- Учителю
- конспект урока на тему: 'Растровое кодирование графической информации' (6 класс)
конспект урока на тему: 'Растровое кодирование графической информации' (6 класс)
Конспект урока на тему:
«Растровое кодирование графической информации»
6 класс
Рыжова Людмила Александровна
учитель информатики
МОАУ «Лицей №7» г. Оренбурга
6 класс
Дата_______ 9 урок
Растровое кодирование графической информации.
Планируемые результаты освоения учебного предмета
Личностные результаты.
-
мотивация образовательной деятельности школьников на основе личностно- ориентированного подхода;
-
безопасной эксплуатации средств ИКТ;
-
наличие представлений об информации как важнейшем стратегическом ресурсе развития личности, государства, общества;
-
способность увязать учебное содержание с собственным жизненным опытом, понять значимость подготовки в области информатики и ИКТ в условиях развития информационного общества;
-
готовность к повышению своего образовательного уровня и продолжению обучения с использованием средств и методов информатики и ИКТ.
Метапредметные результаты.
-
формирование умений воспринимать, перерабатывать и предъявлять информацию в словесной, образной, символической формах, анализировать и перерабатывать полученную информацию в соответствии с поставленными задачами;
-
формирование умений работать в паре;
-
владение основными универсальными умениями информационного характера: постановка и формулирование проблемы;
-
поиск и выделение необходимой информации, применение методов информационного поиска;
-
структурирование и визуализация информации;
Предметные результаты
-
формирование навыков и умений безопасного и целесообразного поведения при работе с компьютерными программами и в Интернет;
-
иметь представление о позиционных системах счисления;
-
умение переводить целые десятичные числа в двоичную систему счисления и обратно;
-
умение применять текстовый процессор для работы.
Решаемые учебные задачи:
1) обобщение представлений учащихся о кодировании информации в памяти компьютера;
2) формирование представления о кодировании графической информации в памяти компьютера;
3) повторение правил техники безопасности и организации рабочего места при работе со средствами ИКТ.
Основные понятия, изучаемые на уроке:
Пиксель, кодирование, бит, байт.
Используемые на уроке средства ИКТ:
персональный компьютер (ПК) учителя, компьютеры учащихся, мультимедийный проектор, экран, ресурс Google - документы.
Учитель
Ход урока
-
Организационный момент (1 мин.)
-
Актуализация знаний учащихся (7 мин.)
Всего два знака: «ноль» и «единица» -
Условно «да» и «нет».
Как цвет чернил на белизне страницы.
Всего два знака: «ноль» и «единица» -
В них алгебра с гармонией роднится,
Как с физиком - поэт.
Всего два знака: «ноль» и «единица» -
Условно «да» и «нет».
Как вы думаете, о чем идет речь?
Давайте вместо урока немного поиграем, но при этом вспомним, как кодируются числа в памяти компьютера.
Соберём пазл. Выбираем число и находим ему соответствующее в двоичной или десятичной системе счисления.
-
Новая тема (5 мин.)
Тема нашего урока «Растровое кодирование графической информации»
Видеоурок
В данном уроке мы углубимся в тему кодирования и рассмотрим её основную часть: графическое кодирование растровым способом. Это поможет учащимся понять, как всё устроено в цифровом веке.
Абсолютно любая информация в мире может быть представлена с помощью последовательности нулей и единиц. Например, передача изображения с одного носителя на другой, запись музыки, а также видеозапись. Такая трансформация известна под названием «цифровое кодирование» или же двоичное (второе название возникло из-за преобладания нулей и единиц в коде). Стоит подробнее остановиться на элементарном варианте: кодировка графической информации с помощью данной последовательности. Представим графический объект, который необходимо передать в виде кода. Сам рисунок - это линии вертикального и горизонтального положения, которые разделяют полотно на маленькие квадраты, а именно: пиксели. Каждый пиксель при переходе в код использует цифровой формат, что и называется растровым кодированием.
Теперь внимательно посмотрим на чёрно-белую картинку, на которой изображена машина. Для того чтобы углубиться в растровое кодирование, увеличим максимально размер и теперь видим квадраты. Всё, что осталось сделать, это представить белые прозрачные клетки в виде цифры нуль, а заполненные черные - цифрой один. Так и происходит процесс восприятия машиной любого рисунка.
А что, если совершить обратное действие: отобразить рисунок, зная код? Вот только он десятичный. Сложности никакой в этом нет, потому что десятичный код можно представить в виде двоичного. Когда мы упростили цифры, то в таблице закрасим единицы чёрным (можно попробовать это сделать визуально). Тогда виден силуэт загаданного в коде рисунка. Вес будут приобретать только чёрные квадратики в размере одного бита каждый. Однако это элементарный пример, где есть только два цвета, а если говорить о цветных изображениях, то здесь всё происходит сложнее. Работая с цветными картинками, каждый пиксель представляет собой комплекс двадцати четырёх нулей и единиц (а оттенков доступно более шестнадцати миллионов). Именно поэтому цветные изображения весят больше чёрно-белых. Современная цифровая техника владеет широкой гаммой цветов, которую она получает при помощи RGB-смешивания (red+green+blue). Каждый цвет весит восемь бит, в который можно записать двоичные коды двухсот пятидесяти шести различных оттенков основного цвета.
Подробнее о кодировании цветного изображения мы будем говорить в старших классах.
Запишем в тетради:
Графический объект делится вертикальными и горизонтальными линиями на крошечные фрагменты - пиксели.
Цвет каждого пикселя кодируется двоичным числом - РАСТРОВОЕ КОДИРОВАНИЕ.
-
Физкультминутка (2 мин.)
-
Закрепление. Формирование изображения (15 мин)
На уроке вы будете работать с совместным проектом по формированию изображения по известному двоичному или десятичному коду. Работать будете все в одном документе - результат работы каждого - результат работы группы. Для этого нам нужно будет познакомиться с новым сервисом Web 2.0 -Google - документы.
https://docs.google.com/document/d/1zDAlLM4JZfn-6ww26wjKHyZXG2pkHcPMv7sbzMBjrKE/edit?usp=sharing
(Показать принцип работы и заливку ячеек в таблице).
-
Подведение итогов (5 мин)
-
Что такое пиксель?
-
В чём заключается растровое кодирование?
-
Как кодируется черно-белое изображение?
Выставление оценок.
-
Домашнее задание (2 мин)
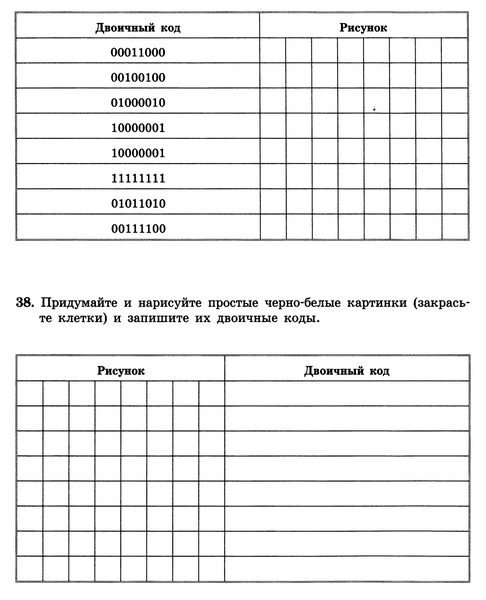
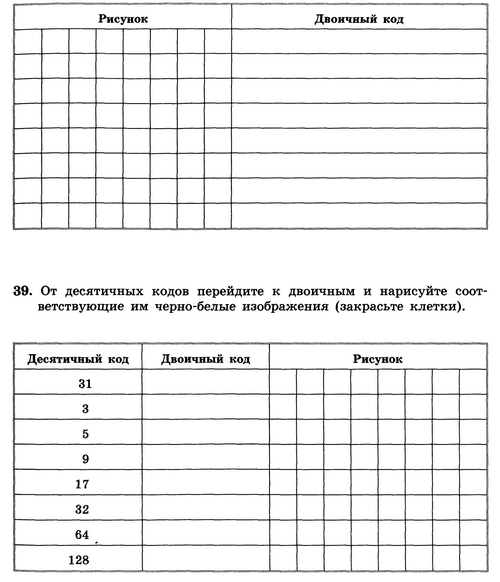
§ 1.3 до стр. 25, РТ №37, 39.
Ученики
Числа в памяти компьютера кодируются в виде двоичного кода.
Записи в тетради.
Растровое кодирование графической информации.
Графический объект делится вертикальными и горизонтальными линиями на крошечные фрагменты - пиксели.
Цвет каждого пикселя кодируется двоичным числом - РАСТРОВОЕ КОДИРОВАНИЕ.
-
Крошечный фрагмент изображения, определённого цвета.
-
Цвет каждого пикселя кодируется двоичным числом.
-
Каждый пиксель может быть либо чёрный, либо белый. Цвет белого пикселя кодируется 0, чёрного - 1.
Результат совместной работы учащихся
Задание 1.
Впишите ответ в строку, соответствующую номеру вашего компьютера.
Нарисуйте чёрно-белое изображение, которому будет соответствовать двоичный код (закрасьте клетки).
Номер компьютера
Двоичный код
Рисунок
1
00100000
2
11100000
3
11100000
4
11100001
5
00111111
6
00111111
7
00100001
8
01100011
Задание 2.
Впишите ответ в строку, соответствующую номеру вашего компьютера.
От десятичных кодов перейдите к двоичным и нарисуйте соответствующее изображение: (закрасьте клетки).
Номер компьютера
Десятичный код
Двоичный код
Рисунок
1
60
00111100
2
32
00100000
3
32
00100000
4
60
00111100
5
4
00000100
6
4
00000100
7
4
00000100
8
60
00111100
Дополнительное задание