изменить основной фон, изменить размеры изображения и сохранить готовый вариант в форматеPNG.
Результат


Установки


Слои
Градиент применяется, когда необходимо создать плавный цветовой
переход.

Алгоритм.
-
Открыть изображение: меню Файл/Открыть, выбираем картинку для обработки (скачать).
-
Выделить объект: инструмент «Умные ножницы»
Чтобы увеличить изображение используйте Лупу или зажмите клавишу Ctrl и с помощью колесика мыши отрегулируйте необходимый масштаб.
Для улучшения результата выделения надо смягчить края у выделения: меню Выделение/Растушевать.Значение устанавливаем на 5 пикселей. -
Создать новый слой, содержащий только выделенный объект:
Копируем выделенный объект меню Правка/Копировать.
Вставляем скопированный объект Правка/Вставить. В окне Слои появился слой под названиемПлавающее выделение. -
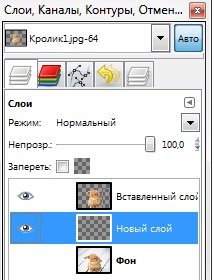
Щелкаем правой кнопкой мыши по плавающему слою и из выпавшего контекстового меню выбираем команду - Создать слой. Визуально ничего не произошло, а на самом деле объект теперь содержится в новом верхнем слое, и что бы показать это выключим видимость фонового нижнего слоя, щелкнув на пиктограмму глаза напротив слоя. Таким образом, мы отделили объект на переднем плане от фона.
-
Создадим прозрачный слой через меню Слой/Создать слой.
-
Устанавливаем его между фоновым слоем и вставленным только что объектом нажав напиктограмму Опустить активный слой вниз.
 Данный слой служит новым фоном для слоя с цветком.
Данный слой служит новым фоном для слоя с цветком.
-
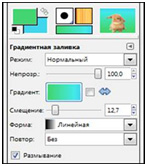
Зальем данный слой градиентной заливкой.
-
Инструмент Градиент со следующими параметрами: цвет переднего плана зеленый, цвет фона голубой, форма градиента линейная. Направление - от нижнего края до верхнего.
-
Чтобы выбрать нужный цвет нажимаем на соответствующий прямоугольник : верхний прямоугольник - это цвет переднего плана, а позади него прямоугольник - цвет фона. Откроется диалоговое окно выбора цвета, где мышкой можно выбрать нужный цвет или ввести кодовое обозначение (HTML-разметка) нужного цвета.
-
Уменьшение изображения:Изображение/Размер изображения c параметрами 600x800 пикселей.
-
Сохранение готового изображения через меню Файл/ Сохранить как…
-
Изменяем расширение изображения с JPEG на PNG в поле Имя, нажимаем кнопку Сохранить.
-
В первом открывшемся окне нажимаем Экспорт, во втором окне Сохранить.
Задание 3
Задание: Дано изображение в формате JPG с объектом на переднем плане, необходимо выделить данный объект и вставить его в другое изображение, сохранить готовый вариант в том же формате.Алгоритм.
-
Открыть изображение: меню Файл/Открыть, выбираем файл (скачать).
-
Выделение объекта: инструмент «Умные ножницы».
Чтобы увеличить изображение используйте Лупу или зажмите клавишу Ctrl и с помощью колесика мыши отрегулируйте необходимый масштаб.
Для улучшения результата выделения надо смягчить края у выделения: меню Выделение/Растушевать. Значение устанавливаем на 5 пикселей. -
Создание нового слоя содержащего только выделенный объект.
Копируем выделенный объект меню Правка/Копировать.
Вставляем скопированный цветок Правка/Вставить. В окне Слои появился слой под названиемПлавающее выделение.
Щелкаем правой кнопкой мыши по плавающему слою и из выпавшего контекстового меню выбираем команду - Создать слой.Визуально нечего не произошло, а на самом деле объект теперь содержится в новом верхнем слое.
Таким образом, мы отделили объект на переднем плане от фона. -
Открываем файл (скачать), который будет служить фоном для выделенного объекта.
-
Копируем в буфер это изображение-фон: Правка/Копировать.
-
Переходим в окно с изображением объекта и вставляем изображение-фон: Правка/Вставить как слой
-
Сохранение готового изображения Файл/ Сохранить как…
-
Сохраняем файл с расширением JPEG с именем Бабочка1, нажимаем кнопку Сохранить.
-
В первом открывшемся окне нажимаем Экспорт, во втором окне Сохранить.
Вопросы для закрепления:
-
Как формируется растровое изображение?
-
Что влияет на качество изображения?
-
Почему искажается файл при увеличении или уменьшении?
-
Что понимают под параметрами растровой графики?
-
Назовите стандартные окна программы GIMP.
V. Итоги урока. Выставление оценок
VI. Рефлексия
VII. Задание на дом: п.28, уровень С
Использованная литература:
Информационные ресурсы Интернета:
1) www.textreferat.com/referat-2047-6.html
2) progi-soft.ucoz.ru/load/2
3) jester-soft.ws/soft/108873-the-gimp-267.html
4) www.1zoom.ru/18/top14/133/&width=1280&height=1024</</font>
5) it-lyceum87.ru/index.php/zanyatie-3/65