- Учителю
- Практическая работа Создание интерактивной презентации
Практическая работа Создание интерактивной презентации
Практическая работа № 2
«Создание интерактивной презентации»
Цель: формирование умения создания навигации в презентации с помощью управляющих кнопок и гиперссылок.
Задание:
Необходимо создать презентацию «Компьютер, как универсальное устройство обработки информации», в которой переход между слайдами будет осуществляться с помощью гиперссылок
-
Создайте 7 пустых слайдов
-
Сохраните презентацию под именем «Практическая работа №2»
1 слайд

Данный слайд является титульным.
Макет слайда:

Выберите дизайн слайда, и измените цветовую палитру.
Тема презентации: (выравнивание «По центру», шрифт Comic Sans MS, кегль 46, полужирное начертание).
Кто подготовил: (выравнивание «По ширине», шрифт Monotype Corsiva, кегль 28)
Из папки «Изображения» вставьте изображение компьютера.
1 слайд готов.
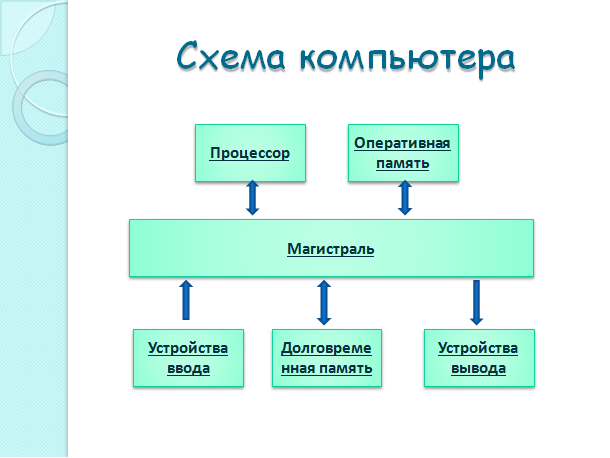
2 слайд
Макет слайда:

Введите заголовок слайда «Схема компьютера» (выравнивание «По центру», шрифт Comic Sans MS, кегль 44, полужирное начертание).

При помощи фигур создайте блоки схемы и впишите слова : меню Вставка- Надпись (выравнивание «По центру», шрифт Calibri, кегль 20, жирное начертание с подчеркиванием, цвет темный).
При помощи команды меню Формат выберите стиль фигур.
Навигация данного слайда будет осуществляться при помощи гиперссылок и управляющих кнопок.
Содержимое надписей будут являться гиперссылками. Для их создания необходимо:
Выделить слово «Процессор», вызвать контекстное меню (правая кнопка мыши), выбрать пункт Гиперссылка. В левой части появившегося окна указать: Связать с: Местом в этом документе и выбрать 3 слайд. Нажать Ok.
Точно так же создайте ещё 4 гиперссылки:
-
Долговременная память
-
Оперативная память
-
Устройства ввода
-
Устройства вывода
При активизации ссылки «Долговременная память» будет происходить переход на 4 слайд
При активизации ссылки «Оперативная память» будет происходить переход на 5 слайд
При активизации ссылки «Устройства ввода» - 6 слайд
При активизации ссылки «Устройства вывода» - 7 слайд.
2 слайд готов.
3 слайд
Макет слайда:

Введите заголовок слайда «Процессор» (выравнивание «По ширине», шрифт Comic Sans MS, кегль 44, жирное начертание).

В левый блок разметки вставьте изображение «Процессор» из папки «Изображения» Правый блок заполните текстом (выравнивание «По ширине», шрифт Arial, кегль 28, абзацный отступ 1 пт).
В нижнюю правую часть вставьте управляющую кнопку ![]() .(Меню
Вставка-Фигуры-Управляющие кнопки) В появившемся диалоговом окне
указать, что переход будет осуществляться на 2 слайд (обозначить:
ПЕРЕЙТИ ПО ГИПЕРССЫЛКИ, выбрать из представленного списка СЛАЙД и
указать 2 слайд).
.(Меню
Вставка-Фигуры-Управляющие кнопки) В появившемся диалоговом окне
указать, что переход будет осуществляться на 2 слайд (обозначить:
ПЕРЕЙТИ ПО ГИПЕРССЫЛКИ, выбрать из представленного списка СЛАЙД и
указать 2 слайд).
Сравните с примером.
3 слайд готов.
4 слайд
Макет слайда:

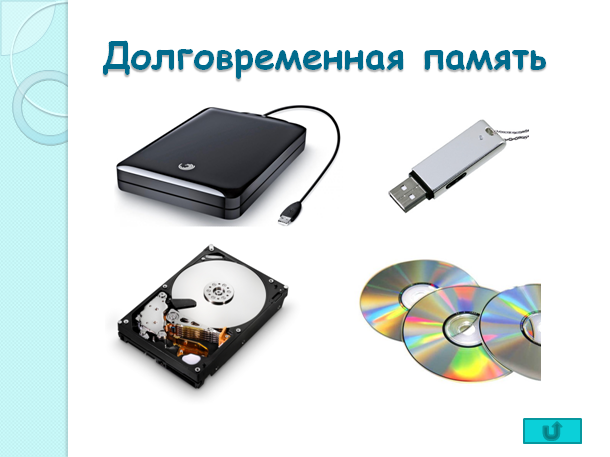
Введите заголовок слайда «Долговременная память» (выравнивание «По ширине», шрифт Comic Sans MS, кегль 44, жирное начертание).

Из папки «Изображения» вставьте 4 картинки:
Долговременная 1, долговременная 2, долговременная 3, долговременная 4.
В нижнюю правую часть вставьте управляющую кнопку ![]() . В
появившемся диалоговом окне указать, что переход будет
осуществляться на 2 слайд.
. В
появившемся диалоговом окне указать, что переход будет
осуществляться на 2 слайд.
Сравните с примером.
4 слайд готов.
5 слайд
Разметка слайда:

Введите заголовок слайда «Оперативная память» (выравнивание «По ширине», шрифт Comic Sans MS, кегль 44, жирное начертание).
Левый блок заполните текстом (выравнивание «По ширине», шрифт Arial, кегль 28, абзацный отступ 1 пт).

В правый блок разметки вставьте из папки «Изображения» 3 изображения DDR,RIMM,DIMM
В нижнюю правую часть вставьте управляющую кнопку ![]() . В
появившемся диалоговом окне указать, что переход будет
осуществляться на 2 слайд. Сравните с примером.
. В
появившемся диалоговом окне указать, что переход будет
осуществляться на 2 слайд. Сравните с примером.
5 слайд готов.
6 слайд
Разметка слайда:

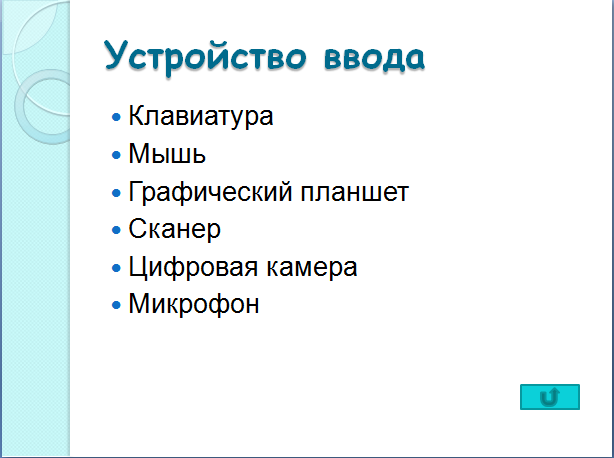
Введите заголовок слайда «Устройства ввода» (выравнивание «По ширине», шрифт Comic Sans MS, кегль 44, жирное начертание).
Блок заполните текстом (выравнивание «По ширине», шрифт Arial, кегль 32).

В нижнюю правую часть вставьте управляющую кнопку ![]() . В
появившемся диалоговом окне указать, что переход будет
осуществляться на 2 слайд. Сравните с примером.
. В
появившемся диалоговом окне указать, что переход будет
осуществляться на 2 слайд. Сравните с примером.
6 слайд готов.
7 слайд
Макет слайда:

Введите заголовок слайда «Устройства вывода» (выравнивание «По ширине», шрифт Comic Sans MS, кегль 44, жирное начертание).
Блок заполните текстом (выравнивание «По ширине», шрифт Arial, кегль 32).

В нижнюю правую часть вставьте управляющую кнопку ![]() . В
появившемся диалоговом окне указать, что переход будет
осуществляться на 2 слайд. Сравните с примером.
. В
появившемся диалоговом окне указать, что переход будет
осуществляться на 2 слайд. Сравните с примером.
Добавьте анимацию к презентации.
7 слайд готов.
Запустите презентацию. Просмотрите эстетичность выполненной работы.
Проверьте навигацию презентации.