- Учителю
- Анимация изображения в Photoshop
Анимация изображения в Photoshop
Анимированное изображение
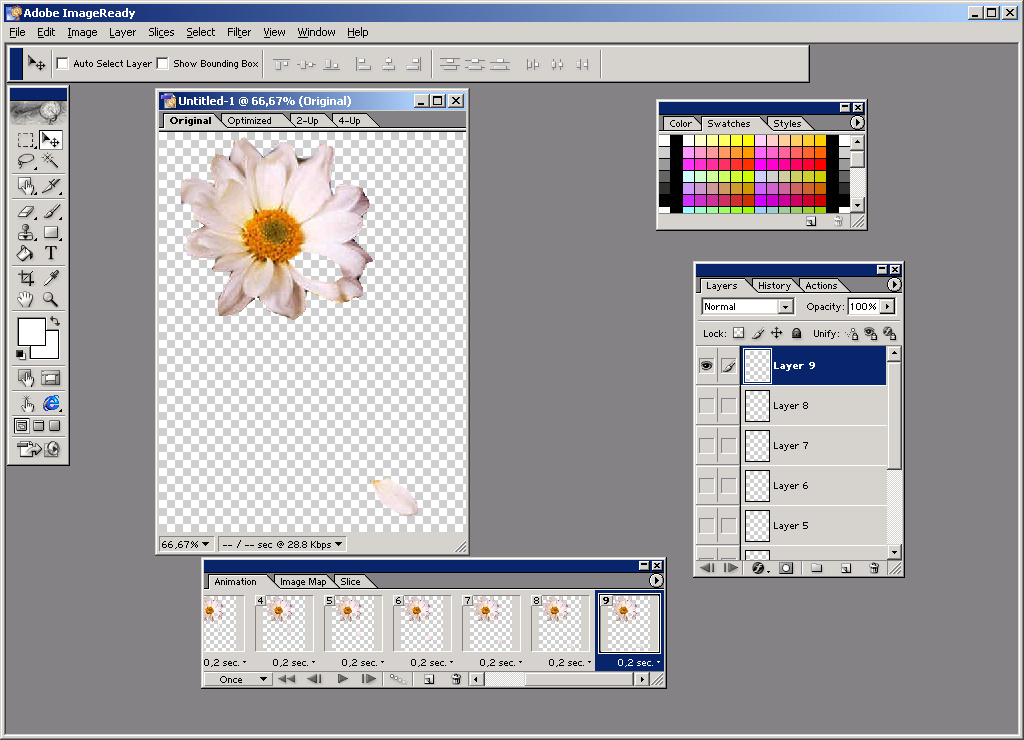
Рассмотрим процедуру создания анимированного изображения ромашки, теряющей лепестки. Для этого нам понадобится изображение цветка, имеющего прозрачный фон.
-
Создайте новый файл, выбрав команду File > New (Файл > Создать).
-
В открывшемся диалоговом окне задайте размер рабочей области 460x700.
Фон установите белым. -
Откройте файл «ромашка.JPG». Скопируйте изображение ромашки (без фона) в созданный документ.
-
Выведите на экран палитру Animation (Анимация), выбрав для этого команду Windows > Show Animation (Окно > Показать палитру анимации).
-
Текущим должен быть слой с ромашкой. Используя инструмент Моvе (Перемещение) перетащите изображение в левый верхний угол листа.
-
Скопируйте изображение ромашки на новый слой (команды Edit > Copy и Edit > Paste), поставьте изображение на то же место.
-
Выделите один лепесток инструментом Lasso Tool (L) и удалите его командой Edit > Gut и вставьте командой Edit > Paste
-
Создайте дубликат текущего кадра, щелкнув на кнопке Duplicates current frameе (Дублировать текущий кадр) в палитре Animation (Анимация).
-
В палитре Layers (Слои) закройте видимость первого слоя.
-
Затем вставьте изображение из буфера на новый слой командой Edit > Paste и разверните командой Edit > Transform >Rotate и еще раз скопируйте повернутый лепесток. Повторите действие пункта 8
-
Вставьте содержимое буфера командой Edit > Paste с последующим перемещением лепестка инструментом Move Tool (V), а на палитре Animation (Анимация) создайте дубликат текущего кадра, щелкнув на кнопке Duplicates current frameе (Дублировать текущий кадр), в палитре Layers (Слои) закройте видимость предыдущего слоя. Эти действия повторите 5 - 7 раз
-
К
 адры готовы, осталось
настроить время показа, для чего на палитре Animation
(Анимация) установите курсор на первом кадре, нажмите клавишу
Shift и переместившись на последний кадр щелкните правой
кнопкой мыши и выберите время 0,2 sec.
адры готовы, осталось
настроить время показа, для чего на палитре Animation
(Анимация) установите курсор на первом кадре, нажмите клавишу
Shift и переместившись на последний кадр щелкните правой
кнопкой мыши и выберите время 0,2 sec.
-
Просмотрите созданную вами анимацию, нажав кнопку Plays на палитре Animation (Анимация)
-
По желанию анимация может быть усложнена
-
Выберите команду File > Save Optimized as (Файл > Сохранить оптимизированный файл как) и сохраните анимацию в формате GIF.