- Учителю
- Web-сайт бетін жасау,оның түрлері HTML (11 сынып)
Web-сайт бетін жасау,оның түрлері HTML (11 сынып)
Қазақстан Республикасының Білім және ғылым министрлігі
Тақырыбы: Web-сайт бетін жасау,оның түрлері
Шымкент қаласы - 2013
1 HTML тілі туралы түсінік
1.1 Алғашқы Web - беттің мысалы
Ең алдымен HTML - тілін үйрену үшін мысалы бар тексттерді html кеңейтілулері бар файлдарда сақтаймыз. Негізінен HTML - файлдардың html немесе htm деген кеңейтілулері болады. Бірінші кеңету MS DOS - тың мақұлдауын қанағаттандырады. Екінші сәл болса оңайырақ келеді. Екі кеңейтуді де қолдана беруге болады. Байқағанымыздай HTML - документ адам тіліндегідей тілде жазылады, бірақ түсініксіз сөздермен жазылады. Одан да мысал келтіріп көрейік:
Алғашқы Web - бет
Алғашқы Web - беттің мысалы
Бұл Web - бет алғашқы құрған мысал болып табылады. Осылай кішкене беттермен құра бастап, үйрене де түсеміз. Бұл мысалды міндетті түрде html немесе htm кеңейтулі файлда сақтау керек екенін ұмытпаңыз.

Сурет *. Web - документтің дайын күйінде көрсетілуі.
Сурет * - да көріп отырғанымыздай Web - беттің көп бөлігін текст алып жатыр. Бірақ мұнда бізге түсініксіз болып отырғаны бұл ">" , "<" , үлкен немесе кіші белгілері болып отыр. Олар не үшін керек?
Бұл сөздер тегтер деп аталады. Тегтер текстер мен текст емес элем- енттерді форматтауға қолданылады: Графика , қосымша объектілер, Java - апплеттер және т.б. Бір сөзбен айтқанда, тегтер тексттерді HTML документтің ішінде форматтайды. Айталық егер сіз қандай да бір тексттің бір бөлігін курсив түрінде белгілегіңіз келсе немесе тақырып түрінде форматтағыңыз келсе, онда оны төменде көрсетілген сәйкес тегтер арасына қоя аласыз.
Бұл текст белгіленеді <I> Курсивпен I>
Ал мынау тақырып
Бұл жерде және тегтері біздің мысалды бетімізде қолданылды - сіз оны таныған шығарсыз. Бұлар бірінші дәрежелі тақырыпты білдіреді. Сонымен қатар екінші, үшінші, төртінші, бесінші, алтыншы дәрежелі тақырыптарды білдіретін тегтер бар. Біз мысалдарда текстті екі жұп тегтің арасына қоямыз. Мұндай жұп тегтің түрі екеу - ақ: ашылатын және жабылатын. Жоғарыда қарастырған мысалымызда ашылатын тегтер және болып табылады, ал жабылатын тегтер - және . Ал мынау белгі "/" - жабылған тегтің белгісі болып табылады. Ойлап қарасаңыз жатқан логика. Текстте қандай да бір форматтау қолдану керек болса , онда оны көрсету керек , яғни қай фрагментке қолдану керек екенін көрсету керек. Форматталатын тексттік фрагменттің басы мен соңын көрсету керек. Ашылған және жабылған тегтер дәл сондай фрагменттерге көрсетеді. Жұп тегтің ішінде тег болуы мүмкін. Төмендегі мысалды қарастырамыз.
Бұл жартылай қалың текст,
ал бұл және курсивті
.
тегі текстті жартылай қалың етіп белгілейді. Бұл тегтің ішінде және бір жұп тег бар, ол курсивті етіп белгілейді. Бұл дегеніміз және тегтеріндегі текст тек қана жартылай қалың емес, сонымен қатар курсивті болып та белгіленеді. тегі тегінің ішінде жатыр деп айтады. Web - көрсеткіш мұны жақсы түсінеді, ненің неге екенін, сөйтіп текстті дұрыс етіп шығарады. Егер сіз былай етіп істесеңіз:
Бұл жартылай қалың текст,
ал бұл және курсивті
.
сізді ол танымауы да әбден мүмкін. Бір сөзбен айтқанда,әрбір ашылған тегке жабылған тег сәйкес келуі керек. Жоғарыда қарастырылғандай қателіктің тууына жол бермеуіңіз керек.Әйтпесе сіздің бетіңіздің істемеуі әбден мүмкін.
Тегтер салыну дәрежесі бойынша ажыратылады.Жоғарыда көрсетілген мысалда тегі бірінші дәрежелі салынуда болды, ал тегі екінші болды.
Е
 ң алғашқы тег
кейінгі ішіндегі тегке ата - «ана»(родительским) , ал іштегі тег
оның «баласы» (дочерной) болып табылады. Сонымен қатар «баласы»
басқа ішіндегі тегтерге «ата - ана» (родительской) бола алады.
Біздің мысалда тегі тегінің «баласы» (дочерный), ал тегі
тегінің «баласы» (дочерный ) болып табылады, яғни ол және -
ға да «ата - ана» (родительской) бола алады. Сондай - ақ жалғыз
тегтер де болады. Мысал ретінде текстке сурет қоя алатын тегті -
айтуға болады. Документке сурет қою үшін тексттік фрагменттің
шекарасын көрсетудің керегі жоқ, тек қана суретті қоятын орынды
көрсетсе жеткілікті болады. Сонда да HTML - дің көптеген тегтері
жұп болып келеді. Ал енді
ң алғашқы тег
кейінгі ішіндегі тегке ата - «ана»(родительским) , ал іштегі тег
оның «баласы» (дочерной) болып табылады. Сонымен қатар «баласы»
басқа ішіндегі тегтерге «ата - ана» (родительской) бола алады.
Біздің мысалда тегі тегінің «баласы» (дочерный), ал тегі
тегінің «баласы» (дочерный ) болып табылады, яғни ол және -
ға да «ата - ана» (родительской) бола алады. Сондай - ақ жалғыз
тегтер де болады. Мысал ретінде текстке сурет қоя алатын тегті -
айтуға болады. Документке сурет қою үшін тексттік фрагменттің
шекарасын көрсетудің керегі жоқ, тек қана суретті қоятын орынды
көрсетсе жеткілікті болады. Сонда да HTML - дің көптеген тегтері
жұп болып келеді. Ал енді
жәнетегтері не үшін керек деп сұраңыз? Олар арнайы текстті көрсетеді, листингке , тақырыптарға қатысы жоқ, яғни тексттің бөлек абзацы басқа осы сияқты абзацтардан бөлек кеңістікті. Мысал үшін тексттің жалғыз абзацын екіге бөліп көрейік, не шығар екен. Төмендегі мысалға қарайық. Бұл мысалды кез-келген *.html кеңейтілуі бар файлда сақтаймыз.
Сурет 2. абзац тегін форматтау .
1.2 ТЕКСТТЕРДІ ФОРМАТТАУ
HTML - дің негізін қарастырдық, енді нақты тегтерге және олардың мүмкіндіктерін қарастырайық. Ең алдымен қарапайым текстті форматтауды қарастырамыз. Оның мүмкіндігі көптеген текстік процессорлардың аналогы болып табылады. Қарапайым текстті жұп тегтің және арасына орналастырса жеткілікті. Web - көрсеткіш жоғарыдағы мысалдар сияқты терезеден көрсетеді. Егер бөлек символдарды бөлек түспен немесе бөлек етіп белгілегіңіз келсе, онда HTML сізге сәйкесінше тегтерді ұсына алады. Таблица 1.1 - ден олардың ең негіздерін қарастыра аламыз.
Текстті стандартты шрифттен үлкен
қылып көрсету.
………..
Жылжымалы текст. Бұл тегті тек қана
Netscape Navigator ғана қолдай алады.
...……………..
Курсив.
………
Текстті стандартты шрифтен кіші қылып
көрсету.
………
Қаралау шрифт.
…………...
Жоғарғы индекс.
……………
Төменгі индекс.
……………..
Моноенді шрифт. Моноенді шрифт деп
барлық символы бірдей енді болатын
шрифтті айтады.
……………….
Асты сызылған текст
Кесте 1.1 Символдарда форматтау тегі
Мына тегтерді қолданып бірнеше мысал құрайық.
<B> Жартылай қалың текст B>
Үлкен
және
кіші
Судың химиялық формуласы - H20
Тегтердің бірнешеуінің бірі және жұбы болып табылады. және тегтері шрифттің түсі мен өлшемдерін анықтап береді. Олар мынадай күйде болады.
[COLOR="#{Шрифт түсінің коды}"|"{Түстің аты}"] >
Сіз көріп тұрғандай бұл тегтің атрибуттар деп аталатын қосымша параметрлері бар. тегінің атрибуттары өте көп, бірақ біз олардың тек негізгі үшеуін ғана қарастырамыз. Бұл атрибуттар шрифттің керекті параметрлерін береді. Есте сақтаңыз, олар тек ашылған тегте ғана көрсетіледі, керісінше болуы мүмкін емес.
Атрибут шрифтің түрін береді. Мысалы "Arial" немесе "Courier New". Берілген түрдің аты жақшаның ішінде теңнен соң жазылады. Бірден бірінен соң бірін үтір арқылы беруге болады.
Атрибут шрифттің өлшемін береді. Web - көрсеткіш әртүрлі шрифттің тек қана жеті өлшемін көрсете алады. Бұл өлшемдер 1 - ден 7 - ге дейін өсуі бойынша нөмірленген.
Атрибут сіздің текстіңізді түрлі түске бояйды, бірақ «кемпірқосақтың» барлық түсімен емес. Себебі әрбір компьютерде бірдей көрінбеуі мүмкін, яғни әр компьютердің бейнекартасы әртүрлі болуы мүмкін. Сондықтан бір жүйеге келтірген.
1.3 ТАҚЫРЫПТАР МЕН АБЗАЦТАРДЫ ФОРМАТТАУ және ТІЗІМДЕР
Біз осы уақытқа дейін HTML - дің ішіндегі жеке символдар мен сөздерді форматтауды қарастырдық. Көбіне қарай жүгіруге тура келеді, яғни қандай да бір блок тексттің қалай форматталатынын қарастыруымыз керек. Кейбір жұп тегтердің тексттік блокқа жауап беретінін біз қарастырғанбыз. Бұлар
-
әр дәрежелі тақырыптарды форматтайтын тегтер болып табылады және сонымен қатар оларға сәйкес жабылатын тегтер мен
қарапайым абзац тегі.
Тег <Hx>…….</Hx> , x - 1 - ден 6 - дейінгі сандар. Олар тақырыптың дәрежесін білдіреді. Ондағы текстті сәйкесінше тақырып дәрежесіне айналдырады. Web - көрсеткіш тақырыптарды үлкен шрифтпен көрсетеді , яғни қарапайым тексттен ерекше етіп көрсетеді.
Тег
…..тексттерді бөлек - бөлек абзацтарға бөледі. Онда мынадай атрибуттың болуы мүмкін: ALIGN="left|center|right", абзац тексттерінің туралануына мүмкіндік береді. Мұндағы үш мәннің бәрі қолданылады: left, center және right , сәйкесінше сол жақтық , ортаңғы және оқ жақтық туралауды білдіреді.
Бұл текст ортаға тураланған
HTML - дегі тізімдерді форматтауды да қарастырсақ артық кетпес деп ойлаймын. Тізім - бұл тексттегі абзацтардың реттелген, белгілі бір символдармен белгіленген түрлері: маркирлік және нөмерлік. Маркирлік тізімнің мысалы төменде көрсетілген.
-
Бір;
-
Екі;
-
Үш.
Ал мынау нөмерлік тізім:
-
Бір;
-
Екі;
-
Үш.
HTML - маркирлік тізімді қалай құрса, нөмерлік тізімді де солай құрастыра алады. Бұл екі түрлі тізім практика жүзінде бірдей, керек десеңіз сәйкес тегтер арқылы құрылады. Маркирлік тізімде
- және
- және
<LI>.
<UL>
<LI> бір;
<LI> екі;
үш;
тегі өте сезікті болып көрінеді. Себебі жоғарыдағы мысалда жабылған жұбы жоқ. HTML - оны керек етпейді.
- тегінің тізімдегі көріністерді басқаратын атрибуты бар:
- ……
COMPACT атрибуты Web - көрсеткіште тізімді жақсы және шағын етіп көрсету үшін қолданылады.
TYPE атрибуты тізім белгіленетін белгіні орнатады.Мұнда оның үш мәнінің біреуі қолданылады. Олар сәйкесінше іші боялған шеңбер, іші боялмаған шеңбер және төртбұрыш деп бөлінеді. Егер бұлардың ешқайсысын таңдамасаңыз Web - көрсеткіш тізімді іші боялған шеңбермен белгілейді. Бұл атрибутты тегі қолдайды. Осылай бөлек - бөлек, әртүрлі тізімдерді форматтауға болады. Енді
- және
………………
Нөмерлік тег те тізімнің TYPE - атрибутын қолдайды. Ал қазір оның мәні өзгереді. Бұл атрибуттың форматы мына түрде болады.
TYPE="A|a|I|i|1".
-
Тізімді үлкен латын алфавиттерімен белгілейді.
-
Кіші латын алфавиттерімен белгілейді.
-
Үлкен рим цифрларымен белгілейді.
-
Кіші рим цифрларымен белгілейді.
-
Арабша цифрлармен белгілейді.
Егер бұл атрибуттардың ешқайсысы таңдалмаса, онда автоматты түрде араб цифрларымен белгіленеді.
1. 4 ГИПЕРСІЛТЕМЕЛЕР түрлері және
ГРАФИКАНЫ ҚОЮ ТЕГІ
Осы уақытқа дейін тексттер туралы айтқанымыз жетер. Енді бір қиынына қарастырып көрсек қайтеді? Мысалы үшін гиперсілтемелер туралы.
Дәл осы гиперсілтемелер барлық HTML - документтерді бір - бірімен байланыстырып, электронды шылауға (паутина) байланыстырды. Осының көмегі арқылы жеңіл түрде дүние жүзіне компьтердің қасынан кетпей саяхат қыла аламыз. Гиперсілтемелер және олардың бір - бірімен байланысын қарастырып, түсіну үшін ең алдымен интернет адрес туралы түсінік алуымыз керек. Ал енді төменде гиперсілтемелерден алшақтап интернет протоколдары туралы қарастырамыз.
Жоғарыда айтылғандай Web - серверден қандай да бір HTML - документті алу үшін оған документтің аты мен клиенттік компьтердің адресі қамтылған HTTP - сұраныс жіберу қажет. Сонымен қатар Web - көрсеткіштер HTTP - сұранысты қолданушы керекті сервердің адресін енгізгеннен кейін өзі-ақ жіберетінін білгеніңіз жөн. Содай-ақ гипертексттің ішінде өзінен басқа бетке өткізеті гиперсілтемелердің де бар екенін естен шығармаған жөн.
Гиперсілтеме - бұл HTML-дің арнайы тегі. Онда параметр ретінде керекті документтің адресі болады. Төменде гиперсілтеменің тегінің форматы көрсетілген:
……….
Келіңіз, бұрын құрылып қойылған беттерге гиперсілтеме жасап көрейік.
Мысалдарды тізбелейтін бет
Мысалдарды тізбелейтін бет
Қарапайым Web - бетЕкі параграфты Web - бет
Тегі бар Web - бет
Тізімдер
Тізімдерді анықтау
Графикалық суретті гиперсілтемеге айналдыру өте оңай десек те болады. Ол үшін сол баяғы тегі қолданылады.
www.coolsite.ru>
< IMG SRC=www.coolsite.ru/images/banner.gif >
Web - бетке графикалық көріністер жалғыз тегінің көмегімен іске асады.
Төменде оның форматы көрсетілген.
[HEIGHT="{Биіктігі}] [alt="Web-сайт бетін жасау,оның түрлері HTML (11 сынып)"="{Альтернативті текст}"]
[BORDER="{Шекараның қалыңдығы}"]
[ALIGN="left|right|top|texttop|middle|absmiddle|baseline|bottom|absbottom"]
[VSPACE="{Вертикаль бойынша текстке дейінгі аралық}"]
[HSPACE="{Горизонталь бойынша текстке дейінгі аралық}"]
Көріп отырғандай бұл тегтің атрибуты өте көп десек те болады. Шошып кетпеңіз мұндағы атрибуттардың ең негізгісі SRC, яғни суреті бар файлға интернет - адрес береді. Бұл адрес қысқаша түрде және толық сервердің адресі көрсетілуі де мүмкін.
www.graphics -
for - all.net/cat1/cat2/cat3/file1.gif >

WIDTH және HEIGH атрибуттары суретке пиксел түрінде оның ені мен биіктігін өзгертуге жол береді.
Border атрибуты суреттің жиегінің қалыңдығын береді. Ол пиксель түрінде беріледі.
ALIGN атрибуты суреттің орналасуына жауап береді. Ол төмендегідей мәндерді қабылдауы мүмкін.
-
Left - сурет сол жақ бетте орналасады, ал текст оның оң жағында;
-
Right - сурет оң жақ бетте орналасады, ал текст оның сол жағында;
-
Top - сурет жоғарғы ағымдық тізіммен түзуленеді;
-
Texttop - сурет ең жоғары тұрған символ бойынша түзуленеді;
-
Middle - суреттің ортасы тураланады;
-
Absmiddle - суреттің ортасы ағымдық беттің ортасымен тураланады;
-
Baseline - суреттің астыңғы жағы тураланады;
-
Bottom - суретті төменгі жағы ағымдық бетпен тураланады;
-
Absbottom - суреттің төменгі жағы ағымдық беттегі ең төменгі символмен тураланады;

1. 5 ФИЛЬМДЕР. ФОНДЫҚ МУЗЫКА және БЕТТЕРДІҢ ПАРАМЕТРЛЕРІн ТУРАЛАУ
Сіз Web - бетте суретті орналастыруды үйрендіңіз. Келесі бір қадам жасасаңыз - бейнероликтер туралы көп мәлімет аласыз. Көзіңізге елестетіп көріңі қандай да бір сайтқа кірдіңіз де, кино көріп отырсыз. Мысалы төменде қараңыз:
< IMG SRC ="{Статикалық суреттің адресі}"
[DYNSRC="{видеофильм файлының адресі}"]
[LOOP=" - 1|0|{Қайталану саны}"]
Internet Explorer және тағы да бір мүмкіндікті иемденеді: Ол Web - бетке фондық музыканы ендіруге мүмкіндік береді. Ол егер сол бетті қолданушы ашқан жағдайда іске қосылады, яғни музыка тыңдай аласыз. Ол тегтің көмегімен іске асырылады. Ол төменде көрсетілген:
[LOOP=" - 1|0| {Қайталану саны}"] [VOLUME="{Дыбыстың жоғарлатқыш}"]>
SRC атрибуты фондық музыкамен қосылатын аудиофайлдың адресін көрсетеді. Бірақ ескеретін бір жайт бар, ол мынада аудиофайлдың форматы мынадай болуы керек: WAV және MIDI .
BALANCE атрибуты дыбыс қорегінің кеңістіктегі жағдайын көрсетеді.
LOOP атрибуты бізге белгілі , яғни ол аудиороликтің қайталану санын көрсетеді дейді. Егер мәні ретінде -1 немесе 0 болса, онда « бұл музыканың қайталануы шексіз болады».
VOLUME атрибуты ойналып жатқан өлеңнің дыбысын жоғарылатады.
Көптеген Microsoft Word дәрежесіндегі текстік процессорлар беттің әртүрлі түстегі фонын ұсынады. Сіз виртуалды бетті тек ақ түспен емес, түрлі-түсті етіп, тіптен фон ретінде қандай-да бір суретті қоюыңызға болады. Ия, бұл әрқашанда Web - бетті әдемі ете бермейді , бірақ кейде фонды өзгертіп тұру өте пайдалы. HTML - аналогты түрін ұсынады. Сіз беттің фонын өзіңізге белгілі BODY тегінің атрибуттарын пайдалана отырып өзгертуіңізге болады. Сонымен қатар тексттің түсін және гиперсілтемелердің түсін өзгертуге болады.
BODY тегінің форматын оның барлық атрибутымен мысал ретінде көрсетейік.
[BGCOLOR="{беттің фонының түсі}"] [TEXT="{тексттің түсі}"]
[LINK="{гиперсілтеменің түсі}"]
[VLINK="{Қолданылған гиперсілтеменің түсі}"]
[ALINK="{активті гиперсілтеменің түсі}"]
[BGPROPERTIES="fixed"]
[LEFT; line-height: 150%"> [TOP; line-height: 150%"> [SCROLL="yes|no"]>
BACKGROUND атрибуты беттің фондық толуына сурет файлының адресін береді. Егер суреттің геометриялық өлшемі беттің өлшемімен сәйкес келмесе, онда сурет бірнеше рет қайталанып мозайка тәрізді болады.
BGCOLOR атрибуты беттің фонының түсін береді.
TEXT тексттің түсін береді.(Егер таңдамасаңыз, онда автоматты түрде қара түсті таңдайды).
LINK , VLINK және ALINK атрибуттары барған , бармаған немесе активті гиперсілтемелердің түсін береді. Активті гиперсілтеме дегеніміз - ол тышқанмен үстіне апарған кездегіні айтады.
BGPROPERTIES атрибуты тек Internet Explorer ғана қолдайды. Оның жіберілген Fixed мәні фондық суретті қыстыруға көмек береді.
LEFT; line-height: 150%"> SCROLL атрибуты егер Web - бет Web - көрсеткішке симаған жағдайда оны барынша сидырып көрсетуге ұмтылады. Бұл үшін оған NO мәнін беріңіз. Ал егер керісінше Yes мәнін берсеңіз барлығы керісінше болады.
1. 6 ФРЕЙМДЕР туралы түсінік және
ТАБЛИЦАЛАР түрлері
Фреймдер барлық уақытта Web - дизайнда нақты революция тудырып жүрді. Фреймдерді қолдану өте ыңғайлы және сонымен қатар ол Web - бетке сән береді. Оны қолданып Web - бетті бірнеше кіші бөлікке бөлуге болады.
Сонымен фреймдер қолданылады екен және өте жиі. Фрейм дегеніміз не? Ол жоғарыда айтып өткендей, жалпақ тілмен айтқанда Web - көрсеткіштегі бірнеше терезелерге бөлінген және оның әрқайсысы бөлек Web - бетті көрсетеді. Бұның ең жақсы жері мұнда егер гиперсілтеме болса онда тек сол гиперсілтеменің терезесі түрткен кезде өзгеруі мүмкін да қалған терезелер, яғни фреймдер әрқашан да өз түрін өзгертпей тұруы мүмкін.
Төмендегі мысалға көңіл аударыңыз:
Фреймдерді қолданайық
.
Мынаған көңіл аударыңыз, жоғарғы мысалда BODY - дің жұп тегінің орнына
мұнда FRAMESET тегінің жұбы қолданылуда. Ал енді тақырып бетін құрайық:
Тақырып
Фреймдермен сайт құру
Енді төмендегі жоспар бетіне қараңыз онда да қызықты нәрселерді табуыңызға болады:
Жоспарбет 12.htm" Target="frmBody" >бет 23.htm" Target="frmBody" >бет 3

Басында HTML - ешқандай да таблицаларды ешқандай түрінде қолдамаған.Алғашында Web - дизайнерлер бұл шешімі жоқ сияқты жағдайдан шығудың амалын іздеумен болды. Олар
жәнетегтерінің арасына арнайы форматтағы тексттерді салып қиналған еді. Ал қазір олар мұндай мәселеден құтылды, олар енді кез -келген түрдегі кестені құра алады және еш қиындықсыз. Қазіргі кезде таблица тек қана мәліметті көрсету үшін емес , сонымен қатар Web - бетті әшекелеудің бір элементі ретінде қолдануға болады. Таблицаның көмегімен тексттік фрагменттерді және суреттерді позициялауға болады.
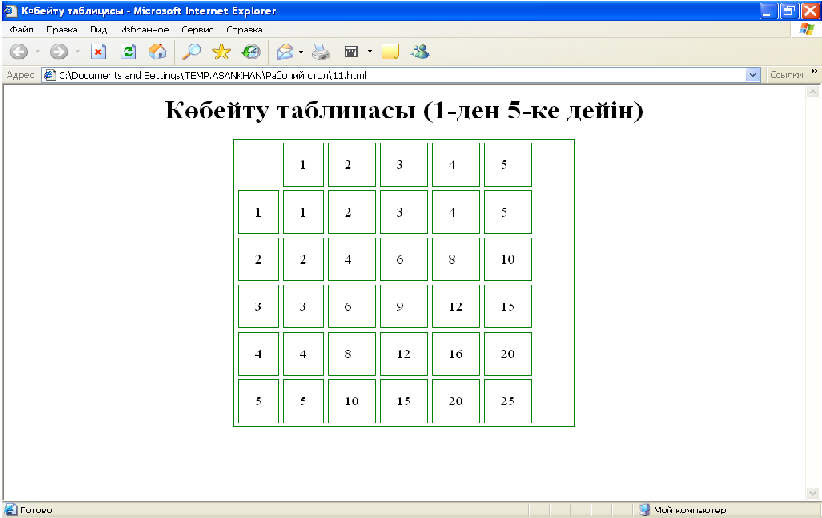
Сіздің ең бірінші таблицаңыз өте қарапайым болады: сондағысы бірнеше қатар мен баған ғана және бұл көбейту таблицасы болады. Ал енді бұл таблицаны 14.htm деген атпен сақтайық.
Көбейту таблицасыКөбейту таблицасы (1-ден 5-ке дейін)
12345
112345
2246810
33691215
448121620
5510152025
Міне бізде жоғарыдағыдай таблица пайда болды .Түріне қарасаң әжептеуір сияқты өзі. Әрине енді өте әдемі деп айта салу қиын , бірақ мұнда ең басты мақсат мұның құрылу принципін үйрену. Ал оны әшекейлеуді қашан да болса үлгереміз. Біздің қарапайым деген таблицамыздың құрылымы өте қиын, яғни мұнда бірінің ішіне бірі салынған тегтердің қиын көпдәрежелі структура. Ең алдымен таблицатегтерімен анықталады. Ал оның қатарлары тегтерімен анықталады. Әрбір қатардың ішіне ячейкалар орын алады , яғни ол және тегтерімен іске асады. Егер жоғарыдағы мысалға қарасаңыз мұның бәрін көресіз. HTML - да қарапайым таблица құру өте оңай , бірақ бір ғана мәселе бар, ол бір біріне кірген тегтерді теру.

Таблицаның тегі келесідей формсатта болады:
[CELL; line-height: 150%"> [CELLSPACING="{ұяшықпен арақашықтығы}"]
[WIDTH="{Таблицаның ені}"] [HEIGHT="{Таблицаның биіктігі}"]
[ALIGN=""] [BGCOLOR="{Таблица фонының түсі}"]
[BORDERCOLOR="{Рамканың түсі}"][BACKGROUND="{Фондық суреттің адресі}"]
[FRAME="none|above|below|hsides|lhs|rhs|vsides|vsides|box"]
[RULES="none|rows|cols|all"]>
Ал енді осы тегтің барлық атрибуттарын қарастырайық.
BORDER атрибуты таблицаның рамкасының қалыңдығын пиксел түрінде береді.
CELL; line-height: 150%"> CELLSPACING атрибуты таблица ячейкасы мен бос кеңістік арасындағы аралықты пиксел түрінде береді.
Width және Height атрибуттары таблицаның өлшемін береді.
BGCOLOR және BACKGROUND атрибуттары сәйкес фонның түсі мен және таблица үшін фондық суреттің адресін береді.
2 Html тілінде «Математикалық логика» пәнінен электрондық оқулық құру
2.1 индекс бет
Менің дипломдық жұмысымның тақырыбы HTML ортасында «Математикалық логика» пәнінен электрондық оқулық құру. Бағдарлама екі тілде (қазақша және орысша) құрылды. Оны сіз 1-суреттен байқайсыз. Индекс бет қазақша және орысша тарауды ашатын екі сілтемеден тұрады.

1-сурет. Индекс бет
Егер сіз қажетіңізге қарай «Математикалық логика» немесе «Математичес- кая логика» сілтемелерін шертсеңіз, сәйкесінше тілдегі оқу материалын аласыз. Бізге керегі қазақ тіліндегі оқулық болсын делік. Төменде көрсетілген сурет сұранысымыздан кейінгі ашылған терезе (2-сурет. «Мазмұн» беті)

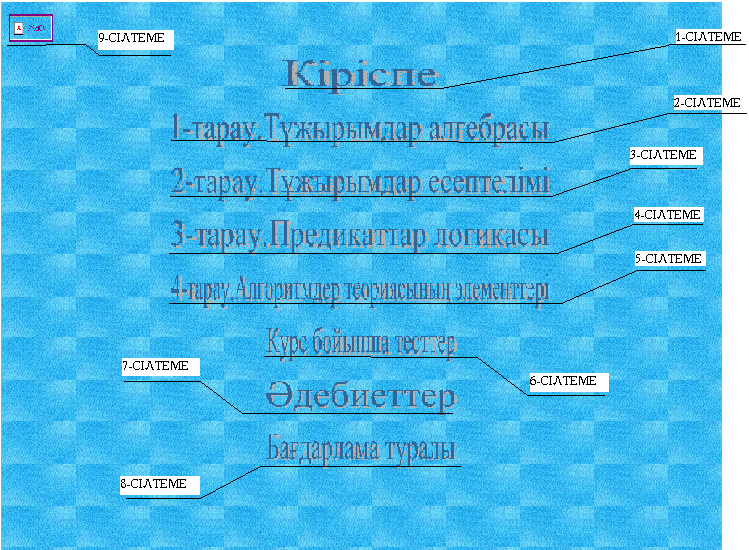
«Мазмұн» терезесінде тоғыз сілтеме қарастырылған (2-сурет. «Мазмұн» беті). Оның біріншісі әрине оқулықтың «Кіріспе» бөлімін ашады, одан әрі сілтеменің атына қарай бөлімдерді ашады. Біз осы сілтемелердің 1,2,6,7,8-шілерін қарастырайық. Сонымен сілтеме №1 ол 3- сурет «Кіріспе»

Аталып өткен терезені құрудың мен ең оңай жолын қарастырып жасадым: MS WORD-та терілген дайын материялды өңдеп «Файл» мәзірінен «WEB-парақ түрінде сақтау» параметрін таңдап, дайын болған HTML құжатқа сілтеме жасадым. Одан кейін де электрондық оқулықтағы лекция парақтарына да осылайша сілтемге тегін қойдым. Бұл менің уақытым мен күш-жігерімді үнемдеуіме мүмкіндік туғызды

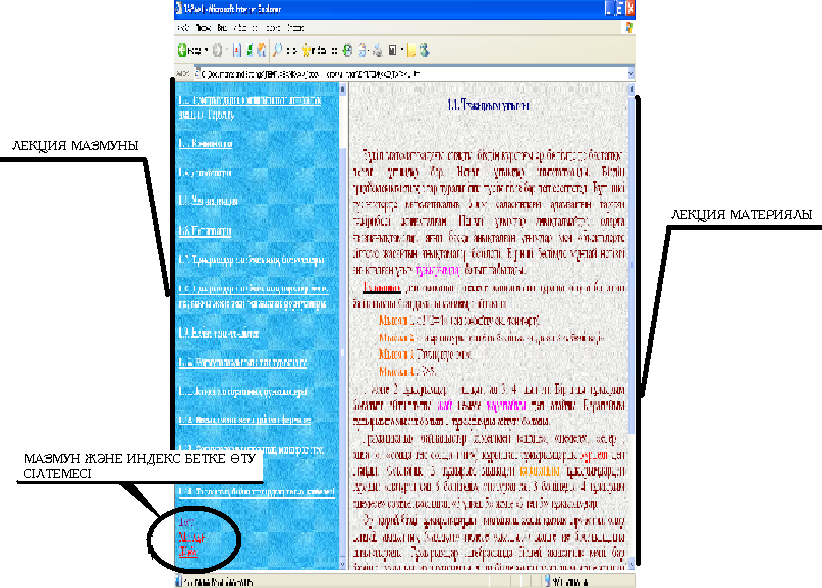
4-сурет. «Тараулар» терезесі
Келесі сілтеме ашатын терезе «Тараулар » терезесі деп аталады. Бұл бет фреймдік құрылым болып табылады. Көрініп тұрғандай фрейм екі терезеден тұрады: «Лекция мазмұны»және «Лекция материялы». Бірінші аталған WEB парақ сол жақта орналасқан, және де лекция тақырыптарына сілтемелер қарастырылған. Оның кез келгенін шертсеңіз оң жақ бетте сол лекцияға сәйкесінше оқу материялының терезесі шақырылады. «Лекция мазмұны» терзесінің соңғы жағында тікелей «Мазмұн» немесе «Индекс» беттерге өтетін екі бағдар көрсеткіш бар.
2. 2 ТЕст терезесі
Сонымен қатар әр тарауға тақырыбына байланысты «Тест» бағдарламасы құрылған.

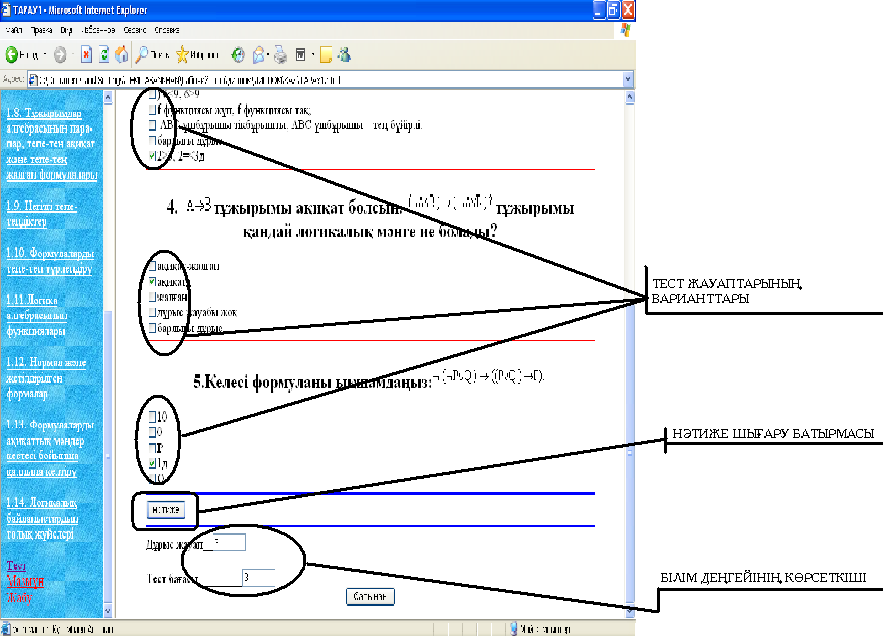
4а сурет. «Тест» терезесі
Тесттің жұмыс жасау принципі «Жалпы курс бойынша тесттер » терезесімен бірдей(5-сурет), тек бір ғана айырмашылығы бағаланған соң келесісі болып бірінен соң бірі төрт терезе ашылмай, бір ғана тереземен шектелген. Яғни сіз әр тарау бойынша жеке-жеке тест тасырар болсаңыз тек бес сұраққа ғана жауап бере аласыз.

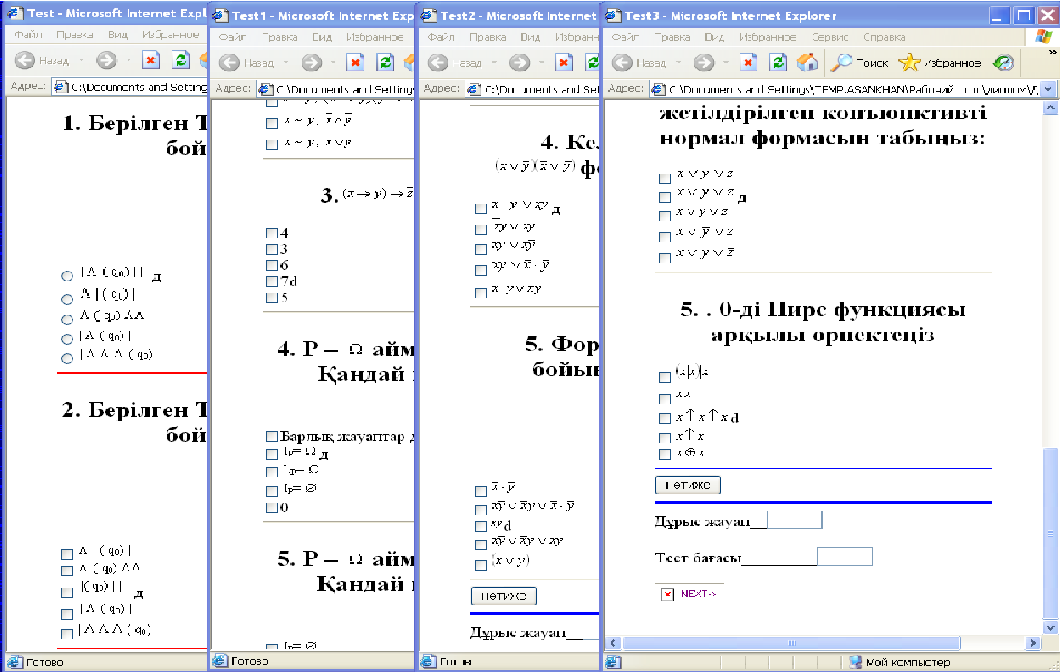
5-сурет. «Курс бойынша тест»
6-сілтеме «Курс бойынша тест» деп аталған (5-сурет). Яғни сіз бұл бағдарламада жалпы өтілген төрт тарау бойынша өзіңіздің білім деңгейіңізді тексере аласыз. Жоғарыда айтылып өткендей мұнда сіз жиырма сұраққа жауап беруіңіз тиіс, яғни әр «Тест» бетінде бес сұрақтан тұратын төрт WEB бетті ашасыз. Тесттің сіздің жалпы курс бойынша алған біліміңіздің бағалауы бес баллдық бағалау шкаласынан тұрады. Сонда есептесек сіз әрбір тарауда бес деген баға ұмтылсаңыз мұнда жиырма балл жинауыңыз керек. Сізге сәттілік тілеймін.

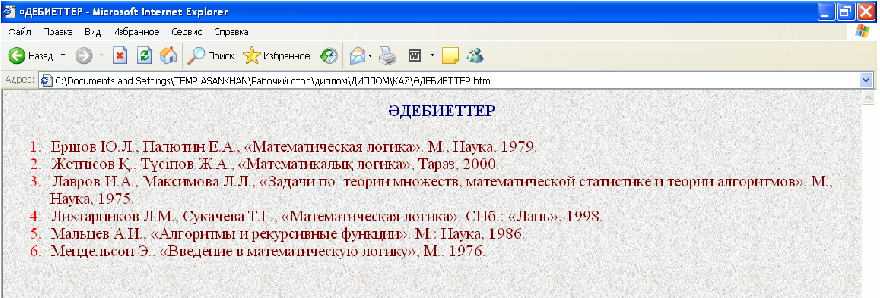
6-сурет. «Әдебиеттер»терезесі
6-суретте жетінші сілтеме «Әдебиеттер» терезесінің көрінісі. Мұнда сіз оқулықтағы лекция мен тест сұрақтарының материялдарының қайдан алынғандығы жөнінде мәлімет аласыз.
WEB беттің жасалу технологиясын «Кіріспе » терезесінің жазылу жолын еске түсірсеңіз жеткілікті(3-сурет)

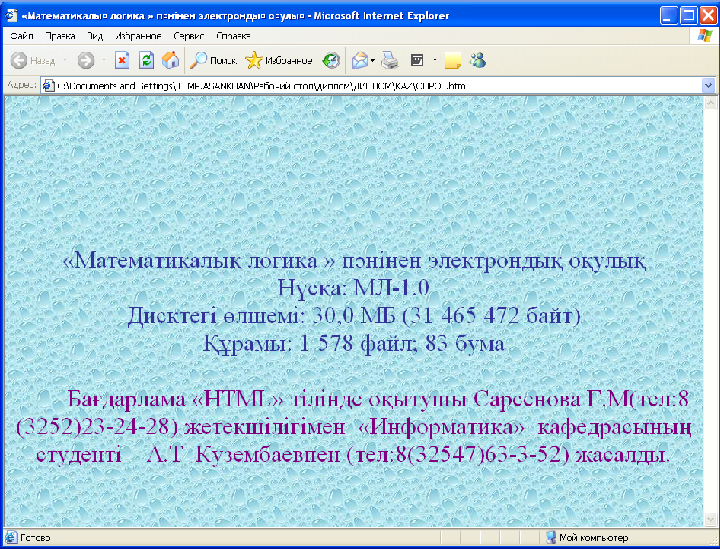
7-сурет. «Бағдарлама туралы»
Қарастырайын деп отырған ең соңғы WEB-парақ ол-«Бағдарлама туралы». Егер сіз электронды оулықтың қасиеті, авторлары туралы білгіңіз келсе, осы жерден мағлұмат ала аласыз. Және сізді осы бағдарлама жайында бір нәрсе қызықтырса немесе ұсынысыңыз болса көрсетілген телефон арқылы хабарласуыңызға да болады
Веб парақтардағы мәліметтерді оқу "көру жабдықтары" деп аталатын арнайы программалар арқылы орындалады, ол "to browse" парақтау, қарау деген ағылшын сөзінен шыққан атау.
Веб-браузер - бұл веб-бетінің мәліметтерін сіздің компьютеріңіздің бейне бетіне шығаруды қамтамасыз ететін, интернет қор көздерін қарауға арналған бағдарлама. Windows операцион системасының құрамына Internet Explorer браузері кіреді. Веб-беттер мәтіндік, графикалық, дыбыстық, анимациялық және видео түріндегі мәліметтерді көруге мүмкіндік береді.
I nternet
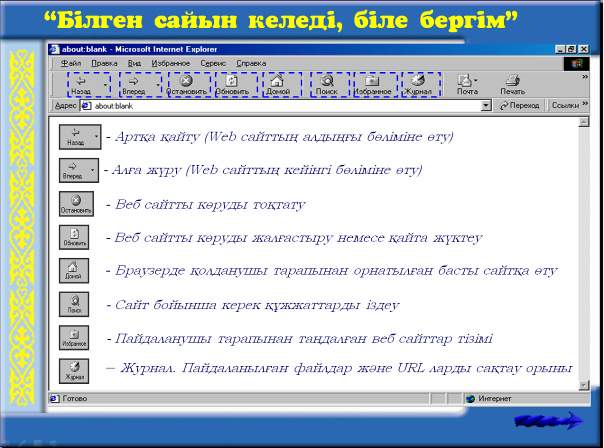
Explorer браузерінің көрінісі төмендегідей. Ондағы стандартты
құрал-саймандар келесі қызметтерді атқарады:
nternet
Explorer браузерінің көрінісі төмендегідей. Ондағы стандартты
құрал-саймандар келесі қызметтерді атқарады:
- артқа қайту
(Веб сайттың алдыңғы бөліміне өту)
артқа қайту
(Веб сайттың алдыңғы бөліміне өту)
- алға жүру (Веб сайттың кейінгі бөліміне өту)
- Веб сайтты көруді тоқтату
- Веб сайтты көруды жалғастыру немесе қайта жүктеу
- Браузерде қолданушы тарапынан орнатылған басты сайтқа өту
- Сайт бойынша керек құжжаттарды іздеу
- Пайдаланушы тарапынан таңдалған веб сайттар тізімі
- Пайдаланылған файлдар және URL ларды сақтау орыны
World Wide Web (WWW немесе Web) - гипермәтіндік құжат Интернет мәліметтерін жеңіл көруге болатын графикалық интерфейс мүмкіндігін береді.
Web- тің әр бетінің басқа парақтармен байланысын көрсететін сілтеме белгілері бар, оны бір-бірімен байланысқан парақтардан тұратын өте үлкен кітапхана деуге болады.Бір тораптық компьютерде орналасқан мәліметтер Web кітабы секілді, ал оның беттері кітап парақтарын көзге елестетеді.Бұл беттердегі мәліметтер дүниенің кез келген нүктесінде орналаса береді.Солар арқылы жер шарындағы барлық серверлік компьютерлердегі ақпараттар көз алдыңызда орналасады, мұнда қашықтағы-қымбат, жақындағы-арзан деген ұғым жоқ, олардың бағасы тек мәліметтің көлеміне немесе сіздің байланысып отырған уақытыңыздың ұзақтығына байланысты.
Түйінді компьютерлердегі мәліметтің бірінші беті кітаптың мазмұны тәрізді, әрбір беттің URL (Universal Resorse Locator) форматында берілген өзіндік адресі болады.
Мысалы www.daryn.kz/
М ұндағы, URL
(Universal Resource Locator) - ресурстардың әмбебап адресi; HTTP
(Hyper Text Transfer Protocol) - гипермәтіндi мәлiметтердi алмасу
протоколы; www (World Wide Web) - бүкіләлемдік тор, әдетте веб деп
аталады, интернет жабдықтары арқылы жеткізілетін құжаттардан
тұрады; Web - бұл веб-беттер мен веб-тораптар жиынтығы; daryn -
сайт атауы; kz (домен) -географик орналасуы.
ұндағы, URL
(Universal Resource Locator) - ресурстардың әмбебап адресi; HTTP
(Hyper Text Transfer Protocol) - гипермәтіндi мәлiметтердi алмасу
протоколы; www (World Wide Web) - бүкіләлемдік тор, әдетте веб деп
аталады, интернет жабдықтары арқылы жеткізілетін құжаттардан
тұрады; Web - бұл веб-беттер мен веб-тораптар жиынтығы; daryn -
сайт атауы; kz (домен) -географик орналасуы.
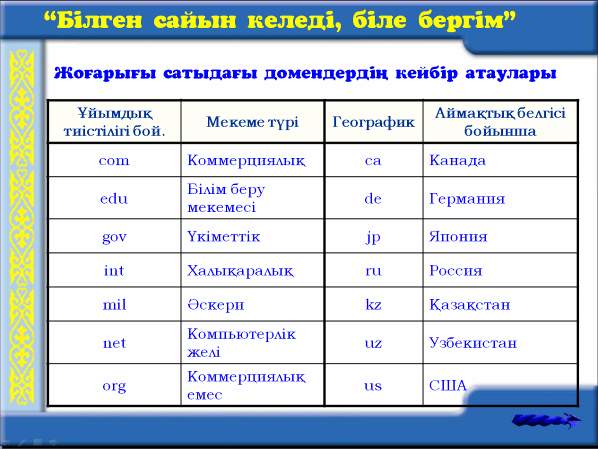
Сонымен қатар жоғары дәрежедегі доментердің кейбір атауларын төмендегі кестеден көруге болады.
Төмендегі кестеде кейбір пайдалы интернет сайттары көрсетілген.


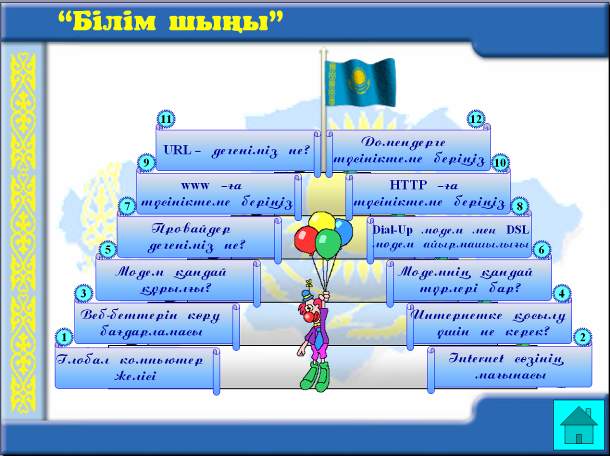
Сұрақтар:
-
Глобал компьютер желісін атаңыз.
-
Internet сөзінің мағынасын айтыңыз.
-
Веб-беттерін көру бағдарламасы.
-
И
 нтернетке
қосылу үшін не қажет?
нтернетке
қосылу үшін не қажет?
-
Модем қандай құрылғы?
-
Модемнің қандай түрлері бар?
-
Провайдер дегеніміз не?
-
Dial-Up модем мен DSL модем айырмашылығын айтыңыз.
-
www -ға түсініктеме беріңіз.
-
HTTP -ға түсініктеме беріңіз.
-
URL -ға түсініктеме беріңіз.
-
Домендерге түсініктеме беріңіз.
Тапсырма №5
-
Интернеттен Қазақстан Республикасы Президенті Н.Ә.Назарбаевтің ресми сайтын ашыңыз.
-
Ол жерден Елбасының 2010 жылы Қазақстан халқына жіберген жолдауын тауып көрсетіңіз
Тапсырма №3
-
Қазақстан Республикасы Білім және ғылым министрлігінің ресми сайтын ашыңыз.
-
Ол сайттан Елбасымыз Н.Ә.Назарбаевтің «Болашақ» бағдарламасын тауып көрсетіңіз.
Тапсырманы орындап болған оқушылар келесі кезең, топтастыру стратегиясы ережесін орындайды. Яғни интернеттің мүмкіндіктерін интерактив тақтаға жазып шығады.
VI кезең. «Топтастыру стратегиясы».

ҚОЛДАНЫЛҒАН ӘДЕБИЕТТЕР
-
В.Холмогорв. Основый WEB-мастерства:учебный курс. «ПИТЕР».Санкт-Петербург, 2000.
-
Дж. Вайскопф. Microsoft Front Page 2000:учебный курс. «ПИТЕР». Санкт-Петербург, 2000.
-
Л.Омельченко, А .Федоров Самоучитель Microsoft Front Page 2000. «ПИТЕР». Санкт-Петербург, 2000.
-
А.Федорчук. «Как создаются WEB-сайты»:краткий курс. «ПИТЕР». Санкт-Петербург.2000.
-
Борис Карпов, Михаил Левченко, Алексей Жданов "Краткий курс Dream Weaver 3"
-
Александр Левин "Интернет-это очень просто"
-
WEB-дизайн:книга Якоба Нильсена. «Символ Плюс». Санкт-Петербург,2001.
-
Под редакцией Комягина В.Б "Создание Web-страниц"
-
Под редакцией Ю.М.Алексеева "Быстро и легко создаем, программируем, шлифуеми раскручиваем Web-сайт"
-
А.Федорчук " Современный самоучительработы в сети Интернет"
-
Методическая инструкция система менеджмента качества. Дипломное проектирование(дипломная работа). Общее требования к содержанию и проведению. Шымкент-ЮКГУ.2006г.
-
Методические указания по разработке бизнес-планов для студентов технических и экономических специальностьей. Уркунбаев М.Ф, Уркунбаев Б.Ф, Аманбаев Б.Б, Ақылов Т.К, Есиркепова А.М. Шымкент-ЮКГУ. 2006г.
13. Балафанов Е.К., Бөрібаев Б.Б., Дәулетқүлов А.Б.
Информатикадан 30
сабақ. Алматы,2003.
14. Березин С. Интернет у вас дома. Санк-Петербург., 1998.
15. Денисов. Іпtегпеt Ехрlогег 5.0 Справочник. Санк-Петербург:Питер. 1997.
16. Денмор А. Самаучитель Интернет. Санк-Петербург:Питер. 2001.
17. Донской М. Интернет и пользовательский интерфейс. // Мир
Іпtегпеt .
1999.
18. Досжанов Б., Альменаева Р. Қазақ тілінде электрондык
оқулықтар мен
Web-парақтар даярлау әдістері. Информатика негіздері. А.,2002.
18. Дьяконов В.П. Мой компьютер. М.:АСТ. - 1998.
19. Дьяконов В.П. Компьютер в быту. Смоленск:Русич. - 1996.
20. Дьяконов Д.П. Іпtегпеt. Настольная книга пользователя.
N4,
Москва.,2002.
Ю.Ефимов, Шафрин Основы информационной технологии. М.,2002.
21. Левина О. Взаимодействие компьютера и человека как социальное явление//Педагогический Вестник, 1998.
22. Майкөтов М., Омарова Г. НТМL тіліне кіріспе. Информатика негіздері: ғылыми-әдістемелік журналы, N2,3,4.2002.
23. Олейников М. Интернет для всех. Москва.,2000.
24. Федорчук А. Как создаются Веб-сайты: краткий курс. Санк-Петербург:Питер. 2000.
25. Харли Хан. Желтые страницы Іпtегпеt & WеЬ. 2001. Международные ресурсы. Санк-Петербург: Питер. 2001.
26. Желтые страницы Іпtегпеt, 2001. Русские ресурсы. Санк-Петербург: Пигер. 2001.
27. Холмогоров В. Основы Веб-мастерства: учебный курс. Санк-Петербург: Питер. 2002.
</