- Учителю
- Лабораторные работы по макромедиа флеш
Лабораторные работы по макромедиа флеш
Лаб 1. Редактирование изображений. Инструменты выделения и рисования.
Задание 1:Базовые операции при редактировании изображений
Инструменты выделения и рисования «Arrow Tool (Указатель)»
-
Откройте приложение Macromedia Flash
-
Создайте новый документ командой Файл ► Новый
-
Вызовите диалоговое окно Параметры документа командой Изменить ► Документ. Установите размер документа: 400 Х 300 пикселей.

-
Установите такой масштаб отображения документа, чтобы Стол целиком отображался в рабочей области.

-
На Панели инструментов выберите инструмент Эллипс

6. В палитре Параметры установите:
-
:
Красный __
Цвет заполнения:
Зелёный __
Высота штриха:
4
Стиль штриха:
Сплошной

-

-
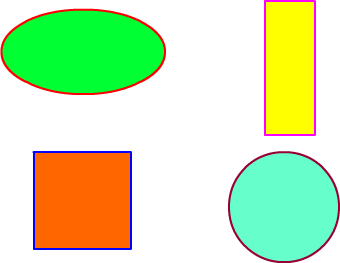
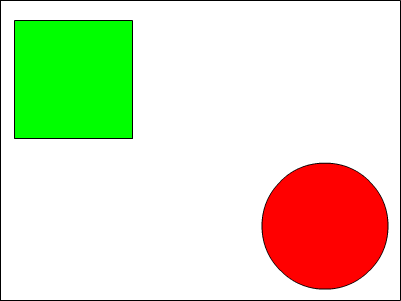
Создайте изображение круга

-
В палитре Параметры установите:
-
:
Синий __
Цвет заполнения:
Оранжевый __
Высота штриха:
4
Стиль штриха:

![]()
-
Добавьте к рисунку изображение ещё одного круга

-
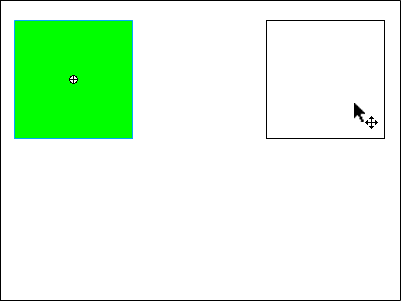
На Панели инструментов выберите инструмент Указатель

Указателем выделите оранжевый круг. Для выделения выполните одно из действий:-
щелкните дважды мышью внутри объекта;
-
установите указатель мыши за пределами объекта, и, нажав кнопку мыши, переместите указатель таким образом, чтобы весь объект оказался внутри области, ограниченной прямоугольником.
-
Выбранный объект отображается покрытым мелкой сеткой, а контур - более толстым по сравнению с обычным состоянием (вот оно - выделение).

-
Скопируйте выделенное изображение командой Редактировать ► Копировать(+), а затем вставьте командой Редактировать ► Вставить(+). Не отменяя выделения инструментом Указатель переместите вставленное изображение.

-
Не отменяя выделения третьего, нового круга, в палитре Параметры установите:
-
:
Фиолетовый __
Цвет заполнения:
Желтый __
Высота штриха:
10
Стиль штриха:

![]()
-
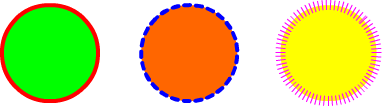
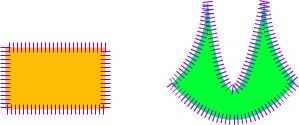
После этого снимите выделение, щёлкнув мышью в любом свободном месте рисунка. Получим следующее изображение:

-
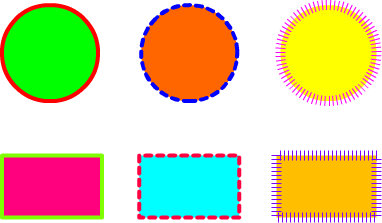
Подобным образом добавьте в рисунок изображение трёх прямоугольников. При создании прямоугольника используйте инструмент Прямоугольник
 :
:

-
На Панели инструментов выберите инструмент Указатель
 .
Щёлкните им один раз в центре одного из кругов. В результате у
Вас будет выделена только заливка этой фигуры:
.
Щёлкните им один раз в центре одного из кругов. В результате у
Вас будет выделена только заливка этой фигуры:

Этим же инструментом переместите выделенную заливку немного в сторону:

На Панели инструментов выберите
инструмент Ведро краски ![]() . Установите в
палитре Параметры цвет заливки - зелёный .
Залейте пустую область между контуром и заливкой:
. Установите в
палитре Параметры цвет заливки - зелёный .
Залейте пустую область между контуром и заливкой:

Снова выберите выберите инструмент
Указатель ![]() и дважды щёлкните на
изображении контура. В результате окажется выделенным только
контур:
и дважды щёлкните на
изображении контура. В результате окажется выделенным только
контур:

Нажмите на клавиатуре клавишу Delete. В результате выделенный контур будет удалён из рисунка:

-
На Панели инструментов выберите инструмент Указатель
 .
Щёлкните им один раз на контуре одного из кругов. В результате
у Вас будет выделен только контур этой фигуры:
.
Щёлкните им один раз на контуре одного из кругов. В результате
у Вас будет выделен только контур этой фигуры:

Этим же инструментом переместите выделенный контур немного в сторону:

На Панели инструментов выберите
инструмент Ведро краски ![]() . Установите в
палитре Параметры цвет заливки - Синий .
Залейте пустую область между контуром и заливкой:
. Установите в
палитре Параметры цвет заливки - Синий .
Залейте пустую область между контуром и заливкой:

Снова выберите инструмент
Указатель ![]() и дважды щёлкните на
изображении заливки, оставшейся вне контура. В результате эта
область окажется выделенной:
и дважды щёлкните на
изображении заливки, оставшейся вне контура. В результате эта
область окажется выделенной:

Нажмите на клавиатуре клавишу Delete. В результате выделенная часть заливки будет удалена из рисунка:

-
На Панели инструментов вберите инструмент Указатель
 Подведите указатель мыши к границе контура одного из кругов.
Рядом с указателем появится небольшая дуга, которая
свидетельствует о том, что указатель находится в «горячей» зоне
объекта:
Подведите указатель мыши к границе контура одного из кругов.
Рядом с указателем появится небольшая дуга, которая
свидетельствует о том, что указатель находится в «горячей» зоне
объекта:

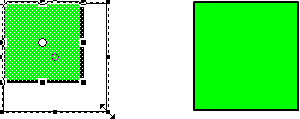
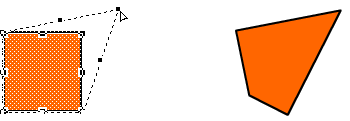
Нажмите левую клавишу мыши и, не отпуская, измените форму круга:

Отпустите левую клавишу мыши и объект изменит форму:
![]()
-
На Панели инструментов выберите инструмент Указатель
 .
Подведите указатель мыши к углу одного из прямоугольников.
Рядом с указателем появится небольшой уголок, который
свидетельствует о том, что указатель находится в «горячей» зоне
объекта:
.
Подведите указатель мыши к углу одного из прямоугольников.
Рядом с указателем появится небольшой уголок, который
свидетельствует о том, что указатель находится в «горячей» зоне
объекта:

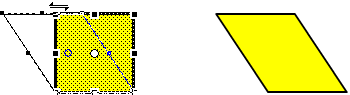
Нажмите левую клавишу мыши и, не отпуская, измените форму прямоугольника:
![]()
Отпустите левую клавишу мыши и объект изменит форму:
![]()
Самостоятельно измените форму объекта примерно так, как показано на рисунке:
![]()
-
На Панели инструментов выберите инструмент Указатель
 .
Щёлкните один раз на правой границе одного из прямоугольников,
выделив тем самым эту границу:
.
Щёлкните один раз на правой границе одного из прямоугольников,
выделив тем самым эту границу:

Этим же инструментом переместите выделенный контур немного в сторону:

Тоже самое проделайте с остальными границами прямоугольника:

Самостоятельно измените форму объекта примерно так, как показано на рисунке:

-
Используя инструмент Указатель
 произвольно измените
форму последнего из объектов, например, как показано на
рисунке:
произвольно измените
форму последнего из объектов, например, как показано на
рисунке:

-
Готовое изображение сохраните в своей папке в формате *.fla
Задание 2. Инструменты выделения и рисования «Lasso (Лассо) и Line (Линия)»
-
Откройте приложение Macromedia Flash
-
Создайте новый документ командой Файл ► Новый
-
Вызовите диалоговое окно Параметры документа командой Изменить ► Документ. Установите размер документа: 400 Х 300 пикселей.
4. Установите такой масштаб отображения документа, чтобы Стол целиком отображался в рабочей области.

-
Инструментами Эллипс
 и
Прямоугольник
и
Прямоугольник  нарисуйте 4
произ-вольные фигуры.
нарисуйте 4
произ-вольные фигуры.

-
На Панели инструментов выберите инструмент Лассо
 Нажав
левую клавишу мыши, очертите произвольную границу вокруг
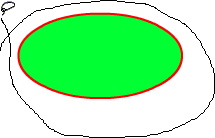
объекта:
Нажав
левую клавишу мыши, очертите произвольную границу вокруг
объекта:

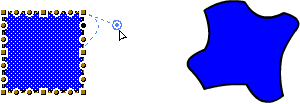
Отпустите левую клавишу мыши, и объект окажется выделенным:

Инструментом Указатель
![]() переместите выделенный объект
переместите выделенный объект
![]()
-
На Панели инструментов выберите инструмент Лассо
 . Нажав
левую клавишу мыши, очертите произвольную границу внутри
объекта:
. Нажав
левую клавишу мыши, очертите произвольную границу внутри
объекта:

Отпустите левую клавишу мыши, и выбранная часть объекта окажется выделенной:

Инструментом Пипетка ![]() выберите
произвольный цвет, и выделенная область окрасится в выбранный вами
цвет
выберите
произвольный цвет, и выделенная область окрасится в выбранный вами
цвет

-
На Панели инструментов выберите инструмент Линия
 .
Установите указатель мыши в требуемой точке (либо за пределами,
либо на контуре объекта), и, нажав кнопку мыши, проведите
прямую линию, отделяющую выбираемую часть от остальной части
объекта:
.
Установите указатель мыши в требуемой точке (либо за пределами,
либо на контуре объекта), и, нажав кнопку мыши, проведите
прямую линию, отделяющую выбираемую часть от остальной части
объекта:
![]()
Включите инструмент Указатель
![]() и
щелкните дважды для выбора заливки и контура объекта или один раз
для выбора только заливки или контура:
и
щелкните дважды для выбора заливки и контура объекта или один раз
для выбора только заливки или контура:

Инструментом Указатель
![]() переместите выделенную область
переместите выделенную область

-
Инструментами Линия
 и
Указатель
и
Указатель  разделите объект на
четыре части.
разделите объект на
четыре части.

-
Готовое изображение сохраните в своей папке в формате *.fla
Задание 3. Инструменты выделения и рисования «Свободная трансформация (Free Transform)»
-
Откройте приложение Macromedia Flash
-
Создайте новый документ командой Файл ► Новый
-
Вызовите диалоговое окно Параметры документа командой Изменить ► Документ. Установите размер документа: 400 Х 300 пикселей. (см. зад1-2)
-
Установите такой масштаб отображения документа, чтобы Стол целиком отображался в рабочей области.

-
Инструментом Прямоугольник
 нарисуйте 6
произвольных фигур.
нарисуйте 6
произвольных фигур.

-
На Панели инструментов выберите инструмент Свободная трансформация
 Выделите им один из
объектов:
Выделите им один из
объектов:

-
На панели Options выберите кнопку-модификатор Масштаб

С помощью маркеров, расположенных на выделяющей рамке, измените масштаб объекта:

-
На Панели инструментов выберите инструмент Свободная трансформация
 . Выделите им один из
объектов:
. Выделите им один из
объектов:
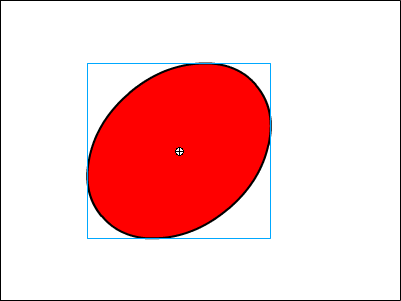
![]()
-
На панели Options выберите кнопку-модификатор Вращение и скос

С помощью угловых маркеров, расположенных на выделяющей рамке, поверните объект на 45°:
![]()
-
На Панели инструментов выберите инструмент Свободная трансформация
 . Выделите им один из
объектов:
. Выделите им один из
объектов:
![]()
-
На панели Options (Опции) выберите кнопку модификатор Вращение и скос

С помощью стороны выделяющей рамки, наклоните объект по одной из осей:

-
На Панели инструментов выберите инструмент Свободная трансформация
 . Выделите им один из
объектов:
. Выделите им один из
объектов:

-
На панели Options(Опции) выберите кнопку-модификатор Искажение

С помощью угловых маркеров, расположенных на выделяющей рамке, исказите объект:

-
На Панели инструментов выберите инструмент Свободная трансформация
 . Выделите им один из
объектов:
. Выделите им один из
объектов:

-
На панели Options(опции) выберите кнопку-модификатор Кривая

Маркеров кривых Безье, расположенных на выделяющей рамке, измените объект:

-
Используя инструмент Свободная трансформация
 и его модификаторы
произвольно измените форму следующего объекта, например:
и его модификаторы
произвольно измените форму следующего объекта, например:

-
Готовое изображение сохраните в своей папке в формате *.fla
Лаб.2 Анимация. Покадровая анимация изображений. Создание анимационных фильмов
Задание1. «Падающий шар»
-
Откройте приложение Macromedia Flash
-
Создайте новый документ командой Файл ► Новый
-
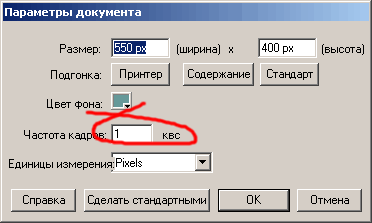
Вызовите диалоговое окно Параметры документа командой Изменить ► Документ. Установите размер документа: 400 Х 300 пикселей.
Сохраните заготовку в своей папке в формате *.fla -
Установите такой масштаб отображения документа, чтобы Стол целиком отображался в рабочей области.
-
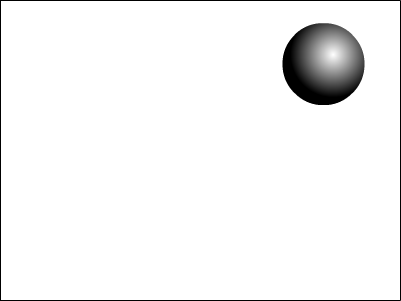
В верхней части стола создайте изображение шара без контура:

при этом первый кадр на временной диаграмме будет помечен как ключевой (черной точкой):

-
Правой кнопкой мыши щелкните в ячейке второго кадра и в контекстном меню выберите команду Insert Keyframe (Вставить ключевой кадр):
На Монтажном столе появится второй кадр фильма:

Теперь переместите изображение шара в нижнюю часть стола:

-
Создайте третий ключевой кадр, на котором будет показано, как от шара откололся кусочек:

-
На четвёртом ключевом кадре от шара должен отколоться ещё один кусочек:

-
На пятом ключевом кадре должно остаться нечто, в предыдущей жизни бывшее шариком:

-
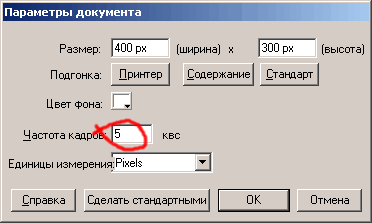
Вызовите диалоговое окно Параметры документа командой Изменить ► Документ и установите частоту кадров: 5 кадров в секунду:

-
Просмотрите готовый фильм, нажав сочетание клавиш +.
-
Готовое изображение сохраните в своей папке в формате *.fla
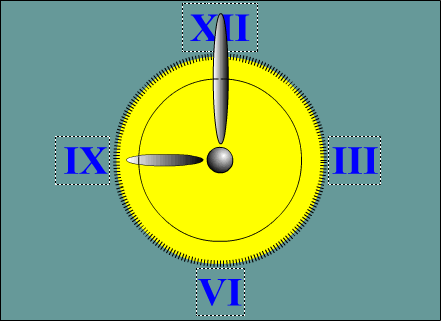
Задание 2:«Часы. Эпизод I»
-
Откройте приложение Macromedia Flash
-
Создайте новый фильм размером 200 Х 200 пикселей. Сохраните заготовку в своей папке в формате *.fla
-
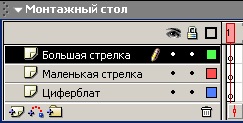
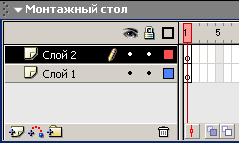
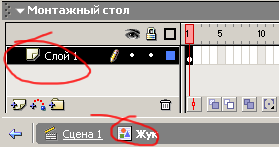
На монтажном столе с помощью кнопки Вставить слой
 добавьте два слоя и
переименуйте их в Циферблат, Маленькая
стрелка, Большая стрелка:
добавьте два слоя и
переименуйте их в Циферблат, Маленькая
стрелка, Большая стрелка:

-
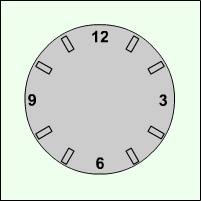
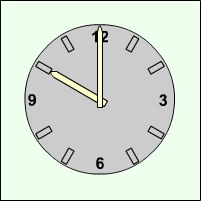
В первом ключевом кадре слоя Циферблат нарисуйте циферблат будущих часов:

-
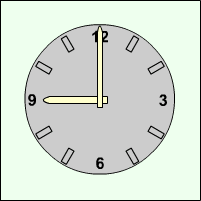
В первых ключевых кадрах слоёв Маленькая стрелка и Большая стрелка нарисуйте соответственно маленькую и большую стрелки часов:

-
Выделив во всех слоях вторые кадры, щелкните правой клавишей мыши и выполните команду Insert Keyframe (Вставить ключевой кадр):
-
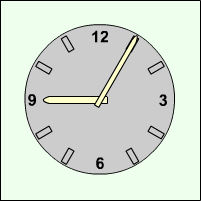
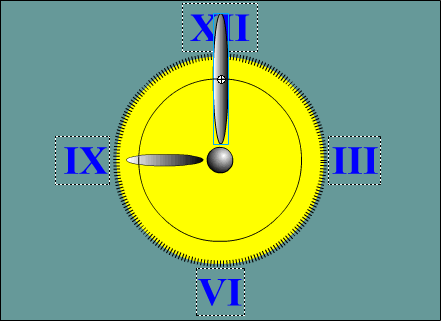
На 2-м кадре, выделив большую стрелку, выберите инструмент Свободная трансформация
 . Сместите
точку трансформации (transformation
point) к центру циферблата и поверните стрелку на 30°.
. Сместите
точку трансформации (transformation
point) к центру циферблата и поверните стрелку на 30°.

-
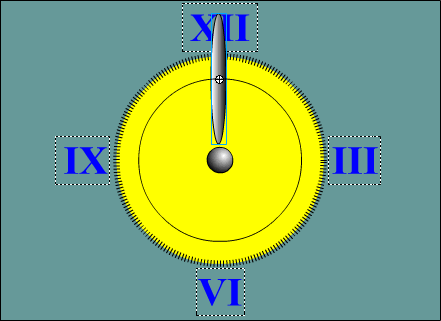
Тоже самое проделайте на втором кадре с маленькой стрелкой, слегка сместив её к цифре 10 на 2,5°:

-
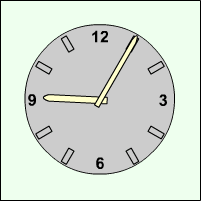
Создавая каждый раз новые ключевые кадры, перемещая большую и маленькую стрелку, добейтесь того, чтобы в результате большая стрелка сделала круг, а маленькая встала на 10. При этом должно получиться 13 кадров:

-
Установите частоту смены кадров: 1 кадр в секунду.
-
Просмотрите готовый фильм, нажав сочетание клавиш +.
-
Готовое изображение сохраните в своей папке в формате *.fla
Задние 3.«Восстановление шара»
-
Откройте приложение Macromedia Flash
-
Откройте фильм с падающим шаром (Задание 2.1)
-
На монтажном столе выделите все кадры фильма и используя контекстное меню, выполните команду Перевернуть кадры:
-
Просмотрите готовый фильм, нажав сочетание клавиш +.
-
Готовое изображение сохраните в своей папке в формате *.fla
Лаб 3. Анимация. Автоматическая анимация. Создание анимационных фильмов.
Задание1: «Движущийся шар. Эпизод I»
-
Откройте приложение Macromedia Flash
-
Создайте новый фильм командой Файл ► Новый
-
В верхней части стола создайте изображение шара:

при этом первый кадр на временной диаграмме будет помечен как ключевой (черной точкой).

-
Инструментом Указатель , выделите шарик и сгруппируйте (объедините в одно целое) с помощью команды главного меню Изменить ► Группировать. В результате шар окажется заключен в голубую выделяющую рамку:

-
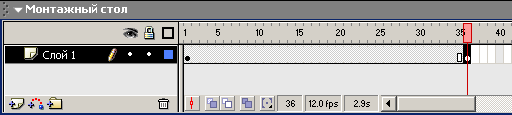
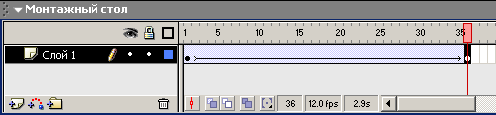
Щелкните правой кнопкой мыши на временной диаграмме в ячейке того кадра, который будет последним кадром анимации (например, 36-й), и в контекстном меню выберите команду: Вставить ключевой кадр (Insert Keyframe):
В результате промежуток между первым и последним ключевыми кадрами будет заполнен одноцветными (светло-серыми) ячейками простых кадров:

-
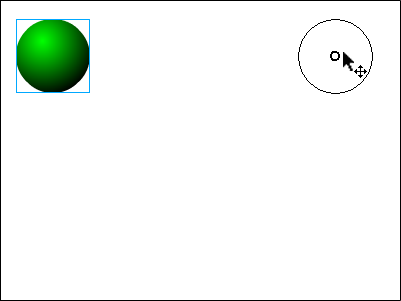
В 36-м кадре перетащите шар на новую позицию в правой части стола, удерживая нажатой клавишу :

-
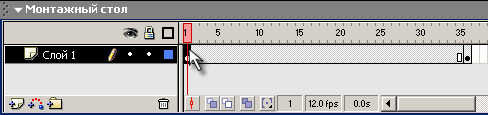
Щелкните левой кнопкой мыши в ячейке первого ключевого кадра. Это приведет к одновременному выполнению двух действий: изображение шарика переместится на исходную позицию и изменится формат панели инспектора свойств - на ней будут представлены параметры выбранного (первого) кадра

-
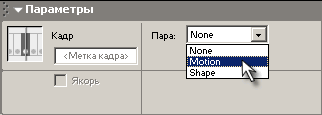
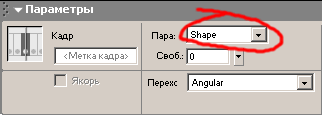
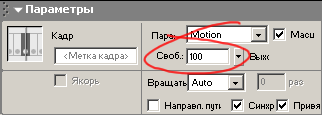
В панели инспектора свойств выберите в раскрывающемся списке Пара(Tween) пункт Motion:

При этом формат панели изменится, и на ней появятся элементы интерфейса, позволяющие установить параметры анимации. Пока они нас не интересуют, значительно важнее изменения, произошедшие на временной диаграмме: первый и последний ключевые кадры теперь соединены стрелкой на сиреневом фоне. Это говорит о том, что создание анимации успешно завершено:

-
Просмотрите готовый фильм, нажав сочетание клавиш +.
-
Готовое изображение сохраните в своей папке в формате *.fla
Задание 2: «Движущийся шар. Эпизод II»
-
Откройте приложение Macromedia Flash
-
Создайте новый фильм командой Файл ► Новый
-
В верхней части стола создайте изображение шара:

при этом первый кадр на временной диаграмме будет помечен как ключевой (черной точкой).
-
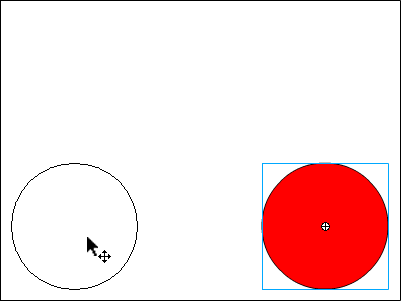
Щелкните правой кнопкой в ячейке первого кадра и в контекстном меню выберите команду Создать двойное движение(Create Motion Tween):
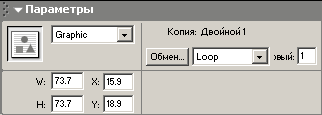
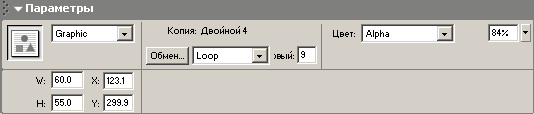
При этом изображение шара будет автоматически преобразовано в графический символ с именем Двойной1

Визуальным признаком преобразования служит появление точки привязки в центре шара и выделяющей рамки:

-
Щелкните правой кнопкой мыши на временной диаграмме в ячейке того кадра, который будет последним кадром анимации (например, 36-й), и в контекстном меню выберите команду Вставить ключевой кадр (Insert Keyframe):
При этом последний кадр анимации будет автоматически преобразован в ключевой, между первым и последним кадрами появится линия со стрелкой:

-
В 36-м кадре переместите шар на новую позицию в правой части стола::

-
Просмотрите готовый фильм, нажав сочетание клавиш +.
-
Готовое изображение сохраните в своей папке в формате *.fla
Задание 3: «Движущийся шар. Эпизод III»
-
Откройте приложение Macromedia Flash
-
Откройте фильм с движущимся шаром (Задание 3.1)
-
Щелкните правой кнопкой в ячейке последнего (36-го) кадра предыдущего участка анимации и в контекстном меню выберите команду Создать двойное движение(Create Motion Tween):
-
Щелкните правой кнопкой в ячейке кадра, который будет последним в новой анимационной последовательности (например, 72-й), и в контекстном меню выберите команду Вставить ключевой кадр (Insert Keyframe):
В результате между 36-м и 72-м кадрами появится линия со стрелкой:

а шар останется заключен в выделяющую рамку:

-
Включите на панели Инструменты(Tools) инструмент Свободная трансформация
 и
уменьшите размер шара (можно заодно его и немного «сплющить»
и
уменьшите размер шара (можно заодно его и немного «сплющить»
 )
)

-
Просмотрите готовый фильм, нажав сочетание клавиш +.
-
Готовое изображение сохраните в своей папке в формате *.fla
Задание 4: «Движущийся текст»
-
Откройте приложение Macromedia Flash
-
Создайте новый фильм командой Файл ► Новый
-
Инструментом Текст
 сделайте в нижнем
левом углу надпись:
сделайте в нижнем
левом углу надпись:

-
Щелкните правой кнопкой в ячейке первого кадра и в контекстном меню выберите команду Создать двойное движение(Create Motion Tween):
-
Щелкните правой кнопкой мыши на временной диаграмме в ячейке того кадра, который будет последним кадром анимации (например, 10-й), и в контекстном меню выберите команду Вставить кадр (Insert Frame):
-
На 10-м кадре переместите текст в новую позицию:

-
Зеркально отобразите текст по горизонтали и вертикали:

-
Просмотрите готовый фильм, нажав сочетание клавиш +.
-
Готовое изображение сохраните в своей папке в формате *.fla
Лаб.4Анимация. Совмещение покадровой и автоматической анимации. Создание анимационных фильмов
Задание 1:«Движущийся шар. Эпизод VI»
-
Откройте приложение Macromedia Flash
-
Создайте новый фильм.
-
С помощью автоматической анимации создайте фильм, изображающий движение шарика (до 36-го кадра):

-
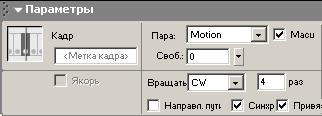
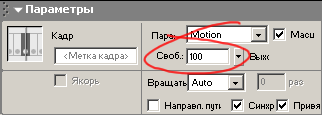
Щелкните левой кнопкой в ячейке первого кадра. На панели Параметры задайте вращение шара с параметрами:
-
 раз
раз

-
Щелкните правой кнопкой в ячейке кадра, следующего за последним кадром автоматической анимации (для рассматриваемого примера - в ячейке 37-го кадра), и в контекстном меню выберите команду Вставить ключевой кадр (Insert Keyframe):
-
В списке Пара(Tween) на панели Параметры для 37 кадра выберите пункт None (не использовать tweened-анимацию):

-
Создайте остальные ключевые кадры покадровой анимации для разбивающегося шарика:

-
Просмотрите готовый фильм, нажав сочетание клавиш +.
-
Готовое изображение сохраните в своей папке в формате *.fla
Задание 2:«Анимация трансформации»
-
Откройте приложение Macromedia Flash
-
Создайте новый фильм.
-
Создайте любым известным способом фигуру произвольной формы и залейте её растровым изображением. Увеличьте заливку инструментом Трансформация заполнения (Fill Transform)


-
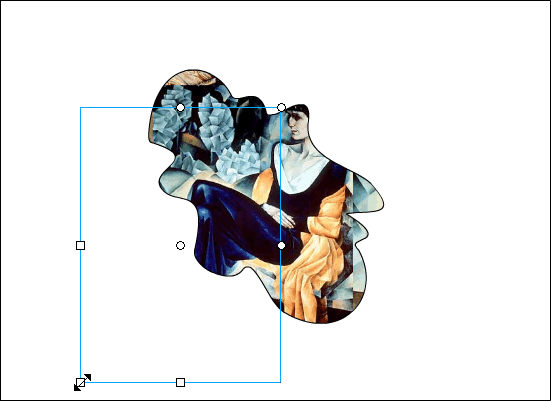
Инструментом Указатель (Arrow)
 выделите изображение,
которое необходимо трансформировать:
выделите изображение,
которое необходимо трансформировать:

-
Щелкните правой кнопкой в ячейке того кадра, который будет последним в эпизоде (например, 20-й), и в контекстном меню выберите команду Вставить ключевой кадр(Insert Keyframe):
В результате между первым и последним кадрами на временной диаграмме появится последовательность простых кадров серого цвета:

-
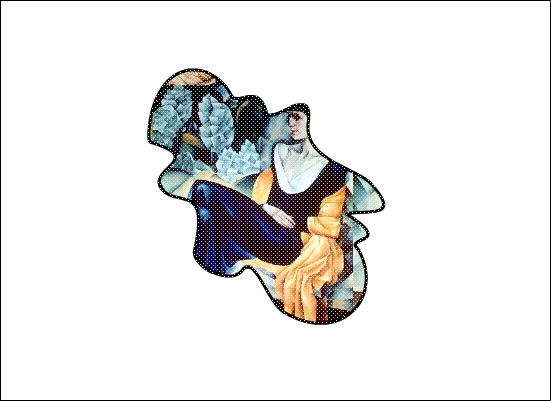
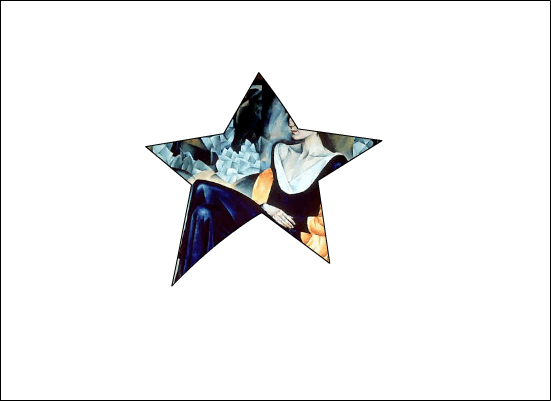
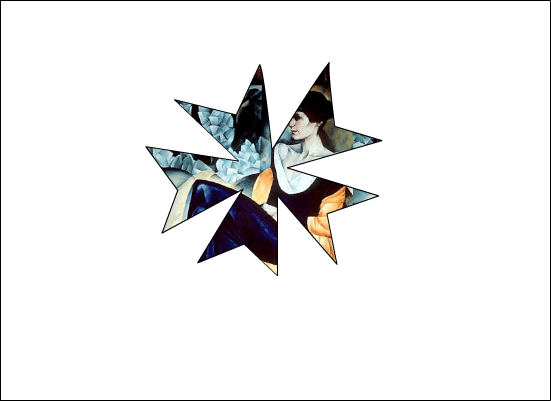
Аккуратно трансформируйте изображение любым способом таким образом, чтобы фигура приняла форму, например, звезды:

-
Щелкните левой кнопкой в ячейке первого кадра анимации:

это приведет к двум последствиям: на столе появится исходное изображение и изменится формат панели Параметры:

-
В раскрывающемся списке Пара(Tween) установите: Пара:


В результате первый и последний кадры анимации на временной диаграмме будут соединены стрелкой на светло-зеленом фоне это говорит о том, что создание анимации успешно завершено:

-
Щелкните правой кнопкой в ячейке того кадра, который будет последним в анимации (например, 40-й), и в контекстном меню выберите команду Вставить ключевой кадр (Insert Keyframe):
-
В этом ключевом кадре трансформируйте изображение ещё раз:

-
Щелкните левой кнопкой в ячейке 20-го кадра анимации и в раскрывающемся списке Пара(Tween) установите: Пара:


-
Щелкните правой кнопкой в ячейке того кадра, который будет последним в анимации (например, 60-й), и в контекстном меню выберите команду Вставить ключевой кадр (Insert Keyframe).
-
Скопируйте в 60-й кадр фигуру из первого кадра (к концу просмотра фильма фигура должна вернуться в первоначальное положение):

-
Щелкните левой кнопкой в ячейке 40-го кадра анимации и в раскрывающемся списке Пара(Tween) установите: Пара:


-
Готовое изображение сохраните в своей папке в формате *.fla
-
Просмотрите готовый фильм, нажав сочетание клавиш +.
Задание2 :«Анимация цвета»
-
Откройте приложение Macromedia Flash
-
Создайте новый фильм.
-
Создайте новый слой, нажав кнопку Вставить слой
 :
:

-
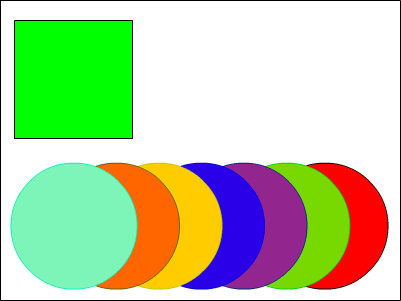
В одном из слоёв создайте прямоугольник с заливкой любого цвета:

-
Для первого кадра слоя с прямоугольником выполните команду Создать двойное движение
-
На последнем кадре сцены (например 60-м) выполните команду контекстного меню Вставить ключевой кадр.
-
Переместите объект в последнем кадре на новое место:

-
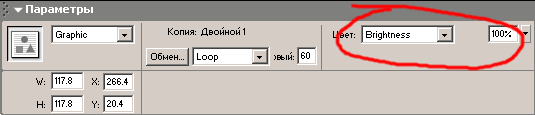
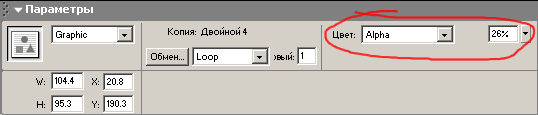
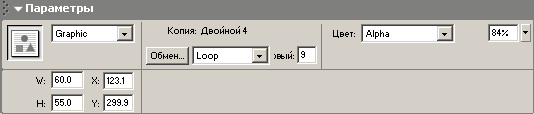
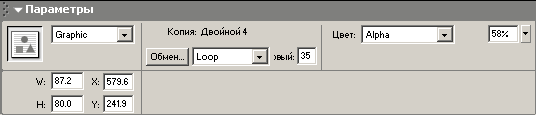
На палитре Параметры в поле Цвет установите стиль цвета Brightness и яркость объекта 100%:

-
Выберите текущим оставшийся слой и создайте в нём круг с заливкой любого цвета в 1-м кадре:

-
Выполните пункты 5 - 7.

-
На первом кадре для круга на палитре Параметры в поле Цвет установите стиль цвета Advanced:

-
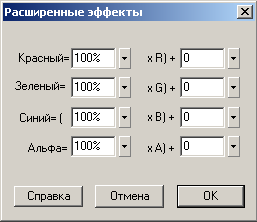
Вставляя через каждые 10 кадров ключевые кадры и, вызывая кнопкой Настройки панель Расширенные эффекты,

измените в ключевых кадрах параметры цвета так, чтобы объект на протяжении всей анимационной сцены переливался различными цветами.

-
Готовое изображение сохраните в своей папке в формате *.fla
-
Просмотрите готовый фильм, нажав сочетание клавиш +.
Лаб 5:Слои. Использование и взаимодействие слоев. Создание анимационных фильмов
Задание 1:«Использование слоёв для создания фона»
-
Откройте приложение Macromedia Flash
-
Откройте фильм с катящимся и разбивающимся шариком (Задание 4.1)
-
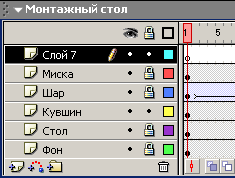
Создайте дополнительно четыре слоя - для фона, стола, кувшина и для миски. Разместите слои со столом и фоном и кувшином под слоем с шаром, а слой с миской - над слоем с шаром.

-
Используя градиентную заливку, как в случае с рисованием труб, нарисуйте стол, кувшин и миску в соответствующих слоях:

-
В самом нижнем слое для фона создать фон в виде комнаты, используя заливки с растровыми изображениями различных текстур: для пола - дерево, для стен - текстура, имитирующая какие-нибудь обои.

-
Исправьте с помощью ключевых кадров движение шара перед падением так, чтобы он не зависал над столом:

-
Готовое изображение сохраните в своей папке в формате *.fla
-
Просмотрите готовый фильм, нажав сочетание клавиш +.
Задание 2:«Взаимодействие слоёв»
-
Откройте приложение Macromedia Flash
-
Откройте фильм, созданный в предыдущем задании (Задание 6.1)
-
Самостоятельно внесите в фильм изменения таким образом, чтобы катящийся шар «сбивал» со стола кувшин, и кувшин разбивался.
Задание 3:«Движение по произвольной траектории»
-
Откройте приложение Macromedia Flash
-
Создайте новый произвольный объект, например:

-
Выделив объект, сгруппируйте его командой Изменить ► Группировать:

-
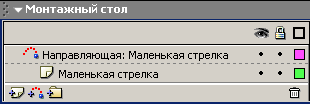
Создайте для объекта направляющий слой кнопкой Добавить направляющую движения
 :
:

-
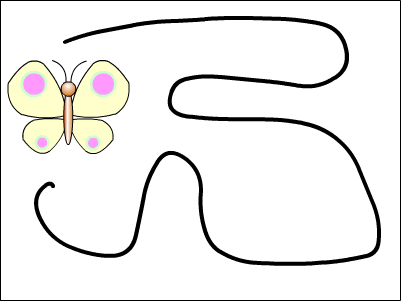
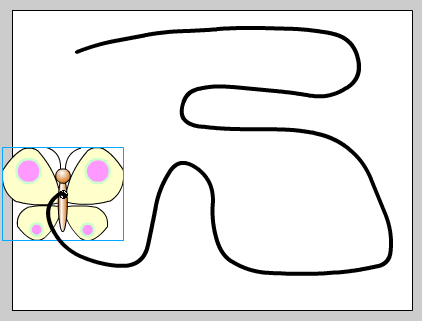
Во вновь созданном слое инструментом Карандаш
 начертите
направляющую произвольной формы:
начертите
направляющую произвольной формы:

-
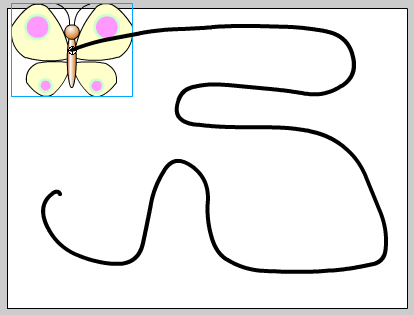
Выделив объект (в нашем случае это бабочка), примените к нему команду Вставить ► Создать двойное движение. В результате объект автоматически займёт положение в начале направляющей:

-
Выделив последние кадры анимационной сцены, выполните команду контекстного меню Вставить ключевой кадр:
-
В последнем кадре, отменив выделение, перенесите объект в конец пути:

-
Готовое изображение сохраните в своей папке в формате *.fla
-
Просмотрите готовый фильм, нажав сочетание клавиш +.
Задание 4:«Управление траекторией перемещения объекта»
-
Откройте приложение Macromedia Flash
-
Создайте новый произвольный объект, например:

-
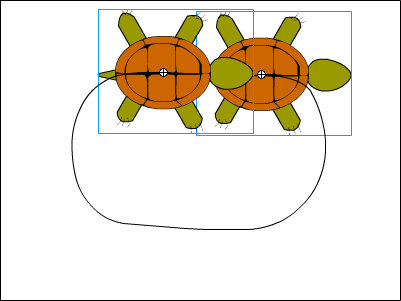
Создайте движение объекта по направляющей (см. Задание 3):

-
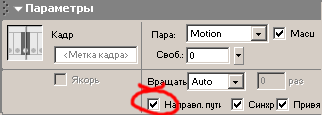
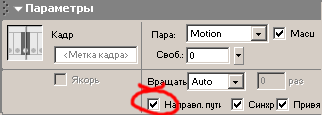
В палитре Параметры первого кадра с объектом установите:
 Направл. пути
Направл. пути

-
Готовое изображение сохраните в своей папке в формате *.fla
-
Просмотрите готовый фильм, нажав сочетание клавиш +.
Задание 5:«Движение по направляющей. Эпизод I. Часы»
-
Откройте приложение Macromedia Flash
-
Создайте новый фильм.
-
Создайте дополнительно два слоя.
-
Нижний слой будем использовать для фона (циферблата часов). Для этого необходимо нарисовать циферблат. Отцентруйте его на столе. После этого создайте цифры, выровняв их относительно друг друга:

-
Во втором слое создайте маленькую стрелку:

-
Выделив маленькую стрелку, примените команду главного меню команду Изменить ► Группировать.
-
В третьем (самом верхнем слое) слое создайте большую стрелку:

-
Выделив большую стрелку, примените команду главного меню команду Изменить ► Группировать.
-
Выберите слой с большой стрелкой и создайте для него слой с направляющей, нажав кнопку Добавить направляющую движения
 :
:

-
В слое с направляющей большой стрелки, выбрав инструмент Эллипс
 и
убрав для него заливку
и
убрав для него заливку  , нарисуйте контур, по
которому будет двигаться большая стрелка. Отцентруйте контур и
измените его масштаб так, чтобы он проходил через центр
стрелки:
, нарисуйте контур, по
которому будет двигаться большая стрелка. Отцентруйте контур и
измените его масштаб так, чтобы он проходил через центр
стрелки:

-
Инструментом Стирание
 самого маленького
диаметра
самого маленького
диаметра  с установкой
модификатора Стирать линии
с установкой
модификатора Стирать линии  сделайте на контуре небольшой разрыв (в несколько пикселей) для
обозначения начала и конца пути стрелки:
сделайте на контуре небольшой разрыв (в несколько пикселей) для
обозначения начала и конца пути стрелки:

-
Выберите большую стрелку и выполните команду Вставить ► Создать двойное движение. При этом точка сцепления стрелки переместится в начало пути:

-
Для слоя с большой стрелкой и её направляющей создайте ключевые кадры на 60-м кадре.
-
На 60-м кадре, отменив выделение, передвиньте большую стрелку в конец пути:

-
На первом кадре большой стрелки в палите Параметры установите:
 Направл. пути
Направл. пути

-
Выберите слой с маленькой стрелкой и создайте для него слой с направляющей, нажав кнопку Добавить направляющую движения
 :
:

-
В слое с направляющей маленькой стрелки, выбрав инструмент Эллипс
 и
убрав для него заливку
и
убрав для него заливку  , нарисуйте контур, по
которому будет двигаться маленькая стрелка. Отцентруйте контур
и измените его масштаб так, чтобы он проходил через центр
стрелки:
, нарисуйте контур, по
которому будет двигаться маленькая стрелка. Отцентруйте контур
и измените его масштаб так, чтобы он проходил через центр
стрелки:
-
Инструментом Стирание
 удалите часть контура
таким образом, чтобы путь маленькой стрелки составлял 1 час
(например, с 9 до 10):
удалите часть контура
таким образом, чтобы путь маленькой стрелки составлял 1 час
(например, с 9 до 10):

-
Выберите маленькую стрелку и выполните команду Вставить ► Создать двойное движение. При этом точка сцепления стрелки переместится в начало пути:

-
Для слоя с маленькой стрелкой и её направляющей создайте ключевые кадры на 60-м кадре.
-
Отменив выделение, передвиньте маленькую стрелку в конец пути и с помощью инструмента Свободная трансформация
 установите нужное
положение.
установите нужное
положение.

-
Задайте скорость воспроизведения 1 кадр в секунду (1 fps).

-
Готовое изображение сохраните в своей папке в формате *.fla
-
Просмотрите готовый фильм, нажав сочетание клавиш +.
Задание 6:«Движение по направляющей. Эпизод II. Мяч»
-
Откройте приложение Macromedia Flash
-
Создайте новый фильм.
-
Создайте дополнительно два слоя.
-
Задайте скорость воспроизведения 10 кадров в секунду (10 fps)
-
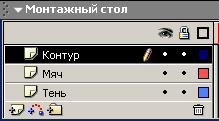
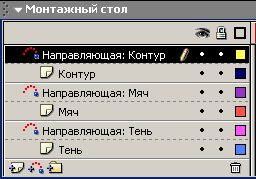
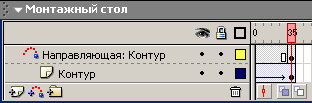
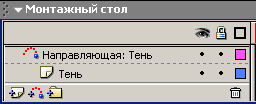
Переименуйте слои в Контур, Мяч и Тень. Контур - верхний слой, под ним Мяч, а нижний слой - Тень от мяча:

-
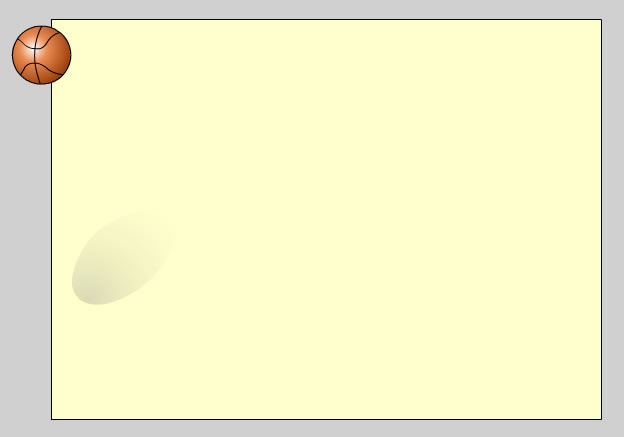
В слое Мяч создайте мяч с оранжевым радиальным градиентом без контура за пределами видимой области.

В слое Контур создайте контур и совместите его с мячём

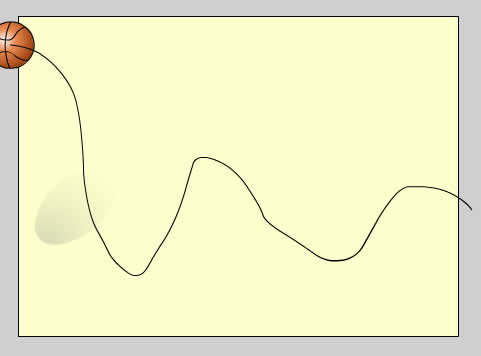
В слое Тень создайте тень от мяча и разместите её внизу стола:

-
Создайте слои для направляющих контура и мяча:

-
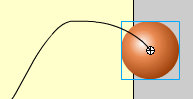
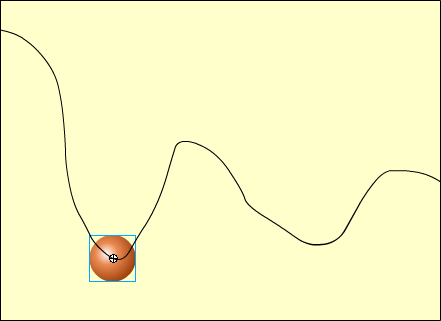
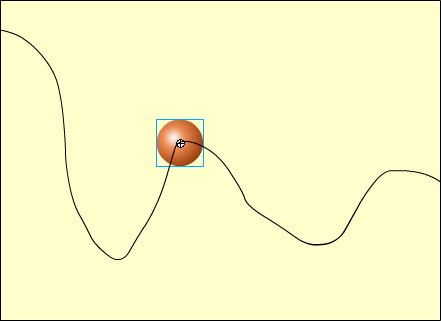
В слое с направляющей для мяча создайте направляющую:

-
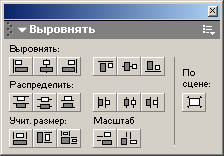
Скопируйте направляющую в слой для направляющей контура и совместите обе направляющие при помощи панели Выровнять.

-
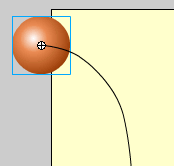
В слое Мяч выделите заливку и сгруппируйте её командой Изменить ► Группировать.
-
Для созданной группы выполните команду Вставить ► Создать двойное движение. Совместите маркер группы с началом направляющей:

-
Для слоя Мяч создайте ключевые кадры на 35-м кадре:

-
На 35-м кадре, сняв выделение, передвиньте мяч в конец направляющей:

-
Выберите слой Мяч. Далее работаем только с этим слоем.
-
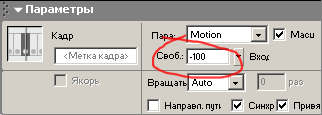
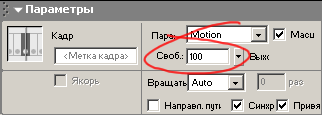
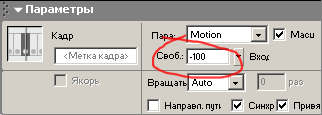
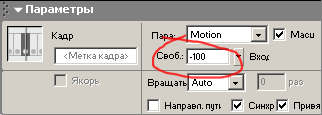
На первом кадре слоя Мяч в палите Параметры установите замедление:
Своб. = -100

-
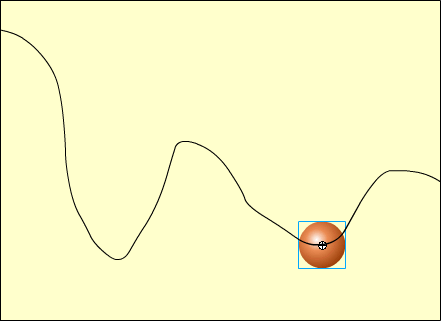
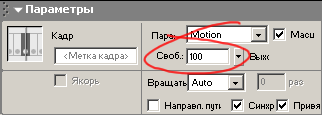
Вставьте ключевой кадр на 9-м кадре и на нём установите первое нижнее положение мяча (согласно траектории):

В этом ключевом кадре в в палите
Параметры скорость изменений (Замедление):
Своб. = 100:

-
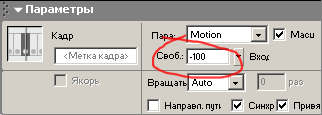
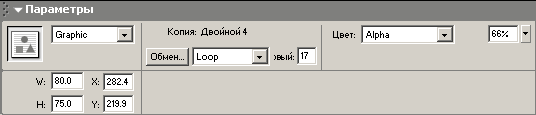
Вставьте ключевой кадр на 17-м кадре и на нём установите следующее, верхнее положение мяча (согласно траектории):

В этом ключевом кадре в в палите Параметры
скорость изменений (Замедление):
Своб. = -100:

-
Вставьте ключевой кадр на 13-м кадре и на нём установите следующее, верхнее положение мяча (согласно траектории):

В этом ключевом кадре в в палите
Параметры скорость изменений (Замедление):
Своб. = 100:

-
Перейдите к слою Контур. На 1-м кадре в слое Контур выделите контур мяча и сгруппируйте его командой Изменить ► Группировать.
-
Для созданной группы выполните команду Вставить ► Создать двойное движение. Совместите маркер группы с началом направляющей. Обратите внимание на то, чтобы контур совпал также и с изображением мяча:

-
Для слоёв Контур и Направляющая: Контур создайте ключевые кадры на 35-м кадре.

Сняв выделение передвиньте контур в конец направляющей. Обратите внимание на то, чтобы контур совпал также и с изображением мяча.

-
Выберите слой Контур. Далее работаем только с этим слоем.
-
Повторите для контура пункты 14-17, обращая внимание на то, чтобы контур совпадал и с изображением мяча в ключевых кадрах.

-
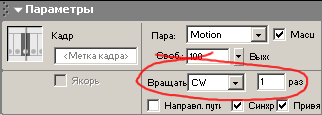
В ключевых кадрах контура (1, 9, 17, 23 - м) придайте контуру вращение задав в палитре Параметры: Вращать =

 раз
раз

-
На этом анимация контура закончена! Просмотрите фильм, нажав клавишу . В фильме мяч должен вращаясь подпрыгивать. Теперь приступим к созданию тени. Перейдите к слою Тень.
-
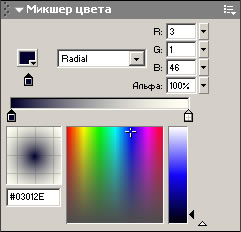
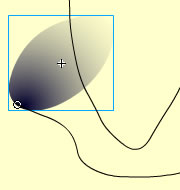
Создайте радиальный градиент со внутренним источником света и переходом между цветом фона и чёрным (ими тёмно-синим):

-
Используя созданный градиент, в слое Тень создать градиентную заливку без контура в виде овала. С помощью инструмента Свободная трансформация наклоните тень и придайте ей перспективу:

-
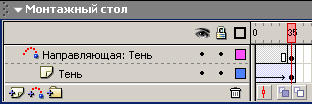
Создайте слой для направляющей тени:

-
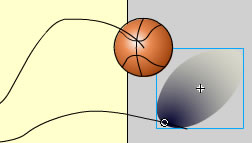
Включив на временной диаграмме опцию редактировать несколько кадров
 , создайте для тени
направляющую таким образом, чтобы она во первых, повторяла
изгибы направляющей для мяча, а во-вторых, в местах, где мяч
должен коснуться поля, касалась его нижней части.
, создайте для тени
направляющую таким образом, чтобы она во первых, повторяла
изгибы направляющей для мяча, а во-вторых, в местах, где мяч
должен коснуться поля, касалась его нижней части.

-
В слое Тень выделите заливку и сгруппируйте её командой Изменить ► Группировать
-
Для созданной группы выполните команду Вставить ► Создать двойное движение. Совместите маркер группы с началом направляющей.

-
Для слоёв Тень и Направляющая: Тень создайте ключевые кадры на 35-м кадре.

Сняв выделение передвиньте тень в конец направляющей.

-
Выберите слой Тень. Далее будем работать только с этим слоем. В палитре Параметры будем редактировать как параметры кадра, так и параметры тени.
-
В 1-м кадре для тени в палитре Параметры установите параметр
Цвет


-
Для кадра в палитре Параметры установите скорость изменений (замедление): Своб. = -100

-
Вставьте ключевой кадр на 9-м кадре и на нём совместите нижнюю часть тени с нижней частью мяча.

Для кадра в палитре Параметры установите скорость изменений (замедление): Своб. = 100

Для тени в палитре Параметры
установите параметр Цвет ![]()
![]()

а размеры тени подберите так, чтобы тень чуть выглядывала из-за мяча.
-
Вставьте ключевой кадр на 17-м кадре и установите тень в соответствующее положение.

Для кадра в палитре Параметры установите скорость изменений (замедление): Своб. = -100

Для тени в палитре Параметры
установите параметр Цвет ![]()
![]()

а размеры тени подберите, как средний размер между размером в 1-м и 9-м кадре.
-
Вставьте ключевой кадр на 23-м кадре и на нём совместите нижнюю часть тени с нижней частью мяча.

Для кадра в палитре Параметры установите скорость изменений (замедление): Своб. = 100

Для тени в палитре Параметры
установите параметр Цвет ![]()
![]()

а размеры тени установите, как в 9-м кадре.
-
В последнем ключевом кадре для тени в палитре Параметры установите параметр Цвет



-
Готовое изображение сохраните в своей папке в формате *.fla
-
Просмотрите готовый фильм, нажав сочетание клавиш +.
Лаб 6. Слои. Слой маска. Анимация маски. Создание анимационных фильмов
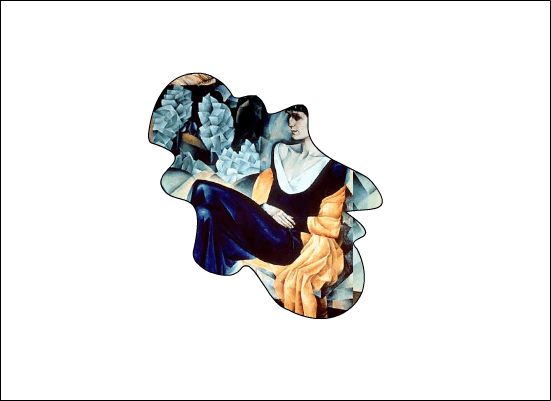
Задание 1:«Слои. Маскирование слоев»
-
Откройте приложение Macromedia Flash
-
Создайте новый фильм.
-
Установите любой цвет фона:
-
Импортируйте в фильм растровое изображение командой Файл ► Импорт и с помощью инструмента Свободная трансформация
 «подгоните» размер вставленного рисунка под размер фильма:
«подгоните» размер вставленного рисунка под размер фильма:

-
Щелкните правой кнопкой мыши на имени слоя, который необходимо маскировать (закрыть маской), и в контекстном меню выберите команду Вставить слой (Insert Layer) (этот новый слой впоследствии будет служить маской).
-
Поместите на слой-маску заливку (или заливки), которые будут использоваться в качестве «смотровых окон»:

-
Щелкните правой кнопкой мыши на имени слоя-маски и в контекстном меню выберите пункт Маска (Mask). С этого момента новый слой становится маской:.
-
Готовое изображение сохраните в своей папке в формате *.fla
-
Просмотрите готовый фильм, нажав сочетание клавиш +.
Задание 2:Слои. Маскирование слоев«Анимация маски»
-
Откройте приложение Macromedia Flash
-
Создайте новый фильм.
-
Установите цвет фона - чёрный
-
Импортируйте в фильм растровое изображение командой Файл ► Импорт и с помощью инструмента Свободная трансформация
 «подгоните» размер вставленного рисунка под размер фильма:
«подгоните» размер вставленного рисунка под размер фильма:

-
Щелкните правой кнопкой мыши на имени слоя, который необходимо маскировать (закрыть маской), и в контекстном меню выберите команду Вставить слой (Insert Layer) (этот новый слой впоследствии будет служить маской).
-
На новом слое нарисуйте «смотровое окно» (для бинокля - в виде окуляров со шкалой). Для создания шкалы можно воспользоваться инструментом «Стирание»:

-
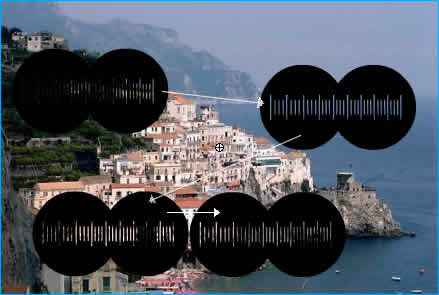
Создайте для маски анимацию движения:

-
В конце движения бинокля трансформируйте фоновое изображение так, чтобы бинокль приближал изображение.
-
Щелкните правой кнопкой мыши на имени слоя-маски и в контекстном меню выберите пункт Маска (Mask). С этого момента новый слой становится маской:

-
Готовое изображение сохраните в своей папке в формате *.fla
-
Просмотрите готовый фильм, нажав сочетание клавиш +.
Лаб 7. Символы. Создание и редактирование символов
Задание 1: «Создание символа»
-
Откройте приложение Macromedia Flash
-
Создайте новый фильм.
-
Создайте на столе какой-нибудь объект:

-
Выделите на столе объект (объекты), подлежащие преобразованию в символ:

-
В главном меню выберите команду Вставить ► Преобразовать в символ... F8:
Эту же команду можно выполнить через контекстное меню:
-
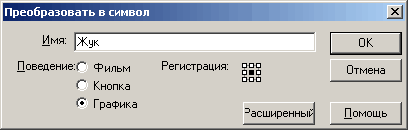
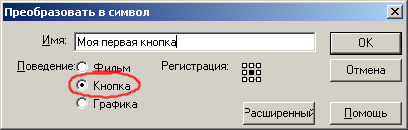
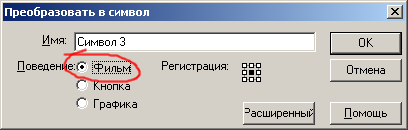
В открывшемся диалоговом окне Преобразовать в символ (Convert to Symbol) укажите параметры символа:

где:
-
(Name)
-
имя символа, под которым он будет включен в библиотеку фильма;
Поведение (Behavior)
-
тип символа (клип, кнопка или графика);
Регистрация (Registration)
-
положение регистрационной точки символа; данное поле является интерактивным: чтобы указать положение точки, следует щелкнуть мышью на соответствующем маркере (регистрационная точка отображается черным цветом, пустые маркеры - белым).
-
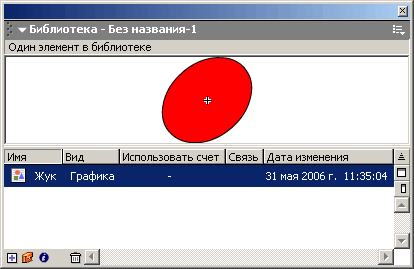
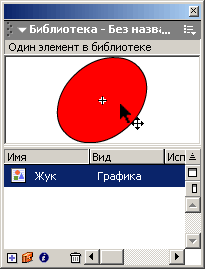
Щелкните кнопку <ОК>; созданный символ будет автоматически добавлен в библиотеку фильма:

-
Сохраните проект в своей папке в формате *.fla
Задание 2: Символы«Создание символа»
-
Откройте приложение Macromedia Flash
-
Откройте фильм с символом, созданный в задании 1

-
Чтобы начать редактирование символа, либо дважды щёлкните левой клавишей мыши на символе на рабочем столе:

либо дважды щёлкните левой клавишей мыши на символе в библиотеке:

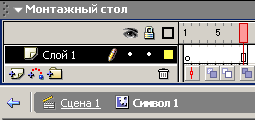
Это приведёт к тому, что символ откроется в режиме редактирования. На монтажном столе появятся слои редактируемого символа, а в текстовом поле - имя редактируемого символа:

-
В режиме редактирования символа, используя возможности слоёв, дорисуёте символ:

-
Готовое изображение сохраните в своей папке в формате *.fla
-
Просмотрите готовый фильм, нажав сочетание клавиш +.
Задание 3:Символы. Создание кнопок«Создание символа-кнопки»
-
Откройте приложение Macromedia Flash
-
Создайте на столе заготовку для будущей кнопки, например:

-
Выделите на столе заготовку кнопки и командой Преобразовать в символ создайте символ-кнопку:

-
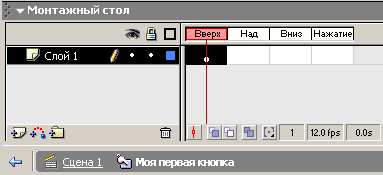
Войдите в режим редактирования символа, щелкнув на нём дважды. Обратите внимание на то, что кнопка во Flash представляет собой 4-кадровую анимацию:

-
В кадре Вверх (Up) изобразите кнопку в отжатом (нормальном) состоянии, например:

-
В кадре Над (Over) изобразите кнопку в том виде, который она будет принимать при наведении на неё указателя мыши. Например на кнопке будет появляться надпись Push!!!:
![]()
-
В кадре Вниз (Down) изобразите кнопку состоянии, когда на неё нажали, например::

-
В кадре Нажатие (Hit) С помощью заливки создайте активную область. Активная область - это пространство, щелчок внутри которого воспринимается Flash как щелчок на кнопке:
![]()
-
Готовое изображение сохраните в своей папке в формате *.fla Если результат не устраивает, внесите изменения в соответствующие ключевые кадры.
-
Просмотрите готовый фильм, нажав сочетание клавиш +.
фильмов
Задание 4: «Создание символа-клипа»
-
Откройте приложение Macromedia Flash
-
Создайте на столе заготовку для будущего клипа, например:

-
Выделите на столе заготовку кнопки и командой Преобразовать в символ создайте символ-фильм:

-
Войдите в режим редактирования символа, щелкнув на нём дважды. Обратите внимание на то, что каждый клип во Flash имеет собственную временную диаграмму, в которой смена кадров происходит независимо от считывающей головки временной диаграммы основного фильма:

-
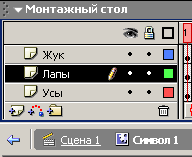
В режиме редактирования символа нарисуйте жука.

Усы и лапы нарисуйте в отдельных слоях:

-
Установите частоту кадров 8 fps и в восьми кадрах создайте покадровую анимацию шевеления лапками и усами.:
-
Выйдете из режима редактирования символа.
-
Создайте для символа траекторию движения и анимируйте его движение по траектории:

-
С помощью библиотеки символов вставьте в фильм ещё жуков и анимируйте их движение по собственным траекториям:

-
Готовое изображение сохраните в своей папке в формате *.fla
Просмотрите готовый фильм, нажав сочетание клавиш +.
Лаб 8:Создание интерактивных фильмов. Управление воспроизведением фильма
Задание 1: «Управление воспроизведением фильма»
-
Откройте фильм, где находился стол с кувшином.
-
Добавьте в фильм новый слой, который будет использоваться в качестве дополнительного фона; именно в фоновый слой следует добавить кнопки, чтобы они присутствовали на сцене на всем протяжении фильма.

-
Щелкните мышью в ячейке первого ключевого кадра в «кнопочном» слое:

-
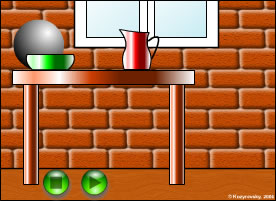
Перетащите поочередно из окна библиотеки на стол две кнопки, которые вы решили использовать в фильме;

в результате окно Flash будет выглядеть примерно так, как показано на рисунке:

-
Выберите первую из кнопок, с помощью которой фильм должен приостанавливаться.

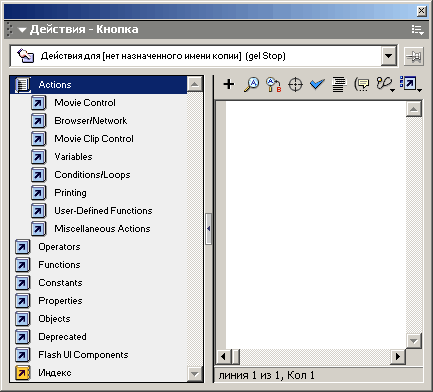
Выберите палитру Действия(Actions) и щелкните в списке Actions Toolbox на значке раздела Actions:

-
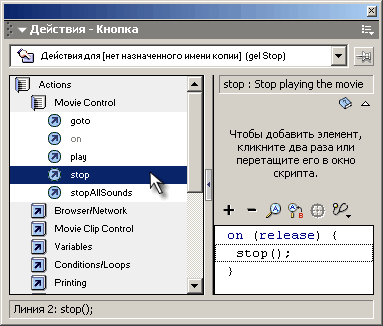
Откройте подраздел Movie Control, выберите действие Stop и дважды щелкните на нем мышью; в результате в окне сценария появится текст сценария, содержащий обработчиков (release):

Он обеспечивает инициализацию действия stop() при наступлении события release (то есть при щелчке на кнопке); пустые скобки после имени процедуры означают, что данная процедура используется без параметров.
-
Не закрывая палитру Действия(Actions), выберите на столе вторую кнопку

и назначьте ей действие play(), повторив описанную выше процедуру:

-
Готовое изображение сохраните в своей папке в формате *.fla
-
Протестируйте фильм, нажав сочетание клавиш +.
Задание 2: «Переход по заданному URL»
-
Создайте новый фильм. Можете наполнить его каким-нибудь содержанием.
-
Добавьте в фильм новый слой.
-
Поместите в новый слой кнопку, созданную в задании 10.1:

-
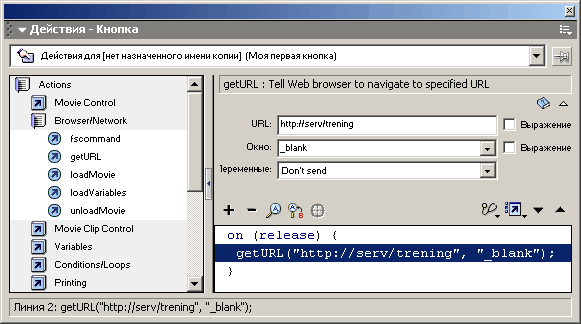
Откройте палитру Действия(Actions). В списке Actions Toolbox откройте раздел Actions, затем - подраздел Browser/Network и дважды щелкните в строке getURL (в результате в окне сценария появится соответствующая конструкция на языке ActionScript, а в панели параметров - параметры действия getURL).

-
Введите значения параметров:
-
=
serv/trening (или любой другой, известный вам URL)
Окно
=
_blank

6. Готовое изображение сохраните в своей папке в
формате *.fla
7. Протестируйте фильм, нажав сочетание клавиш +.
Задание 3. «Загрузка фильма»
-
Откройте фильм про жуков.
-
Экспортируйте фильм про жуков в свою папку в формате SWF.
-
Закройте фильм про жуков.
-
Создайте новый фильм, наполнив его каким-нибудь содержанием.

-
Создайте новый слой и поместить на него кнопку, которой в последствии будет назначено действие loadMovie:

-
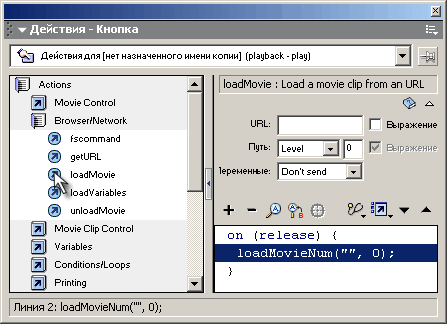
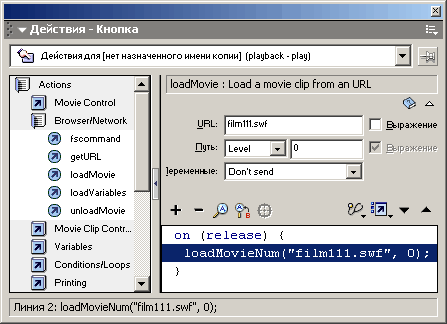
Откройте палитру Действия(Actions). В списке Actions Toolbox откройте раздел Actions, затем - подраздел Browser/Network и дважды щелкните в строке loadMovie (в результате в окне сценария появится соответствующая конструкция на языке ActionScript, а в панели параметров - параметры действия loadMovie):

-
Введите значения параметров:
-
=
Имя_файла.swf

-
В результате при нажатии на кнопку будет загружаться фильм с жуками:

-
Готовое изображение сохраните в своей папке в формате *.fla
10. Протестируйте фильм, нажав сочетание клавиш +.
Задание 2. «Загрузка и выгрузка фильма»
-
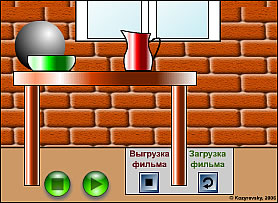
Откройте фильм с шариком и кнопками
-
Экспортируйте фильм про жуков в свою папку в формате SWF.
-
Закройте фильм про жуков.
-
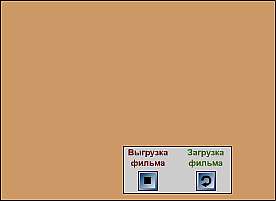
Создайте новый фильм. Разместите в нём кнопки для загрузки и выгрузки фильма:

-
Для одной из кнопок напишите код загрузки мультика с шариком на 1-й уровень, например:
on (release) {
loadMovieNum("Имя_файла.swf", 1);
}
-
Для другой кнопки напишите код выгрузки мультика из 1-го уровня.
on (release) {
unloadMovieNum(1);
}
-
В результате загрузится фильм и станут доступными интерактивные элементы фильмов 0-го и 1-го уровней.

-
Готовое изображение сохраните в своей папке в формате *.fla
Протестируйте фильм, нажав сочетание клавиш +.
Лаб 15:Создание интерактивных фильмов. Сценарий для кадра. Переход по GoTo
Задание 1. «Создание сценария для кадра»
-
Откройте приложение Macromedia Flash
-
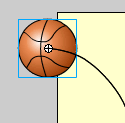
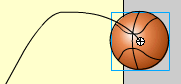
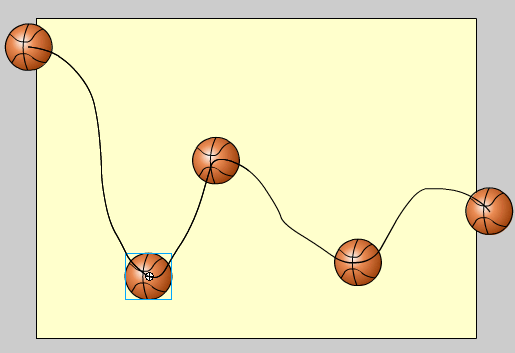
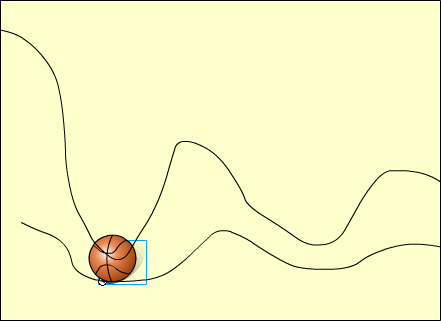
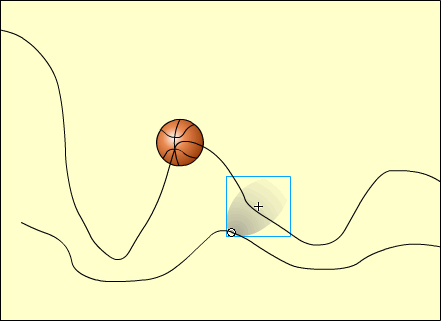
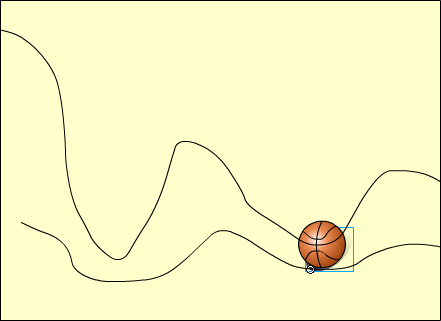
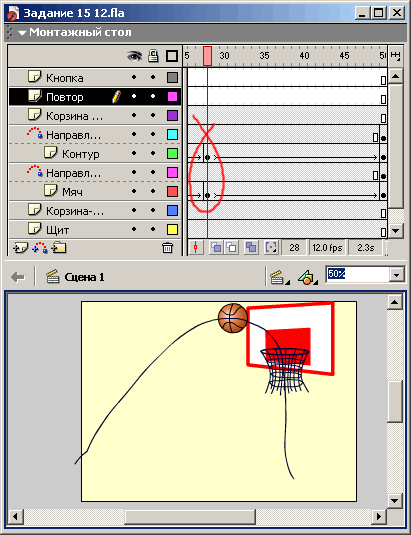
Создайте мультик с изображением баскетбольного мяча, попадающего в кольцо.
-
В момент нахождения мяча в верхнем положении, создайте ключевые кадры для мяча (в моём примере - для мяча и контура).

-
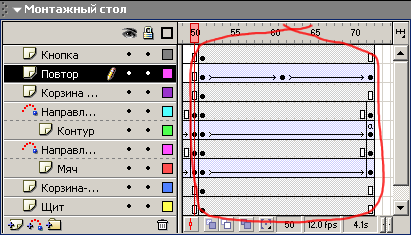
Для всей сцены выделите кадры, начиная с созданного ключевого до конца сцены, скопируйте их и вставьте после последнего кадра всей сцены.

-
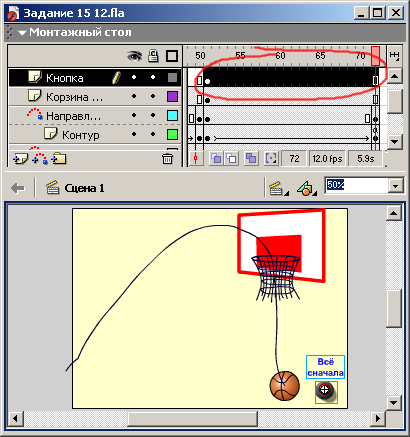
Создайте слой для размещения кнопки и создайте в нём анимацию только для кадров скопированной сцены (т.е. кнопка должна появиться только в сцене повторения).

-
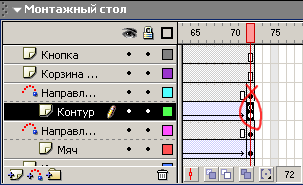
В последнем ключевом кадре с анимацией, (в моём примере - контура)

напишите код перехода к началу сцены повтора (в моём примере - к 51 кадру):
gotoAndPlay(51);
-
Для кнопки напишите код загрузки первого кадра всего фильма:
on (release) {
gotoAndPlay(1);
}
-
В результате получится фильм, в котором мяч влетает в корзину, падает и сцена падения повторяется до тех пор, пока пользователь не нажмёт кнопку.
-
Готовое изображение сохраните в своей папке в формате *.fla
Протестируйте фильм, нажав сочетание клавиш +.
Лаб 16: Создание интерактивных фильмов. Сценарий для клипа
Задание 1. Создание сценария для клипа. «Автомобиль»
-
Откройте приложение Macromedia Flash
-
Создайте новый фильм размером 500x250 пикселей.
-
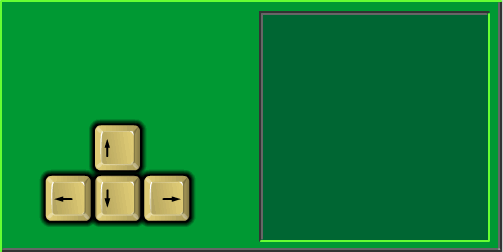
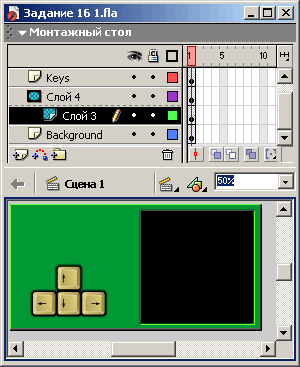
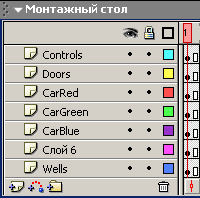
Переименуйте слой в Background. Создайте в этом слое два прямоугольника, как показано на рисунке.

-
Создайте новый слой и переименуйте его в Keys
-
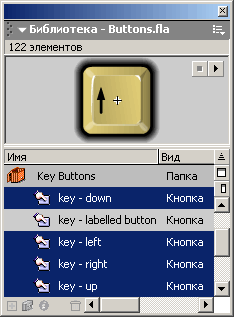
Вставьте в слой Keys кнопки из общей библиотеки Buttons/Key Buttons

-
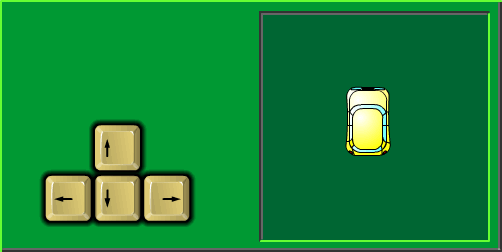
Расставьте кнопки соответствующим образом:

-
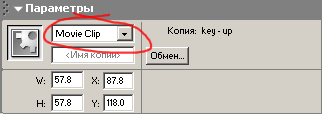
Преобразуйте каждую из кнопок (Button) в фильм (Movie Clip):

-
Для каждого из клипов-«кнопок» напишите код, обрабатывающий событие enterFrame обработчика onClipEvent:

onClipEvent (enterFrame) {
if (Key.isDown(Key.LEFT)) {
gotoAndStop(3);
} else {
gotoAndStop(1);
}
}

onClipEvent (enterFrame) {
if (Key.isDown(Key.DOWN)) {
gotoAndStop(3);
} else {
gotoAndStop(1);
}
}

onClipEvent (enterFrame) {
if (Key.isDown(Key.UP)) {
gotoAndStop(3);
} else {
gotoAndStop(1);
}
}

onClipEvent (enterFrame) {
if (Key.isDown(Key.RIGHT)) {
gotoAndStop(3);
} else {
gotoAndStop(1);
}
}
-
Создайте новый слой между слоями Background и Keys и переименуйте его в Avto.
-
Создайте в слое Avto символ-клип в виде автомобиля, присвоив ему(символу-клипу) имя Car

-
Напишите код, обрабатывающий события Load и enterFrame обработчика onClipEvent клипа Car.
onClipEvent (load) {
// Объявление и установка переменной скорости
speed = 5;
}
onClipEvent (enterFrame) {
// Движение влево, вправо, вперёд, назад
if (Key.isDown(Key.LEFT) && !Key.isDown(Key.RIGHT)) {
_x -= speed;
_rotation = 270;
}
if (Key.isDown(Key.RIGHT) && !Key.isDown(Key.LEFT)) {
_x += speed;
_rotation = 90;
}
if (Key.isDown(Key.UP) && !Key.isDown(Key.DOWN)) {
_y -= speed;
_rotation = 0;
}
if (Key.isDown(Key.DOWN) && !Key.isDown(Key.UP)) {
_y += speed;
_rotation = 180;
}
//
// Движение по диагонали
if (Key.isDown(Key.LEFT) && Key.isDown(Key.UP) &&
!Key.isDown(Key.RIGHT) && !Key.isDown(Key.DOWN)) {
_rotation = 315;
}
if (Key.isDown(Key.RIGHT) && Key.isDown(Key.UP) &&
!Key.isDown(Key.LEFT) && !Key.isDown(Key.DOWN)) {
_rotation = 45;
}
if (Key.isDown(Key.LEFT) && Key.isDown(Key.DOWN) &&
!Key.isDown(Key.RIGHT) && !Key.isDown(Key.UP)) {
_rotation = 225;
}
if (Key.isDown(Key.RIGHT) && Key.isDown(Key.DOWN) &&
!Key.isDown(Key.LEFT) && !Key.isDown(Key.UP)) {
_rotation = 135;
}
//
// возвращение на противоположную сторону замаскированной
области
// когда машинка уходит с экрана
if (_y<0) {_y = 231;}
if (_y>231) {_y = 0;}
if (_x<231) {_x = 465;}
if (_x>465) {_x = 231;}
}
-
Теперь необходимо «замаскировать» машинку так, чтобы она появлялась в строго определённой зоне. Для этого нужно для слоя с машинкой создать слой маску:
-
Выбрав слой с машинкой, создайте выше него новый слой. Переименуйте слой в Mask;
-
Заливкой в слое Mask обозначьте квадратную область. Именно в ней и будет видна машинка;
-
Преобразуйте слой Mask в слой-маску.
-

-
Готовое изображение сохраните в своей папке в формате *.fla
-
Протестируйте фильм, нажав сочетание клавиш +.
Задание 2. Создание сценария для клипа. «Танк»
-
Откройте приложение Macromedia Flash
-
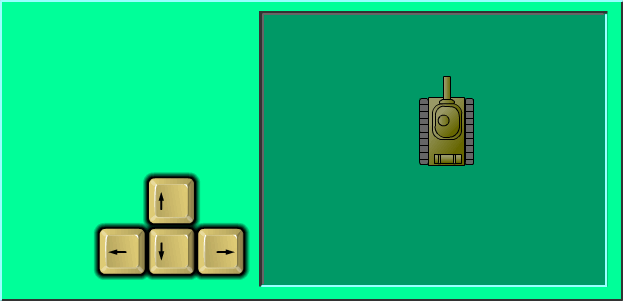
Создайте движущийся танк, взяв за основу пункты 1-10 задания 16.1</</u>:

В моём примере это выглядит так:

onClipEvent (enterFrame) {
if (Key.isDown(Key.LEFT)) {
gotoAndStop(3);
} else {
gotoAndStop(1);
}
}

onClipEvent (enterFrame) {
if (Key.isDown(Key.DOWN)) {
gotoAndStop(3);
} else {
gotoAndStop(1);
}
}

onClipEvent (enterFrame) {
if (Key.isDown(Key.UP)) {
gotoAndStop(3);
} else {
gotoAndStop(1);
}
}

onClipEvent (enterFrame) {
if (Key.isDown(Key.RIGHT)) {
gotoAndStop(3);
} else {
gotoAndStop(1);
}
}

onClipEvent (load) {
// Объявление и установка переменной скорости
speed = 5;
}
onClipEvent (enterFrame) {
// Движение влево, вправо, вперёд, назад
if (Key.isDown(Key.LEFT) && !Key.isDown(Key.RIGHT)) {
_x -= speed;
_rotation = 270;
}
if (Key.isDown(Key.RIGHT) && !Key.isDown(Key.LEFT)) {
_x += speed;
_rotation = 90;
}
if (Key.isDown(Key.UP) && !Key.isDown(Key.DOWN)) {
_y -= speed;
_rotation = 0;
}
if (Key.isDown(Key.DOWN) && !Key.isDown(Key.UP)) {
_y += speed;
_rotation = 180;
}
//
// Движение по диагонали
if (Key.isDown(Key.LEFT) && Key.isDown(Key.UP) &&
!Key.isDown(Key.RIGHT) && !Key.isDown(Key.DOWN)) {
_rotation = 315;
}
if (Key.isDown(Key.RIGHT) && Key.isDown(Key.UP) &&
!Key.isDown(Key.LEFT) && !Key.isDown(Key.DOWN)) {
_rotation = 45;
}
if (Key.isDown(Key.LEFT) && Key.isDown(Key.DOWN) &&
!Key.isDown(Key.RIGHT) && !Key.isDown(Key.UP)) {
_rotation = 225;
}
if (Key.isDown(Key.RIGHT) && Key.isDown(Key.DOWN) &&
!Key.isDown(Key.LEFT) && !Key.isDown(Key.UP)) {
_rotation = 135;
}
//
// возвращение на противоположную сторону замаскированной
области
// когда танк уходит с экрана
if (_y<-35) {_y = 335;}
if (_y>335) {_y = -35;}
if (_x<250) {_x = 655;}
if (_x>655) {_x = 250;}
}
-
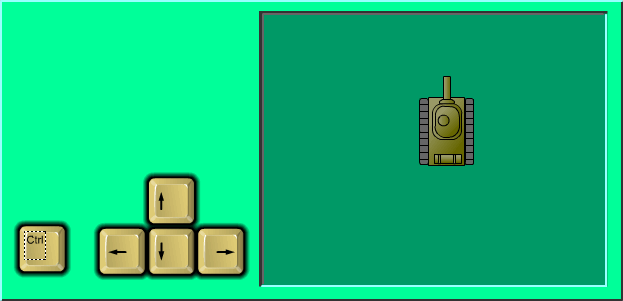
Для выстрела создайте ещё одну клавишу-клип, например .

Напишите код, обрабатывающий поведение этой клавиши:

onClipEvent (enterFrame) {
if (Key.isDown(Key.CONTROL)) {
gotoAndStop(3);
} else {
gotoAndStop(1);
}
}
-
Под слоем-маской создайте новый маскируемый слой, в котором создайте клип-выстрел.
-
Напишите код, обрабатывающий движение клипа-выстрела с помощью следующей процедуры:
onClipEvent (load) {
_visible = false;
speed = 15;
}
onClipEvent (enterFrame) {
if (Key.isDown(Key.CONTROL)) {
//Определение координат выстрела
_rotation = _root.Tank._rotation;
_x = _root.Tank._x;
_y = _root.Tank._y;
switch (_rotation) {
case 0:
_y -= 35;
break;
case 45:
_y -= 20;
_x += 20;
break;
case 90:
_x += 35;
break;
case 135:
_x += 20;
_y += 20;
break;
case 180:
_y += 35;
break;
case -135:
_y += 20;
_x -= 20;
break;
case -90:
_x -= 35;
break;
case -45:
_x -= 20;
_y -= 20;
break;
}
//выстрел
gotoAndPlay(1);
_visible = true;
}
//движение выстрела
switch (_rotation) {
case 0:
_y -= speed;
break;
case 45:
_y -= speed;
_x += speed;
break;
case 90:
_x += speed;
break;
case 135:
_x += speed;
_y += speed;
break;
case 180:
_y += speed;
break;
case -135:
_y += speed;
_x -= speed;
break;
case -90:
_x -= speed;
break;
case -45:
_x -= speed;
_y -= speed;
break;
}
}
-
Готовое изображение сохраните в своей папке в формате *.fla
Протестируйте фильм, нажав сочетание клавиш +.
Задание 3. Создание сценария для клипа. «Звездные войны»
-
Откройте приложение Macromedia Flash
-
Создайте новый фильм. Установите цвет фона: чёрный; частоту смены кадров: 30 fps.
-
В отдельном слое создайте изображение звёздного неба.

-
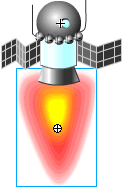
В отдельном слое создайте символ-клип с изображением летающего объекта.

Внутри этого клипа создать дополнительный символ клип с изображением пламени от двигателя.

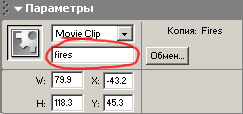
В палитре Параметры присвойте имя клипу с пламенем (например fires).

-
В новом слое создайте рамку:

-
Замаскируйте слоем-маской слои со звёздным небом и летающим объектом.

-
Напишите код, обрабатывающий поведение клипа с летающим объектом. Для моего примера это будет выглядеть так:
onClipEvent (load) {
// Объявление и установка начальных переменных
// trust - начальная скорость, decay - затухание скорости,
// maxSpeed - максимальная скорость.
thrust = 1;
decay = .97;
maxSpeed = 15;
}
onClipEvent (enterFrame) {
// поворот вправо и влево
if (Key.isDown(Key.RIGHT)) {_rotation += 10;}
if (Key.isDown(Key.LEFT)) {_rotation -= 10;}
if (Key.isDown(Key.UP)) {
// Вычисление скорости и траектории в зависимости от
// от угла поворота
xSpeed += thrust*Math.sin(_rotation*(Math.PI/180));
ySpeed += thrust*Math.cos(_rotation*(Math.PI/180));
fires._visible = 1;
} else {
// «затухание» скорости после того, как клавиша UP
// будет отжата
xSpeed *= decay;
ySpeed *= decay;
fires._visible = 0;
}
// ограничение скорости
speed = Math.sqrt((xSpeed*xSpeed)+(ySpeed*ySpeed));
if (speed>maxSpeed) {
xSpeed *= maxSpeed/speed;
ySpeed *= maxSpeed/speed;
}
// Перемещение на основе вышеуказанных вычислений
_y -= ySpeed;
_x += xSpeed;
// Вычисление возврата при покидании экрана
if (_y<0) {_y = 500;}
if (_y>500) {_y = 0;}
if (_x<0) {_x = 500;}
if (_x>500) {_x = 0;}
}
-
Готовое изображение сохраните в своей папке в формате *.fla
Протестируйте фильм, нажав сочетание клавиш +.
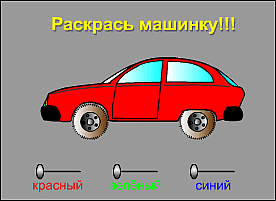
Задание 4. Создание сценария для клипа. «Раскраска»
-
Откройте приложение Macromedia Flash
-
Создайте новый фильм. Установите цвет фона: серый; частоту смены кадров: 30 fps.
-
В отдельном слое создайте колёса будущей машины:

-
Создайте новый слой. В нём создайте кузов автомобиля с заливкой зелёного цвета:

-
Создайте новый слой. В него скопируйте изображение кузова, залейте синим цветом и совместите с изображением красного кузова:

-
Создайте новый слой. В него скопируйте изображение кузова, залейте красным цветом и совместите с предыдущими изображениями:

-
Расположите слои следующим образом: сверху - красный, под ним зелёный, снизу - синий.
-
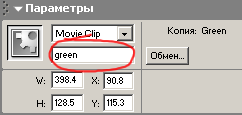
Поочерёдно в каждом из слоёв выделите кузов автомобиля и преобразуйте в символ-клип, присваивая в палитре Параметры в поле Имя копии имена red, green, blue соответственно.

-
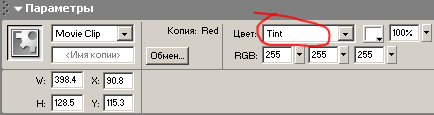
Создайте новый слой под слоями с изображениями кузова, скопируйте в него из библиотеки фильма символ клип с красным кузовом.
В палитре Параметры этой копии символа-клипа в поле Цвет установите атрибут Tint

При этом весь экземпляр окрасится в белый цвет. Совместите изображение кузова с предыдущими изображениями.

-
Создадим переключатели-«бегунки»: Создайте новый слой. Сперва создайте линии, по которым «бегунки» будут перемещаться. Длина каждой линии должна составить 80 пикселей.

-
Создайте символ-кнопку (например, с именем Lever) с изображением переключателя-бегунка:
![]()
-
Вставьте в фильм из библиотеки три образца символа-кнопки Lever и преобразуйте каждый из них в символы-клипы с помощью команды Вставить ► Преобразовать в символ, присвоив им имена, например, control_red, control_green, control_blue соответственно.

В результате получатся символы-клипы, внутри которых будут размещаться символы-кнопки. Расставить переключатели-«бегунки» на соответствующие места:

-
Поочерёдно заходя в режим редактирования символа-клипа, для символов кнопок напишите коды на ActionScript, обрабатываюшие следующие символы-клипы:

on (press) {
startDrag("/control_red", false, 80, 343, 160, 343);
}
on (release, releaseOutside) {
stopDrag();
}

on (press) {
startDrag("/control_green", false, 234, 343, 314, 343);
}
on (release, releaseOutside) {
stopDrag();
}

on (press) {
startDrag("/control_blue", false, 388, 343, 468, 343);
}
on (release, releaseOutside) {
stopDrag();
}
-
Для всей последовательности вставьте кадры во второй кадр:

-
В слое с красным кузовом для второго кадра напишите код ActionScript, обрабатывающий следующие события:
setProperty("/red", _alpha, (getProperty("control_red",
_x)-80)*1.25);
setProperty("/green", _alpha, (getProperty("control_green",
_x)-234)*1.25);
setProperty("/blue", _alpha, (getProperty("control_blue",
_x)-388)*1.25);
В отдельном слое дорисуйте детали машины:

-
Готовое изображение сохраните в своей папке в формате *.fla
Протестируйте фильм, нажав сочетание клавиш +, устраните недочёты.
Задание 5. Создание сценария для клипа. «Катер»
-
Откройте приложение Macromedia Flash
-
Создайте новый фильм. Установите частоту смены кадров: 30 fps.
-
Создайте зону движения катера с помощью слоя-маски.

-
В отдельном слое создайте символ-клип с изображением катера:

-
В отдельном слое создайте два переключателя-«бегунка»).

-
В палитре Параметры в поле Имя копии присвойте символам-клипам «бегунков» имена (например, horizFader и vertFader):

-
Напишите код ActionScript, в котором будут присваиваться значения переменным при загрузке клипов horizFader и vertFader:
![]()
onClipEvent (load) {
inity=_y;
left = _x;
right = _x;
top = _y-67;
bottom = _y+67;
}
![]()
onClipEvent (load) {
initx=_x;
left = _x-67;
right = _x+67;
top = _y;
bottom = _y;
}
-
Поочерёдно заходя в режим редактирования символа-клипа, для символов кнопок напишите код ActionScript, который будет обрабатывать следующие события:
![]()
on (press) {
startDrag("", false, left, top, right, bottom);
}
on (release) {
stopDrag();
}
![]()
on (press) {
startDrag("", false, left, top, right, bottom);
}
on (release) {
stopDrag();
}
-
Для символа-клипа с катером напишите код ActionScript, обрабатывающий следующие события:
onClipEvent (enterFrame) {
// вычисление угла поворота и координат в зависимости
//от положения «бегунков»
xspeed = (_root.horizFader._x-_root.horizFader.initx)/5;
yspeed = (_root.vertFader._y-_root.vertFader.inity)/5;
_rotation = Math.atan2(yspeed, xspeed)/(Math.PI/180)+90;
//движение катера на основе вычислений
_x += xspeed;
_y += yspeed;
// возвращение на противоположную сторону замаскированной
//области, когда катер уходит с экрана
if (_y < -28) {_y = 473;}
if (_y > 473) {_y = -28;}
if (_x < 25) {_x = 527;}
if (_x &g t; 527) {_x = 25;}
}
-
Замаскируйте слой с катером.
-
Готовое изображение сохраните в своей папке в формате *.fla
Протестируйте фильм, нажав сочетание клавиш +, устраните недочёты.
Задание 6. Создание сценария для клипа. «Танк. Эпизод II»
-
Откройте приложение Macromedia Flash
-
Создайте новый фильм. Установите частоту смены кадров: 30 fps.
-
Создайте зону движения танка с помощью слоя-маски.

-
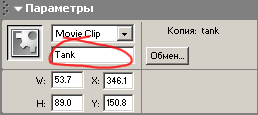
Создайте символ-клип с изображением танка.

Присвойте копии символа имя (например Tank).

-
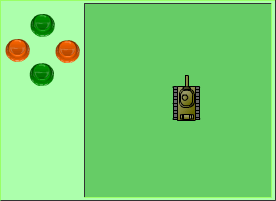
Создайте кнопки для движения танка вперёд, назад, вправо, влево.

-
Создайте кнопку, при нажатии на которую, танк будет разворачиваться по окружности:

-
Над кнопкой разместите символ-клип в виде стрелки (он будет появляться при нажатии на кнопку):

Присвойте копии символа имя (например curve):

-
Напишите код ActionScript поведения кнопки со стрелкой:

on (press, dragOver) {_root.curve._y += 2;}
on (release) {_root.tank.mode=!_root.tank.mode;}
on (release, dragOut) {_root.curve._y -= 2;}
-
Напишите код ActionScript для управляющих кнопок:
Вверх:
on (press) {_root.tank.up=true;}
on (release, releaseOutside) {_root.tank.up=false;}
Вниз:
on (press) {_root.tank.down=true;}
on (release, releaseOutside) {_root.tank.down=false;}
Влево:
on (press) {_root.tank.left=true;}
on (release, releaseOutside) {_root.tank.left=false;}
Вправо:
on (press) {_root.tank.right=true;}
on (release, releaseOutside) {_root.tank.right=false;}
-
Для символа-клипа с танком напишите код ActionScript, обрабатывающий следующие события:
onClipEvent (load) {
//объявление и установка начальных
//переменной(скорость) и свойства(способ)
mode = true;
speed = 7;
//описание функции, используемой
//при значении свойства mode = false
function go (degree) {
_y -= speed*Math.cos(_rotation*(Math.PI/180));
_x += speed*Math.sin(_rotation*(Math.PI/180));
if (_rotation += 10;}
if (_rotation>degree) {_rotation -= 10;}
}
}
onClipEvent (enterFrame) {
//видимость стрелки curve в зависимости от
//значения способа mode
_root.curve._visible = !mode;
//если значение способа mode=true, то танк едет по прямой
if (mode) {
if (up) {
_y -= speed;
_rotation = 0;
}
if (down) {
_y += speed;
_rotation = 180;
}
if (right) {
_x += speed;
_rotation = 90;
}
if (left) {
_x -= speed;
_rotation = 270;
}
} else {
//если значение способа mode=false, то танк
//поворачивает по окружности, описанной в функции go()
if (up) {go(0);}
if (down) {
if (_rotation >= 0) {go(180);}
if (_rotation < 0) {go(-180);}
}
if (right) {
if (_rotation >= 0) {go(90);}
if (_rotation < 0) {go(-270);}
}
if (left) {
if (_rotation > 0) {go(270);}
if (_rotation >= 0) {go(-90);}
}
}
//возврат в маскируемую зону при покидании её
if (_y < -35) {_y = 435;}
if (_y > 435) {_y = -35;}
if (_x < 140) {_x = 595;}
if (_x > 595) {_x = 140;}
}
-
Замаскируйте слой с танком.
-
Готовое изображение сохраните в своей папке в формате *.fla
-
Протестируйте фильм, нажав сочетание клавиш +, устраните недочёты.
Задание 7. Создание сценария для клипа. «Часы»
-
Откройте приложение Macromedia Flash
-
Создайте новый фильм.
-
В отдельном слое создайте циферблат:

-
В разных слоях создайте изображения часовой, минутной и секундной стрелок:

-
Преобразуйте изображения стрелок в символы-клипы с точкой регистрации в нижней части стрелки:

-
Присвойте копиям символов имена (например SecStr, MinStr, ChasStr):

-
Создайте новый слой, в нём будет размещаться код движения стрелок:
_root.onEnterFrame = function() {
//создание объекта с датой
myDate = new Date();
//вращение стрелок
ChasStr._rotation =
myDate.getHours()*30+(myDate.getMinutes()/2);
MinStr._rotation =
myDate.getMinutes()*6+(myDate.getSeconds()/10);
SecStr._rotation = myDate.getSeconds()*6;
}
-
Готовое изображение сохраните в своей папке в формате *.fla
Протестируйте фильм, нажав сочетание клавиш +, устраните недочёты. -
Самостоятельно попытайтесь создать часы.
В этом примере код ActionScriptдолжен выглядеть примерно вот так:
_root.onEnterFrame = function() {
//создание объекта с датой
myDate = new Date();
//вращение стрелок
ChasStr._rotation =
myDate.getHours()*30+(myDate.getMinutes()/2);
MinStr._rotation =
myDate.getMinutes()*6+(myDate.getSeconds()/10);
SecStr._rotation =
(myDate.getSeconds()+myDate.getMilliseconds()/1000)*6;
}
Лаб 17. Создание интерактивных фильмов. Интерактивная игра «Морской бой»
Задание 1. Игра «Морской бой»
-
Откройте приложение Macromedia Flash
-
Создайте новый фильм. Сперва необходимо подготовить объекты, которые будут участвовать в игре.
-
В нижнем слое создайте фон сцены, по желанию изображение фона можно сгруппировать или преобразовать в символ клип.

-
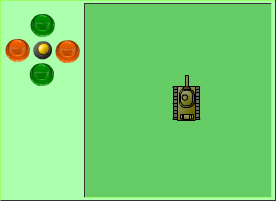
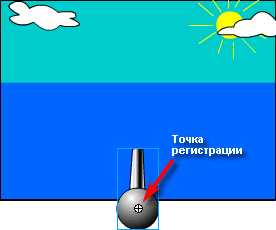
В новом слое создайте изображение орудия. Преобразуйте орудие в символ-клип. Так как башня орудия будет вращаться вокруг своей оси, то точка регистрации должна находиться в центре башни:

Присвойте имя копии символа с изображением орудия (например Gun):

Разместите орудие в нужном месте (в нашем примере - в центре экрана с точкой регистрации чуть ниже нижней границы рабочей области).
-
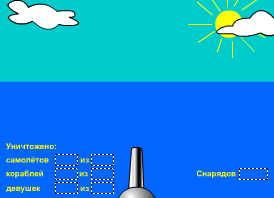
В новом слое разместите надписи со статическим текстом с пояснениями и с динамическим текстом для вывода результатов на экран. В нашем примере 7 надписей с динамичным текстом:

В палитре Параметры присвойте этим 7-ми надписям имена переменных, значения которых будут выводиться на экран. В нашем примере это:
-
-
В отдельном пустом слое создайте изображение самолёта. Преобразуйте изображение самолёта в символ-клип, присвоив ему имя (например, Plane):

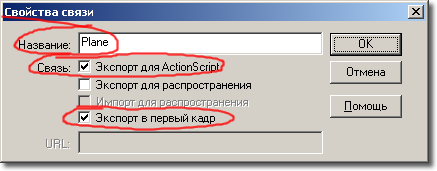
Удалите из фильма клип с самолётом. Откройте библиотеку фильма, найдите в библиотеке клип Plane, щёлкнув правой клавишей на названии клипа, выберите пункт контекстного меню Связи...
В открывшемся окне присвойте связи Название: Plane и установите галки
 в
полях Экспорт для ActionScript и
Экспорт в первый кадр.
в
полях Экспорт для ActionScript и
Экспорт в первый кадр.

-
Создайте символ-клип с анимацией разрушающегося самолёта (название клипа PlaneDistr).
В последнем кадре с обломками установите alpha-прозрачность = 0 и установите действие stop(); (т. е. обломки должны исчезнуть и клип на этом остановится).
Удалите из фильма клип и в библиотеке фильма установить для него связь (см. пункт 5).-
Подобным образом создайте символы клипы с изображениями плывущих объектов (в нашем примере изображение корабля и девушки):

а так же клипов с анимацией их разрушения.
Присвойте клипам имена (в нашем примере Ship1, Ship1Distr, Ship2, Ship2Distr), удалите клипы из фильма и установите для символов-клипов связи (см. п. п. 5, 6).
-
Создайте символ-клип с анимацией выстрела (название клипа Fire):
В последнем кадре анимационной последовательности установить alpha-прозрачность = 0 и установите действие stop(); (т. е. выстрел должен исчезнуть и клип на этом остановится).
Удалите из фильма клип и в библиотеке фильма установить для него связь.-
Создайте символ-клип с надписью «Игра окончена» (название клипа, например GameOver) и установить для него связь:

-
Создайте символ-клип с изображением прицела (название клипа, например Target) и установить для него связь.

-
Создайте новый слой, в нём будет размещаться код ActionScript происходящего на экране:
//описание переменны defeat - попадание в цель
var defeat = false;
var P1Distr = 0;
var P1 = 0;
var s1Distr = 0;
var s1 = 0;
var s2Distr = 0;
var s2 = 0;
var patron = 30;//установка курсора мыши
Mouse.hide();
attachMovie("target", "target", 1000);
//функция загрузки клипа в зависимости от значения переменной marker
function loadObject(mark){
switch (mark){
case 1:
attachMovie("ship1", "ship1", 999);
speed = 5;
ship1._y = 170;
ship1._x = -75;
s1 += 1;
break;
case 2:
attachMovie("ship2", "ship2", 998);
speed = 3;
ship2._y = 225;
ship2._x = 635;
s2 += 1;
break;
case 3:
attachMovie("Plane", "Plane", 997);
speed = 9;
Plane._y = 70;
Plane._x = -52;
pl += 1;
break;
case 4:
attachMovie("GameOver", "GameOver", 1001);
GameOver._x = 275;
GameOver._y = 160;
target.removeMovieClip();
ship1.removeMovieClip();
ship2.removeMovieClip();
plane.removeMovieClip();
Mouse.show();
break;
}
}//Функция загрузки клипа с разрушающимся объектом
function loadObjectDis(mark){
switch (mark){
case 1:
xMov = Ship1._x;
yMov = Ship1._y;
ship1.removeMovieClip();
attachMovie("ship1Distr", "ship1Distr", 995);
ship1Distr._x = xMov;
ship1Distr._y = yMov;
s1Distr += 1;
patron += 2;
break;
case 2:
xMov = Ship2._x;
yMov = Ship2._y;
ship2.removeMovieClip();
attachMovie("ship2Distr", "ship2Distr", 994);
ship2Distr._x = xMov;
ship2Distr._y = yMov;
s2Distr += 1;
break;
case 3:
xMov = Plane._x;
yMov = Plane._y;
plane.removeMovieClip();
attachMovie("planeDistr", "planeDistr", 993);
planeDistr._x = xMov;
planeDistr._y = yMov;
PlDistr += 1;
patron += 3;
break;
}
defeat = false;
}//поведение мыши
_root.onMouseMove = function (){
if(marker < 4){
target._x = _xmouse;
target._y = _ymouse;
_root.Gun._rotation =
(Math.atan((_xmouse-275)/(415-_ymouse))*180)/Math.PI;
}
}//первоначальная загрузка клипа первого клипа
marker=Math.ceil((Math.random()*3));
loadObject(marker);//поведение объектов в зависимости от значения defeat = попал/не попал
_root.onEnterFrame = function() {
//не попал
if (!defeat){
switch (marker){
case 1:
//корабль
if (ship1._x < 625){ship1._x += speed;}
else {
ship1.removeMovieClip();
marker = Math.ceil((Math.random()*3));
loadObject(marker);
}
break;
case 2:
//Девушка
if (ship2._x > -85){ship2._x -= speed;}
else {
ship2.removeMovieClip();
marker = Math.ceil((Math.random()*3));
loadObject(marker);
}
break;
case 3:
//Самолёт
if (Plane._x < 602){Plane._x += speed;}
else {
Plane.removeMovieClip();
marker = Math.ceil((Math.random()*3));
loadObject(marker);
}
break;
case 4:
//игра окончена
loadObject(marker);
break;
}
}
//не попал
else {
loadObjectDis(marker);
marker = Math.ceil((Math.random()*3));
loadObject(marker);
}
//если закончились патроны - выход из игры
if (patron < 1) {marker = 4;}
}//действия при нажатии на левую клавишу мыши
_root.onMouseDown = function(){
if (marker < 4) {
attachMovie("fire", "fire", 996);
fire._x = gun._x+Math.sin(gun._rotation*(Math.PI/180))*120;
fire._y = gun._y-Math.cos(gun._rotation*(Math.PI/180))*120;
patron -= 1;
}
switch(marker){
case 1:
if (_xmouse > ship1._x-10 && _xmouse < ship1._x+10
&& _ymouse > (ship1._y-10) && _ymouse < ship1._y+10)
{defeat = true;}
break;
case 2:
if (_xmouse > ship2._x-10 && _xmouse < ship2._x+10
&& _ymouse > ship2._y-10 && _ymouse < ship2._y+10)
{defeat = true;}
break;
case 3:
if (_xmouse > plane._x-10 && _xmouse < plane._x+10
&& _ymouse > plane._y-10 && _ymouse
{defeat = true;}
break;
}
}-
Готовое изображение сохраните в своей папке в формате *.fla
Протестируйте фильм, нажав сочетание клавиш +, устраните недочёты.
-