- Учителю
- Урок на тему компьютерная графика
Урок на тему компьютерная графика
Оглавление
-
Введение…………………………………………………………..……...3
Актуальность выбранной темы, цель и задачи работы.
-
Основная часть
-
История развития компьютерной графики ……………………..5
-
Компьютерная графика …………………………………………..7
-
Виды компьютерной графики……………………...…………….8
-
-
Создание простейших примитивов в графическом редакторе
Blender……………………………………………………………………14
-
Заключение ……………………………………………………………...23
-
Литература и источники ………………………………………………..24
-
Введение
Я выбрал эту тему, потому что мне интересно работать с компьютерной графикой. Создавать новые проекты, редактировать уже созданные с учетом новых технологий и возможностей.
Люди начали рисовать задолго до того, как научились писать. В Сибири, в Кузнечном Алатау найден рисунок, возраст которого - 34 тысячи лет! Наскальные росписи выполнялись земляными красками, черной сажей и древесным углем с помощью расщепленных палочек, кусочков меха и просто пальцев.
С тех пор прошли многие тысячи лет, появились письменность и книгопечатание, человек овладел энергией атомного ядра и вышел в космическое пространство, а что изменилось в технике рисования? Стали лучше краски, кисти, появились перья, карандаши, фломастеры, но в принципе все осталось тем же самым, та же цепочка: глаз - рука - инструмент - изображение, те же требования к способностям художника.
Но вот появилась вычислительная техника. Вызванная к жизни необходимостью автоматизации решения трудоемких математических задач, ЭВМ из большого калькулятора неожиданно превратилась в интеллектуальный инструмент, сфера приложения которого стремительно расширяется. В начале 1960-х годов родилась новая область вычислительной техники - интерактивная машинная графика (сегодня чаще называемая компьютерной), где компьютер используется уже не столько для обработки чисел, сколько для работы с графической информацией.
Сейчас, с появлением мощных персональных компьютеров, число людей, стремящихся реализовать себя в компьютерном искусстве, существенно увеличилось и продолжает расти огромными темпами. Ведь почти каждый пользователь компьютера когда-то пытался создать что-то красивое. Это сродни тому, что редко можно найти ребенка, не любящего рисовать. При помощи же компьютера это делается проще, и результаты
зачастую бывают очень впечатляющими. У художников, творящих на компьютере, очень неплохой выбор инструментов.
Цель данной работы: Исследовать возможности графического редактора Blender и его практическое применение на уроках информатики.
Создать электронное приложение к уроку информатики.
Задачи исследования:
Ознакомиться с основными понятиями компьютерной графики;
Изучить и провести анализ научной литературы по выбранной теме;
Создать презентации с использованием MS Power.
Актуальность работы состоит в следующем. При наличии некоторого опыта работы c графическими редакторами, можно успешно применять уже полученные знания при работе с графическим редактором Blender.
-
Основная часть
-
История развития компьютерной графики
Компьютерная графика в начальный период своего возникновения была далеко не столь эффектной, какой она стала в настоящие дни. В те годы компьютеры находились на ранней стадии развития и были способны воспроизводить только самые простые контуры (линии). Идея компьютерной графики не сразу была подхвачена, но ее возможности быстро росли, и постепенно она стала занимать одну из важнейших позиций в информационных технологиях.
Первой официально признанной попыткой использования дисплея для вывода изображения из ЭВМ явилось создание в Массачусетском технологическом университете машины Whirlwind-I в 1950 г. Таким образом, возникновение компьютерной графики можно отнести к 1950-м годам. Сам же термин "компьютерная графика" придумал в 1960 г. сотрудник компании Boeing У. Феттер.
Первое реальное применение компьютерной графики связывают с именем Дж. Уитни. Он занимался кинопроизводством в 50-60-х годах и впервые использовал компьютер для создания титров к кинофильму.
Следующим шагом в своем развитии компьютерная графика обязана Айвэну Сазерленду, который в 1961 г., еще будучи студентом, создал программу рисования, названную им Sketchpad (альбом для рисования). Программа использовала световое перо для рисования простейших фигур на экране. Полученные картинки можно было сохранять и восстанавливать. В этой программе был расширен круг основных графических примитивов, в частности, помимо линий и точек был введен прямоугольник, который задавался своими размерами и расположением.
Первоначально компьютерная графика была векторной, т.е. изображение формировалось из тонких линий. Эта особенность была связана с технической реализацией компьютерных дисплеев. В дальнейшем более
широкое применение получила растровая графика, основанная на представлении изображения на экране в виде матрицы однородных элементов (пикселей).
-
Компьютерная графика
Компьютерная графика-область информатики, изучающая методы и свойства обработки изображений с помощью программно-аппаратных средств.
Компьютерная графика прочно вошла в нашу жизнь. Появляется все больше клипов, сделанных с помощью компьютерной графики. Нет спору, компьютерная графика расширяет выразительные возможности. Компьютерная или машинная графика - это вполне самостоятельная область человеческой деятельности, со своими проблемами и спецификой. Компьютерная графика - это и новые эффективные технические средства для проектировщиков, конструкторов и исследователей, и программные системы и машинные языки, и новые научные, учебные дисциплины, родившиеся на базе синтеза таких наук как аналитическая, прикладная и начертательная геометрии, программирование для ПК, методы вычислительной математики и т.п. Машина наглядно изображает такие сложные геометрические объекты, которые раньше математики даже не пытались изобразить.
Само понятие "компьютерная графика" уже достаточно известно - это создание рисунков и чертежей с помощью компьютера.
Интерактивная компьютерная графика - это так же использование компьютеров для подготовки и воспроизведения изображений, но при этом пользователь имеет возможность оперативно вносить изменения в изображение непосредственно в процессе его воспроизведения, т.е. предполагается возможность работы с графикой в режиме диалога в реальном масштабе времени. Интерактивная графика представляет собой важный раздел компьютерной графики, когда пользователь имеет возможность динамически управлять содержимым изображения, его формой, размером и цветом на поверхности дисплея с помощью интерактивных устройств управления.
2.3. Виды компьютерной графики
В зависимости от способа формирования изображений компьютерную
графику подразделяют:
на двумерную (часто её называют 2D):
- растровая;
- векторная;
- фрактальная;
- трехмерную (3D).
Теперь подробнее, что представляет каждая из них.
Растровая графика, это попросту говоря набор точек (пикселей)
различающихся по цвету, поэтому, когда мы смотрим на огромное
количество этих мизерных точек, создается впечатление цельной
картинки. Вы скажете, про какие я точки веду речь? Дело в том, что
приблизив растровую картинку в несколько раз, можно увидеть, что
она состоит как раз из тех самых точек. Соответственно чем больше
точек, тем лучше, четче и красивее будет выглядеть картинка. Это с
одной стороны, с другой же, пиксели являются главным минусом
растровой графики. Ведь увеличивая растровую картинку, вместе с ней
начнут увеличиваться и пиксели, они станут более заметными, в
результате чего рисунок станет «рваным» и некрасивым
. С помощью растровой графики можно отразить и передать всю гамму
оттенков и тонких эффектов, присущих реа СС лшьльному изображению.
Растровое изображение ближе к фотографии, оно позволяет более точно
воспроизводить ее основные характеристики: освещенность,
прозрачность и глубину резкости.
Какие существуют программы для работы с растровой графикой?
•Paint;
•StarOffice Image;
•Microsoft Photo Editor,
•Adobe Photoshop;
•Fractal Design Painter;
•Micrografx Picture Publisher.
Для чего она применяется?
1. Для обработки изображений, требующих высокой точности передачи
оттенков цветов и плавного перетекания полутонов.
Например, для:
• ретуширования, реставрирования фотографий;
• создания и обработки фотомонтажа, коллажей;
• применения к изображениям различных спецэффектов;
2. Для получения изображения в растровом виде после
сканирования.
3. Для художественного творчества путем использования различных
спецэффектов.
Совсем другое дело это векторная графика. Векторные картинки
состоят из обычных примитивов (круг, прямая, квадрат), которые
задаются математическими формулами. По-разному трансформируя эти
примитивы, можно нарисовать любую картинку. Естественно, можно
смело увеличивать и уменьшать картинку, не боясь за потерю
качества. А почему? Потому что при масштабировании в математические
формулы вносятся поправки по размеру картинки, что никак не влияет
на качество.
Векторная графика экономна в плане дискового пространства,
необходимого для хранения изображений: это связано с тем, что
сохраняется не само изображение, а только некоторые основные
данные, используя которые, программа всякий раз воссоздает
изображение заново. Кроме того, описание цветовых характеристик
почти не увеличивает размер файла.
Но не все так хорошо. У векторной графики есть свой главный минус.
Векторные картинки получаются не такими насыщенными по цвету, как
растровые. Цветовая составляющая в векторной графике значительно
меньше, чем в растровой.
Программы для работы с векторной графикой:
• Star Office Draw;
• встроенный векторный редактор в MicrosoftWord;
• Corel Draw;
• Adobe Illustrator;
• Fractal Design Expression;
• Macromedia Freehand;
• Auto CAD.
Для чего она применяется?
1. Для создания вывесок, этикеток, логотипов, эмблем и прочих
символьных изображений.
2. Для построения чертежей, диаграмм, графиков, схем.
3. Для рисованных изображений с четкими контурами, не обладающих
большим спектром оттенков цветов.
4. Для моделирования объектов изображения.
5. Для создания 3-мерных изображений.
И последний тип это фрактальная графика. Что же вообще такое
фрактал? Фрактал это математическая фигура обладающая свойствами
самоподобия. То есть, фрактал составлен из некоторых частей, каждая
из которых подобна всей фигуре. Проще говоря, один объект
копируется несколько раз, в результате чего получается рисунок.
Изображение строится по уравнению (или по системе уравнений),
поэтому ничего, кроме формулы, хранить не надо. Изменив
коэффициенты в уравнении, можно получить совершенно другую картину.
Способность фрактальной графики моделировать образы живой природы
вычислительным путем часто используют для автоматической генерации
необычных иллюстраций.
Программы:
• Фрактальная вселенная 4.0;
• Fracplanet;
• TheFractory.
Этот вид графики применяют математики и художники.
Что же такое трехмерная графика и чем она отличается от двумерной? Давайте разберемся. Вообще, в результате работы над трехмерным объектом в какой - либо программе, модель не получается объемной (т. е мы не можем разглядеть её со всех сторон), мы лишь получаем проекцию этой модели на плоскость. Другими словами, «получается объем на плоскости». Мы видим трехмерную картинку (да, мы воспринимаем объем окружающей среды и самой модели), но видим её только с одной стороны.
Самые распространенные программы для работы с трехмерной графикой: 3ds max, Blender и т.д
-
Создание простейших примитивов в графическом редакторе Blender.
Описание оконной системы Blender
Интерфейс Blender имеет непривычную для пользователей Windows оконную систему. При первом запуске программы Вы эту необычность прочувствуете.

В немного не привычных панельках - немного не привычные диалоги. Рассмотрим основные из их.
Обратите внимание, что при закрытии редактора, не появляется привычного диалога сохранения, Blender закрывается сразу - два раза повторять ему не придется.
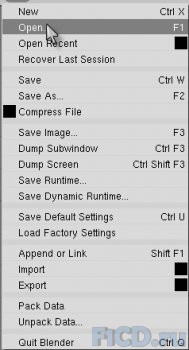
А теперь рассмотрим основные пункты меню "File".

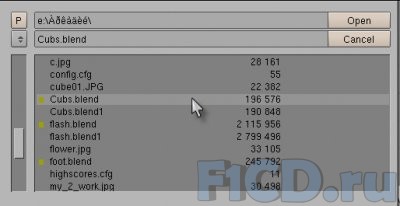
Открытие (Open)
Диалог открытия выглядит так.

Как и было обещано - немного не привычно, но разобраться можно: выделяем файл, который хотим открыть, а затем кликаем "Open", и сцена загружена.
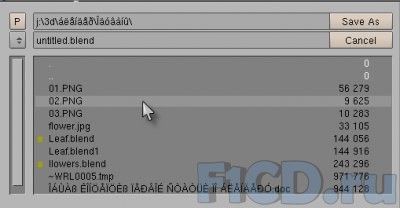
Сохранение (Save)
Выглядит почти идентично диалогу открытия.

За той лишь разницей, что во второй строчке нужно прописать название файла, а потом кликнуть по "Save As".
Pack Data - упаковка
Очень полезная функция применяется, когда Вы работаете со сложно текстурированной моделью. То есть модель содержит несколько текстурных карт какого либо графического формата. Чтобы не искать, где располагаются Ваши текстуры (на пример, Вам надо перенести модель с одного компьютера на другой), Вы нажимаете Pack Data, и Ваш исходный файл увеличивается в размерах, но зато теперь он содержит все текстур, которые использует. Подробнее эту функцию рассмотрим позже, когда у нас будет материал для упаковки.
Unpack Data - распаковка
Противоположная Pack Data функция - она распаковывает данные из упакованного файла, тем самым уменьшая его размер, и создавая файлы текстур на жестком диске.
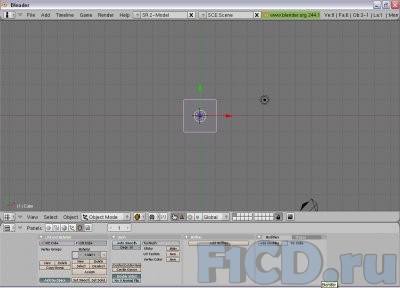
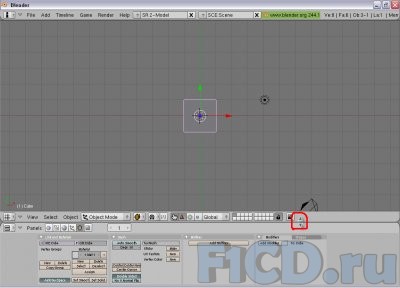
Теперь, прежде чем приступим к моделированию, еще немного теории. Посмотрите на стартовое окно Blender'а, может кому-то и удобно работать с одной проекцией, мне нет. Я себя комфортно чувствую в 3D мире, если могу одновременно смотреть на объект с разных сторон, и с той стороны, с которой мой мир будет видеть зритель, ради которого и работаю.
Настройка рабочего пространства
Прежде всего нам понадобится несколько окон. Наводим курсор на границу окна, он должен раздвоиться.

Затем нажимаем на правую кнопку мыши, и видим три пункта меню.

Если нажать первый, то окно разделится на двое, второй - сольется в одно, и третий - исчезнет заголовок. Попробуйте - это не сложно в итоге должно получиться что-то похожее на это.

Настроить вид окнах тоже несложно в меню "View" все очень наглядно показано, приведены клавиши на цифровой клавиатуре, для смены вида.
Используйте остальные клавиши этой клавиатуры, чтобы корректировать вид в окнах, когда будем моделировать разберемся более детально, как
настраивается рабочие пространство, вид в окнах - Вы выберете наиболее удобное расположение окон панелей для себя, немного опыта и терпения.
В Blender предусмотрена функция для сохранения Ваших настроек рабочего пространства Save Default Settings. Порой приходится загружать и исходный вид рабочего пространства - эта функция также предусмотрена Load Facture Settings.
К этому моменту у Вас есть необходимые знания по открытию/сохранению/упаковки/распаковки файлов Blender, а также у Вас есть рабочие пространство. Как замечают психологи - хорошее, удобное рабочие место 25% успеха задуманной работы. Надеюсь, что рабочие пространство для себя Вы настроили очень удобно, поэтому, хватит теории и рассуждений, о том, как и для чего - разберетесь сами (я же когда-то разобрался), переходим к моделированию.
Пример работы с Blender
Рабочие пространство у Вас чем-то рисунок выше - отлично. Пока уберем кубик. Щелкнем по кубику правой кнопкой мыши, чтобы его выделить, нажмем Х или Del и подтвердим, что хотим его удалить. Теперь перед нами чистый мир - что хотим, то и строим. А строить мы будем в этом уроке классический пример: плоскость, с расположенными на ней примитивами. Итак, начали:

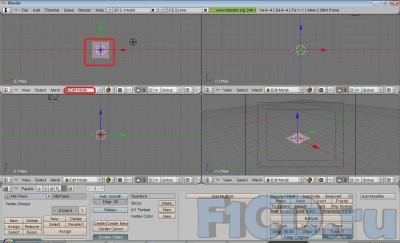
Обратите внимание, что у Вас изменился режим работы с объектом, жёлтым выделены точки и ребра, сейчас их можно редактировать.

Если нажмете Tab, то режим смениться, и работать уже можно будет с объектом целиком.

Теперь нам нужно увеличить нашу плоскость. Все равно в каком режиме нажмите S и двигайте мышку до тех пор, пока плоскость не станет нужных размеров, а потом просто кликните левой кнопкой мыши.
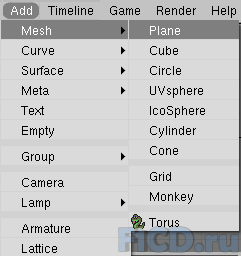
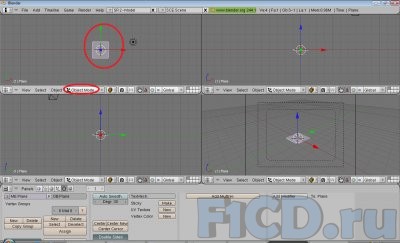
Для того, чтобы добавить новый объект нужно работать в Object Mode иначе плоскость и новый объект будут, как один. Добавляем конус. Он располагается на той же панельке, что и плоскость. Конус появился немного ниже плоскости. Для того чтобы поставить конус на плоскость, нажмите G и просто двигайте мышку, а когда конус окажется на своем месте, просто нажмите левую кнопку мыши. Конус можно масштабировать, так же как и плоскость.
Помещаем крестик-указатель на то место плоскости, где будет располагаться кубик. У меня это за конусом. Потом добавится кубик.
Изменить его размеры и положение можно так же, как и размеры и положения цилиндра.
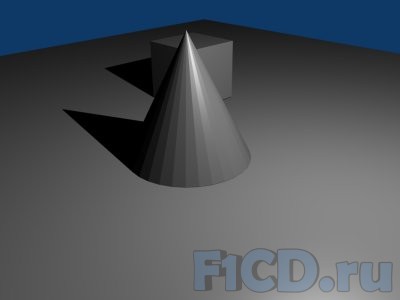
Чтобы посмотреть, что у нас уже нарисовано, нажмем F12. У меня получилось так.

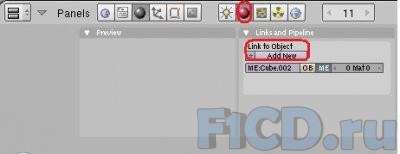
Теперь, чтобы рисунок выглядел более живым, нужно задать красивые цвета. Выбираем плоскость. В Object Mode щелкаем правой кнопкой мыши по плоскости и делаем такие настройки.


Такие настройки для конуса.

Такие - для кубика.

Дальше рендерим саму картинку.

Если при рендеринге конус у Вас будет ребристый, выберете конус, войдите в Edit Mode, нажмите W, в появившемся списке выберете Set_Smooth. Самый простой пример создания трехмерных объектов я вам рассказал.
-
Заключение
Хотя компьютерная графика служит всего лишь инструментом, структура и методы основаны на передовых достижениях фундаментальных и прикладных наук: математики, физики, химии, биологии, статистики, программирования и многих других. Это замечание справедливо как для программных, так и аппаратных средств создания и обработки изображений на компьютере. Поэтому компьютерная графика является одной из наиболее развивающихся отраслей информатики и во многих случаях выступает «локомотивом» тянущим за собой всю компьютерную индустрию.
Ознакомившись с различными графическими редакторами, их работой, возможностями, нюансами по рисованию можно сделать вывод, что графические редакторы интересны не только профессионалам, но и любителям. Они очень просты в использовании, не требуют больших математических, компьютерных знаний, языков программирования. Все виды компьютерной графики, могут быть применимы в различных областях: научной, деловой, художественной и т.д.
-
Литература и источники
-
www.monitoring.ru
-
"Информатика и ИКТ., Н.Д. Угринович, Москва, 2010 г.
-
www.informic.narod.ru
-
www.infoschool.narod.ru
-
www.klyaksa.ru
-
www.problems.ru
-
www.it-n.ru
-
www.allbest.ru
-
www.alleng.ru
-
www.orakul.spb.ru
-
www.markbook.chat.ru
-
wikipedia.org
-
wmm5.narod.ru/
-
shkolazhizni.ru/archive/0/n-26678/
-
www.iworld.ru/attachment.php?barcode=978594723828&at=exc&n=0</</p>
21