- Учителю
- Урок по компьютерной графике с использованием интерактивной доски
Урок по компьютерной графике с использованием интерактивной доски
Учитель информатики и ИКТ Инева О.Н.
«Компьютерная графика»
Урок с использованием интерактивной доски
по теме «Компьютерная графика: принципы кодирования изображений. Цветовые модели» для 8 класса.
Цель: Сформировать представление о цифровом кодировании цветной информации.
Задачи:
-
Повторить основные понятия компьютерной графики.
-
Познакомить учащихся с принципом цифрового кодирования цвета.
-
Формирование представления о цветовых моделях.
Оборудование:
Компьютер, проектор, интерактивная доска.
В данном уроке использованы следующие элементы интерактивности:
№1. «Электронное перо» - создание подписи к рисунку, запись решения задачи.
№2. «Найди пару» - передвижение объектов-слов к соответствующим объектам-стрелкам.
№3. «Раздели на группы» - перемещение утверждений по колонкам таблицы.
№4. «Открой и узнаешь» - ответ на вопрос спрятан за пределами экрана.
№5. «Гиперссылка» - запуск и просмотр видеофрагментов.
№6. «Экран монитора» - демонстрация добавления цвета в набор палитры Paint.
№6. «Экранная клавиатура» - ввод цифровых значений цвета.
№7. Работа с интерактивными элементами цифровых обучающих фрагментов.
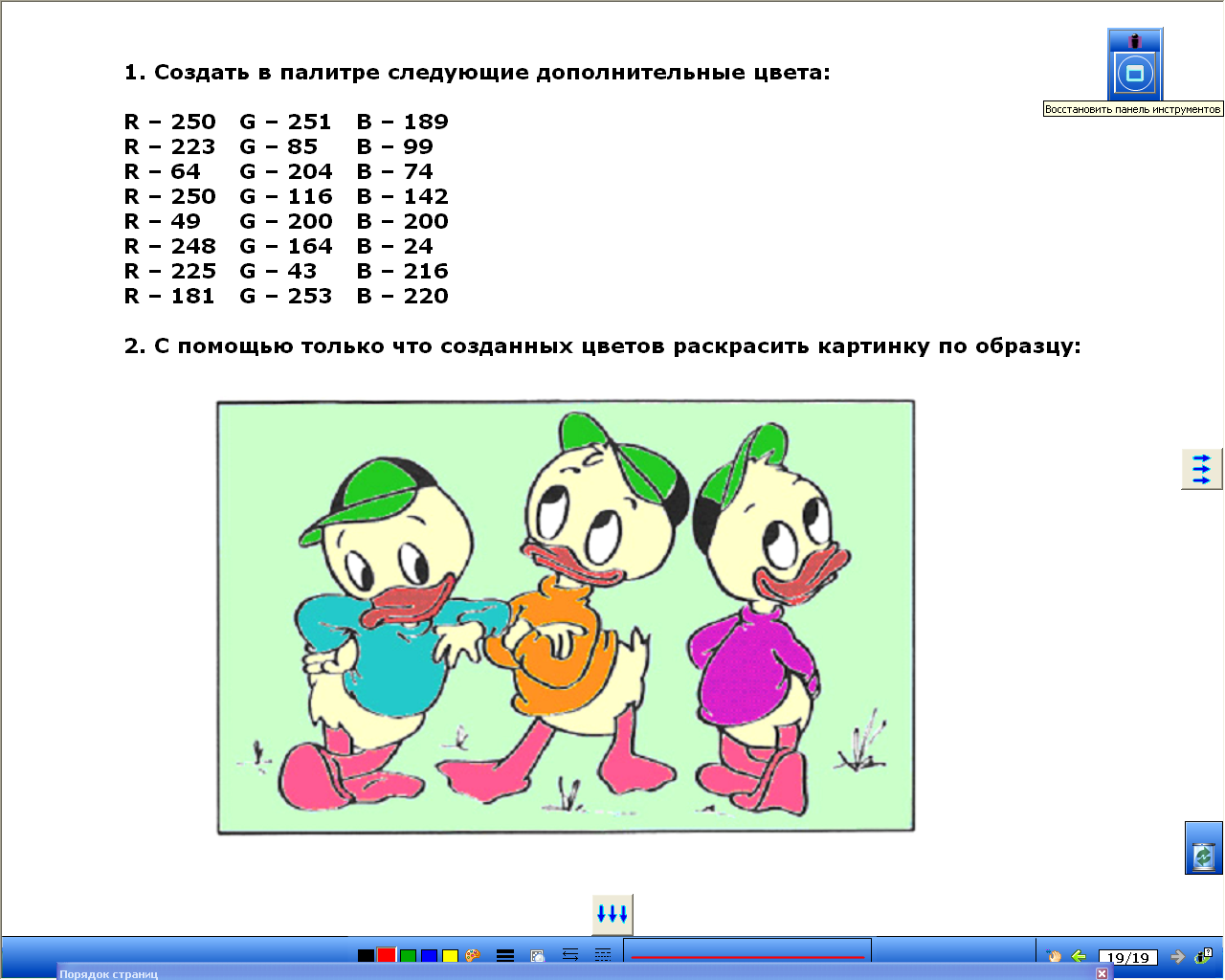
В уроке использованы материалы Коллекции Цифровых Образовательных Ресурсов: флеш-ролики о цветовых моделях, видеофрагмент «Изображения в компьютере», практическая работа «Утята», фрагменты презентации «Кодирование изображений».
Ход урока:
-
Организационный момент. Цель, задачи урока.

-
Актуализация знаний.
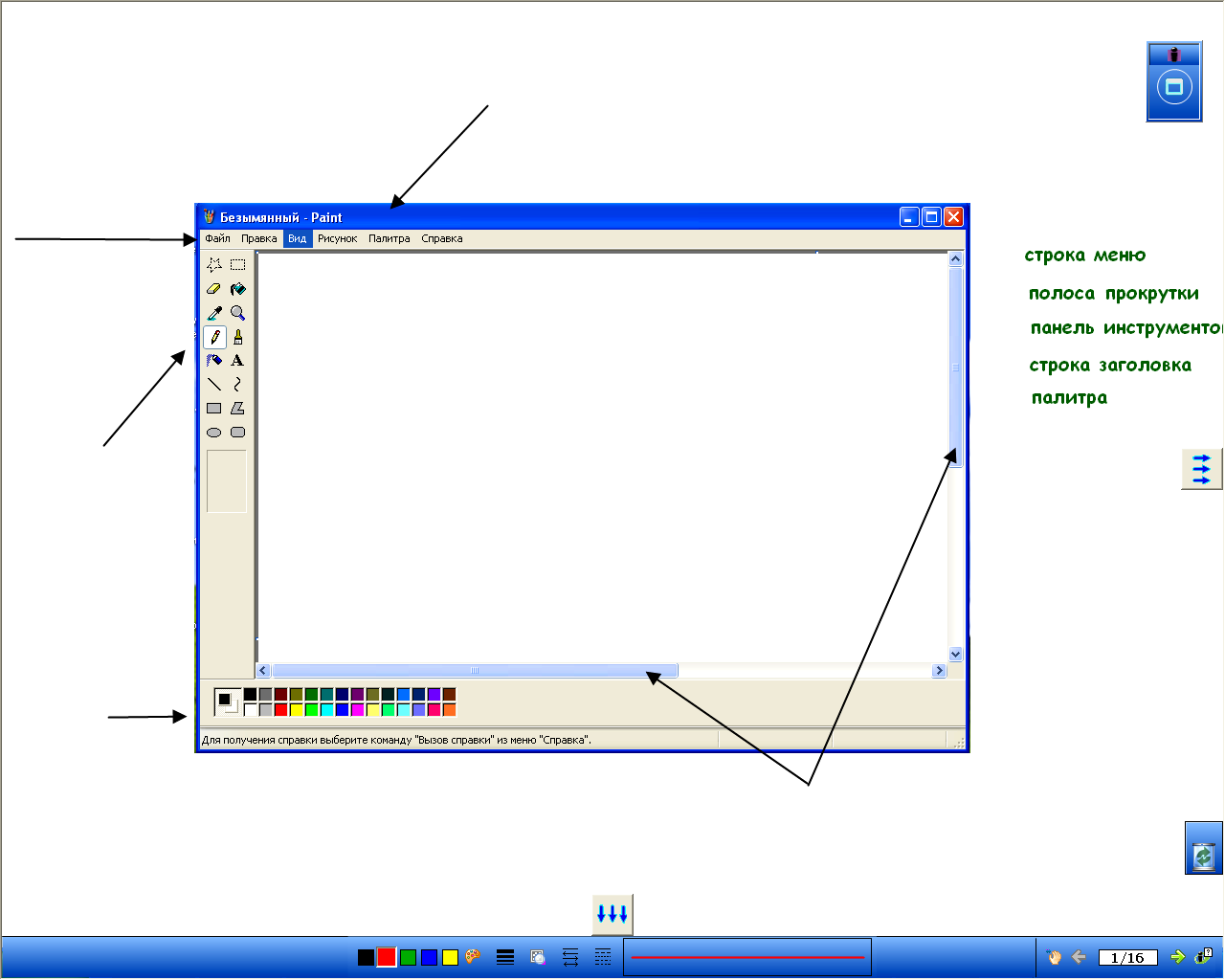
Слайд№1
Задание: Вспомнить структуру окна Paint и соотнести названия элементов окна с указателями.

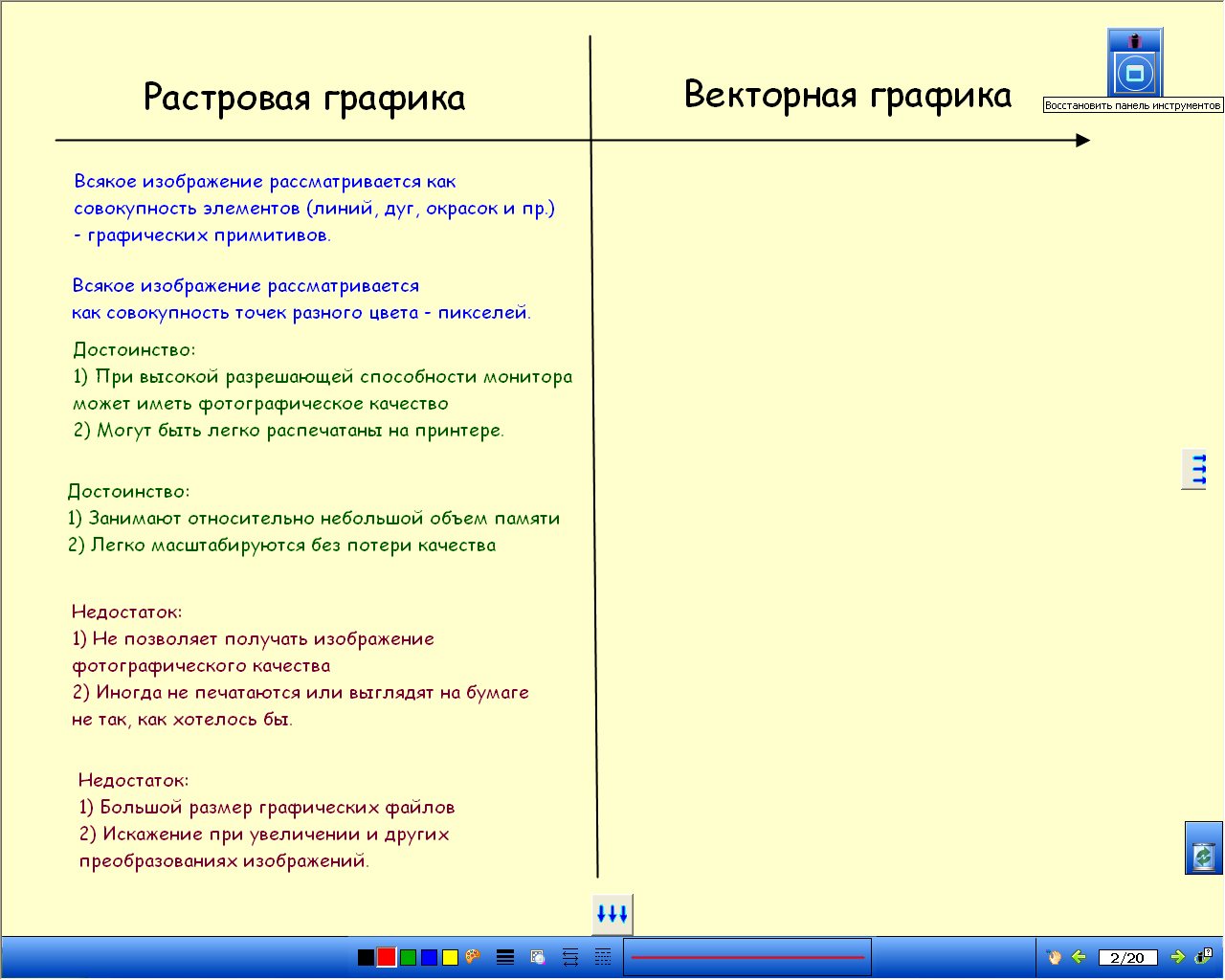
Слайд№2 Вспомнить основные отличия растровой и векторной графики.
Задание: заполнить таблицу различий, переместив утверждения в нужные колонки.

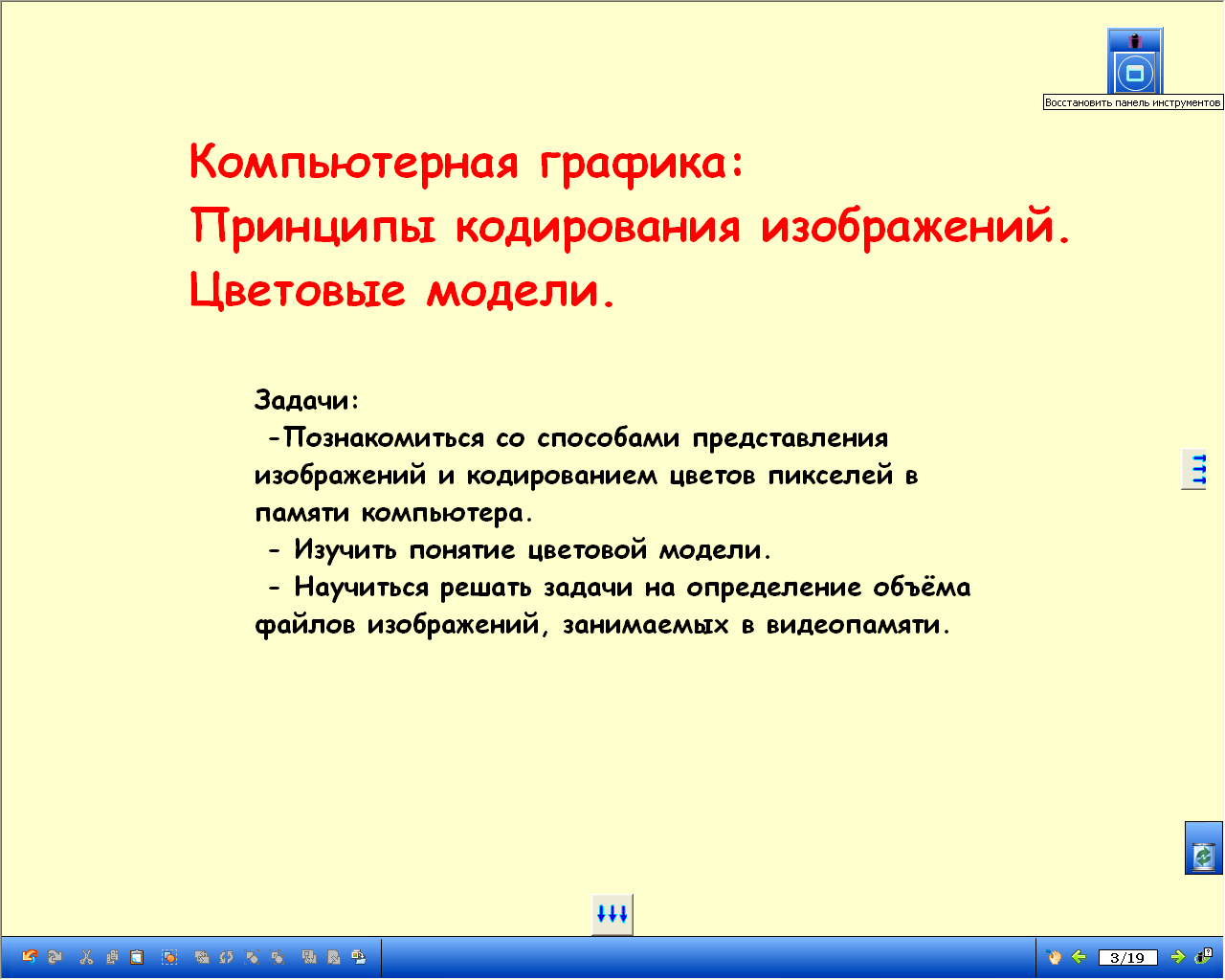
Слайд №3
Итак, цель сегодняшнего урока - ……………..
Задачи:……………..

3. Формирование новых знаний.
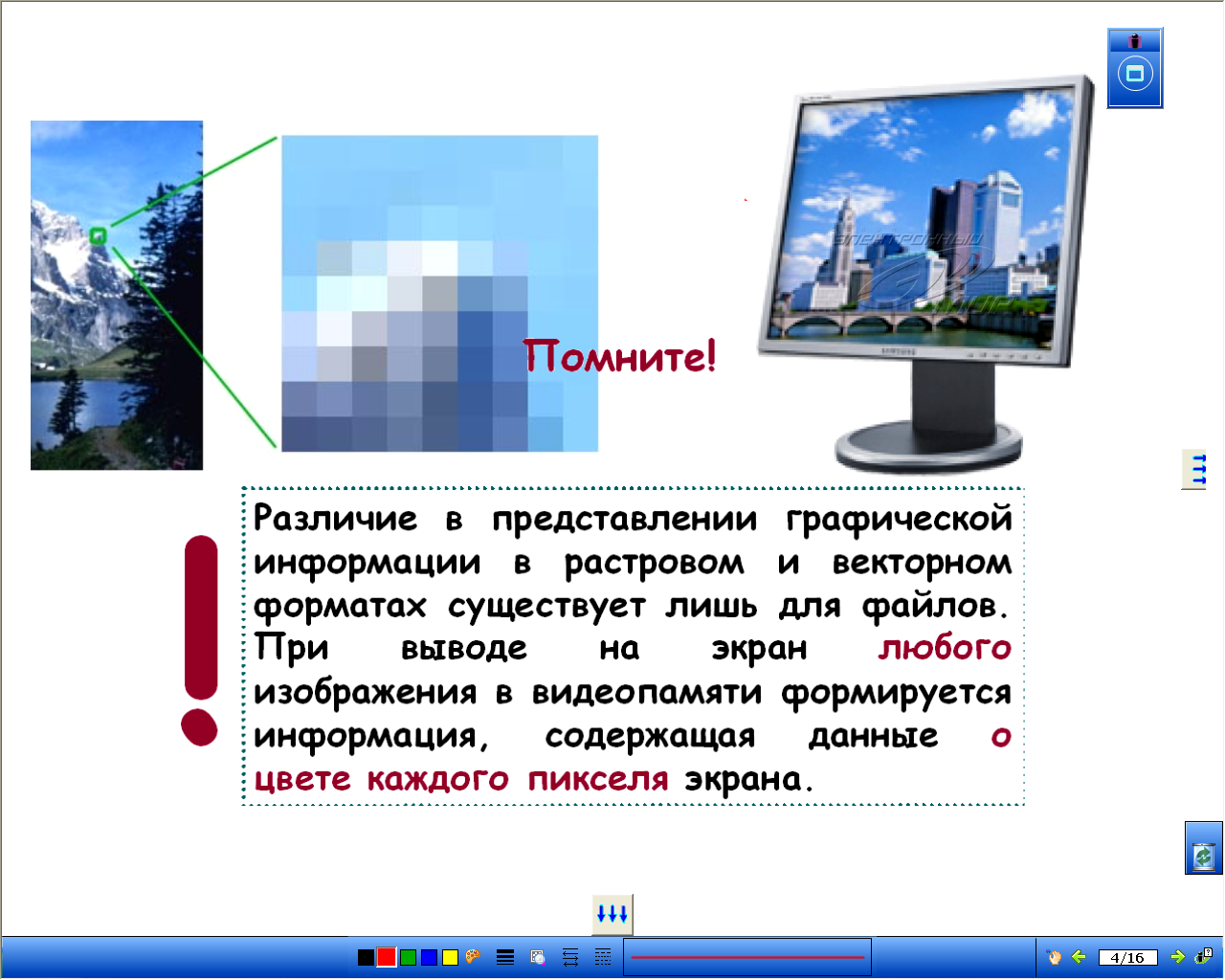
При выводе на экран изображение, в каком бы формате оно не хранилось на диске, выстраивается по пикселям, и в видеопамяти формируется информация о цвете каждого пикселя экрана. (Слайд№4)
В озникает
вопрос: а как кодируется цвет пикселя? (Слайд №5)
озникает
вопрос: а как кодируется цвет пикселя? (Слайд №5)
Сначала вспомним, а как хранится информация в памяти компьютера? (представляется с помощью битов (0 и 1)).

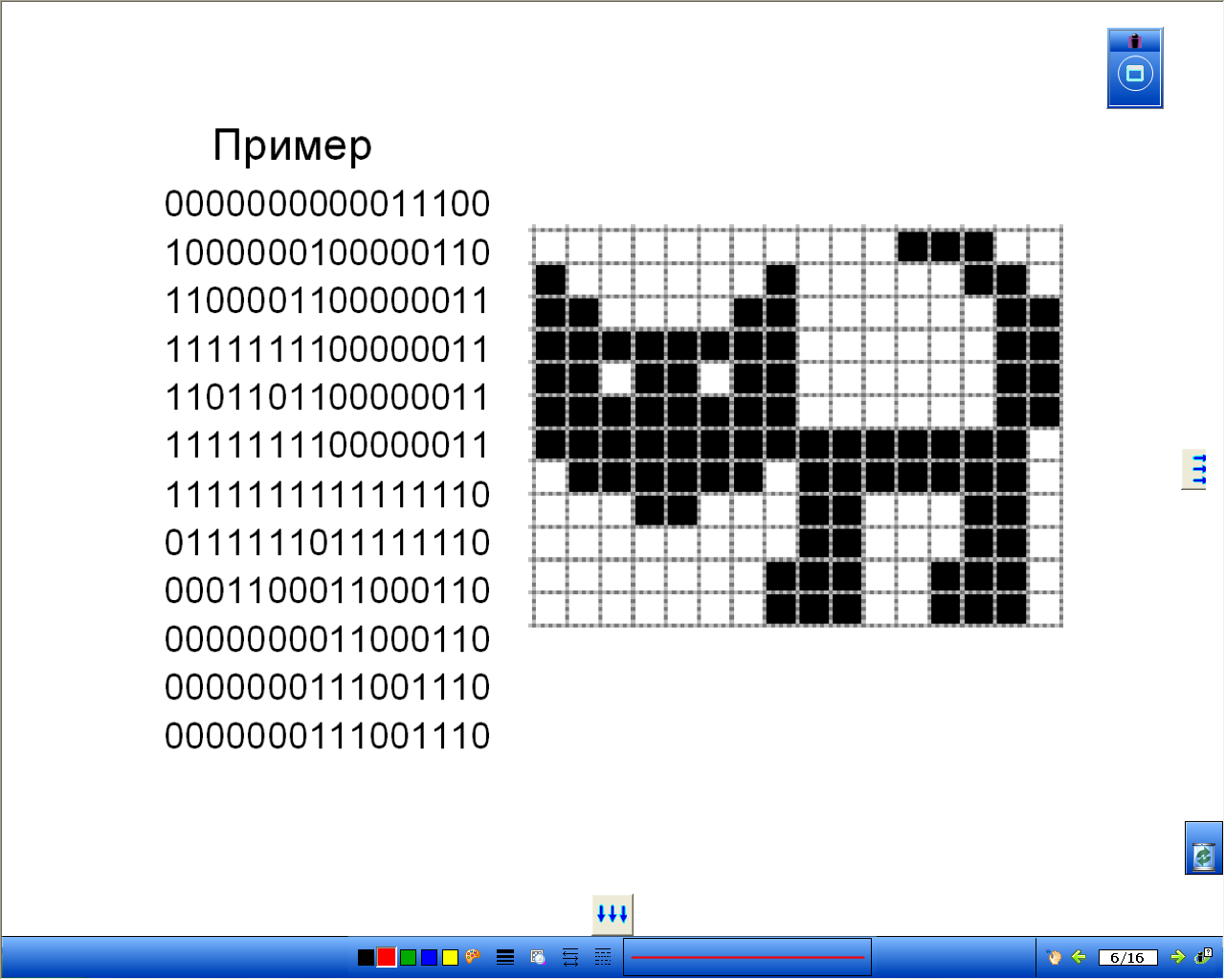
Представим, что у нас черно-белый монитор. Тогда на экране будут точки двух цветов: черного и белого. (Слайд№6)
Получаем последовательность битов, где каждая точка кодируется с помощью 0 или 1.
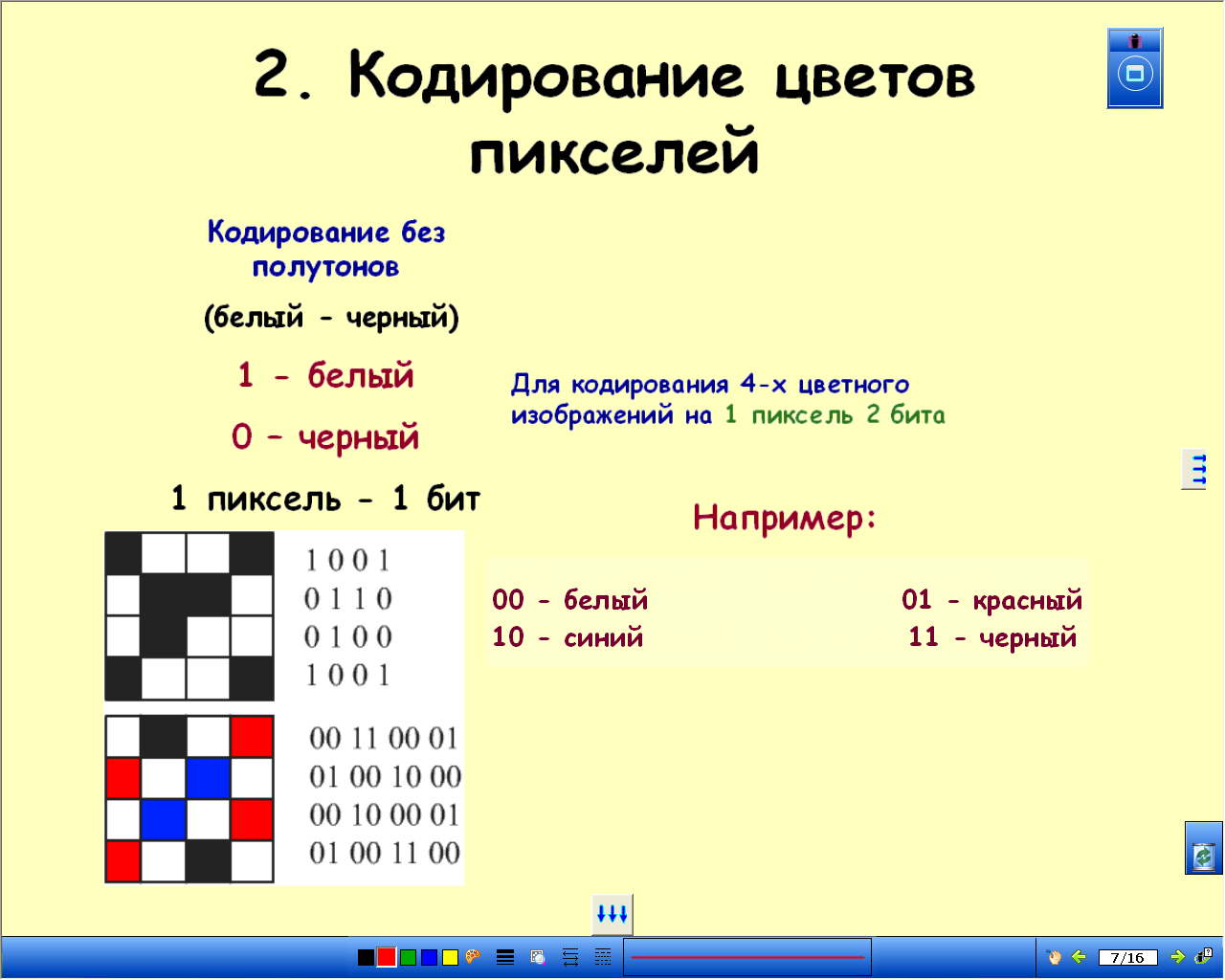
А если изображение состоит более, чем из 2 цветов, например из 4-х.
Чтобы получить 4 различные комбинации из 2-х цифр, нужно увеличить
длину кода. Чему должна быть равна длина кода, чтобы получить 4
различные комбинации? (2 бита). (Слайд№7)
если изображение состоит более, чем из 2 цветов, например из 4-х.
Чтобы получить 4 различные комбинации из 2-х цифр, нужно увеличить
длину кода. Чему должна быть равна длина кода, чтобы получить 4
различные комбинации? (2 бита). (Слайд№7)
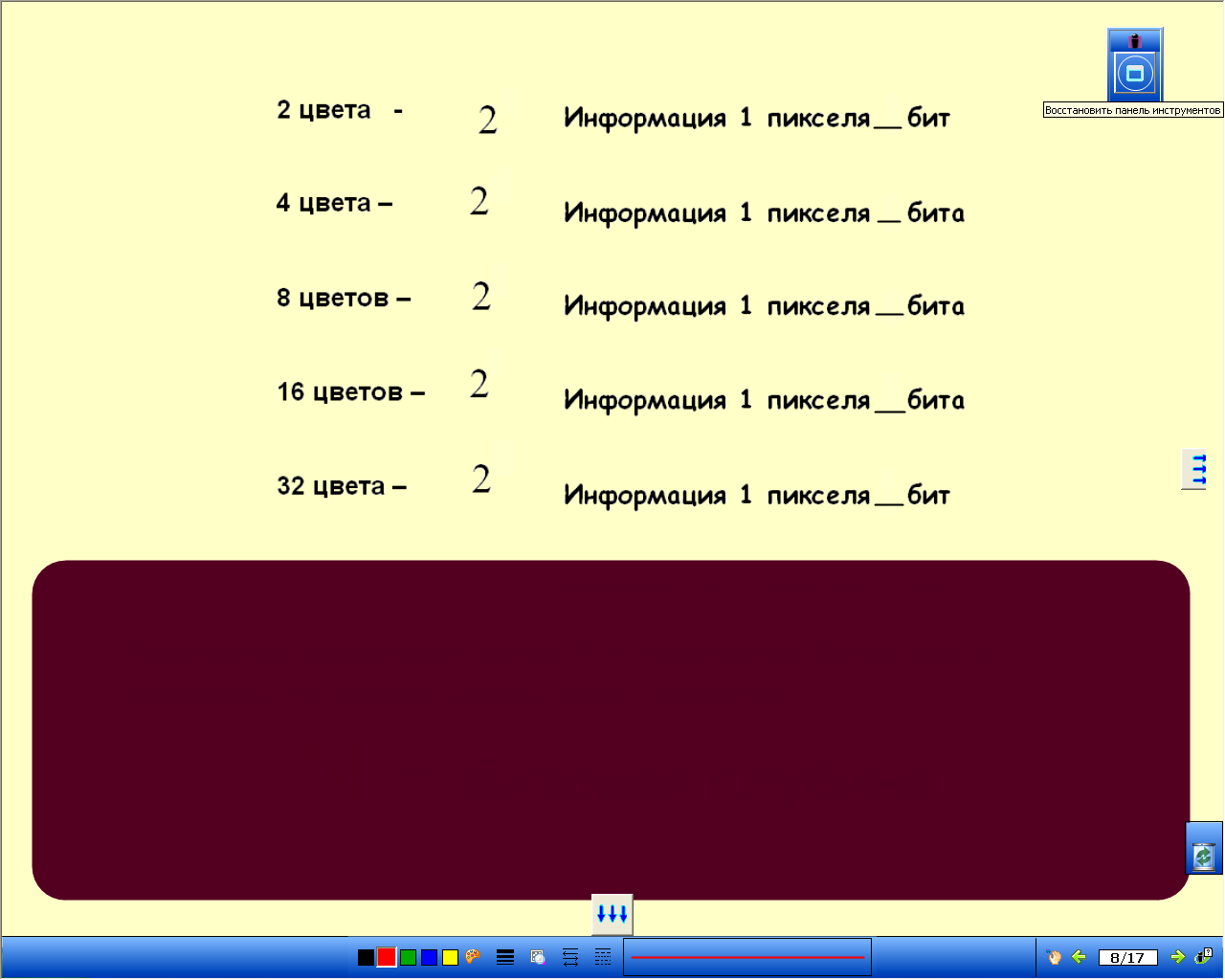
А если нужно получить 8 цветов? (Нужно взять 3 бита).

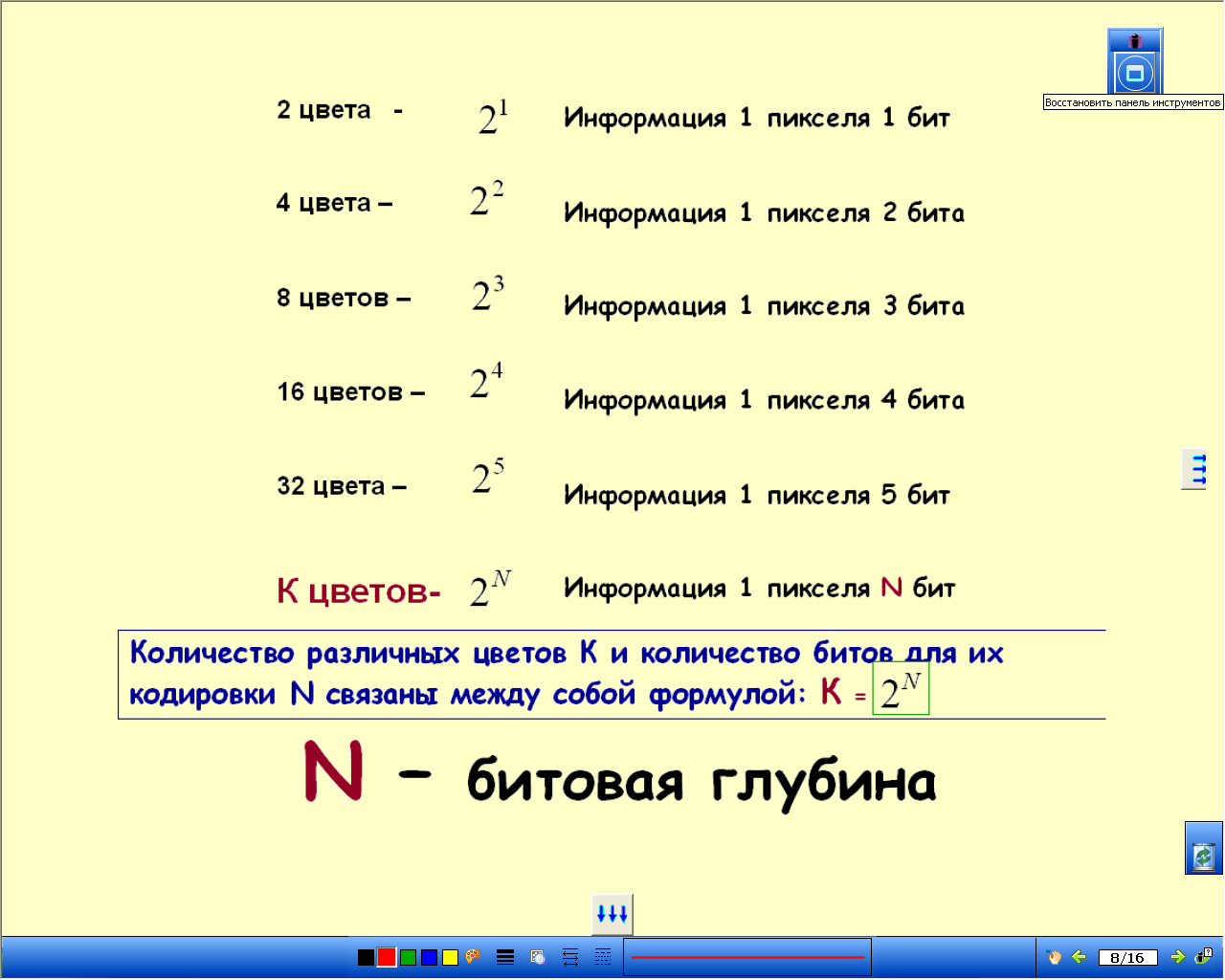
Выведем зависимость между количеством кодируемых цветов и количеством битов (длины кода). Задание: Найти степени двойки для получения количества цветов. (Выполнение записей электронным пером) Слайд№8. Выписать закономерность, где К -количество цветов, а N - число бит.

Ответ скрыт под шторкой:
З адание
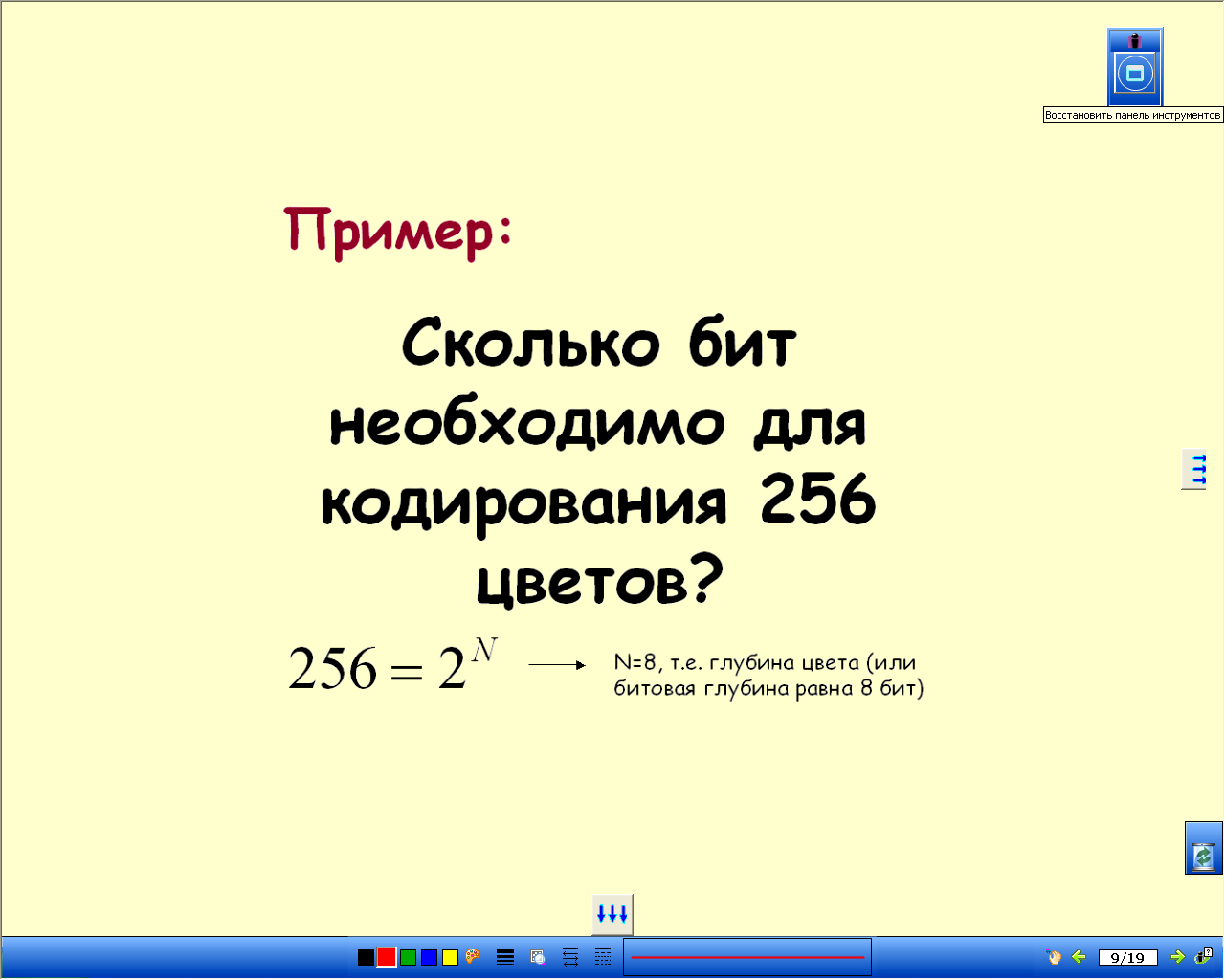
устное: Слайд 9
адание
устное: Слайд 9
Сколько бит потребуется для 256 цветов. Ответ под шторкой.
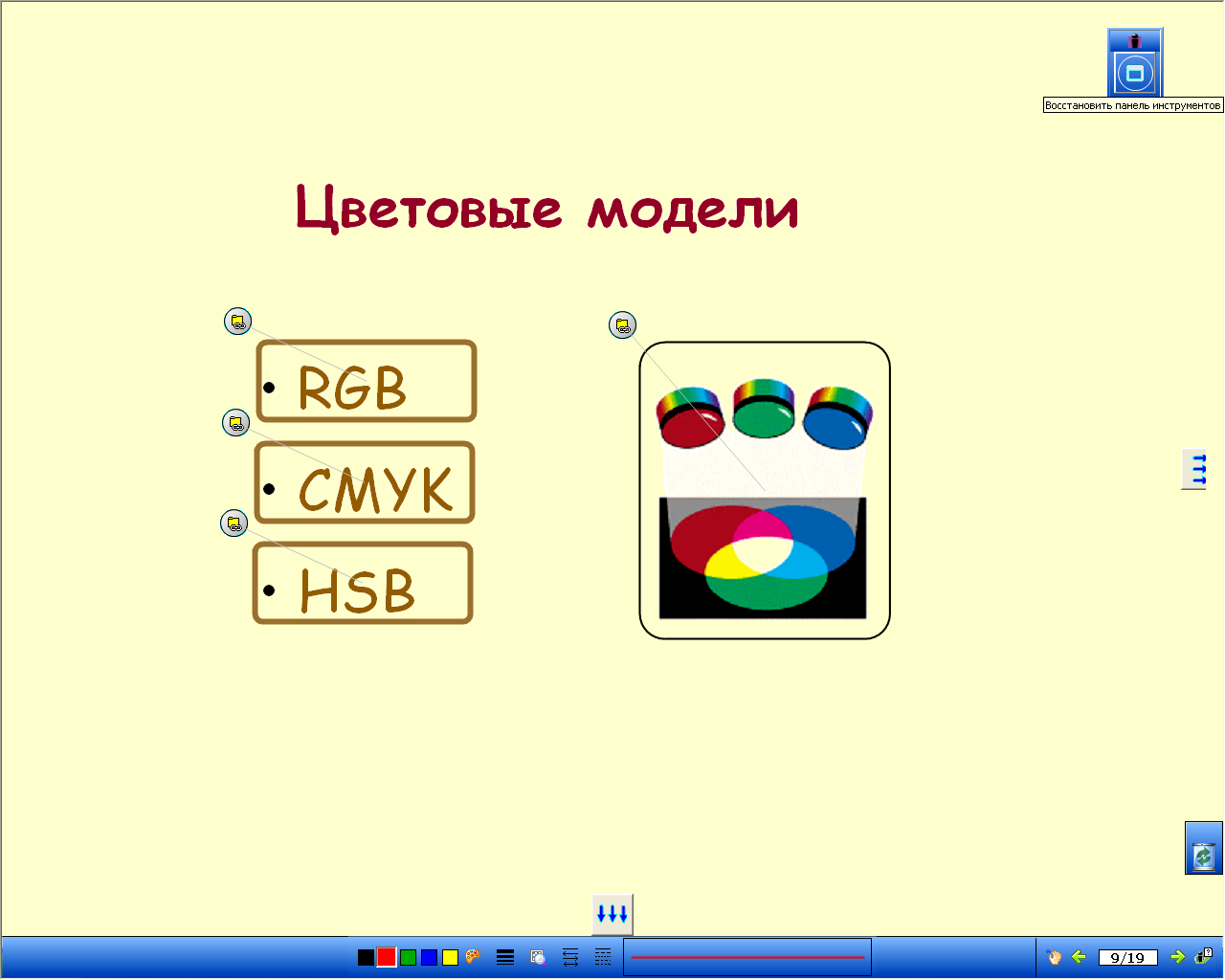
Однако оттенков цвета достаточно большое количество. Было бы удобно получать новые цвета из некоторого набора (как например, набор акварельных красок). Оказывается, так и происходит. Цвета такого набора называют базовыми цветами. А способ образования (описания) цвета называют цветовой моделью.

Цветовых моделей достаточно много, мы с вами рассмотрим наиболее часто используемые. (Слайд 9)
Ц ветовая
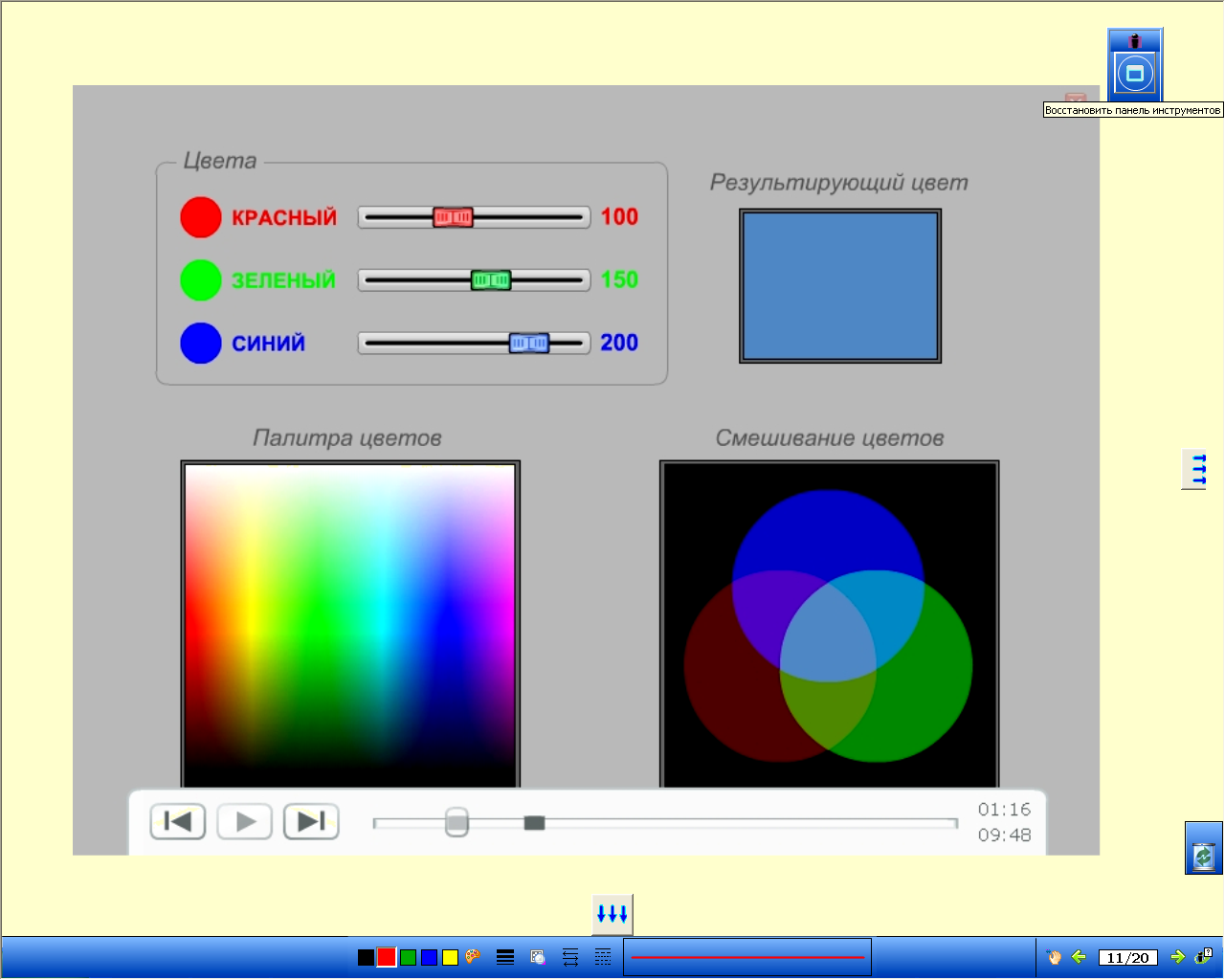
модель RGB (Слайд 10). Просмотр видеоролика о цветовой модели и
формировании цвета пикселя на экране. На интерактивной доске с
помощью передвижения ползунка меняем цвет.
ветовая
модель RGB (Слайд 10). Просмотр видеоролика о цветовой модели и
формировании цвета пикселя на экране. На интерактивной доске с
помощью передвижения ползунка меняем цвет.

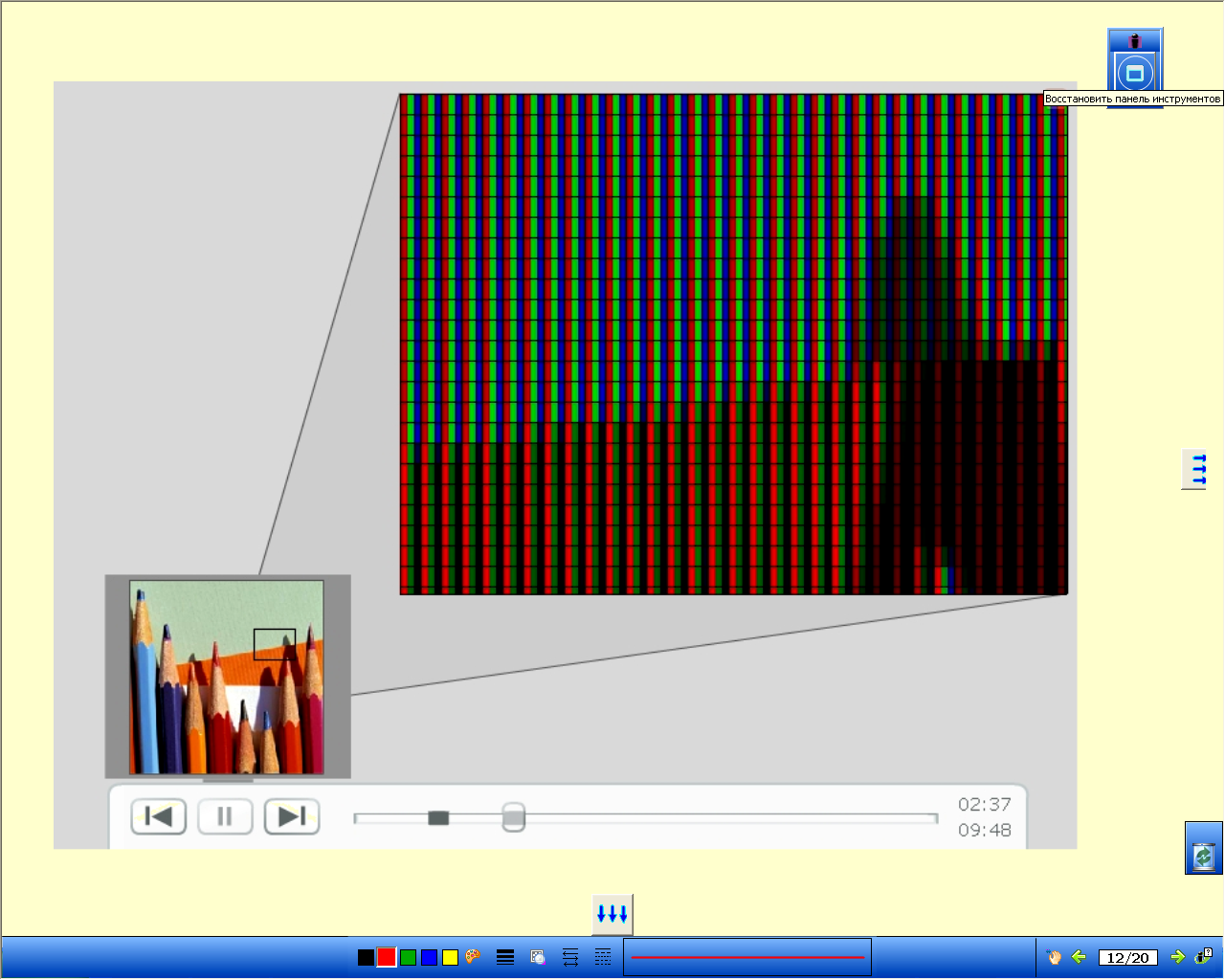
Слайд 10 (1). С помощью интерактивной доски «рассматриваем» точки изображения, перемещая увеличительный прямоугольник.

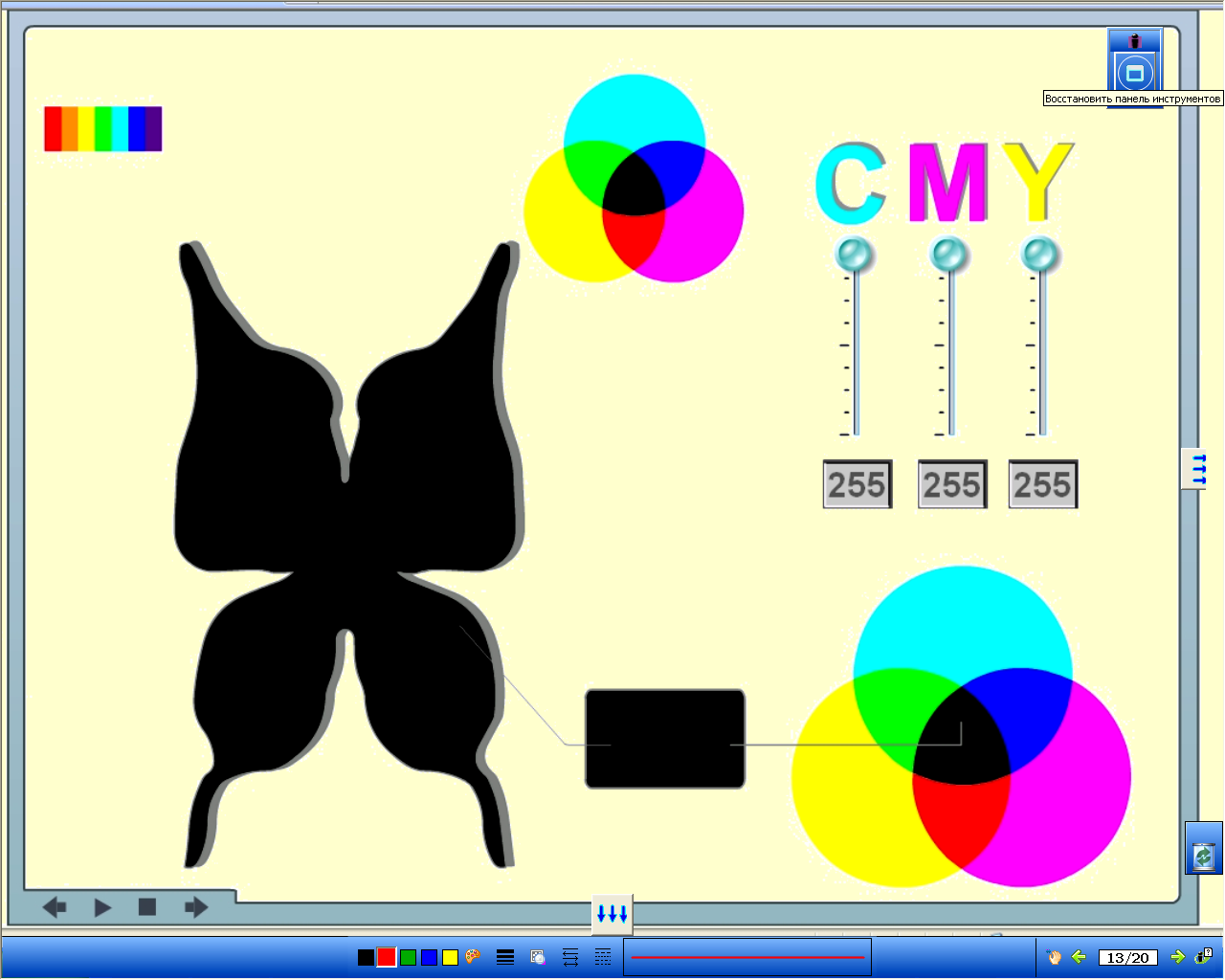
Цветовая модель CMYK (Слайд 11). Просматриваем видеоролик. С помощью ползунков показываем на интерактивной доске, как меняется цвет в этой модели.

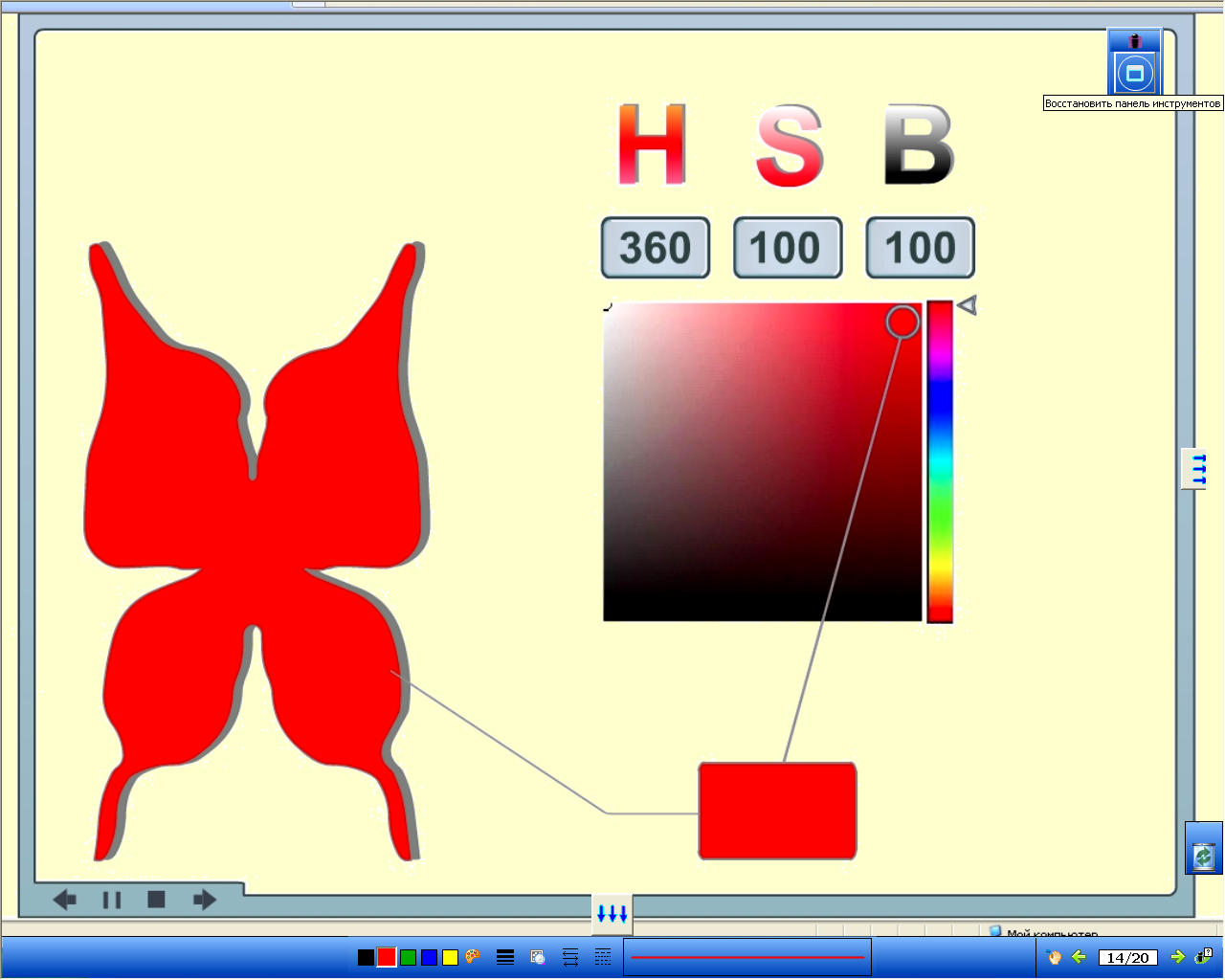
Цветовая модель HSB (Слайд 12). Просматриваем видеоролик, как образуется цвет в данной модели..

4. Закрепление полученных знаний.
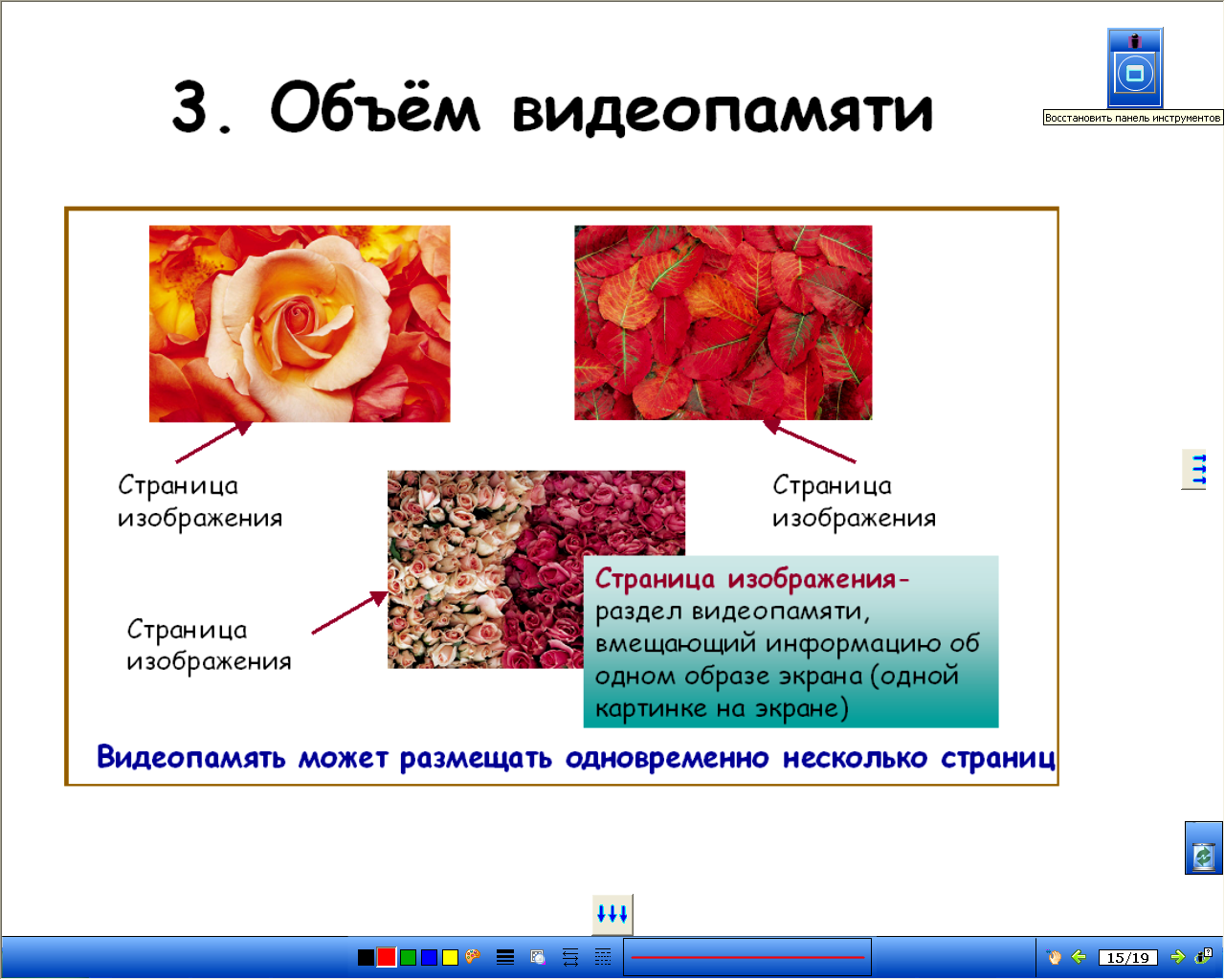
Из видеоролика вы узнали, что информация о цвете изображения хранится в специальном разделе оперативной памяти - видеопамяти. От объема видеопамяти зависит скорость смены изображения на экране. Изображения в ней хранятся «постранично». (Слайд 15)

Слайд 16. Как рассчитать занимаемый объем информации в видеопамяти.

Решение задачи. (Слайд 17). Решение записывается на слайде электронным пером.

5. Практическая работа:
Слайд 18.

Слайд 19.
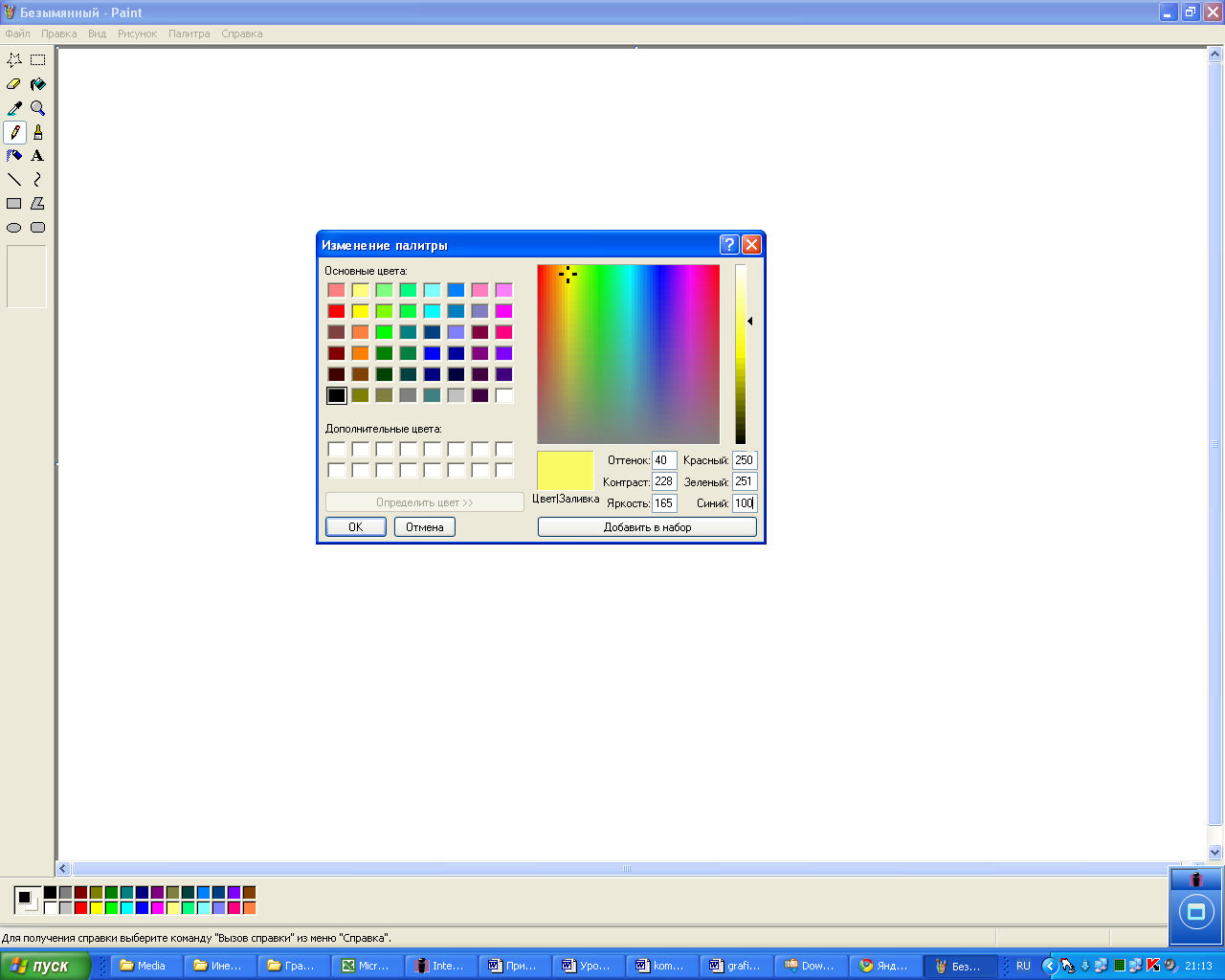
Запуск программы Paint. Демонстрация того, как задать дополнительный цвет в цифровом формате. (Используем экранную клавиатуру)

Слайд 20.
6. Подведение итогов, оценка результатов практической работы.
7