- Учителю
- Практические работы по информатике по теме Издательская система PageMaker (11класс_ОГН)
Практические работы по информатике по теме Издательская система PageMaker (11класс_ОГН)
6Пономарева В.И.
11 класс_ОГН
Практические работы в настольной издательской системе PageMaker
Цели:
-
познакомить с устройством настольной издательской системе PageMaker;
-
сформировать первичные навыки работы с графическими элементами в настольной издательской системе PageMaker;
-
развить умение применять знания на практике; познавательный интерес, творческую активность; логическое мышление, внимание;
-
сформировать первичные навыки работы в настольной издательской системе PageMaker;
Практическая работа1 Запуск и завершение работы с PageMaker
Задание 1. Запуск PageMaker и создание новой публикации
1. Запустите PageMaker.
2. Создайте новую публикацию, выполнив команду Файл =$ Новый.
3. В открывшемся окне Параметры документа введите следующие значения:
• формат бумаги А4;
• ориентация Книжная;
•односторонняя;
• поля: левое - 25, правое - 20, верхнее - 20, нижнее - 12.
4. Завершите ввод значений, нажав на кнопку Да.
5. Сохраните публикацию: Файл => Сохранить с именем publ.
6. Создадим копию публикации в новом файле, исполнив команду Файл => Сохранить как с новым именем pub2.
7. Закройте программу PageMaker.
Задание 2. Открытие публикаций и завершение работы PageMaker
1. Запустите PageMaker.
2 .
Откроем публикацию: выполните команду Фай => Открыть, выберите
файл publ и нажмите на кнопку Открыть.
.
Откроем публикацию: выполните команду Фай => Открыть, выберите
файл publ и нажмите на кнопку Открыть.
3. Откроем еще одну публикацию: выполните команду CTRL-O, выберите файл pub2 и нажмите на кнопку Открыть.
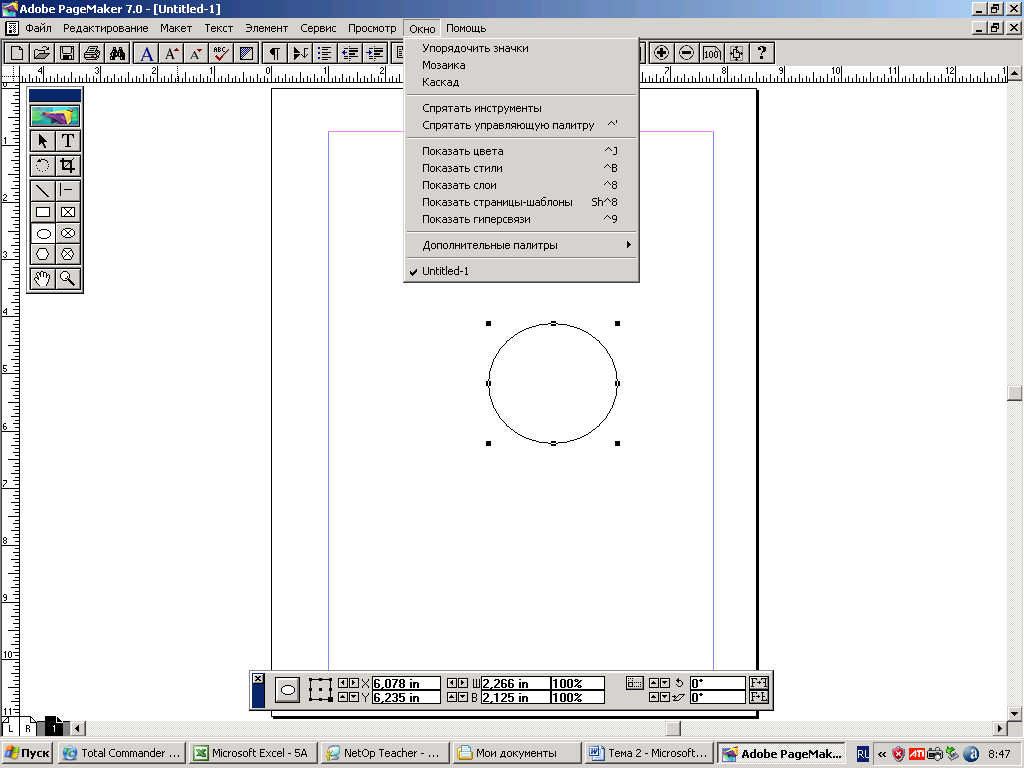
4. Теперь мы имеем две открытые публикации publ и pub2. Название активного файла отображено в строке заголовка программы PageMaker. Переключение между публикациями осуществляется выбором файла в меню Окно (Рис.1).
5. Сделайте активным файл pub2 и измените его параметры, исполнив команду Файл => Параметры документа. Поменяйте следующие параметры: формат бумаги - A3, ориентация - Альбомная.
6. Сохраните файл Pub2.
7. Закройте программу РаgeMaker.
Рис.1 Раскрытое меню Окно с активным файлом pub1
Практическая работа 2
Работа с графическими элементами. Операции над объектами. Просмотр страницы
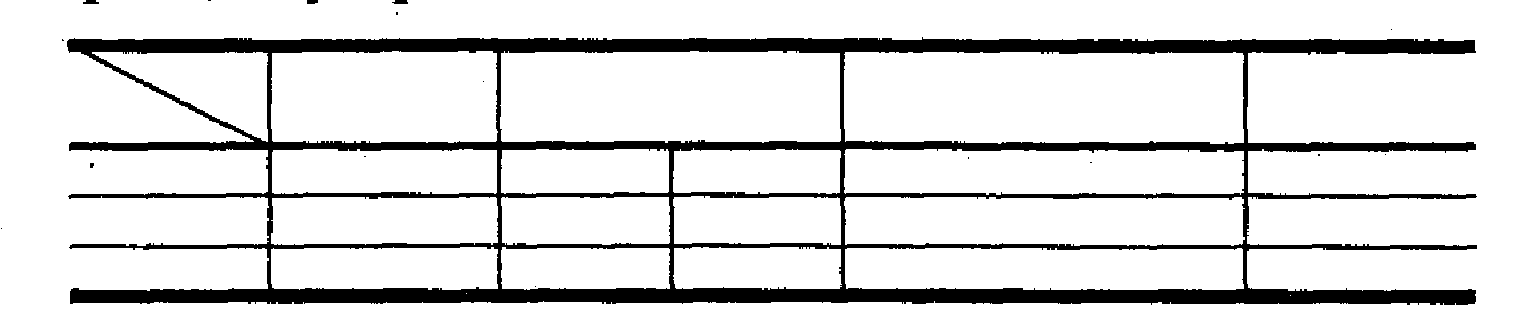
Задание 1. Создание таблицы с помощью инструментов "Перпендикуляр" и "Линия"

Рис.2.. Образец таблиц
1. Откройте публикацию publ. Перед собой вы видите лист бумаги с красными и синими линиями - это границы полей.
2. Нарисуем первую горизонтальную линию нашей таблицы (Рис.2.). На панели инструментов выберите инструмент "Перпендикуляр". Курсор мыши принял вид крестика (+). Совместите "крестик" с пересечением красной и синей линиями в левом верхнем углу вашего листа. Нажмите левую кнопку мыши и, не отпуская ее, протяните курсор вдоль верхней красной линии до правой синей линии. Отпустите кнопку мыши. На экране появилась прямая линия, выделенная с двух концов маркерами.
3. На Панели инструментов выберите инструмент "Стрелка" и щелкните курсором на вашей линии. Линия должна отметиться маркерами. Нажмите на комбинацию клавиш Ctrl+Alt и, не отпуская их, "перетащите" линию мышкой ниже на свободное место. Когда вы отпустите кнопку мыши, то увидите на экране две линии - на старом месте и его копию на новом.
4. Повторите операцию из пункта 3 для создания еще трех линии.
5. Нарисуем первую вертикальную линию нашей таблицы. На панели инструментов выберите инструмент "Перпендикуляр". Курсор мыши принял вид крестика (+). Совместите "крестик" с верхней красной линией, нажмите левую кнопку мыши и, не отпуская ее, протяните курсор вниз, примерно на 5-6 см (для измерения смотрите на левую горизонтальную линейку). Отпустите кнопку мыши. На экране появилась прямая вертикальная линия, выделенная с двух концов маркерами.
6. Нажмите на комбинацию клавиш Ctrl+C и отпустите - мы скопировали линию в буфер обмена. Нажмите на комбинацию клавиш Ctrl+V и отпустите (вставить из буфера обмена). На экране появилась новая линия - копия первой.
7. Если еще раз нажать и отпустить Ctrl+V, то из буфера обмена вставится еще одна копия линии. Но мы ее не увидим, так как она полностью наложилась на предыдущую. Чтобы увидеть новую линию, инструментом "Стрелка" надо "взять" линию (только не за маркер) и перетащить на новое место. Теперь мы видим, что линии на самом деле две: на старом месте и на новом, куда мы только что перетащили. Вставьте из буфера обмена еще две вертикальные линии и переместите их в разные места, чтобы каждую было видно по отдельности.
8. Выделите одну линию и выберите для нее стиль линии. Для этого в списке Элемент => Линия подберите соответствующий стиль (см. рис. 2). Проделайте это с каждой линией.
9. Перемещая инструментом "стрелка" линии, постройте таблицу по образцу (Рис.2).
10. Инструментом "Линия" нарисуйте косую линию в первой колонке таблицы.
11. Сохраните публикацию publ.
Задание 2. Создание различных прямоугольников с использованием линеек
1. Откройте публикацию pub2.
2 .
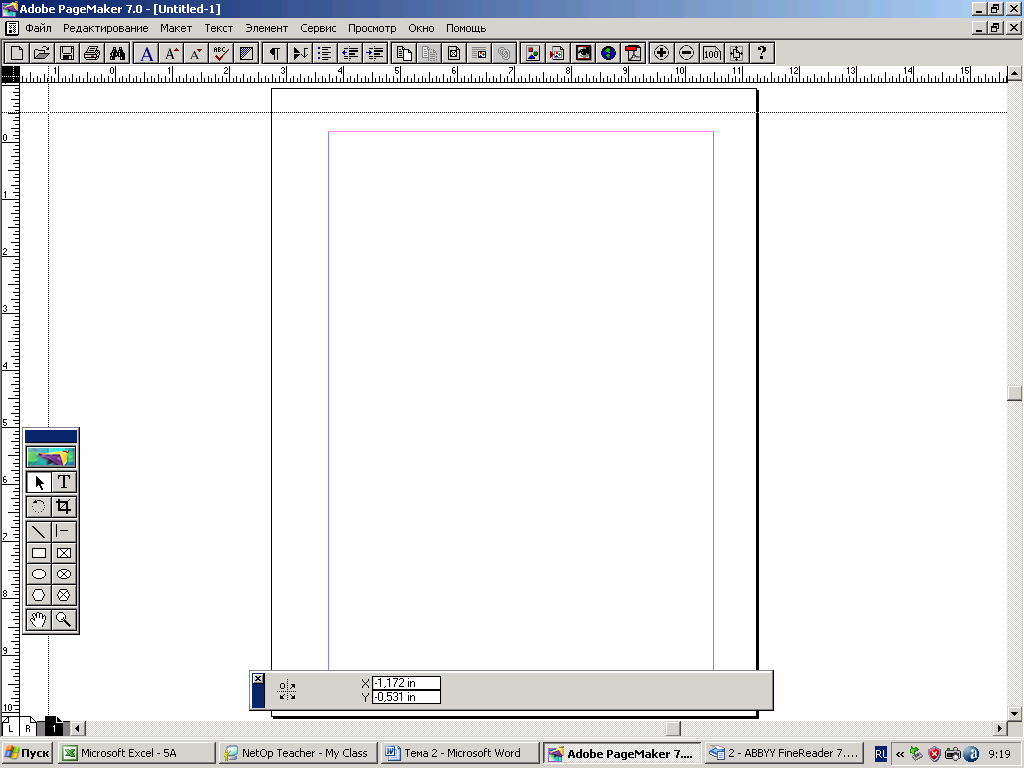
Установим начало координат на начало полосы печати. Для этого
подведите курсор к месту схождения горизонтальной и вертикальной
линеек (Рис.3), имеющему вид скрещенных линий, нажмите левую кнопку
мыши и, не отпуская ее, передвиньте значок-перекрестье в точку
пересечения красной и синей линий в левом верхнем углу листа.
Отпустите кнопку мыши.
.
Установим начало координат на начало полосы печати. Для этого
подведите курсор к месту схождения горизонтальной и вертикальной
линеек (Рис.3), имеющему вид скрещенных линий, нажмите левую кнопку
мыши и, не отпуская ее, передвиньте значок-перекрестье в точку
пересечения красной и синей линий в левом верхнем углу листа.
Отпустите кнопку мыши.
Рис.3 Установка нового начала координат
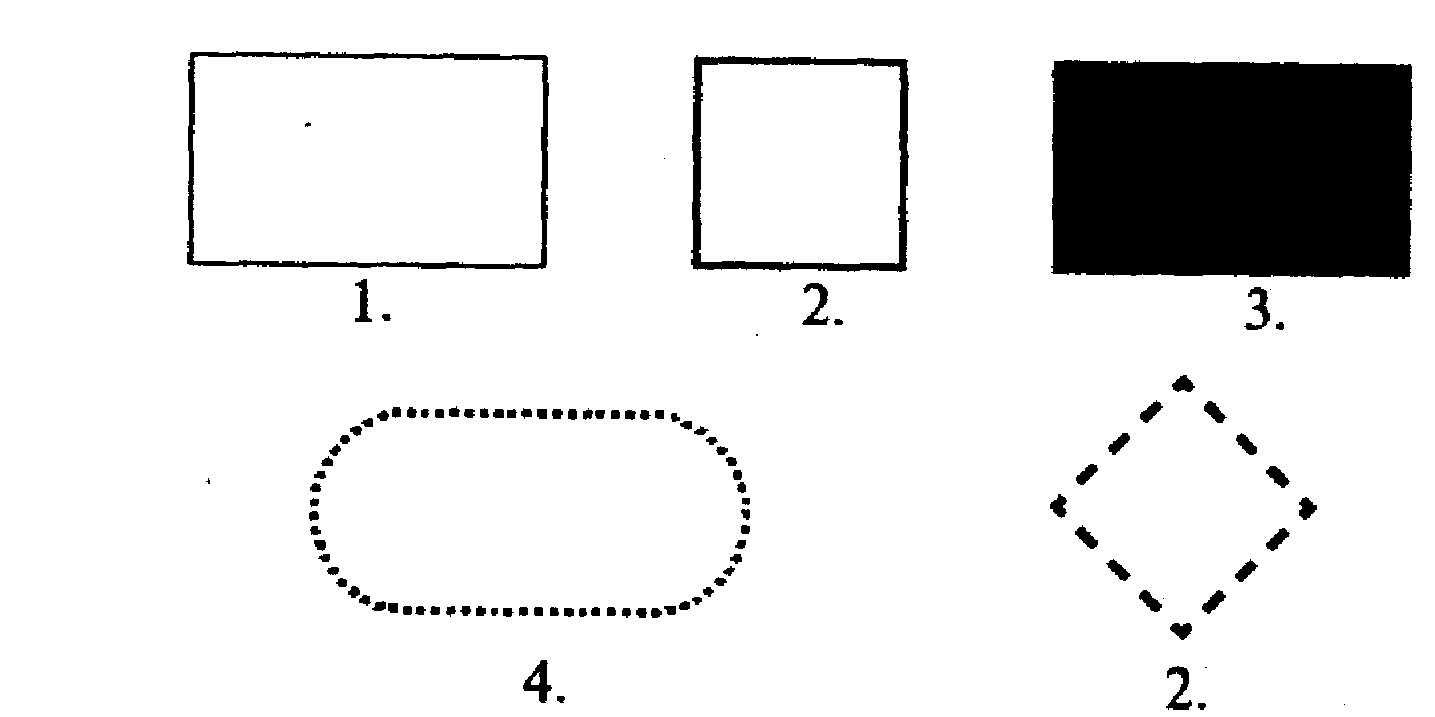
3. Нарисуем первый прямоугольник из рисунка 4. На панели инструментов выберите инструмент "Прямоугольник". Курсор мыши принял вид крестика (+). Совместите "крестик" с началом координат. Нажмите кнопку мыши и, не отпуская ее, протяните курсор вниз и вправо. Обратите внимание на линейки, где пунктирными линиями отображаются координаты курсора. Доведите курсор до отметок 6 на горизонтальной линейке и 4 на вертикальной и отпустите кнопку мыши. У вас получился прямоугольник со сторонами 6 и 4 см.
Р ис.4
Образцы прямоугольников
ис.4
Образцы прямоугольников
1- прямоугольник, 2 - квадрат, 3 - прямоугольник, 4 - прямоугольник с закругленными краями, 5 - равносторонний ромб
4. При выбранном инструменте "Прямоугольник" совместите курсор с координатами 8 по горизонтали и 0 по вертикали. Нажмите на клавишу Shift и держите ее нажатой. Нажав на левую кнопку мыши, протяните курсор до отметок 11 по горизонтали и 3 по вертикали. Отпустите кнопку мыши и клавишу Shift. Мы нарисовали квадрат со стороной 3 см.
5. Выберите инструмент "Стрелка" и щелкните на стороне квадрата для выделения. Выполните команду Элемент => Фон и линия и в раскрывшемся окне выберите линию толщиной 2 пункта и цвет линий - синий (Blue). Нажмите на кнопку Да. У нас получился квадрат с утолщенными синими линиями, как на рисунке 4
6. Изменим начало координат. Подведите курсор к месту схождения горизонтальной и вертикальной линеек, нажмите левую кнопку мыши и, не отпуская ее, передвиньте значок-перекрестье в точку пересечения красной и синей линий в правом верхнем углу листа. Отпустите кнопку мыши.
7. Самостоятельно нарисуйте третий прямоугольник с рис. 4. Его правый верхний угол должен совпасть с началом координат, ширина 7 см, высота 4 см. Затем, используя команду Элемент ==» Фон и линия, придайте ему соответствующий вид.
8. Инструментом "Стрелка" выделите третий прямоугольник. Нажмите на комбинацию клавиш Ctrl+Alt и, не отпуская их, "перетащите" выделенный прямоугольник на свободное место. Когда вы отпустите кнопку мыши и клавиши, то увидите на экране две фигуры - на старом месте и его копию на новом. Перетащите новый прямоугольник мышкой влево так, чтобы его левая боковая сторона совпала с левым границей полосы печати (т.е. синей линией). Верхняя сторона прямоугольника должна совпасть с отметкой 8 см по вертикальной линейке.
9. Используя команды Элемент ==> Скругленные углы, а затем Элемент => Фон и линия, придайте ему вид четвертого прямоугольника с рисунка 4
10. Инструментом "Стрелка" выделите второй прямоугольник (квадрат) и скопируйте его в буфер обмена - Ctrl+C. Вставьте из буфера обмена - Ctrl+V. Вы получили копию квадрата. На панели инструментов выберите инструмент "Поворот". Подведите курсор к любому месту квадрата, нажмите кнопку мыши и, не отпуская кнопку, передвиньте курсор в бок. Теперь начинайте поворот вокруг выбранной вами оси, пока не получите ромб. Когда объект примет требуемое положение, отпустите кнопку мыши.
11. Передвиньте ромб, как показано на рисунке, и придайте ему соответствующий вид.
12. Сохраните файл pub2.
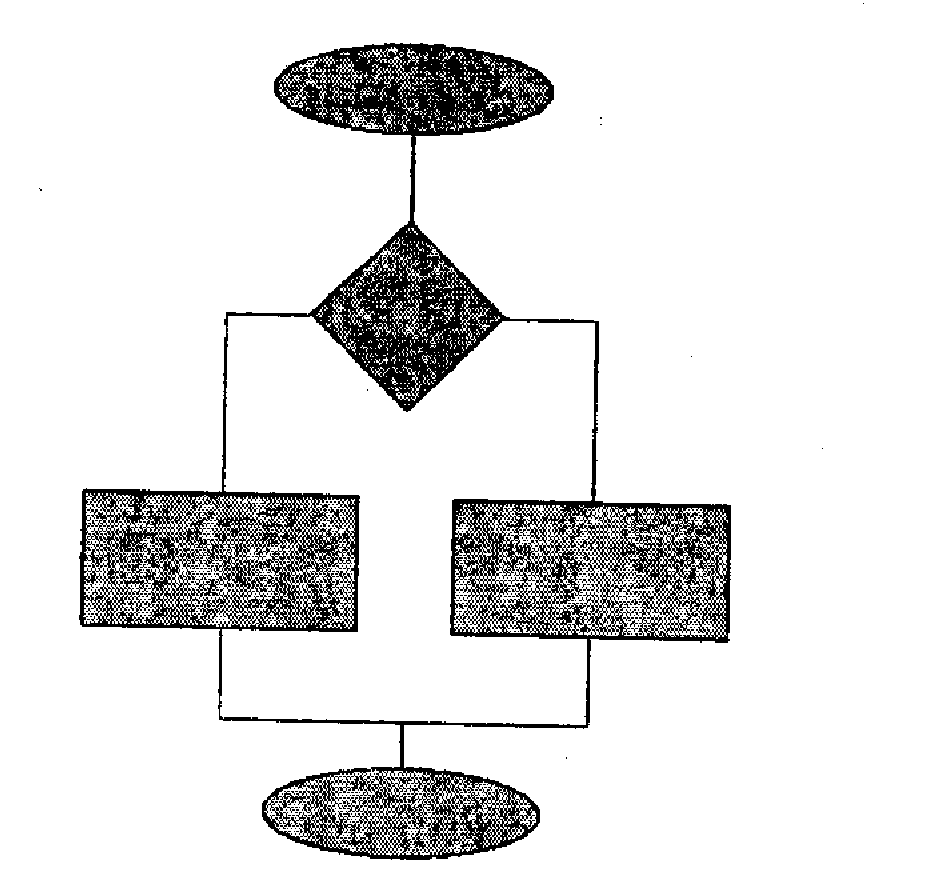
Задание 3. Рисование блок-схемы с использованием направляющих
Р ис.5
Образец блок-схемы
ис.5
Образец блок-схемы
1. Откройте публикацию pub2.
2. Выполните команду Редактирование => Выделить все и затем нажмите на кнопку Del. Все объекты в публикации будут удалены.
3. Установим начало координат на начало полосы печати. Для этого подведите курсор к месту схождения горизонтальной и вертикальной линеек (Рис.3), имеющему вид скрещенных линий, нажмите левую кнопку мыши и, не отпуская ее, передвиньте значок-перекрестье в точку пересечения красной и синей линий в левом верхнем углу листа. Отпустите кнопку мыши.
4. Подведите курсор мыши на отметку 5 см по горизонтальной линейке и 0 см по вертикальной. Нажмите правую кнопку мыши и в появившемся списке выберите Реальный размер. Вы изменили масштаб в натуральную величину, причем место, где вы нажали правую кнопку (точка 5,0), оказалось в центре экрана.
5. Установим направляющие линий. Вначале проверьте соответствие некоторых режимов работы с направляющими:
• если в списке меню Просмотр есть команда Показать направляющие, то исполните ее;
• если установлена "галочка" в строке Закрепить направляющие в меню Просмотр, то отмените этот режим (еще раз выбрать эту строку).
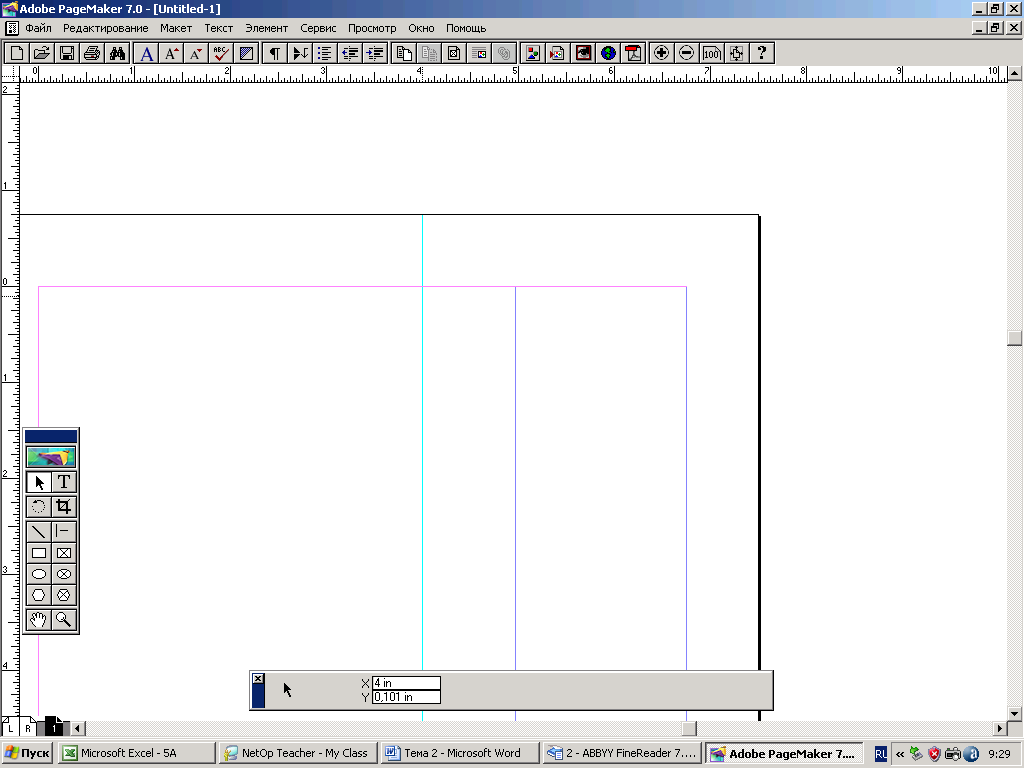
6 .
Выберите инструмент "Стрелка". Установите курсор на вертикальную
линейку. При нажатой левой кнопке мыши протащите курсор вправо
(Рис.6) до отметки 4 на горизонтальной линейке. Отпустите кнопку
мыши. На экране появилась вертикальная голубая линия -
направляющая. Если вы установили направляющую неточно, то
подведите курсор точно на направляющую, нажмите на левую кнопку и,
переносом, установите новую позицию.
.
Выберите инструмент "Стрелка". Установите курсор на вертикальную
линейку. При нажатой левой кнопке мыши протащите курсор вправо
(Рис.6) до отметки 4 на горизонтальной линейке. Отпустите кнопку
мыши. На экране появилась вертикальная голубая линия -
направляющая. Если вы установили направляющую неточно, то
подведите курсор точно на направляющую, нажмите на левую кнопку и,
переносом, установите новую позицию.
Рис6 Создание вертикальной направляющей
7. Установите курсор на горизонтальную линейку. При нажатой левой кнопке мыши протащите курсор до отметки 2 на вертикальной линейке. Отпустите кнопку мыши. На экране появилась горизонтальная направляющая.
8. Добавим еще три вертикальные направляющие по горизонтальной линейке: 7, 10 и 14 см.
9. Добавим еще четыре горизонтальные направляющие в отметках 4, 6, 10 и 16 см.
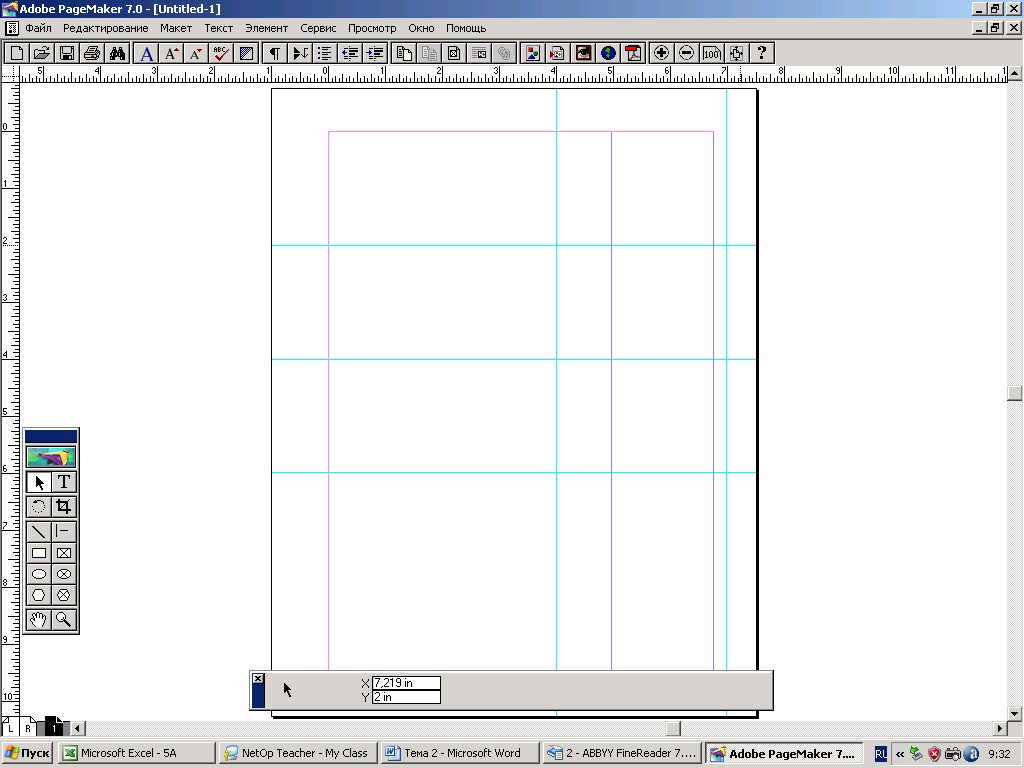
10.В любом месте экрана нажмите правую кнопку мыши и выберите режим Целая страница. У вас должна получиться сетка из направляющих (Рис.7). Чтобы случайно не сдвинуть с места направляющие линий, выполните команду Просмотр => Закрепить направляющие (установить галочку).
11. Выполните команду Элемент =» Фон и линия. Выберите цвет фона Cyan, оттенок 50%, толщина линий 1 пт, цвет линий Black. Все созданные в дальнейшем фигуры будут автоматически иметь эти установки.
Рис.7 Сетка из горизонтальных и вертикальных направляющих линий
1 2.Подведите
курсор в точку 7 (горизонталь) и 2 (вертикаль). Нажмите клавишу
Ctrl и, не отпуская ее, щелкните левой кнопкой мыши. Вы изменили
масштаб в Реальный размер. Выберите инструментом "Овал", установите
"крестик" в точку 4 по горизонтали и 0 по вертикали (место
пересечения направляющих). Нажав левую кнопку, тащите курсор до
точки пересечения направляющих 3в и 1г. Вы получили овал с
диагоналями 6 и 2 см.
2.Подведите
курсор в точку 7 (горизонталь) и 2 (вертикаль). Нажмите клавишу
Ctrl и, не отпуская ее, щелкните левой кнопкой мыши. Вы изменили
масштаб в Реальный размер. Выберите инструментом "Овал", установите
"крестик" в точку 4 по горизонтали и 0 по вертикали (место
пересечения направляющих). Нажав левую кнопку, тащите курсор до
точки пересечения направляющих 3в и 1г. Вы получили овал с
диагоналями 6 и 2 см.
13.Инструментом "Стрелка" выделите полученный овал. Нажмите на комбинацию клавиш Ctrl+Alt и, не отпуская их, "перетащите" выделенный овал на свободное место. Когда вы отпустите кнопку мыши и клавиши, то увидите на экране копию первой фигуры. "Схватите" мышкой второй овал и, не отпуская кнопку, подведите курсор к нижней (горизонтальной) полосе прогона. Лист начнет прокручиваться. Когда появится последняя горизонтальная направляющая (5г), переместите курсор так, чтобы верхняя граница овала касалась этой направляющей, а бока соприкасались с вертикальными направляющими 1в и 3в.
14. Инструментом "Прямоугольник" нарисуйте фигуру шириной 6 см и высотой 3 см. Сделайте его копию. Выделите (инструментом "Стрелка") первый прямоугольник и переместите его так, чтобы его левый верхний угол совпал с точкой пересечения направляющей 4г и левой границей листа (синяя линия). Верхний правый угол второго прямоугольника должен совпасть с пересечением 4г и 4в.
15.Выберите инструмент "Рука" и прокрутите лист вверх и влево до начала координат. При выбранном инструменте "Прямоугольник", совместите курсор с началом координат. Нажмите на клавишу Shift и держите ее нажатой. Нажав на левую кнопку мыши, протяните курсор до отметок 4 по горизонтали и 4 по вертикали. Отпустите кнопку мыши и клавишу Shift. Мы нарисовали квадрат со стороной 4 см. На панели инструментов выберите инструмент "Поворот". Подведите курсор к любому месту квадрата, нажмите кнопку мыши и, не отпуская кнопку, передвиньте курсор в бок. Теперь начинайте поворот вокруг выбранной вами оси, пока не получите ромб. Когда объект примет требуемое положение, отпустите кнопку мыши. Выделите и перетащите ромб так, чтобы его верхний угол совпал с пересечением направляющих 2г и 2в.
16. Соедините линиями фигуры, как показано на рисунке 5
17.На любом свободном месте нажмите правую кнопку мыши и выполните команду Целая страница. Удалим направляющие. Для этого необходимо выполнить команду Просмотр => Удалить направляющие.
18.Сохраните данную публикацию, выполнив действия Файл => Сохранить,
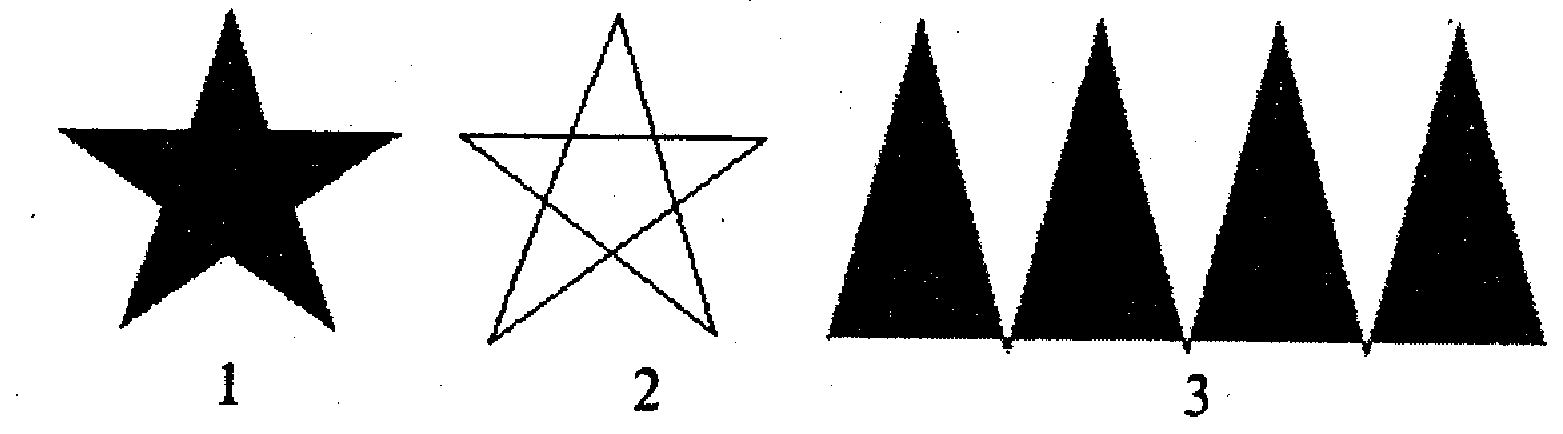
Задание 4. Рисование многоугольников и ломаных линий
1. Откройте публикацию publ. Выполните команду Редактирование => Выделить все и затем нажмите на кнопку Del. Все объекты в публикации будут удалены. Сохраните публикацию Файл =» Сохранить как с новым именем pubЗ.
Р ис.8
Образцы фигур
ис.8
Образцы фигур
2. Нарисуем первый многоугольник (Рис.8). На панели инструментов дважды щелкните на инструменте "Многоугольник". Появится окно с настройками многоугольника (то же самое можно сделать по команде Элемент => Многоугольник). Установите число сторон равным 5, глубину лучей - 53% и нажмите кнопку Да. Курсор мыши принял вид крестика (+). Нажмите левую кнопку мыши и, не отпуская ее, протяните курсор, пока не получите "звезду". Отпустите кнопку мыши.
3. Выделите многоугольник "Стрелкой". "Звезда" могла получиться несколько вытянутой, поэтому исправим ее симметрию, установив одинаковый размер по высоте и ширине. Воспользуемся для этого Управляющей палитрой. Если она отсутствует на экране, то выполните команду Окно => Показать Управляющую палитру.
Зададим ширину (буква Ш) - 40 мм и высоту (буква В) - 40 мм фигуры (Рис.2.23).
![]()
Рис.9 Управляющая палитра
4. Щелкните на многоугольнике правой кнопкой мыши и выберите Фон и линия. Установите цвет линий и цвет фона красным.
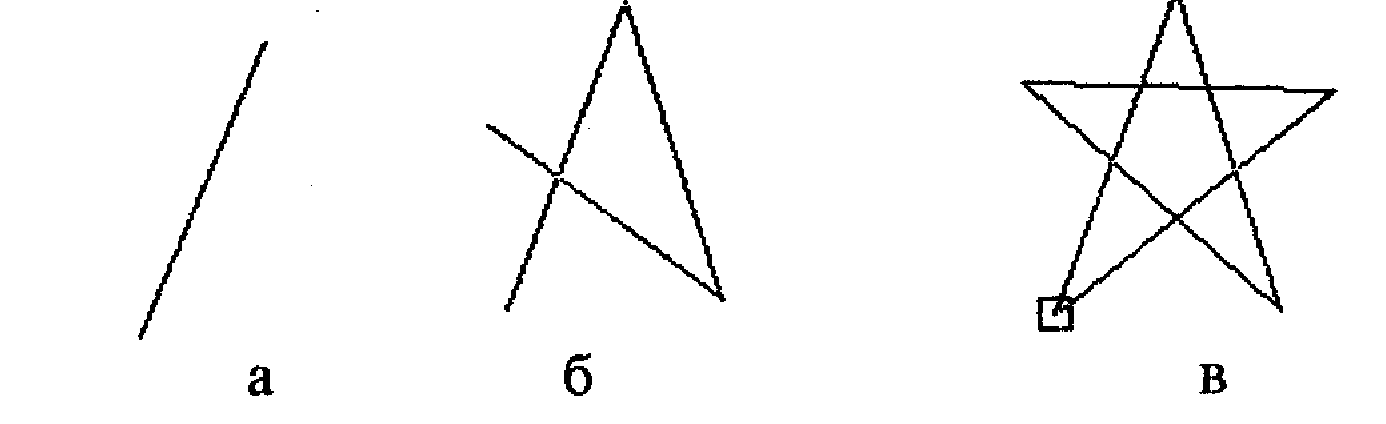
5. Вторая фигура из рисунка 8 создается как последовательность соединенных между собой прямых линий, образующих замкнутый контур. Переключитесь на инструмент "Многоугольник". Установите курсор на место предполагаемого расположения левого нижнего луча звезды. Сделайте щелчок кнопкой мыши и передвигайте курсор в положение верхнего луча. За курсором потянулась линия, соединяющая две вершины (Рис.10, а). В нужной точке щелкните кнопкой мыши. Передвиньте курсор на место угла правого нижнего луча и опять щелкните мышкой. Вы получили уже две стороны звезды (Рис.10, б). Продолжайте таким образом построение многоугольника, пока не замкнете контур в точке, с которой начинали работу. О точности попадания говорит прямоугольный контур, появляющийся в окрестности начальной вершины, как только курсор окажется в непосредственной близости от нее (Рис.10, в).

Рис.10. Последовательность построения звезды
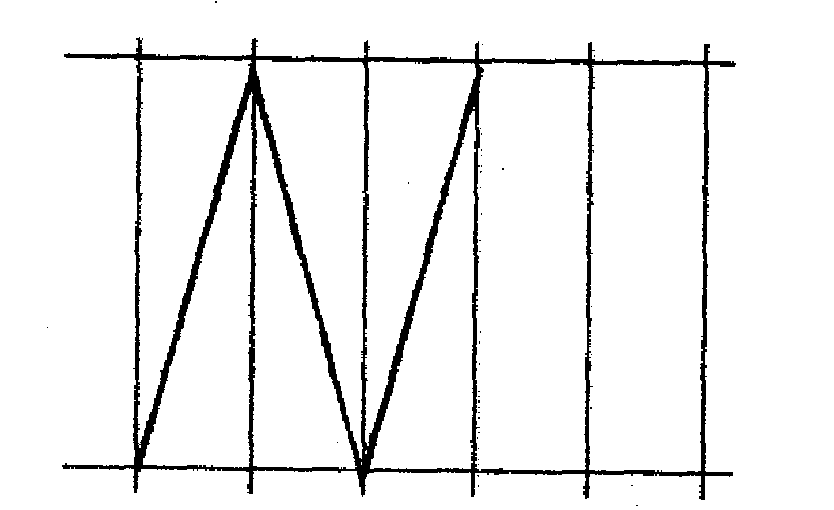
6. Третья фигура из рисунка 10 представляет собой ломаную, созданную как последовательность соединенных между собой прямых линий. Чтобы вершины (или "зубья") нашей фигуры были равными, сделаем сетку из направляющих линий. В любом свободном месте листа установите две горизонтальные направляющие с расстоянием между ними 5 см. Затем с той в 1 см установите несколько вертикальных направляющих. Выберите инструмент "Многоугольник" и соедините прямыми линиями точки пересечения направляющих (Рис.11). Для вычерчивания прямой линий надо сделать щелчок кнопкой мыши и передвинуть курсор в следующую точку и еще раз щелкнуть и т .д. В конечной точке дважды щелкните мышкой.

Рис.11 . Последовательность построения прямых линий
7. Инструментом "Стрелка" нажмите на многоугольник правой кнопкой мыши и выберите Фон и линия. Установите цвет линий и цвет фона.
Домашнее задание: стр. 31- 56 Ответить на вопросы в тетради
Контрольные вопросы
1. Что входит в понятие блок в программе Page Maker?
2. Каково предназначение инструмента "Стрелка"?
3. Какие инструменты программы Page Maker вы знаете, охарактеризуйте их.
4. Как осуществляется просмотр страницы?
5. Каким образом можно найти потерянный элемент?
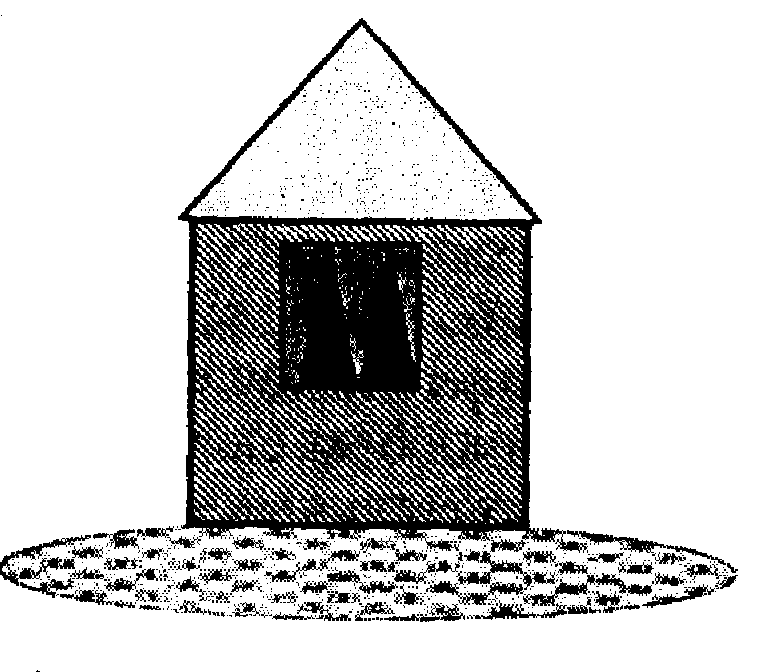
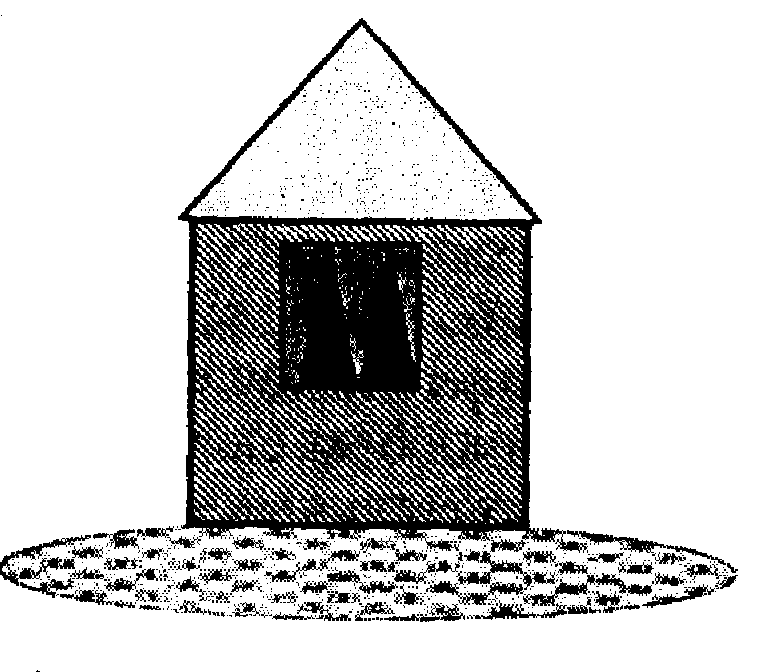
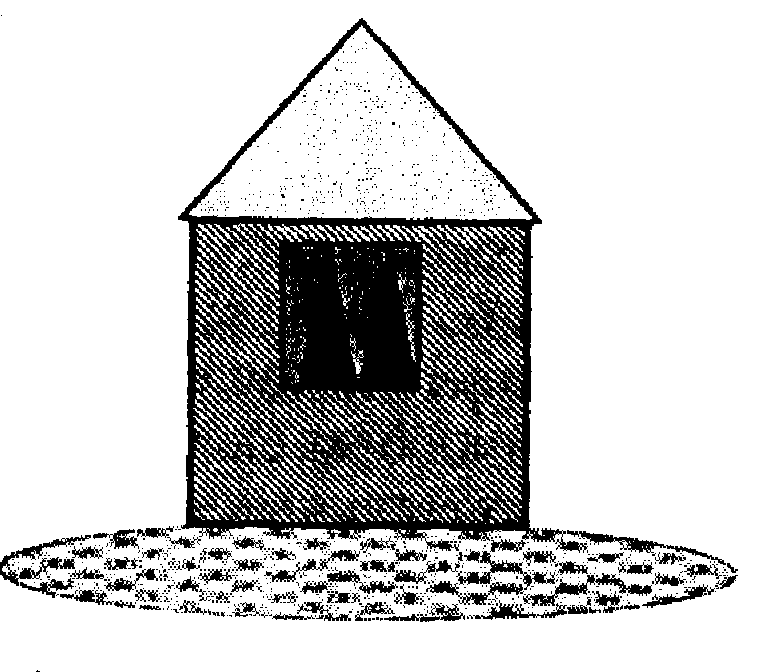
Н арисовать
домик как на рисунке, используя графические элементы "Линия",
"Овал", "Прямоугольник" и "Многоугольник",
арисовать
домик как на рисунке, используя графические элементы "Линия",
"Овал", "Прямоугольник" и "Многоугольник",
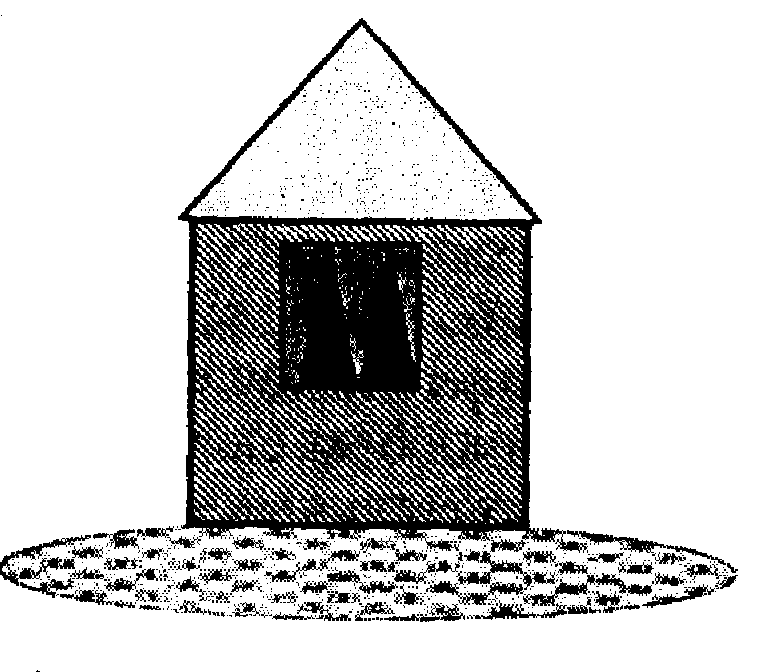
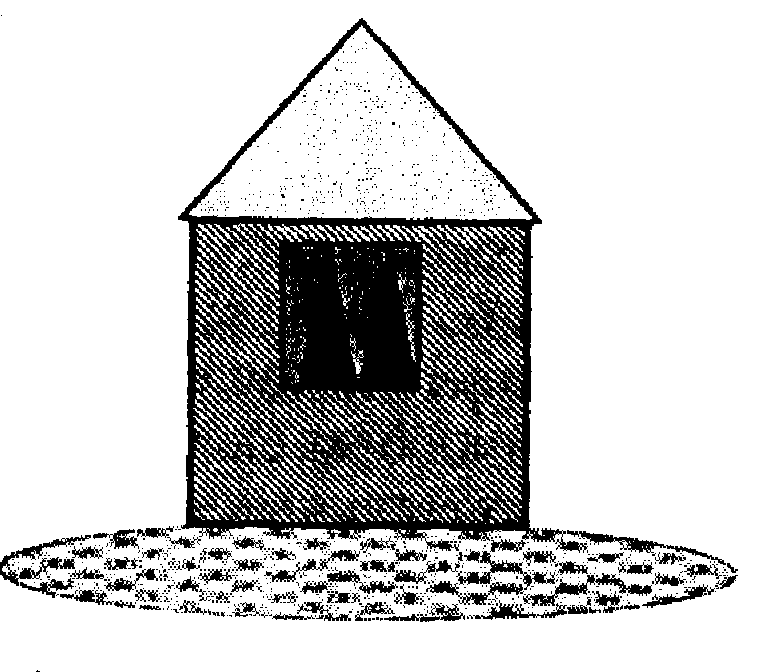
Самостоятельная работа 1
Нарисовать домик как на рисунке, используя графические элементы "Линия", "Овал", "Прямоугольник" и "Многоугольник",

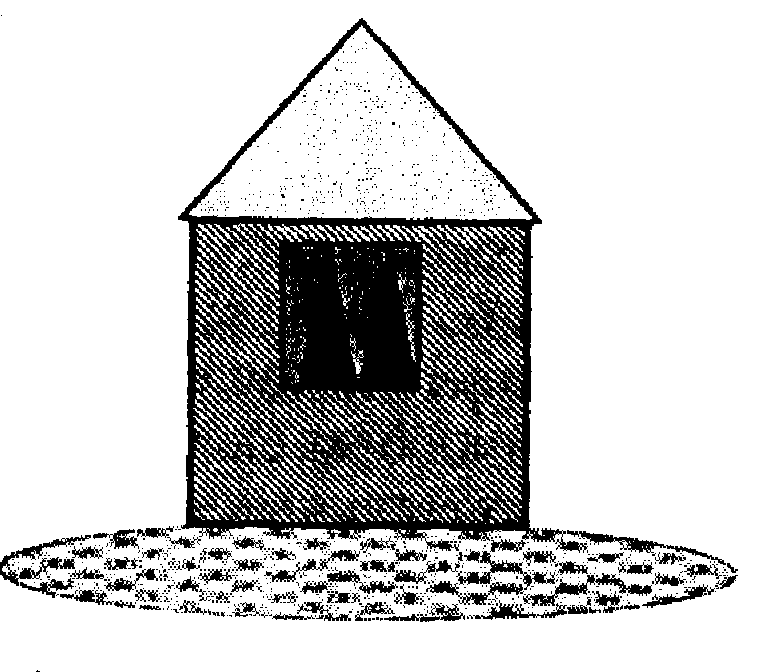
Самостоятельная работа 1
Нарисовать домик как на рисунке, используя графические элементы "Линия", "Овал", "Прямоугольник" и "Многоугольник",

Самостоятельная работа 1
Нарисовать домик как на рисунке, используя графические элементы "Линия", "Овал", "Прямоугольник" и "Многоугольник",

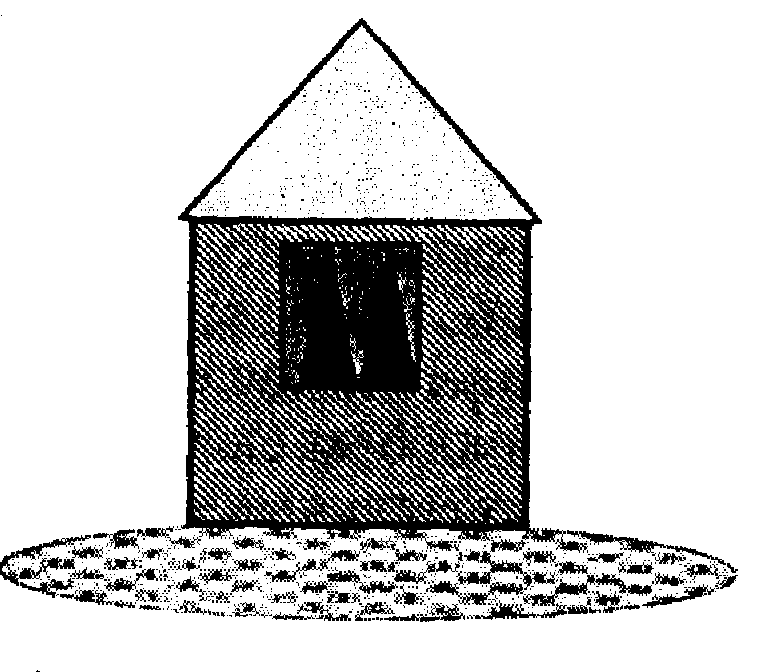
Самостоятельная работа 1
Нарисовать домик как на рисунке, используя графические элементы "Линия", "Овал", "Прямоугольник" и "Многоугольник",

Самостоятельная работа 1
Нарисовать домик как на рисунке, используя графические элементы "Линия", "Овал", "Прямоугольник" и "Многоугольник",

Самостоятельная работа 1
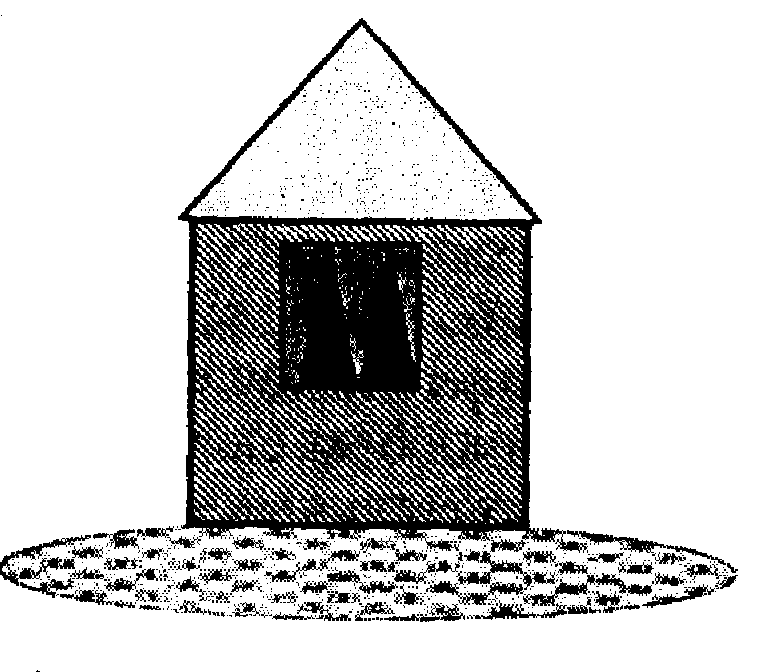
Н арисовать
домик как на рисунке, используя графические элементы "Линия",
"Овал", "Прямоугольник" и "Многоугольник",
арисовать
домик как на рисунке, используя графические элементы "Линия",
"Овал", "Прямоугольник" и "Многоугольник",
Самостоятельная работа 1
Н арисовать
домик как на рисунке, используя графические элементы "Линия",
"Овал", "Прямоугольник" и "Многоугольник",
арисовать
домик как на рисунке, используя графические элементы "Линия",
"Овал", "Прямоугольник" и "Многоугольник",