- Учителю
- Урок Использование онлайн сервисов
Урок Использование онлайн сервисов
ПЛАН
урока производственного обучения
профессия «Мастер по обработке цифровой информации»
Тема: «Онлайн редакторы для обработки мультимедиа контента»
на примере WIX
|
3. Воспитательная цель |
|
|
4. Методическая цель |
|
|
Основные понятие |
|
|
Оборудование и дидактическое обеспечение |
|
|
Тип урока |
|
ПЛАН УРОКА
-
Организационный этап
-
Вводный этап
-
Сообщение темы урока
-
Постановка целей урока
-
Актуализация опорных знаний
-
Объяснение материала урока с демонстрацией практических приемов
-
Закрепление изученного материала
-
-
Основной этап
-
Выполнение практического задания
-
Отработка умений и закрепление знаний
-
Заключительный этап
-
Сообщение о достижении цели урока
-
Разбор типичных ошибок
-
Выставление оценок
-
Домашнее задание
ОРГАНИЗАЦИОННЫЙ ЭТАП
-
Выявление отсутствующих студентов
-
Проверка готовности к уроку.
-
Инструктаж по технике безопасности.
ВВОДНЫЙ ЭТАП
Сообщение темы и задачи урока
Тема: ««Онлайн редакторы для обработки мультимедиа контента»
на примере WIX.
»
Постановка целей урока
Мы с вами познакомились с основными инструментами онлайн редактора WIX и самыми распространенными программами создания и редактирования сайтов.
Тема нашего урока: «Онлайн редакторы для обработки мультимедиа контента» на примере WIX
Цель нашего урока
ознакомиться и отработать навыки работы по созданию и редактированию сайтов в онлайн редакторах.
Задачи:
-
Научиться инициализировать различные объекты сайта
-
Научиться технике сайтостроения
-
Приобрести и отработать навыки работы с основными инструментами создания и редактирования сайтов.
Актуализация опорных знаний
Для того, чтобы работа на сегодняшнем занятии была плодотворной вам необходимо вспомнить ряд определений и понятий, а мне в свою очередь проверить насколько Вы их знаете, помните и понимаете. Для осуществления поставленной задачи мы с Вами выполним тест.
(Письменное выполнение теста)
Объяснение материала урока с демонстрацией практических приемов
МУЛЬТИМЕДИА
Мультимедиа - комплекс аппаратных и программных средств, позволяющих пользователю работать в диалоговом режиме с разнородными данными (графика, текст, звук, видео), организованными в виде единой информационной среды. Программы данной категории позволяют воспроизводить, редактировать и создавать мультимедийный продукт.
Лучший конструктор сайтов - рейтинг и сравнение характеристик
Конструктор сайтов - это система из набора инструментов, которая позволяет создавать сайты онлайн и администрировать их без каких-либо специализированных знаний. С её помощью Вы сможете выбрать тип будущего сайта (визитка, магазин и т. д.), готовый шаблон дизайна, цветовое оформление и модули, которые будут на нём отображаться. Вам не понадобится годами изучать языки программирования для публикации различных страниц - конструкторы сайтов сделают всю рутинную и сложную работу за Вас.
Зачастую они предоставляют достаточно возможностей для создания сайтов, которые по качеству могут превзойти продукты небольших веб-студий, выполняющих заказы для малого и среднего бизнеса. Что касается удобства использования, то маленькие студии уверенно пасуют перед конструкторами, поскольку они всегда требуют плату за внесение даже незначительных изменений ресурса. Используя конструктор, Вы сможете по желанию самостоятельно и оперативно вносить поправки, причём совершенно бесплатно!
-
Рейтинг конструкторов сайтов (TOP10)
-
Wix - выбор редакции!
-
A5 - отличный выбор для новичка.
-
uKit - легкий в освоении.
-
Nethouse - простой и удобный.
-
Jimdo - неплохой вариант.
-
Umi - широкий функционал для профи.
-
Redham - всего 30 дней бесплатно.
-
Setup - удобный для новичка.
-
Fo.ru - неплохой вариант для сайта-визитки.
-
uCoz - известный, но противоречивый вариант.
-
-
Выводы
Перечислим основные преимущества конструктор сайтов:
-
Они просты в использовании. Всё делается пошагово и легко. Вам не придётся возиться со сложными кодами HTML и FTP.
-
Разделение дизайнерской и текстовой частей: макет хранится отдельно от текста. Захотите сменить дизайн - без проблем, несколько кликов и всё готово!
-
Наличие готовых шаблонов макетов, для создания которых вне конструктора требуется знание языка программирования HTML.
-
Лёгкость загрузки изображений. Картинки можно добавлять, не выходя из браузера и сразу размещать на страницах, создавать галереи либо делать их частью дизайна макета.
-
Богатый набор дизайнерских шаблонов на любой вкус.
-
Оперативная публикация страниц. Изменения отображаются сразу же после их внесения.
-
Надёжность - все файлы хранятся на сервере конструктора. Поэтому Вам не стоит беспокоиться о создании резервных копий данных или о возможности взлома - обо всём этом заботится персонал по обслуживанию серверов выбранного конструктора сайтов.
-
Кроме того, некоторые конструкторы (например, Wix, Nethouse) позволяют переносить готовый сайт на другой хостинг.
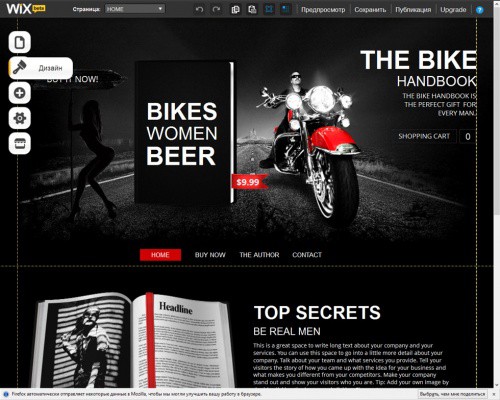
№1: Конструкторов сайтов Wix
→ подробный обзор
Солидный зарубежный проект, вполне возможно, это лучший конструктор сайтов на сегодняшний день. Предоставляет богатейший инструментарий для создания действительно красивых и функциональных сайтов, будь то Интернет-магазин, сайт-визитка либо блог. Интерфейс мощный и удобный, сразу видно профессионализм команды разработчиков, что внушает доверие к ресурсу.

К преимуществам относятся:
-
Огромное количество качественных и разнообразных шаблонов (более 1000);
-
Возможность создания собственного уникального шаблона;
-
Мощный редактор сайта;
-
Наряду с HTML5 есть возможность создания сайтов на flash;
-
Поддержка функции Drag & Drop;
-
Очень гибкие и разнообразные настройки;
-
Сайты на Wix хорошо индексируются поисковыми системами;
-
Русифицированный, понятный и приятный на вид интерфейс;
-
Возможность создания мобильной версии ресурса и страниц для социальной сети Facebook (имеется богатый выбор шаблонов);
-
Довольно отзывчивая техподдержка;
-
В разделе "Вакансии" можно найти работу опытному дизайнеру или программисту;
-
Достаточно выгодное соотношение цена/качество при переходе на платный пакет.
-
Возможность переноса сайта на свой хостинг, но при условии покупки Премиум-аккаунта.
-
Низкая стоимость премиум-аккаунта - сравнимо с 1 чашкой кофе (от 123 рублей в месяц).
-
Подарок новым пользователям в виде рекламы в Яндекс.Директ при покупке Премиум-аккаунта;
Недостатки:
-
Недостаточно запоминающийся адрес страницы в бесплатной версии, имеет вид Вашwixлогин.wix.com/название сайта;
-
Реклама в нижнем левом углу, которую можно убрать, лишь оплатив платный пакет;
-
Примечательно, что работая с этим онлайн конструктором вы вообще можете не иметь представления ни о Html, ни о CSS. При создании своего сайта на Joomla или Вордпрессе (это самые популярные бесплатные движки сайтов) вы, конечно же, тоже можете использовать визуальный редактор, но в Wix это возводится на совершенно другой уровень. Здесь сбываются все мои мечты, которые я питал при изучении Джумлы.
-
Мне так хотелось взять и растянуть мышкой какой-то элемент дизайна, чуток его подвинуть или же заменить в нем текст прямо со страницы. А вместо этого мне приходилось идти в админку и ломать голову, в какой-же именно из ее многочисленных веток находится нужная мне настройка. И это еще хорошо, если нужное действие можно было свершить через админку.
-
Большинство же изменений в дизайне Джумла-сайта приходилось производить непосредственно редактируя CSS файлы используемого шаблона или даже влезая в код php файлов, что на самом деле было еще сложнее. Тут уже без хорошего понимания языка стилей и разметки было не обойтись.
-
До сих пор помню, что пять лет назад целый день провозился, чтобы изменить цвет текста в каком-то меню. Нет, сейчас бы я сделал на раз, ибо уже успел даже свою версию учебника по Html сварганить и наполнить материалами самодельный справочник по CSS, но тогда это было реально сложно и я чуть ли не в истерике бился, когда у меня это все-таки получилось сделать.
-
Первые шаги самые сложные и тут основные трудности возникают именно в том, чтобы понять, каким это таким хитрым образом все так организовано, что нельзя напрямую выделить нужный текст на сайте и перекрасить его, как, например, это делается в Word. Очень сложно понять и принять за данности, что для этого нужно будет лезть в такие дебри, что сразу хочется пойти напиться.
-
Даже с использованием современных CMS создать сайт является непростой задачей для полного профана в этом деле. Не у всех, кто гипотетически может стать популярным автором, преобладает логическое мышление. А без него работа с любым движком становится абсолютно невозможной.
-
Можно, конечно же, нанять «профи» и он (в перерывах между лекциями в универе) что-то там сотворит, но вы не сможете в случае необходимости внести даже простейшие изменения в сие творение и вынуждены будете по любому пустяку искать помощь на стороне.
-
Конструктор сайтов Wix вас полностью избавляет от всех перечисленных проблем, с которыми сталкиваются новички. Даже обладая «гуманитарным складом ума» создать сайт-визитку в нем можно будет за полчаса. Никаких сложных логических построений. Нужно передвинуть блок - хватаете его мышью и двигаете. Нужно добавить новый - выбираете его из меню и опять мышкой тащите в нужное место.
-
Текст форматируете как в Ворде, в два-три клика вставляются фотогалереи с впечатляющими эффектами, создаются выпадающие меню (на которые в Joomla могут уйти недели тупления), добавляются товары в интернет магазин, подключаются расширения для Wix от сторонних разработчиков (например, форумы, чаты, возможность комментировать страницы, кнопки социальных сетей и многое другое).
-
При желании можно вставлять и Html код с помощью специального виджета (модуля), на некоторые страницы или даже на целый раздел можно будет повесить замок (просмотр только после ввода пароля).
-
Дизайн сайта (используемые цвета оформления и фона) и шрифты можно менять буквально в два клика. Если бы вы знали, каких мне трудов стоило поменять шапку на своем первом Джумла-сайте или изменить цветовую гамму некоторых элементов. Это я уже потом открыл для себя «великий и ужасный» Фаербаг, а до этого был вообще какой-то кошмар и издевательство над психикой.
-
Ну, да, трудности закаляют - попадись мне тогда на глаза Wix, я бы, возможно, и не стал блоггером. Но все же, переносясь назад, я бы делал сайт именно в этом конструкторе. Во всяком случае у меня сложилось именно такое впечатление после знакомства с ним. Это уже сейчас задумаюсь, а не слишком ли тяжелым получается исходный код страниц и как к этому отнесутся поисковики.
-
Кстати, в плане SEO оптимизации разработчики при создании страниц дают возможность прописать для них Тайтл, Дескрипшн и Кейвордс, равно как и для главной. Возможно, что я еще не слишком разобрался в функционале, но не заметил чего-то похожего на уже ставшие традиционными блоки «похожих материалов» и хлебных крошек.
-
Проблем с дублирование контента, которые часто возникают в современных CMS, здесь по идее быть не должно, ибо все страницы вы создаете фактически вручную. Есть, кстати, возможность скрыть сайт от индексации, видимо с помощью robots.txt или мета тега robots. Ну, а остальные способы Сео оптимизации вам доступны - ключевые слова в тайтле и тексте, а так же обратные ссылки с тематических ресурсов.
-
Конструктор этот можно назвать условно-бесплатным, ибо он реально позволяет сделать свой сайт и опубликовать его в интернете. С этим не поспоришь. Однако, при этом возникает два «но». Во-первых, реклама, которая будет отображаться на вашем проекте (правда, сам баннер не выделяется и занимает очень мало места на сайте), а во-вторых, невозможность прикрутить к нему домен второго уровня.
Основной этап
1.Самостоятельная практическая работа.
Производственные задачи:
-
Создать сайт пр помощи онлайн конструктора Wix (главная, ПО, галерея работ по теме ВКР, о профессии, о разработчике).
-
Разработать рекомендации по работе с сайтами в онлайн конструкторе Wix.
Заключительный этап
</<u>Сообщение о достижении цели урока
Разбор типичных ошибок при работе с сайтами
Выставление оценок
Домашнее задание : конспект, создание сайта - портфолио.