- Учителю
- Размещение графики на HTML-страницах
Размещение графики на HTML-страницах
Муниципальное автономное учреждение дополнительного образования «Дворец детского и юношеского творчества» МО г. Братска
Занятие по информатике:
«Размещение графики на HTML-страницах»
Подготовил: педагог дополнительного образования
Груднина Елена Леонидовна
г.Братск - 2016
Тема: «Размещение графики на HTML-страницах»
План урока.
Цель урока: «Познакомить учащихся с правилами размещения графики на html-странице».
Задачи:
образовательная:
-
познакомить с тем, в каких форматах можно размещать рисунки на html-страницах;
-
изучить тег размещения графики html-страницах;
-
разобрать атрибуты графического изображения;
-
создать небольшой фотоальбом.
развивающая:
-
формирование умения применять ранее полученные знания;
-
развитие умения анализировать новый материал;
воспитательная:
-
формирование у учащихся уважительного отношения друг к другу, умения оценивать труд другого.
Материалы и оборудование урока:
-
персональные компьютеры;
-
редактор Блокнот;
-
карточки с практическими заданиями;
-
электронные фотографии.
Тип урока: изучение нового материала.
Ход работы.
-
Организационный момент. Освещение цели и задач урока.
-
Объяснение нового материала. Для чего размещать фотографии на html-странице? Изображения в каких форматах помещают на страницу? Тег размещения изображения на страницы. Атрибуты.
-
Совместная работа педагога с учащимися. Выполнение задания по размещению фотографии на странице.
-
Практическая работа. Закрепление на практике полученных знаний.
-
Совместное оценивание результатов работы учащихся. Вопросы.
-
Подведение итогов урока.
Теоретический материал.
Тема: «Вставка изображений в документ».
Тег IMG позволяет оживить нашу страницу графикой. Закрывающий тег не требуется. На Html-странице можно располагать изображения в форматах .gif, .jpg, .png т.е. браузер понимает именно эти графические форматы.
 -атрибут src заставит
браузер отобразить на странице файл image.jpg из текущей папки.
-атрибут src заставит
браузер отобразить на странице файл image.jpg из текущей папки.
Обычно графические файлы не смешивают с HTML-текстами, а помещают в отдельную папку, например PIC, которая является подпапкой для папки с программами (html-файлами). Тогда команда вывода графики будет иметь вид:

Html-страницы расположены в отдельной папке, а картинки на уровень
выше:

Html-страницы расположены в отдельной папке, а картинки на уровень
выше и в отдельной папке:

Изображения с другого сайта:

Атрибуты тега IMG:
align=
left - горизонтальное выравнивание по левому краю;
right - горизонтальное выравнивание по правому краю;
bottom (по умолчанию) вертикальное выравнивание по нижнему краю;
middle - вертикальное выравнивание по центру;
top - вертикальное выравнивание по верхнему краю;
hspace - расстояние между текстом и рисунком по горизонтали (в пикселях);
vspace - расстояние между текстом и рисунком по вертикали;
alt - параметр, задающий подпись к рисунку при наведении указателя мыши. Данный параметр также поможет пользователю, который отключил рисунки в своем браузере. Данный параметр всегда нужно задавать, причем писать в кавычках осмысленный текст, что изображено на фотографии, в таком случае ваши страницы будут лучше индексироваться поисковыми роботами.
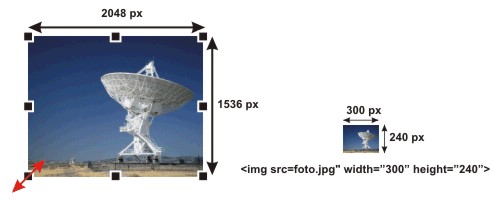
width="…" height="…" параметры, задающие размеры рисунка в пикселях. Эти параметры нужно ставить обязательно, без них браузер будет ждать загрузки всего рисунка, чтобы правильно отобразить фотографию на странице. Мы можем поставить в параметрах произвольные значения. Здесь таится распространенная ошибка, берется фотография, сделанная цифровой камерой с размерами 2048 на 1536 пикселей, после в визуальном редакторе с помощью маркеров уменьшается размер рисунка так, чтобы он занимал положенное ему место на экране, например 300 на 240 пикселей (рисунок 1).

Рис. 1. Уменьшение фотографии в визуальном редакторе.
border - параметр, задающий ширину границы вокруг изображения. Этот параметр актуален, если рисунок является ссылкой, т.е. заключен в теги , то вокруг него появляется синяя рамка. Если параметр равен нулю, граница будет невидима
Дополнительно:

<BR clear="left"> завершить обтекание текстом объекта с выравниванием по левому краю.
Совместная работа с учащимися
Пример1.
Разместить на странице фотографию:
 Моё фото» width=100
height=200 border=0>
Моё фото» width=100
height=200 border=0>
Пример 2.
Разместить текст на странице перед фотографией и после фотографии. Проанализировать работу атрибутов выравнивания фотографии. Поменять значения атрибутов, установленных в Примере 1.
Практическая работа
-
Добавьте к своей стартовой странице раздел фотоальбом, в котором разместите несколько (не более пяти) ваших любимых фотографий.
-
Все фотографии должны быть двух видов: большие размером 600 на 400 пикселей и маленькие размером 120 на 90 пикселей. Уменьшение фотографий выполните в любом известном вам редакторе, например ACDSee или AdobePhotoshop.
-
Сохраните фотографии в папке с файлом index.html, дав им однотипные имена: 1.jpg, 2 jpg, … для маленьких, и 1_big.jpg, 1_big.jpg для больших.
-
Ссылки на маленькие фотографии добавьте в файл index.html.
-
Сделайте каждую маленькую фотографию ссылкой, то есть при щелчке на ней она должна открывать новое окно с увеличенной копией фотографии. Для этого она должна иметь следующий код:

-
Обратите внимание, что тег имеет параметр target="new">. Благодаря нему увеличенная фотография откроется в новом окне.</</p>
Вопросы:
-
В каких форматах можно располагать изображения на страницах html?
-
Тег размещения картинки на странице?
-
Атрибут выравнивания рисунка на странице?
-
Что позволяют установить атрибуты hspace и vspace?
-
Как можно избавиться от рамки вокруг рисунка?
-
Атрибуты, позволяющие установить ширину и высоту рисунка. Особенности данных атрибутов?