- Учителю
- План-конспект урока по информатике Назначение браузера. Элементы интерфейса 7 класс
План-конспект урока по информатике Назначение браузера. Элементы интерфейса 7 класс
В соответствии с Концепцией предмета «Информатика», назначение браузера и элементы интерфейса относятся к содержательной линии «Коммуникационные технологии». Согласно КТП данная тема имеет № 10, называется «Компьютерные коммуникации и Интернет», изучается в 7-ом классе. На её изучение отводится 3 часа, соответствуют номера уроков № 32, 33, 34.урока
Тема урока
Используемый
материал
учебного пособия
Домашнее
задание
Тема 10. Компьютерные коммуникации и Интернет (3 ч)
32
Понятие сети Интернет. Назначение
основных сервисов. Понятие
веб-страницы, веб-сайта, адрес сайта.
§ 23
§ 23, вопросы 2-5
33
Назначение браузера. Элементы интерфейса.
§ 24 (п. 24.1, 24.2)
§ 24 (п. 24.1,
24.2), вопросы 1,
2
34
Вопросы безопасности в Интернете.
Просмотр веб-страниц.
§ 24 (п. 24.3)
§ 24 (п.24.3),
вопрос 6
План-конспект урока № 33, 7 класс
Тема программы: «Компьютерные коммуникации и Интернет».
Тема урока: «Назначение браузера. Элементы интерфейса».
Цели урока:
Образовательная: Обеспечить усвоение предметного содержания темы:
на уровне представления: дать представление о назначении браузера и элементах интерфейса.
на уровне понимания: сформировать знания об элементах интерфейса браузера Internet Explorer.
на уровне применения: научить пользоваться браузером Internet Explorer, а так же просматривать веб-сайты и находить нужную информацию в интернете.
Развивающая: Развивать интерес в общении с компьютером, познавательные интересы учащихся, логическое мышление, чувство коллективизма, развивать творческие способности учащихся, творческую активность и направленность.
Воспитательная: Способствовать воспитанию бережного обращения с компьютерной техникой, формированию профессиональных качеств: чёткости, организованности, оперативности,доброжелательного микроклимата, взаимопомощи, информационной культуры учащихся.
Тип урока: формирования новых знаний и умений.
Материально-техническое оснащение: учебное пособие «Информатика, 7», § 24 (п. 24.1, 24.2), проектор, презентация к уроку, компьютеры.
Внутрипредметное взаимодействие: 32 урок, 7 класс «Понятие сети Интернет. Назначение основных сервисов. Понятие веб-страницы, веб-сайта, адрес сайта»; 34 урок, 7 класс «Вопросы безопасности в Интернете. Просмотр веб-страниц»; 32 урок, 8 класс «Понятие о почтовом сервере. Адрес электронной почты. Почтовый клиент. Элементы интерфейса»; 9 класс, тема 19 «Компьютерные ресурсы сети Интернет», уроки 29-34; 10 класс, тема 25 «Компьютерные коммуникации и Интернет», уроки 31-33; 11 класс, тема 26 «Основы веб-конструирования», уроки 2-13.
Межпредметное взаимодействие: данная тема тесно связанна со всеми предметами школьного курса.
Этапы урока
Организационный момент - 1 мин.
Мотивация учащихся - 1 мин.
Объяснение нового материала - 20 мин
Физкультминутка - 1 мин.
Домашнее задание - 2 мин.
Закрепление знаний- 18 мин.
Подведение итогов урока - 1 мин.
Рефлексия - 1 мин.
|
Ход урока (содержание этапов и учебных ситуаций в соответствии с дидактической и методической структурами)
|
Технология обучения |
Деятельность преподавателя на уроке |
Деятельность учащихся |
Средства диагностики | ||
|
Методы обучения |
Средства обучения |
Форма организации деятельности учащихся | ||||
|
1.Организационный момент (1 мин)
|
|
Слово |
|
Психологическая подготовка класса на урок, организация внимания учащихся. |
Слушают, рапорт дежурного |
|
|
2. Мотивация учащихся (1 мин) |
Проблемный |
Слово |
Фронтальная (самоосмысление) |
Выясняет связь с прошлыми уроками, формирует представление о качестве усвоения учащимися материала, определяет опорные знания |
Слушают, познают новое |
|
|
3. Объяснение нового материала (20 мин) - браузер Internet Explorer (главное окно, кнопки понели инструментов окна браузера)
|
Объяснительно-иллюстративный |
Слово, мультимедиа проектор, презентация
|
Фронтальная |
Сообщает новые знания, демонстрирует примеры |
Слушают, запоминают, записывают в тетрадь |
|
|
4.Физкультминутка по ходу урока(1 мин)
|
Демонстрационный |
Слово
|
Коллективная |
Демонстрирует, следит за правильным выполнением упражнений |
Выполняют упражнения |
|
|
5. Выдача домашнего задания |
Проблемный |
Слово |
Коллективная |
Сообщает домашнее задание
|
Осмысливают домашнее задание |
|
|
6.Закрепление знаний
(18 мин)
|
Проблемный
|
Слово, презентация, компьютеры, тетрадки
|
Индивидуальная
|
Объясняет выполнение задания, следит за поведением детей во время самостоятельной работы |
Работают на компьютерах |
|
|
7. Подведение итогов (1 мин) |
Репродуктивный |
Слово |
Фронтальная (самоосмысление) |
Информирует учащихся о теме следующего урока |
слушают |
|
|
8. Рефлексия (1 мин)
|
Репродуктивный |
Слово, разноцветные карточки |
Индивидуальная
|
Предлагает выбрать карточку |
Выбирают карточку |
|
Учитель: Рубаник В.В.
Этапы урока
-
Организационный момент
Здравствуйте, ребята! Присаживайтесь! Все ли присутствуют на уроке? Начинаем урок. Будьте старательными, активными, внимательными и у вас все получится.
-
Мотивация учащихся
В процессе нашего занятия вы узнаете назначение и элементы интерфейса браузера.
-
Объяснение нового материала
Ребята, а знаете ли вы, что такое браузер? (идёт обсуждение)
Браузер - это программа, предназначенная для навигации в сети Интернет. Во время своей работы браузер по заданному адресу обращается к веб-серверу, запрашивает веб-страницу,получает информацию, преобразует и отображает ее на экране компьютера (запишите определение в тетрадочки).
А какие вы знаете браузера?(перечисляют)
Мы будем с вами работать с браузером Microsoft Internet Explorer, который входит в состав операционной системы Windows.

Его можно запустить щелчком мыши на значке (слайд ) на Панели задач, двойным щелчком мыши на ярлыке (слайд ) на Рабочем столе, или через систему меню кнопки Пуск.
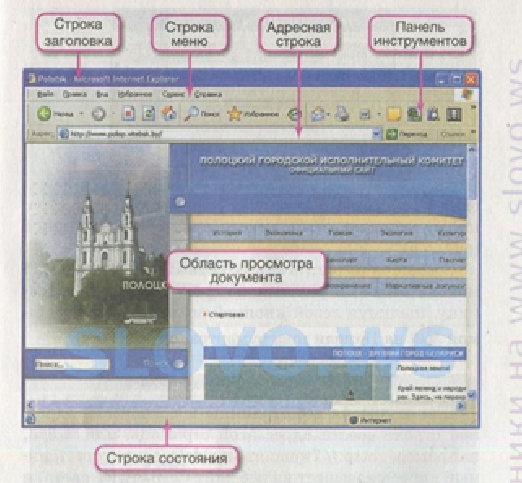
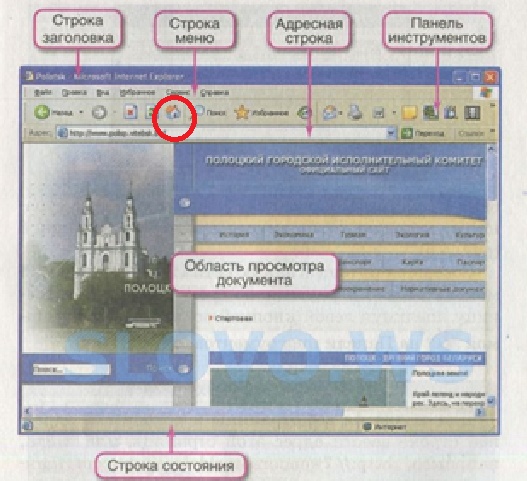
После запуска браузера Internet Explorer на экране компьютера открывается окно, основные элементы которого показаны на рисунке (слайд ).

В Строке заголовка размещается название просматриваемого документа. Адресная строка содержит его адрес.
Основной частью окна обозревателя является Область просмотра документа. ней размещается просматриваемая веб-страница.
Строка меню обеспечивает доступ к необходимым для работы с браузером командам. Некоторые из разделов меню, например Файл и Правка, являются общими по своему функциональному назначению для всех офисных приложений.
Быстрый доступ к наиболее часто используемым командам браузера обеспечивает Панель инструментов. В Строке состояния отражается ход загрузки документа и другая информация.
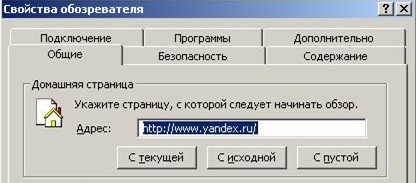
После запуска браузера в Области просмотра документа, как правило, отображается домашняя страница. В качестве домашней используют пустую страницу или главную страницу наиболее посещаемого сайта. Установка домашней страницы выполняется с помощью меню Сервис -► Свойства обозревателя. Для этого на вкладке Общие окна Свойства обозревателя указывают адрес страницы, которую хотят видеть в качестве домашней (слайд ).

Совершая путешествия по сети Интернет, в любой
момент можно вернуться на свою домашнюю страницу, щелкнув левой
кнопкой мыши на значке Домой - ![]() на Панели инструментов (слайд).
на Панели инструментов (слайд).
-
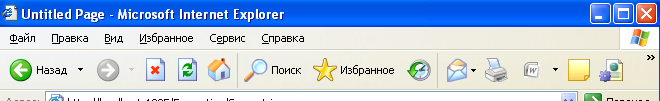
Сейчас мы с вами познакомимся с основными кнопками Панели инструментов окна браузера Internet Explorer

Назад
Переход к предыдущей посещённой веб-странице
Вперёд
Переход на следующую страницу из списка просмотренных страниц (недоступна, пока пользователь не нажмёт кнопку Назад)
Остановить
Прерывает загрузку веб-страницы
Обновить
Повторяет открытие веб-страницы или обновляет её содержимое
Домой
Переходит к документу, установленному в качестве Домашней (начальной) страницы
Поиск
Загружает страницу, на которой пользователь получает доступ к поисковым серверам Internet
Избранное
Позволяет создавать и использовать уже имеющиеся закладки, предоставляя быстрый доступ к избранным страницам
Журнал
Позволяет просмотреть работу пользователя за определённый период
Печать
Позволяет вывести на печать окрытый документ
4. Физкультминутка

5. Домашнее задание
§ 24 (п. 24.1, 24.2), вопросы 1, 2,вопросы после параграфа. И кто хочет дополнительную оценку, я предлагаю загрузить сайт www.minsk-old-new.com. , и используя материалы сайта, составить презентацию об одной из улиц Минска.
6 . Закрепление знаний и умений
Для закрепления наших знаний я предлагаю самостоятельно просмотреть веб-сайт www.wikipedia.org</<font face="Times New Roman, serif">., там найти информацию об истории нашего города Новополоцка, записать 5 вопросов по этой теме в свои тетрадочки.
Справились? Теперь поднимаем ручки, и кого я называю, тот задаёт свой вопрос, а тот, кто знает ответ, не выкрикивает с места, а так же поднимает руку, у вас есть возможность заработать +.
7. Подведение итогов урока
Мы с вами сегодня изучили элементы интерфейса браузера, на следующем уроке мы поговорим о безопасности в интернете и просмотре веб-страниц.
8. Рефлексия