- Учителю
- Разработка открытого урока по программе CorelDraw
Разработка открытого урока по программе CorelDraw
ГККП «АЛМАТИНСКИЙ ГОСУДАРСТВЕННЫЙ КОЛЛЕДЖ ТЕХНОЛОГИЙ И ФЛОРИСТИКИ»
«Бекітемін»/«Утверждаю»
Аға шебері /Старший мастер
________ М.И. Улкаева
Дата
11.11.16
Группа
№62
Предмет:
Производственная практика
Мастер п/о
Аманова Е.Т.
Тема урока: Изготовление визитки в программе CorelDraw
Цель урока:
Білімділік / Образовательная: ознакомить студентов с форматом бумаги и выбором принтера для печати творческих работ в программе Corel Draw.
Дамытушылық / Развивающая: развитие самостоятельности,
внимания, памяти.
Тәрбиелік/Воспитательная: формирование информационной
культуры студентов, внимательности, аккуратности,
дисциплинированности, усидчивости.
Тип урока:
Производственная практика
Способ проведения:
Творческая работа
Форма обучения:
комбинированное
Межпредметная связь:
ПОПК (Технология обработки графической информации. Программа Corel Draw).
Материально - техническое оснащение:
ПК, ОС Windows 7, графический редактор CorelDraw, интерактивная доска, мультимедийный проектор, принтер
Ход урока
Действия мастера
-
Организационный момент (2-3 мин).
-
Проверка студентов по списку.
-
Проверка внешного вида.
-
Проверка готовности студентов к уроку
-
Проверка знаний и умений, обучающихся по пройденным темам (10-15 мин)
-
Перечислим основные требования безопасности до начала работы за компьютером.
-
Перечислим основные требования безопасности во время работы за компьютером.
-
Перечислим основные требования безопасности после окончания работы за компьютером.
-
Как необходимо оказать первую медицинскую помощь при аварийных ситуациях в кабинете?
-
Что мы называем растровой графикой?
-
Что мы называем векторной графикой?
-
В чем преимущество векторной графики?
-
Перечислите основные элементы окна CorelDraw.
-
Какая операция объединения использует «невидимые скрепки» для объединения объектов?
-
Содержание и последовательность изложения новой темы
-
Изложение темы нового урока
-
Изложение цель урока
IV. Показ приемов и методов мастером п/о (15-20 мин)
Визитки у нас бывают двух стандартных форматов:
- обычный - 50*90 мм
- европейский - 55* 85мм
Расположение визитки может быть горизонтальным и вертикальным.
Все это желательно у клиента уточнять, потому что клиент не всегда
сам знает, что хочет.
Теперь за работу.
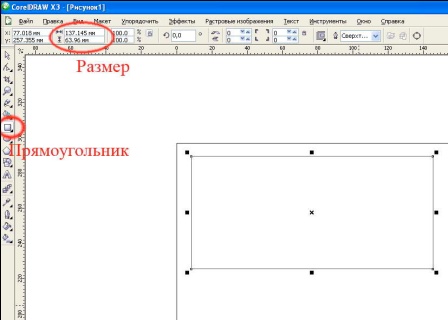
1 Выбираем инструмент «Прямоугольник» и рисуем прямоугольник.
Любого размера, это пока не важно. В левом верхнем углу изменяем
размеры прямоугольника на 50 по вертикали, 90 по горизонтали.

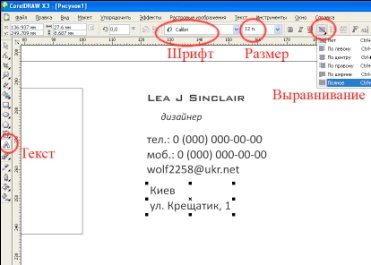
2. Рядышком с прямоугольником набираем весь текст который должен
быть на визитке, по принципу: имя фамилия отдельно, телефон
отдельно, адрес отдельно. Для этого выбираем на панели инструментов
«Текст» и один раз нажимает на листе в том месте где хотим
написать.
Подбираем шрифт ( желательно не больше 2х разных шрифтов на
визитке).

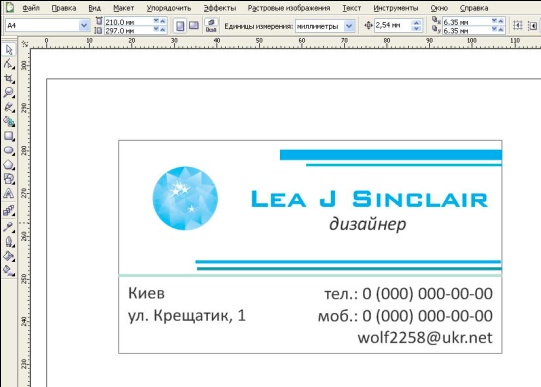
3. Компонуем визитку. Есть несколько стандартных, устоявшихся
правил компоновки:
Горизонтальная компоновка:
- в левом верхнем углу размещаем логотип компании;
- в левом нижнем углу - адрес
- в правом нижнем углу - телефон (размещение адреса и телефона
основано на том что человек (правша) держит визитку в левой руке
(соответственно за левый угол) и правой рукой набирает номер
- в правом верхнем углу пишется название компании.
- ФИО и должность - посередине визитки (либо если это визитка
частного лица - на месте названия компании).

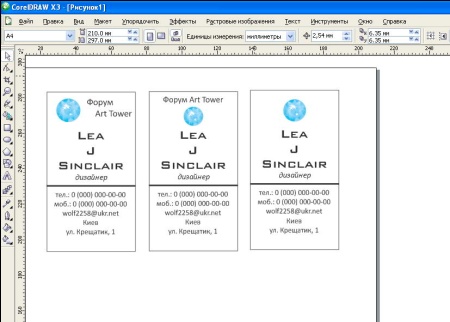
Вертикальная компоновка ( пол порядку двигаясь сверху вниз)
- название компании
- логотип
- ФИО, должность
- телефон
-адрес

Итак, компонуем визитку. Объекты перетаскиваются с помощью
инструмента «Указатель».
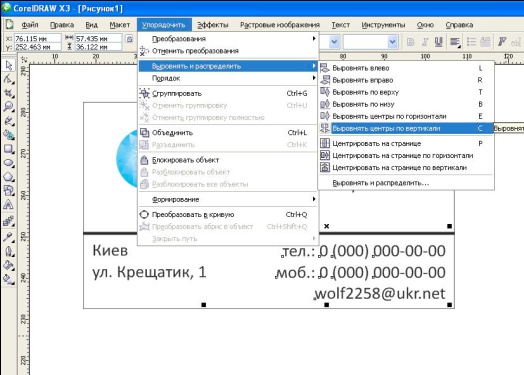
Для того чтобы точно выровнять разные объекты используем.
Упорядочить -> Выровнять и распределить -> … (здесь целый
список, впрочем самое полезное: «Выровнять центры по вертикали» и
«Выровнять центры по горизонтали».

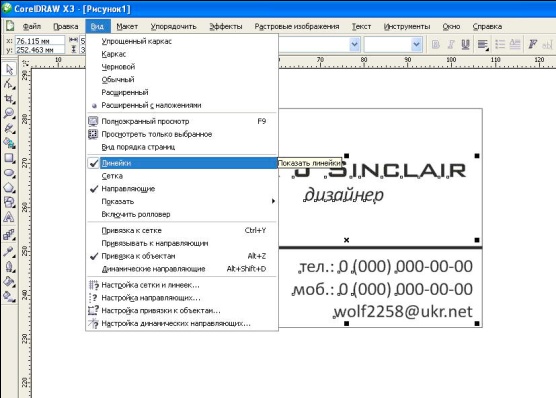
Хорошей помощью также могут быть направляющие - они просто
вытаскиваются мышкой из линеек. (Чтобы включить линейки Вид ->
Линейки)


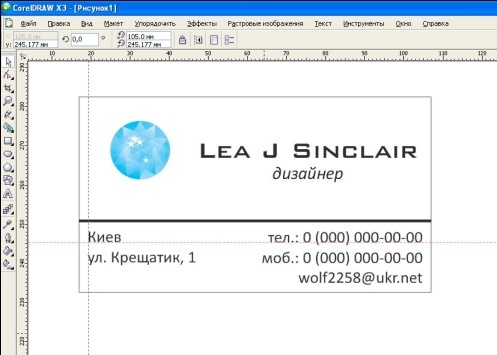
4. Когда текст на своих местах, можно добавить визитке цвета и
декоративных элементов.
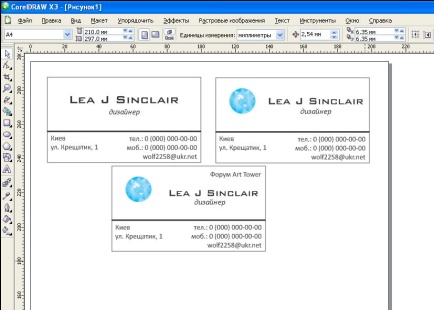
Обычно если заказывают большую партию визиток (или просто клиент
хороший) дизайнер делает три варианта макета на выбор. Конечно,
если в процессе создания клиент сидит рядышком и отвечает на
вопросы, этого не требуется.
Вариант 1 (самый простой)
Перекрашиваем имя и разделительную полоску в голубой цвет. Для
этого выбираем обьект который нужно перекрасить (один раз нажимаем
на него) и на палитре щелкаем левой кнопкой мышки по цвету чтобы
закрасить обьект внутри и правой - чтобы закрасить контур.

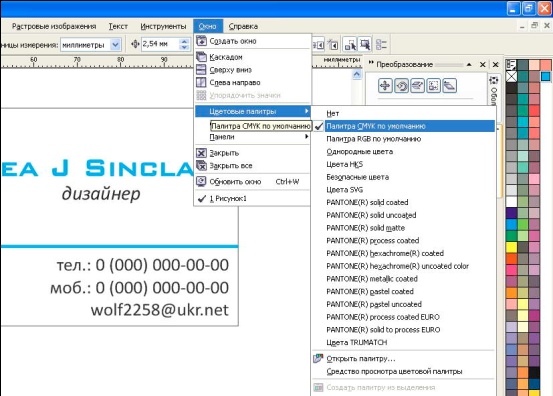
Если палитра не включена, идем Окно -> Цветовые палитры. Цвет с
полотка лучше не подбирать, потому что цвет на экране и цвет в
печати - две большие разницы. Я советую пользоватся палитрой
CMYK</<font face="Times New Roman, serif"> потому что на
этой цветовой схеме и основана цифровая печать.

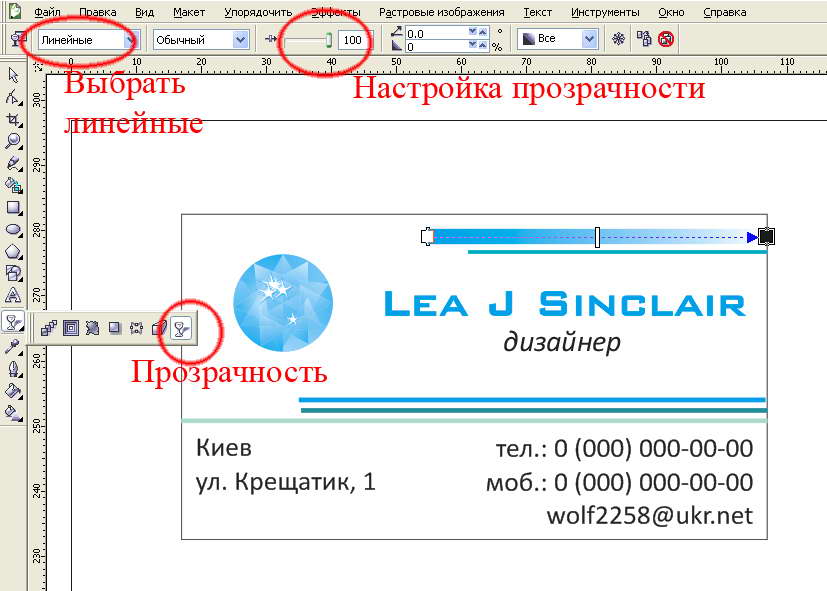
Вариант 2 (деловой)
Рисуем несколько прямоугольников (вспомните как рисовали
прямоугольник для визитки) и окрашиваем их в подходящие цвета (не
забудь окрасить и контур тоже!)

Выбираем на панели инструментов Интерактивная прозрачность

И задаем линейную прозрачность прямоугольников.

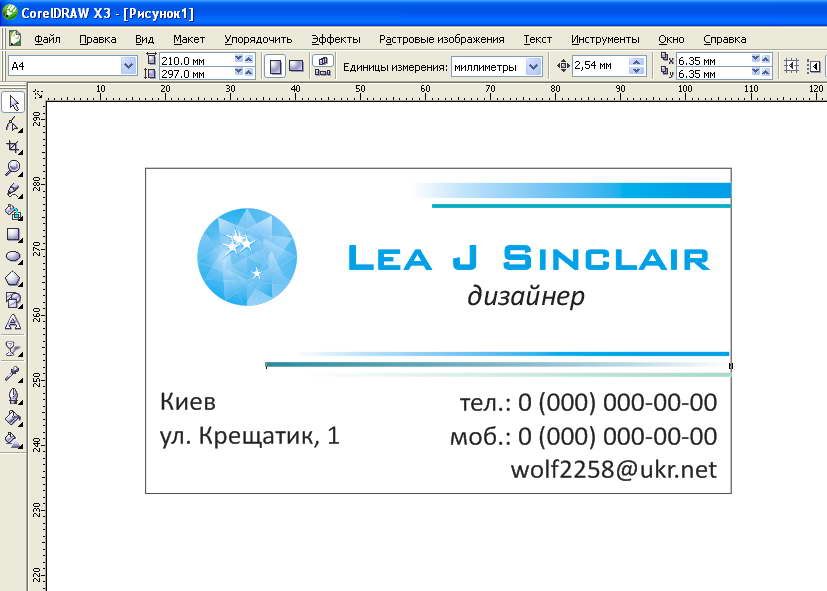
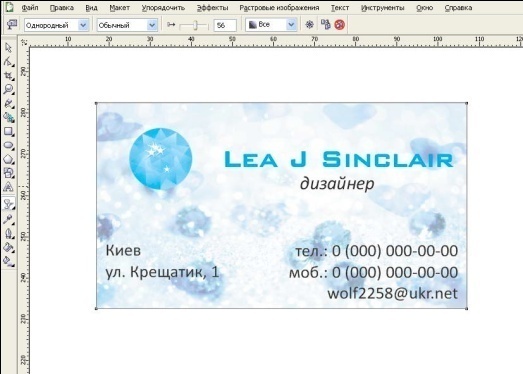
Вариант 3 (с креативным фоном)
Я выбираю из имеющийся базы подходящую картинку (обычный jpeg) и
простым перетаскиванием загоняю в Corel ( при желании можете
импортировать через Файл - >Импорт).
Точно так же как меняли размер визитки, меняем размер картинки на
наши 90*50 и располагаем над нашей визиткой. С помощью клавиш
Ctrl+PgDn опускаем фон под надписи.
Добавляем фону прозрачности, только выбираем не «Линейная
прозрачность» а «Однородная».
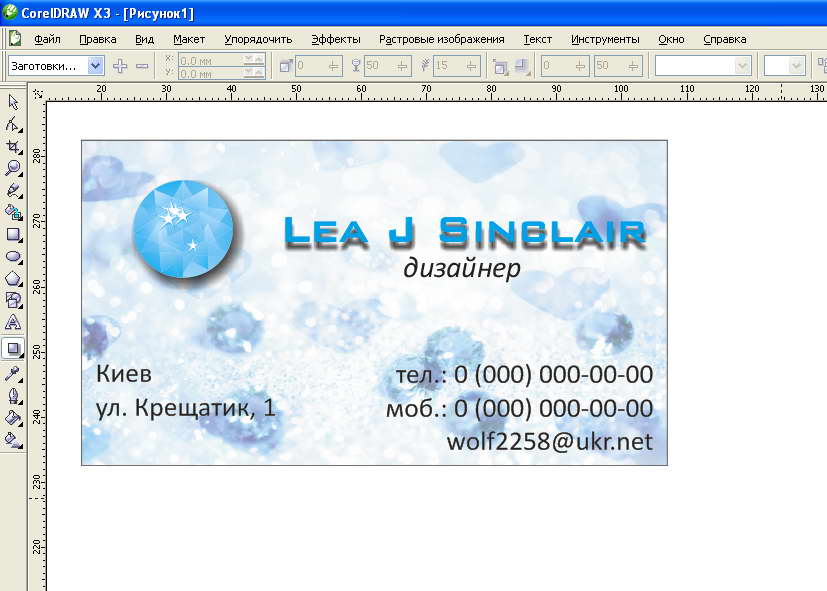
Чтобы логотип ярче выделился на фоне создаем под ним тень с помощью
инструмента «Интерактивная тень»


Как вы видите, я решила создать интерактивную тень и под именем
тоже.
5. Подготовка к печати.
Внимательно вычитываем визитку и если все написано правильно
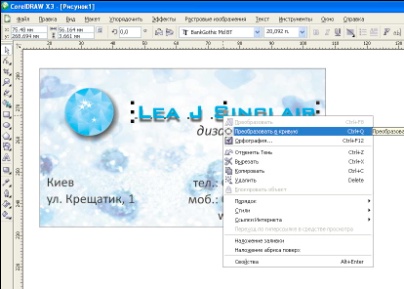
переводим текст в кривые. Нажимаем на текст правой кнопкой мышки и
выбираем «Преобразовать в кривую».

Это нужно потому, что машина может неправильно прочесть сложный
шрифт и вы получите на выходе невнятные галочки.
Перекрашиваем рамочку визитки в бесцветный цвет (звучит жутко, но
это на самом деле так. Перечеркнутый квадратик в палитре).
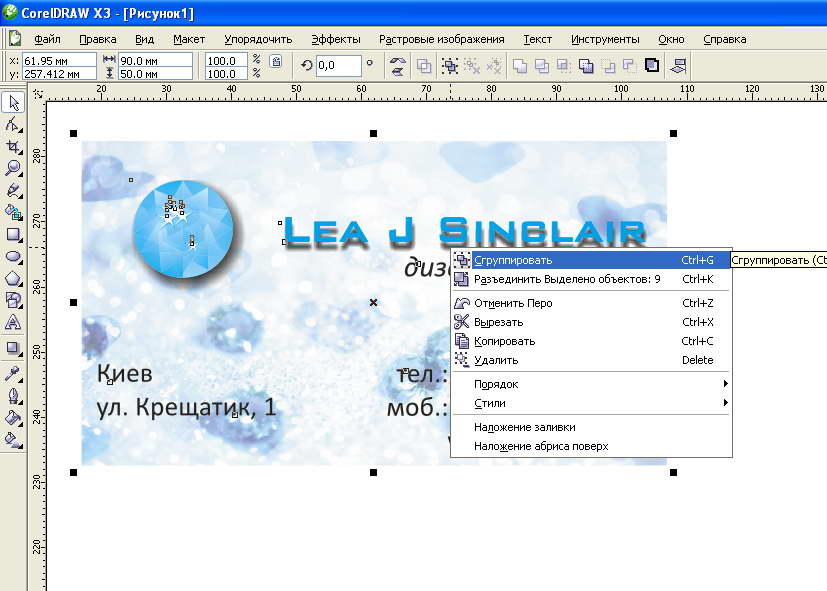
Затем удерживая Shift выбираем все объекты (или просто выделяем их
мышкой) и в меню (правая кнопка мышки выбираем «Сгруппировать».
Рамочку хоть и не видно, но ее не забудьте!

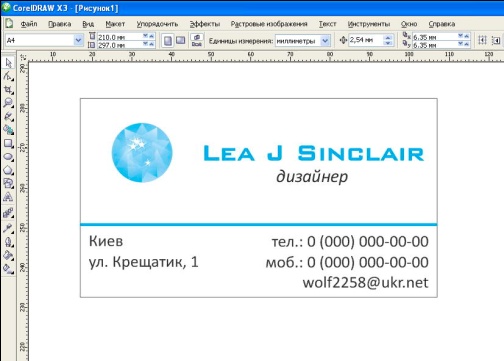
Проверяем, не изменился ли размер сгруппированного обьекта. На этом
этапе могут вылезти незамеченные обьекты и ляпы.
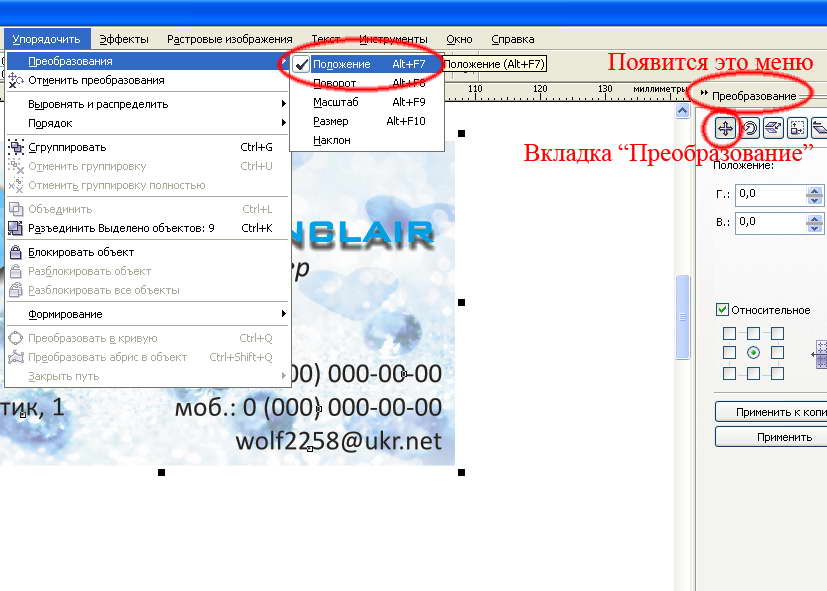
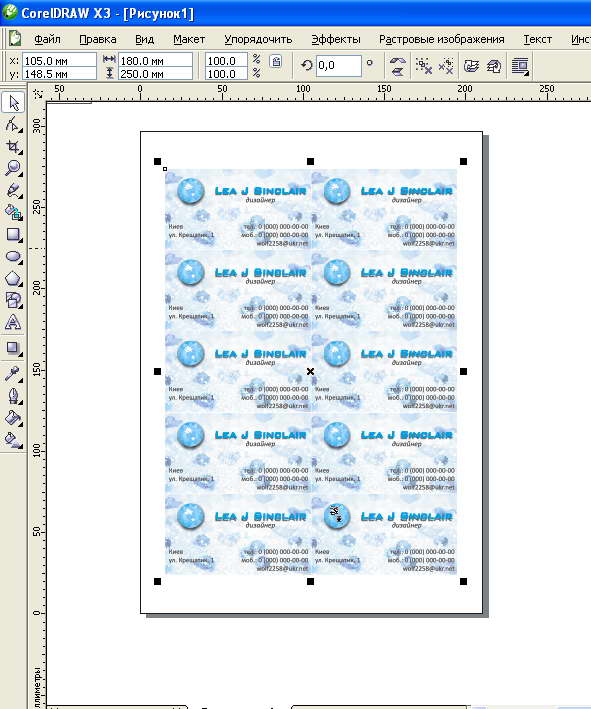
Идем в «Преобразования»-> «Упорядочить» -> «Положение».
Справа около палитры у вас появится меню «Преобразование»

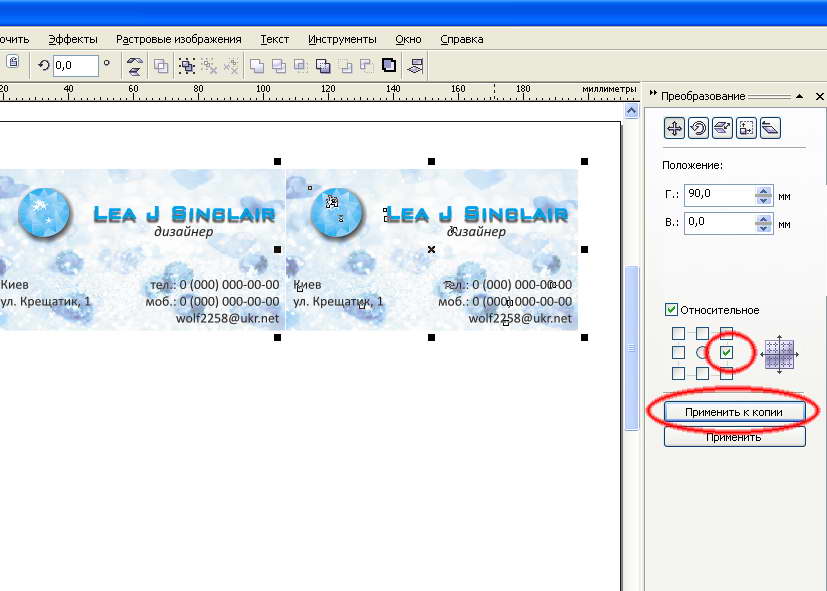
Выбираем вкладку «Расположить», ставим галочку «Вправо» и нажимаем
«Применить к копии»

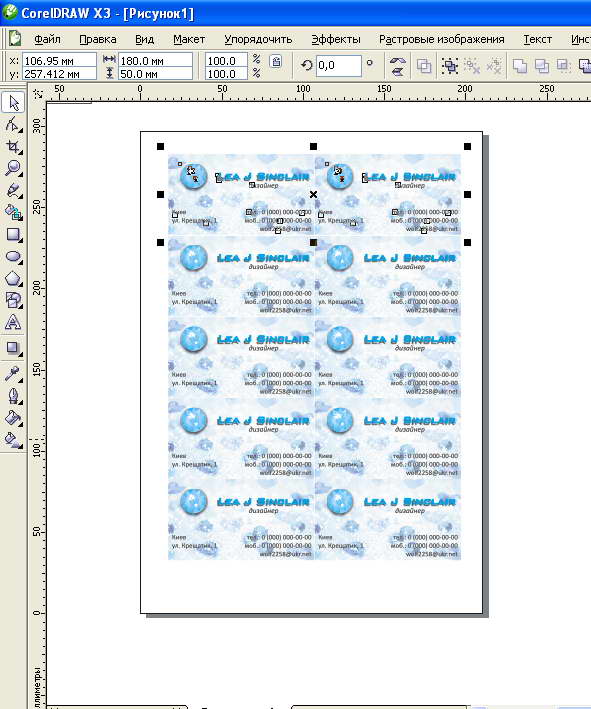
Выбираем обе визитки, галочку «вниз», и делаем еще 4 копии.

Выделаем все визитки и группируем их.
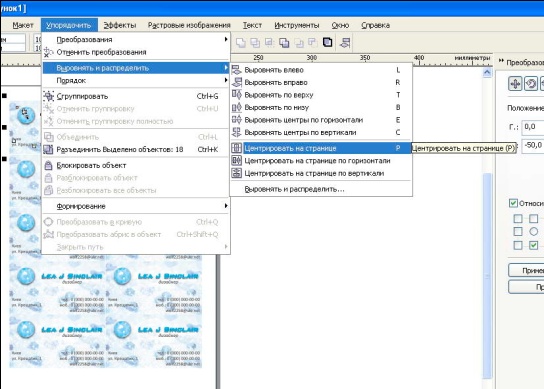
Затем выбираем «Упорядочить» -> «Выровнять и распределить» ->
«Центрировать по странице»

Лист готов для печати.

Перед тем как печатать комплект, лучше запустить в печать 1 копию
на обычной офисной бумаге и проверить:
- правильность текста;
- соответствует ли цвет;
- насколько визитка читабельна.
Хорошая читабельность - это обязательное условие, поэтому не
используйте вычурные но плохо читаемые шрифты, слишком светлые тона
(яркие цвета тоже с осторожностью).
При печати на цветном дизайнерском картоне помните, что цвет сильно
изменится. Лучше используйте более темные тона.
-
Закрепление нового материала формирование умений и навыков (5-7 мин)
-
Как задать фон странице?
-
Как задать размер страницы?
-
Как отправить файл на печать?
-
Можно предварительно просмотреть файл, отправленный на печать?
-
Как экспортировать готовую работу?
-
VI. Заключительный инструктаж (10-15 мин)
-
Подведение итогов урока
-
Показ лучщих работ учащихся и оценивание
-
Разбор типичных ошибок
-
Задание на дом