- Учителю
- Методические указания для выполнения практических заданий по MX Flash
Методические указания для выполнения практических заданий по MX Flash
Задание 1.
Создайте символ-кнопку. Для этого:
-
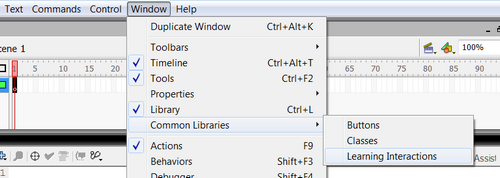
Откройте приложение Macromedia Flash
-
Создайте на столе заготовку для будущей кнопки, например:

-
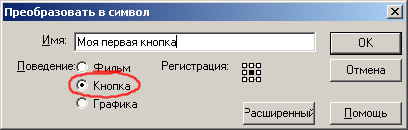
Выделите на столе заготовку кнопки и командой Преобразовать в символ создайте символ-кнопку:

-
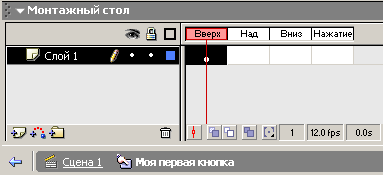
Войдите в режим редактирования символа, щелкнув на нём дважды. Обратите внимание на то, что кнопка во Flash представляет собой 4-кадровую анимацию:

-
В кадре Вверх (Up) изобразите кнопку в отжатом (нормальном) состоянии, например:

-
В кадре Над (Over) изобразите кнопку в том виде, который она будет принимать при наведении на неё указателя мыши. Например на кнопке будет появляться надпись Push!!!:

-
В кадре Вниз (Down) изобразите кнопку состоянии, когда на неё нажали, например::

-
В кадре Нажатие (Hit) С помощью заливки создайте активную область. Активная область - это пространство, щелчок внутри которого воспринимается Flash как щелчок на кнопке:

-
Готовое изображение сохраните в своей папке в формате *.fla
-
Если результат не устраивает, внесите изменения в соответствующие ключевые кадры.
-
Просмотрите готовый фильм, нажав сочетание клавиш +.
Задание 2.
В программе MS Flash создайте урок на одну из тем: MS Word, MS Excel, MS PowerPoint, Photoshop, MathCad, CorelDraw. Для управления уроком создайте 2 кнопки: «Далее» и «Назад».
Для кнопки «Далее» прописывается действие:
on (press){
nextFrame();
}
Для кнопки «Назад» прописывается действие:
on (press){
prevFrame();
}
Задание 3.
В программе создайте анимацию продолжительностью в 80 кадров. Для управления фильмом создайте 4 кнопки: «Стоп», «Пуск», «Переход на 15 кадр и остановка фильма», «Переход на 25 кадр и продолжение фильма».
1. Для кнопки «Стоп» прописывается действие:
on (release) {
stop();
}
2. Для кнопки «Пуск» прописывается действие:
on (release) {
play();
}
3. Для кнопки «Возврат на 15 кадр и остановка фильма» прописывается действие:
on (release) {
gotoAndStop(15);
}
4. Для кнопки «Переход на 25 кадр и продолжение фильма» прописывается действие:
on (release) {
gotoAndPlay (25);
}
Задание 4.
Создать 4 кнопки, которые «перелистывают» 4 картинки (нажимаете одну кнопку-выходит одна картинка, нажимаете вторую кнопку-выходит вторая и т.д.)
Задание 5.
Создать шаблон теста с выбором.
Методические указания:
-
Для удобства сделаны два слоя (слой Фон - на нем может-быть картинка, и в нем же прописываются скрипты управления; Слой Текст содержит кнопку, текстовку вопросов, радиокнопки, ответы, поля для вывода результата)
-
На первом кадре слоя Текст написать скрипт кнопки для перехода на следующий кадр
on (press) {
gotoAndPlay(2);
}
-
На 1 кадре слоя Фон размещается скрипт:
stop(); Скрипт Стоп
otw=0;
pr_o=0; Обнуление всех используемых далее переменных
-
Дальше идут слайды с вопросами и ответами. Справа размещаем сами вопросы, слева поле, где будем выбирать ответы (альтернативный ввод)
-
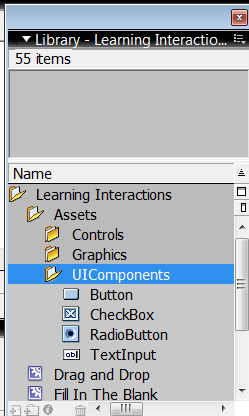
Радио-кнопки для ответов RadioButton берутся из Стандартной Библиотеки


-
Чтоб поменять около них надпись - заходим в Панель свойств вкладка Параметры - Label (Поле) - ставим текст
-
Каждой Радиокнопке присваиваем Instance Name (ИМЯ) - o1,o2, …, o4
-
Кроме того у каждой Радиокнопки должен быть скрипт
on (click) {
_parent.func_otv(this);
}
-
На слое Фон на 2 кадре(и на 3-6 кадрах) пишется скрипт:
stop();
o1.enabled=true;
o2.enabled=true;
o3.enabled=true;
o4.enabled=true; кнопки ответов делаем активными
o1.selected=false;
o2.selected=false;
o3.selected=false;
o4.selected=false;
res=""; Убираем точки из каждой радиокнопки
function func_otv(component) {
if (o3.selected == true) {
res = "Верно"; о3- Номер правильного ответа
otw=otw+1; Наращиваем счетчик ответов
pr_o=pr_o+1; Наращиваем счетчик правильных ответов
} else {
res = "Неверно";
otw=otw+1;
}
o1.enabled=false;
o2.enabled=false;
o3.enabled=false;
o4.enabled=false; Кнопки ответов делаем неактивными
-
Число кадров зависит от того, сколько вопросов у Вас в тесте (Первый и последний кадры на Титульный и лист Результата)
-
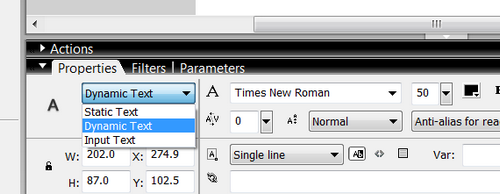
В последнем кадре Поля для ввода результатов - динамические!

-
Для каждого динамического поля СВОИ имена переменных
Для поля Всего вопросов - otw
Для поля Верно - res_pr
Для поля Неверно - nepr_o

-
Скрипт самого слайда:
stop();
res_pr=pr_o;
nepr_o = otw - pr_o;