- Учителю
- Урок по теме: «Кодирование графической информации. Метод координат». 5 класс
Урок по теме: «Кодирование графической информации. Метод координат». 5 класс
Тема урока «Кодирование графической информации. Метод координат».
Класс: 5
Тип урока: комбинированный.
Цели урока:
-
Познакомить учащихся с принципами кодирования графической информации на примере построения графического изображения на координатной плоскости.
-
Познакомить учащихся с принципами кодирования цвета на примере кодовой таблицы палитры графического редактора Paint.
-
Способствовать развитию интереса к предмету путем показа практического применения полученных навыков на примере создания оттенков цвета, отсутствующих в доступной для основной работы палитре цветов графического редактора Paint.
-
Способствовать развитию навыков логического мышления.
-
Способствовать развитию творческих способностей учащихся на примере выполнения творческого задания.
-
Воспитывать информационную культуры учащихся.
Оборудование:
-
Компьютеры
-
Мультимедийный проектор
-
Учебник Л.Босова. Информатика. 5 класс. М.: БИНОМ. Лаборатория знаний, 2010
-
Рабочая тетрадь по информатике и ИКТ. 5 класс. М.: БИНОМ. Лаборатория знаний, 2009
-
Раздаточный материал: заготовки координатной плоскости, карточки с индивидуальными заданиями.
Ход урока:
I. Организационный момент.
II. Проверка домашнего задания.
Вопросы для обсуждения:
-
Что такое кодирование?
-
Как мы кодируем информацию?
-
Привести примеры различных систем кодировки.
Подвести учащихся к выводу: способ кодирования зависит от целей кодировки.
Итак, систем кодирования много. Как мы выбираем способ с помощью которого нужно кодировать ту или иную информацию?
Напутствующие вопросы:
-
В домашнем задании вы кодировали информацию с помощью кодовой таблицы. Это было удобно? (Да. В этой таблице каждая пара чисел соответствовала определенной букве).
-
Возьмём для примера морской семафор. Он позволяет передавать информацию на расстоянии. Это удобно? (Да. Всегда можно прочитать сообщение на расстоянии. Просто прочитать, зная этот код. Здесь таблица не подходит).
-
Азбука Брайля (для слепых). Облегчает процесс получения информации для слепых. Удобно? (Да.)
-
Музыкальные ноты. Позволяют записать мелодию на бумаге. Это удобно? Может, стоит записывать мелодию словами? (Музыку лучше записывать нотами).
Вывод: Способ кодирования информации зависит от целей кодирования.
III. Объяснение нового материала.
Мы поговорили о разных способах кодирования информации с помощью различных систем кодирования. Возникает вопрос: Как закодировать графическую информацию?
Тема нашего сегодняшнего урока «Кодирование графической информации». Ситуация: мы с вами делаем в графическом редакторе Paint рисунок и хотим его сохранить. Как это делает компьютер? Как он воспринимает проведение нами линии? Наша задача это объяснить.
Любая, в том числе и графическая, информация может быть представлена с помощью чисел. Чтобы "связать" числа и точки, используют системы координат. Простейшую их них - числовую ось - вы уже рассматривали на уроках математики.
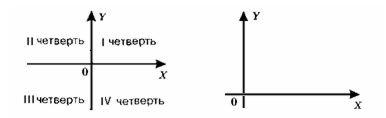
 Мы с вами рассмотрим прямоугольную систему координат. Её также называют прямоугольной декартовой системой координат - в честь французского математика Рене Декарта (1596 - 1650).
Мы с вами рассмотрим прямоугольную систему координат. Её также называют прямоугольной декартовой системой координат - в честь французского математика Рене Декарта (1596 - 1650).
Горизонтальная ось называется осью ОХ, вертикальная - осью OY. Место пересечения осей ОХ и OY называется началом координат, которое также обозначают цифрой 0 ("ноль"). Каждая точка на координатной плоскости имеет свой точный адрес. Это пара чисел: первое число по оси ОХ, второе - по оси OY. Эти числа называются координатами точки. А чтобы не путать порядок следования координат, вспомните, как устроены наши дома: сначала мы заходим в нужный подъезд (по оси ОХ), а затем поднимаемся на нужный этаж (по оси OY).
Оси координат разбивают плоскость на четыре части, которые называются координатными четвертями. Далее мы будем работать только в первой координатной четверти.

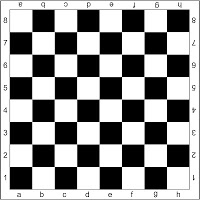
П осмотрите на шахматную доску. Вдоль её нижнего края идет ряд букв, а вдоль левого - ряд цифр. С их помощью можно однозначно определять положение любой фигуры на шахматной доске.
осмотрите на шахматную доску. Вдоль её нижнего края идет ряд букв, а вдоль левого - ряд цифр. С их помощью можно однозначно определять положение любой фигуры на шахматной доске.
Ваша любимая игра - «Морской бой». Каждая палуба корабля кодируется также двумя символами: буквой и цифрой.
Теперь перед нами стоит еще одна задача: научиться строить изображения в прямоугольной системе координат. Сначала научимся строить точки.
Итак, точка имеет две координаты: по оси ОХ и по оси ОY. Запомните: сначала заходим в подъезд, потом поднимаемся на этаж.
VI. Закрепление нового материала.
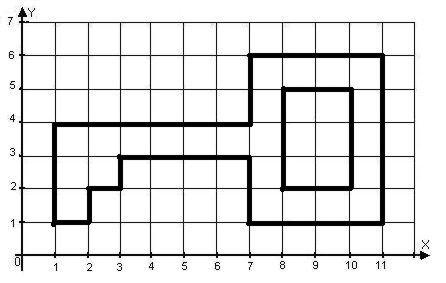
Задача 1. Построить изображение по заданным координатам и соединить полученные точки по заданному пути.
Точки: 1(2,0), 2(2,5), 3(5,7), 4(8,5), 5(8,0)
Соедини: ![]() ,
, ![]()
Точки: 6(4,2), 7(4,4), 8(6,4), 9(6,2)
Соедини: ![]() .
.
Что вызвало затруднения? Что непонятно? Какие вопросы?
Задача 2. стр. 34 учебник Л. Босова, зад. №5. На координатной плоскости отметьте и пронумеруйте точки со следующими координатами: А(2,5), В(6,5), С(11,7), D(11,4), E(6,2), F(2,2), G(4,8), H(9,9), I(3,2), J(3,4), K(5,4), L(5,2). Соедини точки: A - B - C - D - E - F - A - G - H - C. G - B - E. I - J - K - L. После проверки правильности выполнения задания можно раскрасить полученную картинку цветными карандашами.
V. Практическая часть.
Мы сегодня на уроке мы научились строить изображение по координатам опорных точек. Но рисовали мы в одном цвете - черном. Как бы нам ещё и закодировать цвет? В практической работе вы познакомитесь с тем, как компьютер кодирует цвета с помощью чисел. Возьмём для примера графический редактор Paint (используем проектор для показа принципа работы).
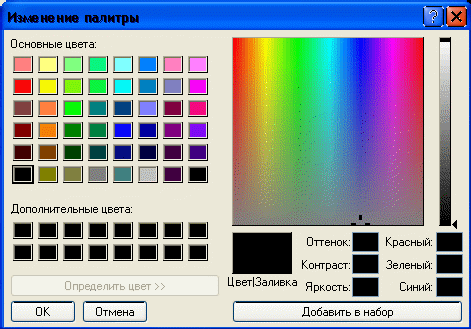
Открываем редактор. В палитре редактора всего 3 основных цвета. С помощью этих 3 цветов создаются все другие цвета и оттенки. Чтобы их получить надо смешать эти три компонента в разных пропорциях подобно тому как художник смешивает на палитре цвета для получения различных оттенков.
Каждый цвет может быть закодирован числами от 0 до 255. Образно говоря, мы можем капнуть на палитру от 0 до 255 капель того или другого цвета и получить какой-то новый цвет или оттенок.

Цель нашей практической работы: посмотреть, какой цвет получиться, если смешивать различное количество «капель» трёх основный цветов.
Практическая работа по теме «Кодирование цвета с помощью палитры графического редактора Paint».
-
Запустить графический редактор Paint. Выполнить команду [Палитра-Изменить палитру].
-
В открывшемся диалоговом окне Изменение палитры щелкните по кнопке Определите цвет;
-
Задайте в полях ввода для основных цветов новые значения основных цветов, название цвета запишите результат в таблицу (название цвета).
Красный
Зелёный
Синий
Цвет
0
0
0
0
0
255
0
255
0
190
190
190
255
0
0
0
255
255
255
0
255
255
255
0
255
255
255
ответ:
Красный
Зелёный
Синий
Цвет
0
0
0
Черный
0
0
255
Синий
0
255
0
Зелёный
190
190
190
Серый
255
0
0
Красный
0
255
255
Голубой
255
0
255
Розовый
255
255
0
Жёлтый
255
255
255
Белый
-
Какое количество различных оттенков вы можете получить? (Для этого с помощью приложения Калькулятор надо вычислить произведение 256х256х256).
16777216 цветов
VI. Завершающий этап.
Оценка работы учащихся. Выставление оценок. Сбор отчётов по практической работе.
VII. Итоги, домашнее задание.
На этом уроке мы узнали, что такое прямоугольная система координат. Научились определять положение точек в пространстве и выстраивать по ним фигуры. Другими словами, мы изменили форму представления информации с числовой на графическую.
Домашнее задание: 1. § 1.8 - прочитать, ответить устно на вопросы 1-3.
-
Творческое задание: нарисовать в прямоугольной системе координат простой рисунок. Определить и записать координаты опорных точек.
На координатной плоскости отметьте и пронумеруйте точки, координаты которых приведены ниже. Соедините точки в заданной последовательности. Помните, первое число - по оси ОХ, второе - по оси OY. После проверки правильности выполнения задания можно раскрасить полученную картинку цветными карандашами .
.