- Учителю
- Поурочный план на тему Анимация в Photoshop
Поурочный план на тему Анимация в Photoshop
Поурочный план
проведения занятия в кружке ИиКТ МАНУМ
Руководитель: Никитина И.Б.
Дата проведения занятия: 14.01.15 Время: 16.00. Группа 9в.
Тема занятия:
Создание баннера для web-страниц с помощью графического редактора ADOBE PHOTOSHOP
Раздел программы: «Основы компьютерной графики».
Тип занятия: урок комплексного применения знаний;
Цели занятия:
Учебная:
сформировать практические навыки работы в графическом редакторе Photoshop для создания баннера.
Развивающая цель:
научиться создавать анимированные изображения средствами графического редактора PhotoShop.
Воспитательная:
воспитать информационную культуры учащихся, внимательность, аккуратность, дисциплинированность, усидчивость;
развитие и формирование познавательной активности кружковцев, здорового честолюбия, умения самостоятельно выполнять работу, сотрудничать с учащимися и руководителем, а также стремление к достижению успеха.
Профессиональная:
развитие навыков работы на ПК в области компьютерной графики и веб-дизайна, способствование профориентации.
Вид урока: бинарный, продолжительность - 45 мин. + 15мин. перерыв + 45 мин.
Год обучения: второй
Возраст обучающихся: 13-14 лет.
Оборудование занятия:
- ПК с программным обеспечением (OC WINDOWS, Microsoft Power Point, Adobe PhotoShop, ASDC );
- поурочный план;
- методические разработки;
- раздаточный материал;
- задания для самостоятельной работы (электронный вариант);
- доска, компьютер, компьютерная презентация;
- на доске написана тема занятия.
ПЛАН
-
Организационный момент. (1 мин)
-
Актуализация опорных знаний. (5 мин)
-
Теоретическая часть. (15 мин)
-
Практическая часть. (20 мин)
-
Ответы на вопросы кружковцев. (2 мин)
-
Подведение итогов занятия. (2 мин)
Ход занятия
-
Организационный момент:
- доброжелательное приветствие;
- установить должную дисциплину в группе, коротко
поговорить о дисциплине вообще на территории
МАНУМ и вне учреждения;
- отметить отсутствующих;
- сообщить тему занятия, цели и задачи;
- увлечённо рассказать о важности новой темы в процессе
(Ученик прочитает стихотворение на тему интернета и создания своей странички )
(разработка дизайна сайта: создание шапки сайта, логотипа сайта, кнопок меню, различных иконокк:). Наша задача - баннер!
дальнейшего успешного изучения программы.
-
Опрос по пройденному материалу (актуализация опорных знаний).
Вопросы на повторение:
-
Какие инструменты выделения вы знаете и для чего требуется делать выделение объектов?
-
Что такой слои? Объяснить на примере стола и листов бумаги работу со слоями. Отображение или не отображения слоев.
-
Режимы слоёв, свойства слоёв, стили слоёв???
-
В каких единицах задаётся размер изображения и разрешение изображения?
Зная этот базовый материал и работу основных инструментов и их настроек будем изучать новую тему и делать практические задания
-
Теоретическая часть:
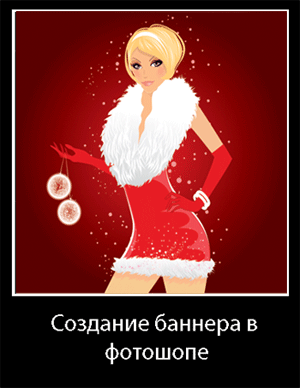
Как сделать баннер в фотошопе за несколько простых шагов.
На сегодняшний день интернет переполнен множеством различной рекламы, в том числе и баннерной. Как вы уже заметили, в сегодняшние дни в большинстве случаев используются анимационные баннеры. Размещая баннерную рекламу, нужно учитывать, конечно, многие рекламные хитрости.


К созданию баннеров нужно подходить с некоторым энтузиазмом, поскольку он должен не просто привлечь внимание посетителей, а заинтересовать, заинтриговать и, конечно же, заставить кликнуть на себя.
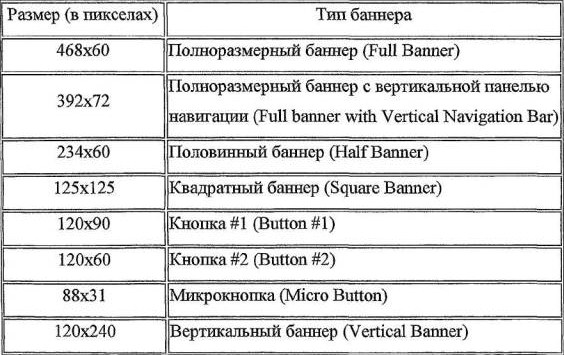
Виды баннеров

Для начала нужно определиться с основным рисунком, тут был выбран рисунок на тематику нового года, из которого получился баннер размером: 240х400.
Теперь детальней о создании баннера в фотошопе, по шагам, как и раньше, я использую Photoshop
-
Открываем основной рисунок, который будем использовать для создания баннера и немного подкорректируем его, убираем лишние края (Crop Tool), подгоняем под размер 240х400 (Edit - Transform - Scale) и добавим рисунку немного снега, делаем это при помощи мягкой кисти
-
Создаём новый СЛОЙ1 и делаем градиентную заливку, как показано на рисунке, добавляем снега чуть больше
-
Создаём текстовый слой -ПОЛУЧИ СВОЙ ПОДАРОК
-
Создаём копию слой1 и копию текстового слоя - 2 раза
-
Объединяем попарно слой1 и текстовый слой
-
На каждом следующем слое снега больше, чем на предыдущем
-
Файл- перейти к Adobe Imidg Ready
-
Теперь нам нужно открыть окно анимации (Window - Animation) и переносим все созданные слои в это окно при помощи функции: «Make Frames from Layers».
-
Создаём кадры, настраиваем задержку
-
Сохраняем оптимизированный файл*gif
-
Практическая часть занятия.
-
Напомнить правила ТБ при работе за компьютером.
Выполнение практического задания:
а) работа с материалами новой темы (электронный вариант);
Анимация в фотошопе
-
Учебник по Photoshop - уроки анимации (1, 3 уроки )
-
Снеговик
-
Загружаем картинку снеговика 1.jpg
-
Выбираем мягкую кисть, рисуем снежный сугроб
-
Переходим Filter - Filter Gallery - Watercolor (Фильтр - Галерея фильтров - Акварель), затем Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу) 3 px, Opacity (Непрозрачность) 30%.
-
Создаём копию фона 3-4 раза и на каждом слое, используя разнообразные мягкие кисти, рисуем снежинки, чтобы изобразить снегопад (режим Lighting)
-
С помощью мягкой кисти диаметром порядка 30 пк, с параметром Spasing=100% - нанести снежинки на слой фона
-
-
Файл - прейти к Adobe Imidg Ready
-
Открыть палитру Window - Animation, создаём кадры из слоёв Make Frames From Layers(количество кадров равно количеству слоёв)
-
Заускаем анимацию, предварительно настроив задержку на каждом кадре
-
Сохраняем файл оптимизированный - в результате получается gif-анимация. Результат просматриваем через браузер.
3. Д/з : создать анимацию на новогоднюю тему(пример - ёлочка)
(Пока кружковцы работают, обхожу группу и делаю
необходимые замечания по выполнению отдельных заданий.)
-
Подведение итогов занятия:
- конкурс на быстрое и качественное выполнение задания -
- лучший кружковец занятия!
Типичные ошибки:
Был ли урок интересен:
Что больше всего понравилось:
Лучшие работы у кружковцев: