- Учителю
- Урок Интерфейс графических редакторов 8 класс
Урок Интерфейс графических редакторов 8 класс
ПЛАН-КОНСПЕКТ УРОКА
ФИО (полностью)
Мукагова Марина Исламовна
Место работы
МКОУ СОШ с.Фарн
Должность
Учитель
Предмет
Информатика и ИКТ
Класс
8 (базовый уровень)
Тема
Интерфейс графических редакторов
Базовый учебник
Угринович Н.Д. «Информатика и ИКТ. Базовый уровень» для 8 класса, М.:Бином, 2012
Тема: Интерфейс графических редакторов
Цель урока:
- знать интерфейс графического редактора Paint, назначение элементов окна Paint, назначение кнопок на панели инструментов, возможности текстового меню;
- уметь видоизменять изображение, используя текстовое меню, копировать фрагменты рисунка.
Ход урока
-
Организационный момент.
-
Актуализация опорных знаний.
Ответить на вопросы:
-
На сколько видов делится компьютерная графика?
-
Как они называются?
-
Что такое векторная графика?
-
Что такое растровая графика?
-
Как вы думаете. Для растровой графики нужен, какой графический редактор?
-
А для векторной?
-
А бывают ли совмещенные графические редакторы?
-
Как вы думаете самый простой и распространенный графический редактор это….?
-
А какие еще вы знаете графические редакторы?
-
Объяснение нового материала.
Составление опорного конспекта.
Графический редактор - это программа для создания, редактирования и просмотра графических изображений.
1. Окно графического редактора состоит из: меню, панели инструментов, панели модификаторов инструментов, палитры, рабочей области, полос прокрутки и строки состояния.
2. В свою очередь меню состоит из: файла, правки, вида , рисунка палитры и справки.
3. Панель инструментов состоит из: выделения произвольной области, ластика, пипетки, карандаша, распылителя, линии, прямоугольника, эллипса, выделение прямоугольной области, заливки, масштаба(лупы), надписи, кривой, многоугольника, прямоугольника.
4. Палитра
Все вы рисуете на уроках рисования и должны знать что такое палитра. Так что такое палитра? Это подбор определенных цветов. В палитре существует Осной цвет и цвет фона.
Основной цвет (цвет переднего плана) применяется для рисования,
а также для закраски (заливки) выделенных областей.
Фоновый цвет (цвет заднего плана) можно сравнить с цветом холста, на который наносится краска. Именно этот цвет появляется при удалении пикселей изображения (после удаления краски виден холст).
В данной палитре 28 цветов.
Скажите мне дети, а может быть палитра больше или меньше?
-
Рабочая область- это то место на экране в которой мы должны работать.
-
Полосы прокрутки.
Кто мне скажет, что такое полосы прокрутки?
А теперь давайте прослушаем флеш- анимацию про полосы прокрутки?
-
Строка состояния - это специальный элемент окна, состоящий из нескольких панелей для отображения текущей информации о состоянии и режиме работы приложения.
А теперь мы с вами попробуем отгадать из каких инструментов были созданы фигуры и рисунки.
Разбираем у доски по очереди.
4. Физминутка
Сели, молодцы весело попрыгали!!!!
А теперь мы с вами приступим к практической работе в программе «PAINT».
Открываем ноутбуки.
-
Закрепление нового материала.
Отработка навыков работы с инструментом Заливка и Палитрой (изменение цветов палитры).
Учащимся предлагается выполнить следующую работу.
-
На Рабочем столе открыть файл Гномик.bmp.
-
Все цвета разбиты на цифры. Нужно раскрасить рисунок, задавая определенные параметры.
2![]() . Раскрасьте
кастрюлю цветом, имеющим следующие характеристики: оттенок - 160;
контраст - 240; яркость - 87.
. Раскрасьте
кастрюлю цветом, имеющим следующие характеристики: оттенок - 160;
контраст - 240; яркость - 87.
1 способ:
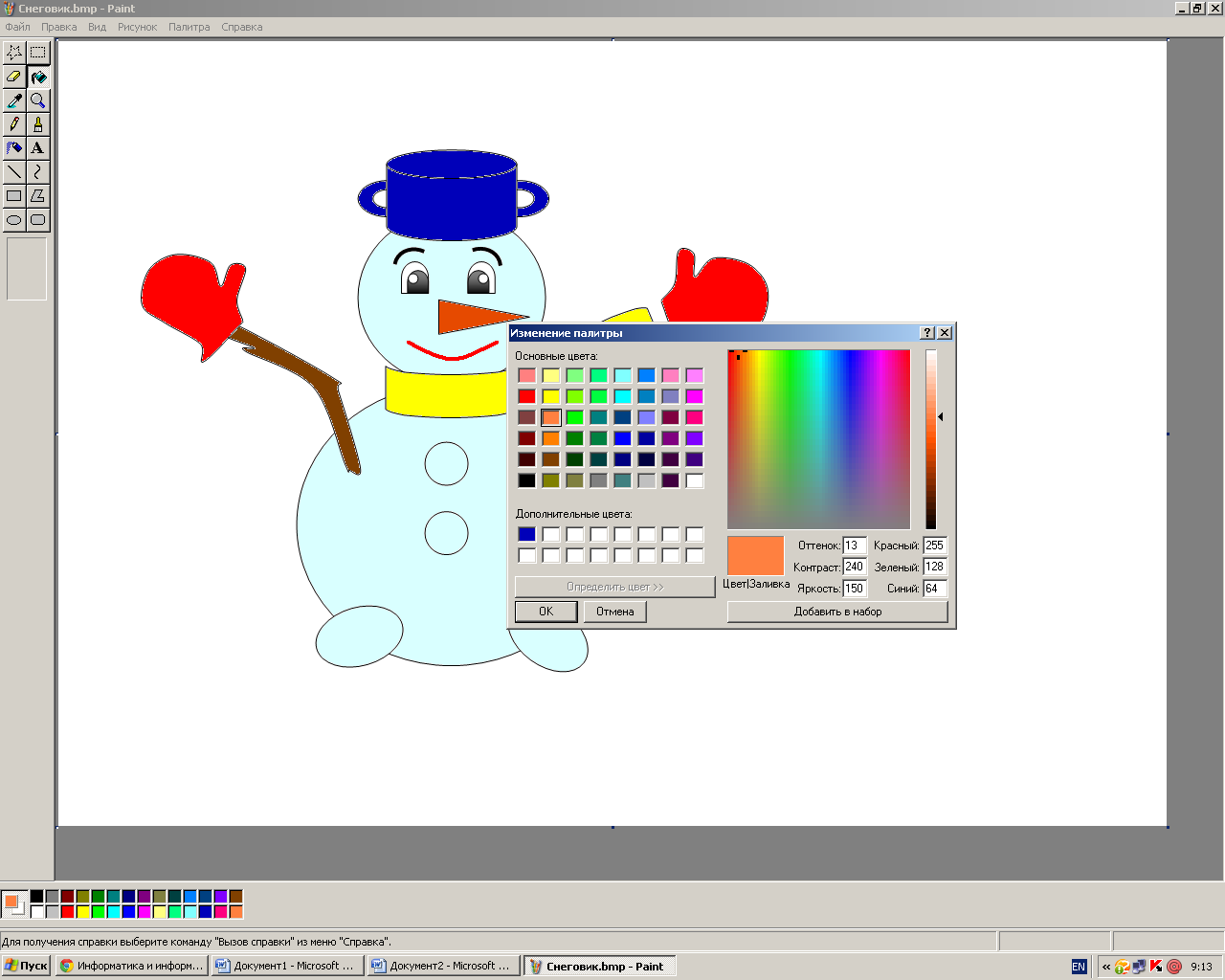
1.1. двойной щелчок по любому цвету Палитры;
1.2. в появившемся окне Изменение палитры выберите Определить цвет.
1.3. с клавиатуры введите нужные значения для оттенка, контраста и яркости;
1.4. далее нажмите кнопку Добавить в набор и ОК.

Значение оттенка - 13
Значение контраста - 240
Значение яркости - 150





2. Закройте файл, сохранив изменения.
3. Переименуйте файл Гномик.bmp (имя файла - ваша фамилия).
6. Итог урока:
1. Что такое интерфейс?
2. Что называется графическим интерфейсом?
3. Из каких частей состоит графический интерфейс
программы "PAINT"?
4. Сколько основных цветов в палитре?
5 . Для чего нужны полосы прокрутки?
-
Итоги урока.
-
Домашнее задание.
Прочитать материал учебника - п.2.3. (стр. 71 - 81).