- Учителю
- Урок «Служба WWW. Создание web-страницы. Web-сайт»
Урок «Служба WWW. Создание web-страницы. Web-сайт»
Пояснительная записка
к уроку информатики в 9 классе Гимназии № 3 г. Владимира
по теме «Служба WWW. Создание web-страницы. Web-сайт»
Учитель Шинкевич Елена Алексеевна
"Российская аудитория интернета - крупнейшая в Европе, превышает 80 миллионов пользователей, из них 62 миллиона человек выходят в онлайн ежедневно." (из выступления Президента РФ В.В. Путина на Первом российском форуме «Интернет Экономика», 22.12.2015)
Количество пользователей Интернета в мире превысило отметку 3 млрд. человек уже в середине 2015 года*. К концу 2015 года аудитория Интернет-пользователей в России выросла почти на 4 миллиона человек и составила 84 млн. человек** .Уровень проникновения Интернета среди населения России в возрасте от 16 лет и старше достиг отметки 70,4%. Данная статистика является подтверждением того факта, что Интернет является неотъемлемой частью жизни современного человека. Это общедоступное средство для оперативного поиска, обмена и представления информации. Освоение приемов работы с информацией в сети Интернет играет важную роль в социализации обучающихся, подготовке их к профессиональной деятельности и профессиональному самоопределению. В результате изучения темы «Передача информации в компьютерных сетях» учащиеся не только знакомятся с принципами функционирования Всемирной сети и ее основными службами, но и развивают умения, связанные с поиском необходимой информации, способами ее представления в виде, удобном для восприятия и использования другими людьми, что является одним из условий образовательной компетентности ученика.
На данном уроке «Служба WWW. Создание web-страницы. Web-сайт» учащиеся «открывают» для себя новые понятия по теме «Интернет» с помощью интерактивных обучающих ресурсов, обобщают информацию, полученную из интерактивных источников, исследуют разные способы построения сайта, выполняют практическую работу, делают предположение о наиболее оптимальном для себя способе создания веб-страницы, анализируя результаты своего эксперимента.
Информатика и ИКТ : учебник для 9 класса / И. Г. Семакин, Л. А.
Залогова, С. В. Русаков, Л. В. Шестакова. - 5-е изд. - М. : БИНОМ.
Лаборатория знаний, 2012. -341 с. : ил.
Тема урока
Служба WWW. Создание web-страницы.Web-сайт.
Цели урока:
Образовательные:
Формирование представлений учащихся о WWW;
понятий, связанных со структурой WWW, умений создавать информационные объекты в виде web-страницы.
Развивающие:
формировать умение анализировать, обобщать, сравнивать;
формирование способности учащихся к новому способу действия.
Воспитательные:
формирование информационной и алгоритмической культуры, коммуникативных качеств, умения критично относиться к представленной информации, ответственного отношения к создаваемой информации, развитие чувства личной ответственности за качество окружающей информационной среды.
Тип урока
Урок «открытия» нового знания
Основные термины и понятия
WWW - Всемирная паутина; Web-страница; Web-сайт; браузер; гипертекст, язык HTML; тэг.
Межпредметные связи
Английский язык
Оборудование
персональный компьютер (ПК) учителя, мультимедийный проектор, экран, ПК учащихся с ЭОР для урока, печатные материалы- инструкции, образовательные ресурсы сети Интернет.
Формы работы на уроке
фронтальная работа с учащимися;
индивидуальная работа учащихся;
практическая работа с элементами исследования.
№
Этапы урока
Содержание
Виды деятельности
Результаты
учителя
учащихся
Предметные
Личностные
Метапредметные
1
Вводная часть
Учитель приветствует учащихся, предлагает им проверить наличие необходимого комплекта печатных инструкций для урока, включить компьютеры и убедиться в наличие на рабочем столе папки «К уроку WWW»
Создание условий для успешной и работы учащихся на уроке
Самоконт-роль
Формирование информационной культуры
формирование умения выбирать способ представления данных в соответствии с поставленной задачей
Развитие
основных на-
выков и умений
использова-ния
компьютер-ных
устройств
развитие чувства личной ответственности за
качество окружающей информационной среды
умение предложить версии решения проблемы
умение анализировать, обобщать, сравнивать
2
Актуализация.
Создание проблемной ситуации
Учитель:
Представим себе такую ситуацию: Один из талантливых учеников нашей школы сделал важное открытие и хочет поделиться им со всеми. Подскажите ему способ, как это сделать.
Варианты ответов учащихся:
Использовать интернет, электронную почту, социальные сети и т.д.
Учитель:
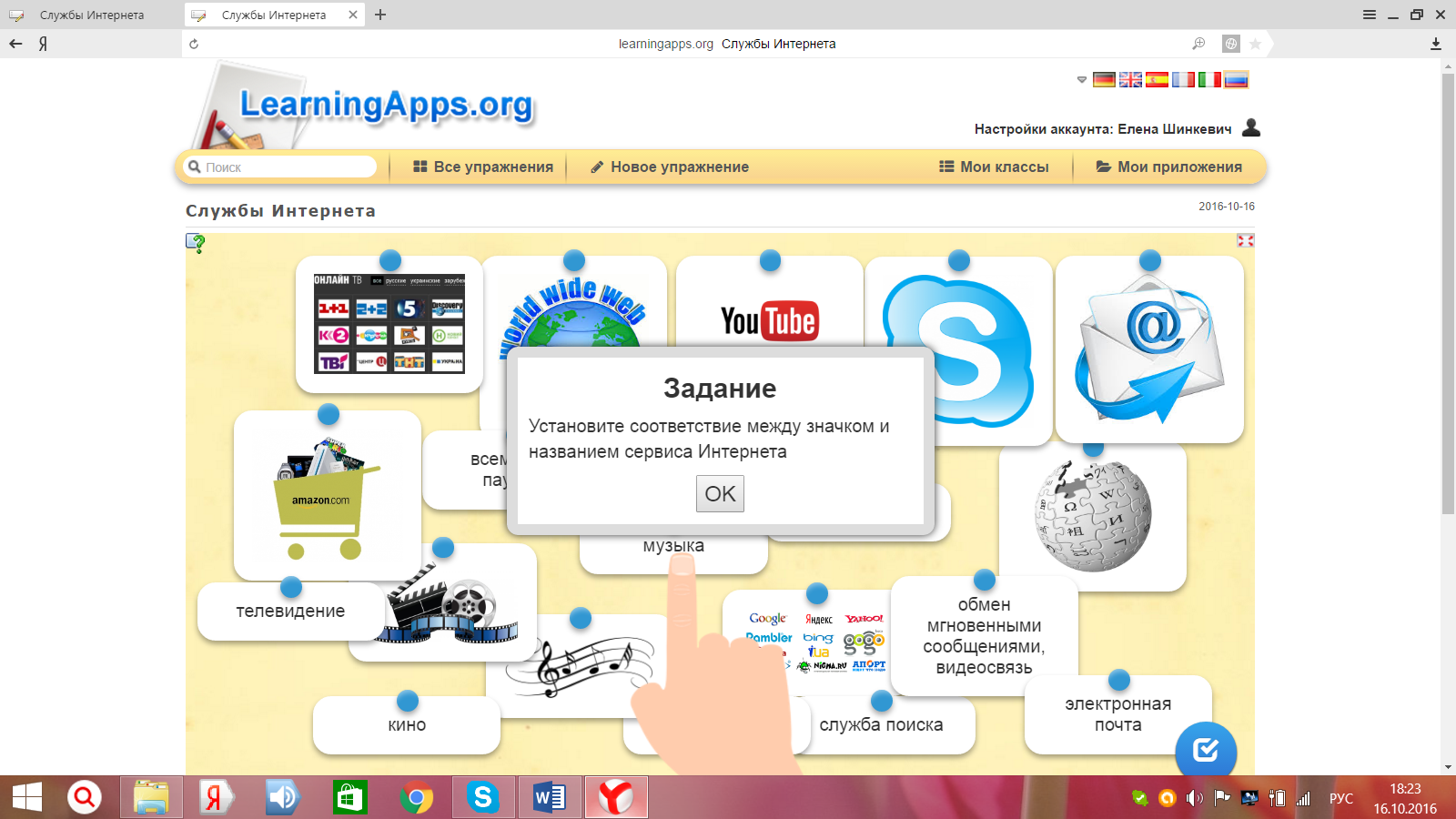
Предлагаю вам проверить свои предположения и уточнить, все ли способы названы. Вспомним популярные интернет-сервисы, открыв ресурс learningapps.org/display?v=py626xw1t16
Ответьте на вопросы:
-
Какие службы Интернета используете Вы в своей деятельности?
-
Какой сервис является самым популярным?
Мотивация к деятельности
Организацио-нная
Выслушива-ние и анализ ответов учащихся
Фронталь-ная
Аналити-ческая
Само-контроль
3
Целеполагание
Учитель:
Действительно, самая востребованная служба Интернета- -это Всемирная Паутина, или WWW (World Wide WEB). Если научиться представлять и передавать информацию с использованием этого сервиса, можно сообщить миру о любом открытии, независимо от того, какого объема и вида информацию необходимо передать и представить.
Мотивация к деятельности
Инициирование составления плана
4
Планирование
Для достижения этой цели нужно:
-
Понять структуру WWW, «расшифровать» новые термины
-
Выяснить, какое ПО нужно для работы в WWW.
-
Освоить способы представления информации в WWW
Коррекция, помощь в выстраива-нии плана деятельности
Фронталь-ная
5
Основная часть урока.
Выполнение 1-2 пункта плана
Класс делится на 2 группы.
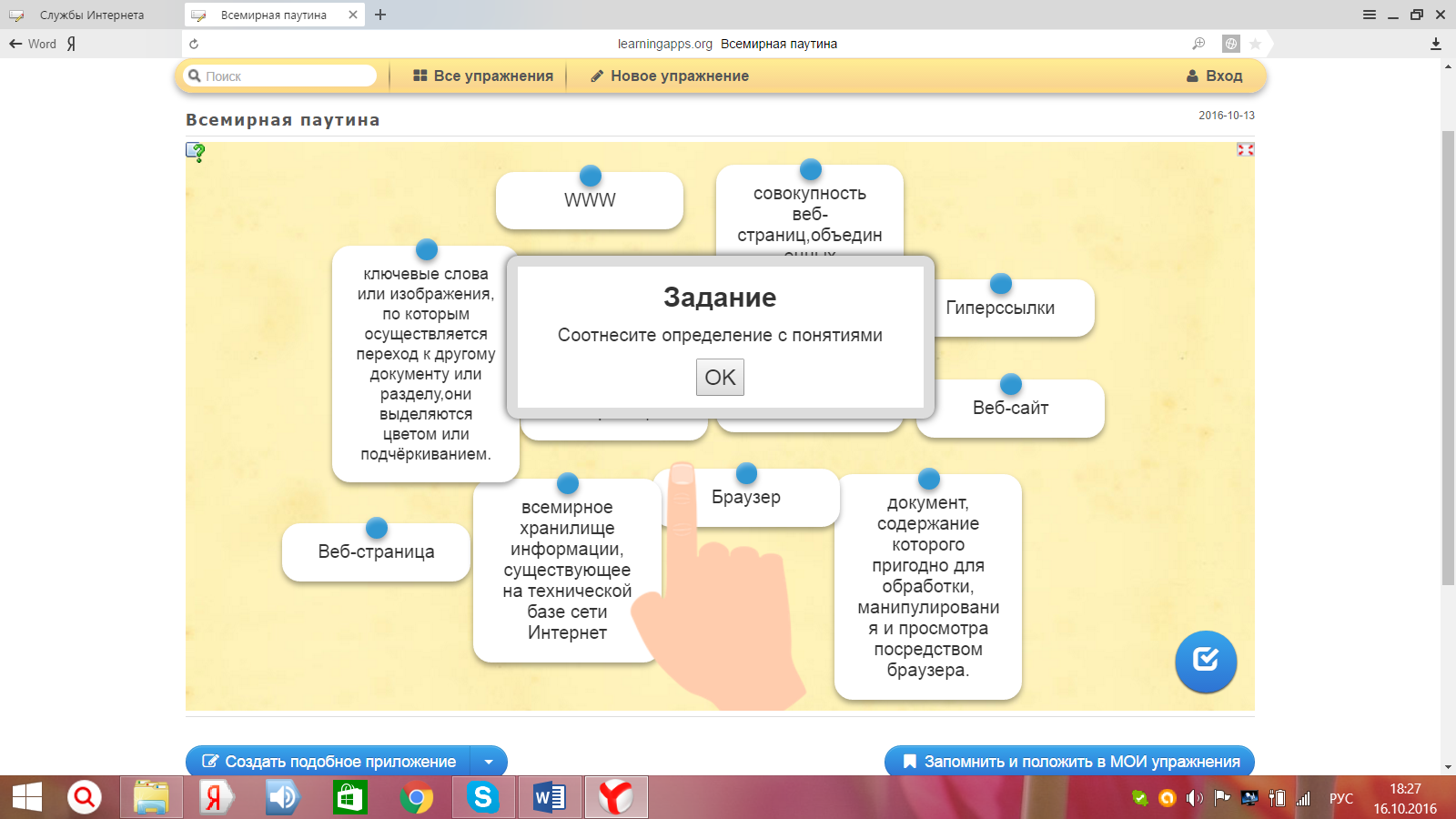
Задание 1 группы - раскрыть содержание пункта 1 плана, используя ресурс
learningapps.org/display?v=ptkn5pk2k16
Задание 2 группы - раскрыть содержание пункта 2 плана с помощью ресурса
www.whatbrowser.org/
Организаци-онная
Групповая
Аналити-ческая
самоко-нтроль
взаимоконтроль
умение осуществлять поиск информации в сети и сохранять
найденные в сети Интернет
информационные объекты и ссылки на них
владение первичными навыками анализа и критичной
оценки получаемой информации;
поиск и выделение необходимой информации,
применение методов информационного поиска;
Фиксация промежуточного результата.
Представление результатов работы каждой группы.
Коррекция
Оценивание промежуточного результата
Сопоставление представленных результатов с материалами презентации «Интернет и WWW» (Слайды 3-6)
Ссылка на презентацию
https://drive.google.com/file/d/0B6i7YX_v9nSYT2lsTmhRb1JZWmM/view?usp=sharing
Организаци-онная
Корректиру-ющая
Фронталь-ная
Формирование представления о WWW как всемирном хранилище
информации
ответственное отношение к
информации с учетом правовых и этических аспектов ее
распространения
умение анализировать, обобщать, сравнивать
Работа над осуществлением плана урока
Учитель:
Чтобы представить во Всемирной паутине какую-либо информацию, нужно организовать ее в виде сайта (веб -страниц).
Известны ли вам какие-то способы создания сайтов?
Проверим ваши предположения(слайд7).
Протестируем различные способы создания сайтов. Для этого
1.Создадим HTML -страницу с помощью написания кода (работа с инструкцией №1).
2. Составьте с помощью поиска в Интернет рейтинг бесплатных онлайн-конструкторов сайтов. Посетите главные страницы сайтов Google sites,uCoz, Jimdo, , Yola, Wix..
3. Прочитайте инструкцию по созданию сайта в оф-лайновом редакторе FrontPage(Инструкция 2). Какую из изученных программ напоминает вам этот редактор?
Выслушива-ние ответов учащихся
Инициирование деятельности
Контроль, коррекция
Фронталь-ная
Самоконт-роль
Экспери-мент
Индивиду-альная практическая работа
формирование умений
формализации и структурирования информации
создавать информационные объекты в виде web-страницы
анализ и критичная
оценка получаемой информации
умение анализировать, обобщать, сравнивать
6
Рефлексия
Учитель:
Время вернуться к вопросу, который возник в начале урока.
Что бы вы посоветовали изобретателю?
Учащиеся:
Разместить информацию в WWW,
создав сайт о своем открытии.
Учитель предлагает высказать свое мнение об оптимальном способе создания сайта, проголосовав у доски с помощью стикеров трех цветов
1 цвет- написание HTML-кода
2 цвет- работа с он-лай конструктором сайта
3 цвет- работа с офф-лайновым редактором
Организа-ционная
Фронталь-ная
формирование умения выбирать способ представления данных в соответствии с поставленной задачей
владение навыками анализа и критичной
оценки получаемой информации;
ответственное отношение к
информации
выдвигать версии решения проблемы, формулировать гипотезы, предвосхищать конечный результат
7
Перспектива
Итак, каждый высказал свое мнение Возможность убедиться в правильности вашего выбора и протестировать выбранный вами способ предоставится на следующем уроке. Но для этого дома нужно провести подготовительную работу.
Инициирование деятельности
Фронталь-ная
формирование умения выбирать способ представления данных в соответствии с поставленной задачей
владение навыками анализа и критичной
оценки получаемой информации;
ответственное отношение к
информации
планировать и корректировать свою индивидуальную образовательную траекторию
8
Домашнее задание
Составьте план вашей работы над созданием сайта, используя задание:
learningapps.org/1727373
Индивиду-альная
Инструкция 1
Создание HTML - страницы с помощью написания HTML- кода
Необходимо выполнить действия:
-
открыть Блокнот (Пуск -> Программы -> Стандартные -> Блокнот)
-
набрать текст:
<html>
<head>
<body bgcolor = green>
<title> HTML страница title>
head>
Моя первая HTML страница.
Получилось!
-
Выполнить команды
(Файл -> Сохранить Как…) в папке Мои документы
Задав в строке Имя файла index1.htm
В строке Тип файла Все файлы
-
Просмотреть веб-страницу, открыв ее в браузере.
-
Внести изменения в строку Моя первая HTML страница
Изменив ее на
Моя первая HTML страница.
-
Проследите за изменениями в браузере, сделайте предположение о назначении тега
.
7) Предположите, каково назначение тегов:
а) <body>
б)
в) .
6
Инструкция2
Создание сайта в редакторе Microsoft FrontPage.
1.На рабочем столе создайте папку «my site», в которой в дальнейшем сохраняйте все необходимые для создания сайта материалы (страницы, рисунки и т.д.).
2. Откройте программу Microsoft FrontPage.
3. Изучите интерфейс программы.
Выполните команды: ¾ Файл ¾ Создать¾ Одностраничный веб - узел.
¾ В появившемся окне «Обзор» указать папку «my site»,
¾ Откройте страницу index. htm.
¾ Перейдите в режим «Конструктор»
4. Создайте таблицу на открытой странице, используя различные способы создания таблиц:
1-ый способ: Выполнить команды: Таблица; Вставка; Таблица.
В открывшемся диалоговом окне укажите параметры таблицы.
2-ой способ: Найдите на панели инструментов кнопку «Вставить таблицу» и нажмите ее. Удерживая нажатой левую кнопку мыши, выделите нужное количество строк и столбцов. Отпустите кнопку мыши.
3-ий способ: рисование таблицы Таблица Нарисовать таблицу.
5. Создайте таблицу по образцу:Название сайта
Главная
Статьи
Полезное
Программы
Обо мне
Юмор
Ссылки
Гостевая
6.Сохраните созданную страницу.
7. Откройте созданную страницу в браузере..
Выполните команды ФайлПравить в Microsoft FrontPage.
8. Продумайте цветовое сочетание для оформления своего сайта
(Чаще всего используются следующие сочетания:
-
Светлый фон;
-
Белый + черный + серый;
-
Контрастные цвета;
-
Оттенки одного цвета).
9.Измените цвет фона и рамок таблицы с помощью пункта контекстного меню
«Свойства таблицы».
10 Выберите фон страницы с помощью пункта контекстного меню «Свойства страницы».
11. Подберите иллюстрации и фотографии для сайта; переместите их в папку images, предварительно дав им названия.
12. Вставьте изображение на страницу: Вставка¾ Рисунок¾ Из файла¾ Выберите вставляемый рисунок. ¾ОК.
13.В контекстном меню выберите пункт «Свойства рисунка».
Проверьте правильность пути к рис. (он должен иметь вид - images / уоur_picture.gif…)
14. Наполните страницу текстовым содержанием, применяя форматирование текста.
15.Закрыть страницу, сохранив изменения.
Используемые ЭОР
Задание 1 (для всего класса)
learningapps.org/display?v=ptkn5pk2k16

Задания для группlearningapps.org/display?v=ptkn5pk2k16

www.whatbrowser.org/

Презентация «Интернет и WWW»
https://drive.google.com/file/d/0B6i7YX_v9nSYT2lsTmhRb1JZWmM/view?usp=sharing

Домашнее задание
learningapps.org/1727373</</p>

* по данным Международного союза электросвязи
** по данным Омнибуса GfK