- Учителю
- Поняття, структура та різновиди веб-сайтів
Поняття, структура та різновиди веб-сайтів
Іловайська загальноосвітня школа І-ІІІ ступенів № 12
Харцизької міської ради
Донецької області
Розробка
відкритого уроку з інформатики у 11- А класі
«ПОНЯТТЯ, СТРУКТУРА ТА РІЗНОВИДИ ВЕБ-САЙТІВ. АВТОМАТИЗОВАНЕ РОЗРОБЛЕННЯ ВЕБ-САЙТІВ»
Урок підготував та провів
учитель інформатики
Іловайської ЗОШ І-ІІІ ст.№12
Харцизької міської ради
Донецької області
Фоменко О. А.
Іловайськ, 2015 р.
ТЕМА. ПОНЯТТЯ, СТРУКТУРА ТА РІЗНОВИДИ ВЕБ-САЙТІВ. АВТОМАТИЗОВАНЕ РОЗРОБЛЕННЯ ВЕБ-САЙТІВ.
Мета: Розвивати знання про структуру та різновиди веб-сайтів; Навчити поняттю і видам веб сайтів, мові НТМL, ознайомитись із можливостями програми створення і керування веб-сайтом MS FrontPage. Виховати інтерес та зацікавлення до матеріалу.
Сформувати поняття:
-
Веб-сайт;
-
Веб-сторінка;
-
Редактор веб-сайтів;
Пояснити :
-
Структуру сайту;
-
Особливості сайтів;
-
Відмінності між веб-сторінками;
Формувати навички:
-
Проектувати сайт;
-
Складати схеми й аналізувати структуру сайту;
-
Формувати вміння чітко й лаконічно висвітлювати думки;
-
Виховувати уважність, дисциплінованість під час роботи за ПК.
Тип уроку: засвоєння нових знань.
Обладнання та наочність: дошка, комп'ютер, інструкції з ТБ в комп'ютерному кабінеті.
Базові поняття й терміни: веб-сайт, веб-сторінка, структура сайту, етапи розробки сайту, редактор веб-сайтів, система керування вмістом сайту, завантаження файлів.
Програмне забезпечення: MS FrontPage, програма Блокнот (для HTML), PowerPoint, MS Word
ХІД УРОКУ
І. ОРГАНІЗАЦІЙНИЙ ЕТАП
II. ПЕРЕВІРКА ДОМАШНЬОГО ЗАВДАННЯ
III. АКТУАЛІЗАЦІЯ ОПОРНИХ ЗНАНЬ
►► Фронтальне опитування
-
Назвіть служби Інтернету.
-
Укажіть основні принципи служби WWW.
-
Як спілкуються за допомогою електронної пошти?
-
Як спілкуються за допомогою інтерактивного спілкування?
-
Що таке форум? чат?
-
Перелічіть відомі вам браузери.
IV. МОТИВАЦІЯ НАВЧАЛЬНОЇ ДІЯЛЬНОСТІ
Учитель. Ви хочете бути сучасним, мати свою сторінку в Інтернеті, рекламувати свої можливості широкій аудиторії? Просто бажаєте знайти нових друзів і заявити на весь світ пре себе? Цікавитесь послугами з веб-дизайну та створення веб-сайтів?
На уроках під час вивчення цієї теми ви зробите свій перший крок до створення повнофункціонального сайту. Тема, яку ми починаємо вивчати, має назву «Автоматизоване створення й публікування веб-ресурсів».
Сьогоднішній урок - «Структура та особливості веб-сайтів».
V. ВИВЧЕННЯ НОВОГО МАТЕРІАЛУ (міні-лекція)
План вивчення теми
-
Поняття, структура та різновиди веб-сайтів.
-
Різновиди веб-сторінок.
-
Поняття про мову НТМL, її основні теги і атрибути.
-
Засоби автоматизованого розроблення веб-сайтів.
-
Інтерфейс програми MS FrontPage.
-
Режими перегляду і створення веб-сайту.
-
Поняття про систему керування вмістом сайту.
VI. СПРИЙНЯТТЯ ТА ЗАСВОЄННЯ НОВИХ ЗНАНЬ
Термінологія
Для початку розглянемо поняття веб-сайт та веб-сторінка. Ось означення з Вікіпедії - вільної Інтернет-енциклопедії:
-
Веб-сторінка (англ. Web-page) - інформаційний ресурс, доступний у мережі World Wide Web, який можна переглянути у веб-браузері. Зазвичай ця інформація записана у форматі НТМL або ХНТМL і може містити гіпертекст із навігаційними гіперпосиланнями на інші веб-сторінки.
-
Веб-сайт (англ, website, місце, майданчик в Інтернеті), також сайт (англ. site, місце, майданчик) - сукупність веб-сторінок, доступних в Інтернеті, які об'єднані як за змістом, так і навігаційно. Фізично сайт може розміщуватися як на одному, так і на кількох серверах.
-
Веб-сервер - це підключений до Інтернету комп'ютер, який приймає запити на отримання певних даних, обробляє їх та видає результати, використовуючи протокол НТТР (Нуреr Техt Тrаnsfer Рrotocol -протокол передавання гіпертексту).
-
Сукупність веб-сторінок, тематично пов'язаних між собою і розроблених як єдине ціле, називають веб-сайтом.

|
|
|
|
|
|
|
Статичні веб-сайти |
|
|
| |
|
|
| |
|
|
Веб-спільноти | |
|
|
| |
|
|
| |
|
|
Інтернет-магазини | |
|
|
| |
|
|
|
|
|
|
|
Портали |
|
|
| |
|
|
| |
|
|
Блоги | |
|
|
|
Це не повний перелік типів сайтів. Динамічний веб-сайт може змінюватися у процесі взаємодії з відвідувачем, а статичний надає всім відвідувачам однакову інформацію.
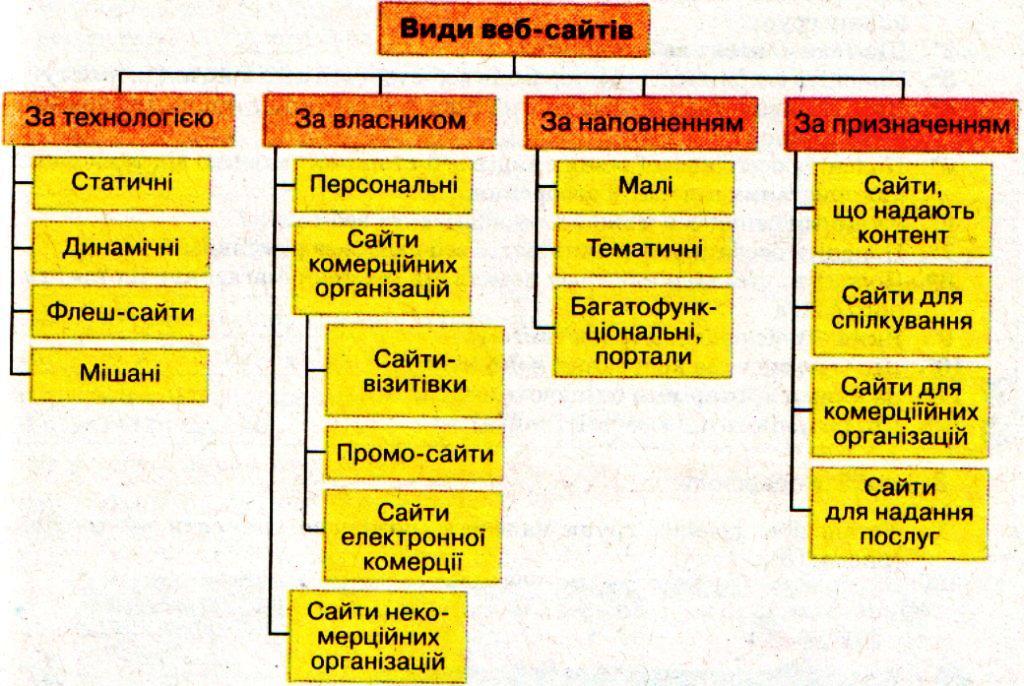
Сайти можна класифікувати за доступністю сервісів, фізичним розташуванням і призначенням.
За доступністю сервісів їх поділяють на:
-
Відкриті - усі сервіси повністю доступні для будь-яких відвідувачів і користувачів;
-
Напіввідкриті - для доступу потрібно зареєструватися (зазвичай безкоштовно);
-
Закриті - повністю закриті службові сайти організацій (наприклад, корпоративні сайти), особисті сайти приватних осіб. Такі сайти доступні для вузького кола людей. Доступ нових людей можливий через запрошення.
За фізичним розташуванням
Якщо сайт доступний користувачам з Інтернету, він вважається зовнішнім, натомість сайт, доступ до якого можуть здійснювати лише користувачі локальної мережі, є внутрішнім. Прикладами внутрішнього сайту можуть бути корпоративний сайт підприємства або сайт приватної особи в локальній мережі провайдера.
За призначенням сайти поділяють на:
-
Бізнес-сайти - сайти, що містять інформацію про компанії та їхні послуги, здійснюють функцію електронної торгівлі;
-
Інформаційні сайти - призначені для інформування відвідувачів, поширення новин, тематичні сайти, енциклопедії, словники тощо;
-
Сайти соціальних мереж - інтерактивні багатокористувацькі веб-сайти, які наповнюються самими учасниками мережі. Сайт являє собою автоматизоване соціальне середовище, що дозволяє спілкуватися групі користувачів, об'єднаних спільним інтересом;
-
Веб-портали - універсальні сайти, через які можна вийти на інші ресурси Інтернету;
-
Сайти сервісів - сайти служб, які існують у мережі Інтернет, зокрема, сайти пошукових служб (Google, Bing ), поштові сайти, веб-форуми, он-лайнові сховища даних (Skydrive), сайти служб онлайнового документообігу (Google Docs), зберігання та обробки фотографій ( Picnik, ImageShack, Panoramio, Photobucket), зберігання відео (You Tube).
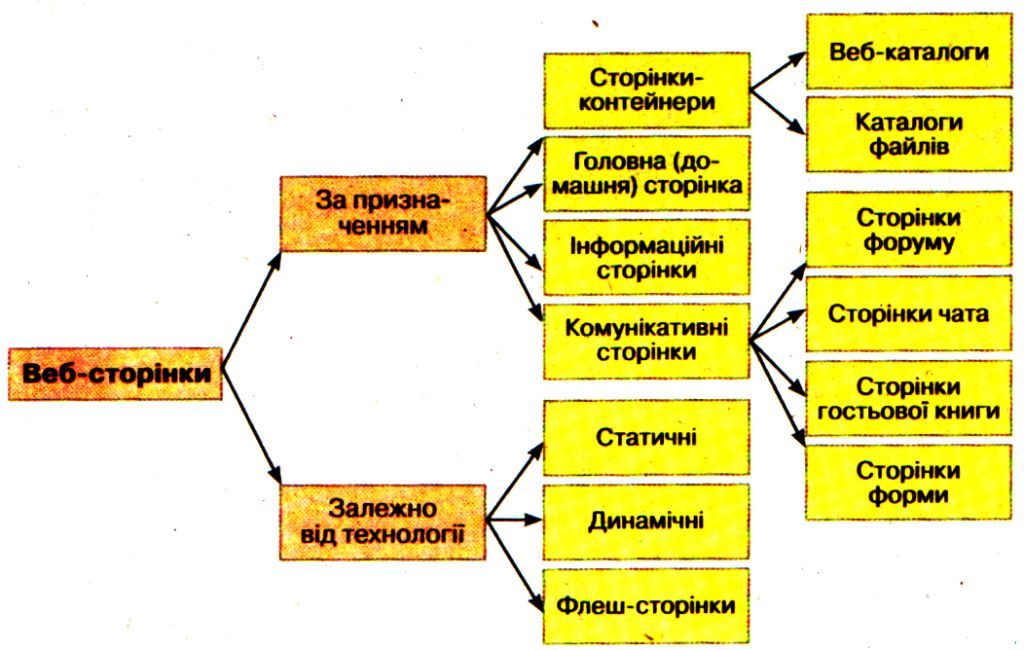
Можна навести приклади веб-сторінок :

Тини веб-сторінок
Домашня(головна)
Веб-каталог
Форум
Чат
Сторінка розділу веб-сайту
Як створити веб-сайт?
Створення веб-сайту починається зі створення інформаційної моделі сайту. Будь-яку веб-сторінку можна оцінити за двома параметрами: зміст та зовнішній вигляд. Проте спочатку потрібно вирішити, яку інформацію потрібно на ній розмістити. Необхідно детально проаналізувати, скільки і якої інформації потрібно подати на веб-сторінці.
Створюючи проект сайту, потрібно добре продумати його загальну структуру, зміст інформації та посилання.
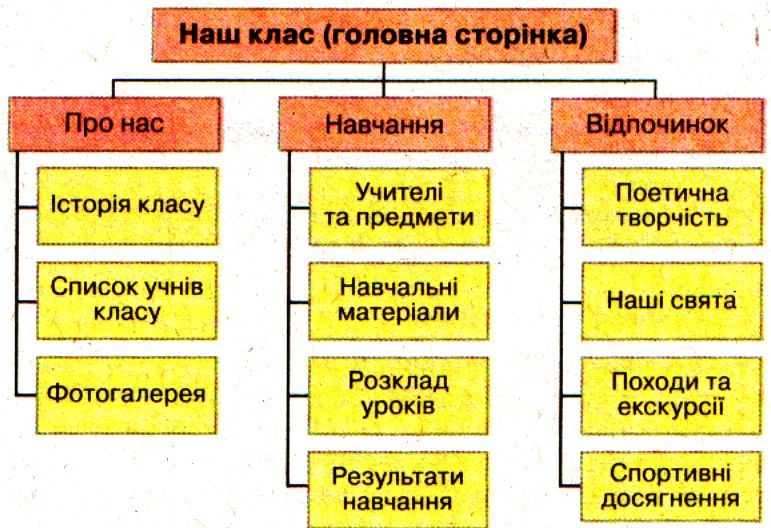
Структура веб-сайтів
Зовнішній вигляд кожного сайту є унікальним,
проте в усіх сайтів можна знайти спільні за функціональністю
частини. На будь-якому сайті першою відкривається головна сторінка.
Її розробці приділяють особливу увагу, оскільки дослідження
показали, що люди не здатні читати інформацію, що відображається на
моніторі, так уважно, як книжки або журнали. Вони зазвичай лише
поверхово переглядають її, наприклад, як рекламу. Якщо головна
сторінка містить те, що шукає відвідувач, він читає її далі, а якщо
ні - переходить до інших сайтів, яких в Інтернеті дуже б агато.
агато.
У верхній частині головної сторінки зазвичай розташована так звана шапка, яку дублюють на інших сторінках сайту. Це роблять спеціально, адже ця частина відображається у вікні браузера першою і відвідувач насамперед звертає увагу на неї.
Щоб забезпечити швидкий перехід до основних тематичних розділів сайту, створюють меню сайту - список гіперпосилань на його розділи. Горизонтальне меню зазвичай розташовують у шапці, іноді дублюючи його в нижній частині сторінки, а вертикальне - переважно в лівій частині сторінки, у місці, звідки відвідувач починає її переглядати. Меню є одним із найважливіших компонентів сайту, користувач постійно звертає на нього увагу, і тому вимоги до нього високі. Меню має бути зручним, помітним і зрозумілим, інакше користувач не знатиме, як перейти до потрібного розділу, і покине сайт. Пункти меню мають бути чітко відділені один від одного.
Гіперпосилання, розміщені в тексті чи у вигляді графічних об'єктів, дозволяють переходити на різні сторінки сайту або навіть на інші сайти. На сайтах із дуже великим обсягом інформації є сторінки третього рівня, а якщо необхідно - то й четвертого, п'ятого тощо.
Загалом виділяють три типи структур веб-сайтів - лінійну, деревоподібну та довільну. Подорожуючи сайтом із лінійною структурою, з головної сторінки ви перейдете на другу сторінку, з неї - на третю тощо. На сайті з деревоподібною структурою з головної сторінки можна потрапити на одну зі сторінок другого рівня, звідти - на одну зі сторінок третього рівня тощо. Сайт із довільною структурою видається зовсім неорганізованим, але саме в цьому й полягає принцип його створення. Подорожуючи таким сайтом, ви можете переходити з однієї його сторінки на інші в різні способи, і ваш шлях назад не обов'язково має бути таким самим.
Вибір структури визначається особливостями завдань, що розв'язуються за допомогою веб-сайту.
Наведемо додатково чотири приклади структур сайту. Кожна із цих структур має свої недоліки та переваги у проектуванні веб-сайту.
Стандартна
Основна веб-сторінка містить посилання на інші документи веб-сайту, а документи містять посилання, відповідно, на основну веб-оторінку. Це найпростіший і найпоширеніший спосіб організації веб-сайту.
Каскад
У цьому випадку посилання в документах задані таким чином, що існує тільки один шлях обходу сторінок веб-сайту. За каскадного способу організації сторінок відвідувачі сайту можуть переміщуватися тільки в одному з напрямків - вперед або назад.
Хмарочос
У цій моделі відвідувачі можуть опинитися на деяких сторінках, тільки якщо вони йдуть правильним шляхом. Це нагадує підйом до потрібної кімнати у великому хмарочосі.
Павутина
У цьому випадку всі сторінки веб-сайту містять посилання на інші сторінки, і користувач може легко перейти з будь-якої сторінки практично на будь-яку іншу. Ця схема може перетворитися на лабіринт, якщо вийде з-під контролю, але вона популярна в тих випадках, коли посиланнями на документи користуються не надто часто.
Етапи створення сайту
Створення сайту умовно можна розділити на такі етапи:
1. Попередній етап розробки сайту.
На цьому етапі розв'язуються питання загального характеру. Обговорюється загальна концепція сайту, формулюються та фіксуються цілі створення сайту.
2. Етап проектування сайту.
Визначення структури сайту: меню, посилання, розміщення модулів, побудова списку компонентів, що підключаються, тощо.
-
Етап розробки й тестування сайту
-
Розміщення сайту
-
Розвиток ресурсу.
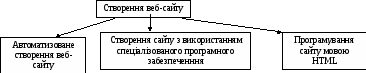
Можна виділити такі варіанти створення веб-сайтів:

І-ий спосіб (програма Блокнот)
Програмування сайту мовою HTML
Так як Веб-сторінки - це документи, розмічені з використанням мови НТМL, то файли веб-сторінок зазвичай мають імена з розширенням .html чи .htm.
Коди мови НТМL, за допомогою яких розмічають вихідний текст, називають тегами. Теги починаються із символу < і закінчуються символом >.
Теги бувають парними і непарними. Парні теги можуть мати атрибути, за допомогою яких задаються їхні додаткові параметри.
НТМL- документ має чітко визначену структуру і складається з двох розділів - заголовків і тіла документа.
(Перегляд матеріалу про створення найпростішого Html -документа. )
Можна просто переглянути теги або програмку створення Html -документа.
Створення веб-сайту чи веб-сторінки за допомогою спеціальних програм (FrontPage, PowerPoint, Word)
Демонстрація можливостей (нагадати можливості публікацій у веб)
Автоматизоване створення веб-сайту
Демонстрація сайту гімназії (процес буде на практичній роботі)
VІІ. ЗАСВОЄННЯ НОВИХ ЗНАНЬ І ВМІНЬ
Запитання до класу:
Який тип сайту описано:
-
складається з декількох сторінок і має унікальний, але простий і функціональний дизайн; ідеально підходить для компаній, які хочуть розмістити інформацію про себе й свої послуги в Інтернеті; основні розділи сайту: Про компанії, Продукція або послуги, Прайс-листи, Контактна інформація; (Сайт-візітка)
-
сайт, призначений для автоматизації внутрішнього документообігу, обліку показників компанії, управління персоналом, може бути оснащений функціями обміну інформацією між вилученими філіями; позитивно впливає на репутацію й імідж компанії; дизайн повинен відповідати фірмовому стилю компанії; використовується мінімум графіки, основна увага звертається на текст; (Корпоративний сайт)
-
інтерактивний веб-сайт, що рекламує товар або послугу і приймає замовлення на покупку; пропонує користувачеві вибір варіанта розрахунку, при цьому адміністратор сайту зобов'язаний організувати доставку товару і проконтролювати розрахунки за поставку; (Інтернет-магазин)
-
складний розважальний інтерактивний проект, що передбачає велику відвідуваність та складність дизайну; {Ігровий портал)
-
може бути самостійним сайтом, а може бути розділом сайту; найчастіше робиться на піддомені основного сайту й призначений для організації спілкування відвідувачів сайту між собою й з адміністратором сайту; (Сайт-форум)
-
сайт, що по суті є Інтернет-щоденником, або журналом, при цьому на кожну тему відвідувачі можуть залишати свої коментарі-повідомлення, доступні з головної сторінки відповідної теми; зазвичай дуже часто оновлюється, із цієї причини може набагато частіше індексуватися пошуковими машинами, ніж звичайні сайти. (Блог)
VIII. ПІДБИТТЯ ПІДСУМКІВ УРОКУ.
IX. ДОМАШНЄ ЗАВДАННЯ
1. Завдання за підручником: опрацювати п.4.2 та 4.3 (ч. 1)
2. Перегляньте НТМL-код трьох сайтів в Інтернеті. Запишіть п'ять тегів без атрибутів, та п'ять - з атрибутами. З'ясуйте їх призначення.
УРОК № 28
ТЕМА. ОСНОВИ ВЕБ-ДИЗАЙНУ. АВТОМАТИЗОВАНЕ РОЗРОБЛЕННЯ ВЕБ-САЙТІВ.
ОГЛЯД СЕРВІСІВ ВЕБ 2.0
Мета: сформувати уявлення про автоматизоване створення статичного сайту, його призначення, принципи наповнення сторінок текстовою, графічною інформацією, завантаження файлів на сайт; закріпити вміння структурувати інформацію; сформувати поняття про основні принципи ергономічного розміщення інформації на веб-сторінках; сформувати уявлення про просторовий дизайн, дизайн кольору, форми, шрифтів, текстури.
Сформувати поняття:
-
Веб-дизайн;
-
Кольорова гама;
-
навігація;
-
хостинг;
-
веб 2.0;
Пояснити :
-
правила використання шрифтів;
-
особливості кольорового оформлення;
-
залежність зовнішнього вигляду сайта від браузера, що використовується;
Формувати навички:
-
створювати вміст веб-сайту;
-
Формувати вміння чітко й лаконічно висвітлювати думки;
-
Виховувати уважність, дисциплінованість під час роботи за ПК.
Тип уроку: формування та комплексне застосування знань, умінь, навичок.
Обладнання та наочність: дошка, комп'ютер, інструкції з ТБ в комп'ютерному кабінеті.
Базові поняття і терміни: веб-дизайн, кольорова гама, навігація, браузер, статична веб-сторінка.
Програмне забезпечення: MS FrontPage.
ХІД УРОКУ
I. ОРГАНІЗАЦІЙНИЙ ЕТАП
II. ПЕРЕВІРКА ДОМАШНЬОГО ЗАВДАННЯ
Фронтальне опитування
-
Як переглянути веб-код сторінки в Інтернеті?
-
Які існують обов'язкові теги в кожній веб-сторінці?
-
Назвіть п'ять тегів без атрибутів. Яке їх призначення?
-
Назвіть п'ять тегів з атрибутами. Яке їх призначення?
III. АКТУАЛІЗАЦІЯ ОПОРНИХ ЗНАНЬ
Фронтальне опитування
-
Що таке ТСР/ІР?
-
Що таке браузер?
-
Що таке веб-сторінка?
-
Що таке система телеконференцій?
-
Що таке гіперпосилання?
-
Що таке початкова веб-сторінка?
IV. МОТИВАЦІЯ НАВЧАЛЬНОЇ ДІЯЛЬНОСТІ
►► Метод «Мозкова атака»
Цей метод полягає в колективній творчій роботі з розв'язання певної проблеми. Всіх учнів об'єднує спільна робота над пошуком істини.
Постановка запитання: «Навіщо потрібний власний сайт?» (Як варіант - шкільний сайт).
А)Записування ідей на дошці
Б) Загальна дискусія навколо поданих ідей:правильність, доцільність, оригінальність
В) Обґрунтування остаточного вибору
Г) Підбиття підсумків роботи
V. ЗАСВОЄННЯ НОВИХ ЗНАНЬ
План вивчення теми
-
Автоматизоване створення статичного веб-сайту, вибір його типу й оформлення.
-
Наповнення сторінок сайту текстовою та графічною інформацією, створення гіперпосилань, завантаження файлів на сайт.
-
Структурування інформації на веб-сторінках за допомогою таблиць.
-
Основні принципи ергономічного розміщення інформації на веб-сторінках.
-
Просторовий дизайн веб-сторінок.
-
Дизайн кольору, форми, шрифтів, текстури.
Пояснення вчителя
Під час вивчення теми ми розглядатимемо саме автоматизоване створення веб-сайту.
Для того щоб сайт став доступним широкому колу відвідувачів, йому необхідно призначити доменне ім'я і розмістити в мережі Інтернет. Розміщення сайту на сервері та подальше його адміністрування називають хостингом. Наданням такої послуги займаються спеціальні організації. Хостинг буває платним і безкоштовним.
Можливість створювати веб-сторінки та організовувати форуми й чати в автоматизованому режимі (крім власне розміщення сайту) часто надається на серверах, що забезпечують хостинг. Наприклад, ucoz.ru, mylivepage.com.
Однією з найпростіших форм автоматизованого створення веб-ресурсів є блоги (оплайнові щоденники), які дають змогу публікувати та впорядковувати (зазвичай у хронологічному порядку) на веб-сторінках різноманітні записи.
Під час автоматизованого створення веб-сайту неможливо обійтися без уявлень про Веб2.0.
Сервіси Веб 2.0
Веб 2.0 (Web 2.0 ) - поняття, яким користуються для позначення ряду технологій та послуг Інтернету. Окрім цього, цим поняттям описують зміну сприйняття Інтернету користувачами.
Термін було запроваджено 2005 року американським видавцем О'Рейлі (О'Rеіllу Меdіа) для означення сукупності прогресивних тенденцій у розвитку веб-технологій (на противагу технології Веб 1.0, яка показала свою нежиттєдайність).
Термін «Веб 2.0» сьогодні означає не стільки сукупність певних конкретних технологій, а швидше філософію подання інформації у веб-орієнтованому середовищі та побудову інформаційних відношень.
Які риси сервісу Веб 2.0?
-
Веб 2.0 - це платформа, до якої є вільний доступ, її структура універсальна та спрощена.
-
Учасники сервісу - співрозробники та співавтори, тобто стороння регламентуюча (модераційна) сторона скасовується.
-
Після поповнення бази даних стають доступними кожному.
-
Дані організовуються не таксономічно (ієрархія рубрик), а фолксономічно («хмара тегів»). Дані зберігаються не в каталогах чи бібліотеках, а в АРІ-інтерфейсах.
-
Сайти не статичні, а динамічні. Представлені не персональними сторінками, а блогами, динамічними сторінками.
-
Для сприйняття контенту не потребується відвідування сайту, є можливість читати RSS-стрічки.
-
«Вільна» ліцензія GNU FDL.
-
Підтримка програмного забезпечення відбувається через відділ технічної підтримки.
-
Спільний контент створюється кожним учасником.
Веб 2.0 можна також охарактеризувати його складовими компонентами, тобто тими новими можливостями й застосуваннями, надають веб нового забарвлення: веб-сервіси, веб-синдикація, mash-up (змішування), мітки(теги), «розумні (динамічні) помічники».
Приклади Веб 2.0 проектів
Вікіпедія - вільна багатомовна енциклопедія.
GoogleEarth - google-карти.
Flickr - онлайн-фотоальбом.
Netvibes - персональний робочий стіл.
Digg.com - ресурс новин.
UcoZ - веб-хостинг.
Веб хостинг UcoZ
UcoZ - це безкоштовний веб-хостинг із вбудованою системою і керування сайтом. Модулі UcoZ можуть використовуватися як у єдиній зв'язці для створення повнофункціонального сайту, так і окремо, наприклад, як блог-платформи, веб-форуми та ін.
Фактично UcoZ - це веб-сервіс, що працює за принципами Веб 2.0 і дозволяє, в першу чергу, створювати сайти різного рівня складності та досить сильно відрізняється від традиційних безкоштовних хостингів. Під час реєстрування користувачеві надається можливість вибрати домен для свого проекту. В системі існують також і домени, спеціально розраховані на українську аудиторію - name.ucoz.ua, name.at.ua.
Під час реєстрування кожен користувач отримує 400 Мб дискового обсягу. Дисковий обсяг постійно збільшується пропорційно до зростання кількості відвідувачів сайту.
Основні можливості
-
Користувачу пропонується багато дизайнів на вибір, які можна використати для побудови сайту.
-
Можливість створити власний дизайн (шаблон) або переробити будь-який зі стандартних.
-
Доступ по FТР.
-
Безкоштовна технічна підтримка.
-
WYSIWYG online редактор.
-
Візуальний конструктор блоків.
-
Версія сайту для КПК.
-
Резервне копіювання.
-
Лайтбокс - рекламний щит.
-
Загальна авторизація - uID.
Модулі системи -
Користувачі - керування списком користувачів сайту.
-
Форум - створення та керування форумами.
-
Щоденник (блог) - створення та керування блогом.
-
 Фотоальбоми -
створення фотоальбомів.
Фотоальбоми -
створення фотоальбомів.
-
Гостьова книга - керування гостьовою книгою.
-
Каталог статей - керування статтями на сайті.
-
Міні-чат - модуль для маленьких повідомлень, які можуть містити смайлики.
-
Шаблони - модуль містить дизайни па будь-який смак.
-
Новини сайту - модуль, що дозволяє користувачеві слідкувати за оновленням сайту.
-
Інтернет-статистика - перегляд статистики відвідувань сайту.
-
Каталог файлів - каталог файлів, які були додані користувачами сайту.
-
Каталог лінків - список веб-адрес, які були додані користувачами сайту.
-
Оголошення - створення дошки оголошень.
-
FАQ. - список найчастіших запитань та відповідей на них.
-
Опитування - опитування різного спрямування.
-
Е- mail форми - організація зворотного зв'язку з адміністрацією сайту.
-
Онлайн-ігри - модуль, у якому представлені ігри різних напрямків - від стратегій до настільних ігор.
-
Інтернет-магазин - модуль системи, який є оптимальним рішенням у галузі електронної торгівлі.
Технологія створення сайту в системі UcoZ
В Інтернет-браузері відкриваємо сторінку www.ucoz.ua. Натискаємо на кнопці Створити сайт. Потрапляємо на реєстраційну форму користувача, яку заповнюємо, відповідно до запропонованих запитань.
Наступний крок - натиснути на кнопці Реєстрація.
Після заповнення форми ви отримаєте глобальний профіль у системі uNet, що дасть вам можливість створювати будь-яку кількість сайтів у системі UcoZ.
Якщо всі дані введено правильно, ви переходите до сторінки, яка вимагає підтвердження е- mail адреси (лист для підтвердження вам надіслано на вашу поштову скриньку, яку ви вказали під час реєстрації). Підтвердивши е-mail адресу, ви переходите до вікна, у якому потрібно ввести секретний реєстраційний код, зображений на картинці поряд.
Наступний крок - заповнення веб-топа користувача. Спочатку ви повинні встановити окремий пароль для веб -топа, який знадобиться для додаткового захисту вашої інформації.
На наступному кроці потрібно придумати та вписати адресу сайту, вибравши той хостинг, який пропонує UcoZ . До речі, він налічує 18 імен і містить українські домени.
Усе, ваш сайт успішно створено, про що й повідомить система.
Термінологія веб-дизайну
Веб-дизайн (від англ. Web design) - галузь веб-розробки і різновид дизайну, завданням якого є проектування призначених для користувача веб-інтерфейсів для сайтів або веб-додатків. Веб-дизайнери проектують логічну структуру веб-сторінок, продумують найзручніші рішення подання інформації та художньо оформляють веб-проект. У результаті перетину двох галузей людської діяльності веб-дизайнер повинен бути знайомий з останніми веб-технологіями і мати відповідні художні здібності.
Основи веб-дизайну
Слід виділити такі елементи, які використовують для створення стилю:
-
шрифт - у межах одного веб-сайту він не повинен мати багато розбіжностей за такими характеристиками, як гарнітура (написання), кегль (розмір букв), колір;
-
абзац - бажано, щоб мав перевагу який-небудь один з видів вирівнювання на сторінці, наприклад відступ з лівого краю або вирівнювання вліво;
-
графічне оформлення сайту має пов'язуватись із загальною кольоровою гамою. Для цього треба продумати його концепцію. Усі графічні елементи можна поділити на два великі класи:
мальовані і фото, які не треба змішувати. Якщо ви використовуєте фотокартки, необхідно попередньо здійснити їх обробку, тонову і кольорову корекцію, кадрування, вибрати розмір зображення; -
навігація веб-сторінкою - власне вона не дає змогу користувачеві загубитися на сайті. Завжди потрібно залишати відвідувачеві можливість перейти на головну сторінку сайту. Не слід забувати, що більшість користувачів потрапляють на сторінки через пошукові системи, тобто не на першу сторінку, і гарний сайт завжди дозволяє перейти на першу сторінку, тому необхідно дублювати навігаційну систему на всіх сторінках і забезпечити перехід на головну сторінку. Якщо навігаційна панель виконується графічними засобами, обов'язково треба зробити текстову копію і розмістити її внизу (текстовий матеріал у будь-якому випадку завантажується швидше за графіку);
-
кольорова гама - вона починається з вибору тих трьох кольорів сторінки, які використовуються для падання основного тексту, звичайних і відвіданих посилань. Кольорова гама повторюється, і таким чином у користувача створюється почуття зв'язності, єдності сайту. Дотримання цих правил дозволить надати/сторінкам професійного вигляду і зробить інформацію офіційного сайту доступною і корисною.
Як дібрати кольори для сайту?
Щоб визначити колірне рішення, важливо пам'ятати про таке:
-
яскравість, тон і насиченість кольору мають відповідати фірмовому стилю сайту;
-
колір слід добирати з урахуванням орієнтування на аудиторію цього ресурсу;
-
кількість використовуваних кольорів за можливості не повинна перевищувати трьох;
-
кольори, що використовуються на сайті, повинні взаємодіяти і гармоніювати між собою;
-
вживання кольору повинно відповідати елементарним правилам логіки.
Окремим пунктом слід виділити добирання кольору для тексту. Текст обов'язково повинен бути читабельним, але не обов'язково чорним. Просто достатньо, щоб він був у контексті з іншими кольорами й не затьмарювався ними.
Кольори потрібно використовувати дуже обережно. Не слід брати занадто багато кольорів. Хоча треба зауважити, що поєднання несумісних кольорів іноді призводить до вражаючого ефекту!
Можливі такі методи поєднання кольорів:
-
метод використання прилеглих кольорів;
-
метод використання протилежних кольорів, контрастність;
-
метод використання природних поєднань кольорів;
-
метод використання кольору різного ступеня насиченості;
Метод використання прилеглих кольорів.
Маються на увазі довколишні кольори в колірному колі. Це традиційне добирання кольору за візуальною сумісністю.
Метод використання протилежних кольорів, контрастність
Дуже добре поєднуються кольори, протилежні один одному. Тому такий метод досить часто використовують художники й дизайнери, наприклад, у рекламі.
Метод використання природних поєднань кольорів
Часом несподівані колірні рішення нам дає сама природа. Тому, щоб дібрати відтінки, достатньо добре поглянути по сторонах і скористатися тим, що існує в природі.
Метод використання кольору різного ступеня насиченості
Дуже добре виглядають у поєднанні різні відтінки одного кольору. Іноді подібний спосіб дає досить приємний ефект, підкреслює важливі елементи і надає відчуття легкості.
Добирання колірного рішення - один з важливих компонентів у дизайні та формуванні фірмового стилю. Дібравши кольори, не полінуйтеся протестувати макет вашого майбутнього сайту на своїх знайомих, друзях і родичах. Прислухайтеся до їх порад і рекомендацій, вони далекі від сайтобудування, тому зможуть дати ним найбільш об'єктивну оцінку. Головне в цьому складному питанні колірна гама не повинна втомлювати або акцентувати на собі увагу. В іншому поєднання кольорів обмежується тільки фантазією і смаком дизайнера.
Правила дизайнерів
Перше правило професійного веб-дизайнера: він має знати, як виглядають створені ним сторінки в усіх популярних браузерах та їх версіях.
Друге правило професійного веб-дизайнера: він має передбачити, як виглядатимуть створені сторінки з урахуванням кольору. За необхідності потрібно створювати сторінки з використанням тільки безпечної палітри. Сайт може бути дуже гарним, проте його не побачать. Навігація має залишатися простою і зрозумілою - якщо меню має вигляд картинки, то потрібно забезпечити всі картинки підписами або продублювати меню текстовими посиланнями внизу сторінки.
Третє правило - потрібно використовувати тільки стандартні шрифти, які поставляються з Windows і гарантовано знаходяться на машині клієнта. Це Аrіаl, Times New Roman, Courier. Недотримання цього правила призводить до некоректного відображення вмісту сторінки.
VI. ЗАСТОСУВАННЯ ЗНАНЬ, УМІНЬ ТА НАВИЧОК
► Практичне завдання
Інструктаж із техніки безпеки.
Інструктивна картка
-
Зареєструватися в системі UcoZ.
-
На основі реєстраційних даних та наданих можливостей можна буде створити власний сайт.
-
Дані, введені під час реєстрації, необхідно запам'ятати (записати), адресу сайту повідомити вчителеві.
-
ПІДБИТТЯ ПІДСУМКІВ УРОКУ
Учитель оцінює роботу учнів. -
ДОМАШНЄ ЗАВДАННЯ
Опрацювати конспект уроку та відповідний розділ підручника.