- Учителю
- Конспект урока по теме 'Способы создания сайтов. Понятие о языке HTML. Структура HTML-документа' 10 класс (профильный)
Конспект урока по теме 'Способы создания сайтов. Понятие о языке HTML. Структура HTML-документа' 10 класс (профильный)
Урок разработан учителем информатики
МБОУ «СОШ №43» г. Симферополь
Кузьменко Надеждой Богдановной
Урок №123 6.05.15 10-А класс
Тема урока: Способы создания сайтов. Понятие о языке HTML. Структура HTML-документа
Цели и задачи урока:
общеобразовательные:
-
познакомить учащихся со способами создания сайтов;
-
познакомить учащихся с определением и основным назначением языка HTML, с основными объектами языка;
-
изучить с учащимися структуру Web-страницы (HTML-документа);
-
отработать умение учащихся создавать Web-страницу с помощью приложения Блокнот;
-
научить учащихся вносить изменения в созданную Web-страницу.
воспитательные:
-
восприятие компьютера как инструмента информационной деятельности человека;
-
воспитывать уважение и умение сотрудничать с окружающими людьми;
-
воспитание информационной культуры учащихся.
развивающие:
-
формирование системного мышления, способности к анализу и обобщению;
-
освоение способов эффективного взаимодействия в процессе учебной коммуникации.
Тип урока: комбинированный.
Методы обучения: объяснительно-иллюстративный (рассказ с элементами беседы в сопровождении презентации) и практический (самостоятельная работа учащихся).
Оснащение урока: проектор и доска, программа презентаций Microsoft Office PowerPoint, презентация к уроку, Интернет -браузер, раздаточный материал, опорный конспект к уроку.
План урока:
-
Организационный момент (1 мин)
-
Актуализация опорных знаний (3 мин)
-
Объяснение нового материала (20 мин)
-
Проведение теста (5 мин)
-
Закрепление нового материала путём выполнения практического задания (10 мин)
-
Рефлексия. Итоги урока (5 мин)
-
Домашнее задание (1 мин.)
Ход урока:
-
Организационный момент (приветствие, поверка готовности к уроку) (слайд 1)

-
Актуализация опорных знаний (учащиеся отвечают на вопросы) (слайд 2)
Прежде чем приступить к изучению новой темы, давайте вспомним некоторые понятия и сведения.
-
Определите понятие «Интернет»? (Глобальная компьютерная сеть, в которой локальные, региональные и корпоративные сети соединены между собой многочисленными каналами передачи информации.)
-
Какие вы знаете службы сети Интернет? (электронная почта, интернет-магазины, чаты, интернет-телефония, интернет-радио, интернет-телевидение, телеконференции, служба World Wide Web)
-
Какая из услуг Интернет является самой популярной? (WWW - всемирная паутина)
-
Как называют все документы службы WWW? (Web-документами, Web-страницами, HTML-документами)
-
Что такое Web-сайт? (Сайт - это группа взаимосвязанных Web-страниц, объединённых или единой тематикой, или единым авторством, или единым владельцем.)

-
Объяснение нового материала
Итак, сайт - это группа взаимосвязанных Web-страниц, объединённых или единой тематикой, или единым авторством, или единым владельцем. Сайт состоит из Web- страниц. Каждая Web-страница представляет собой HTML-документ, т.е. документ, написанный в специальном формате HTML (HyperText Markup Language) (слайд 3).

И тема нашего сегодняшнего урока - «Способы создания сайтов. Понятие о языке HTML. Структура HTML-документа». Запишите себе в тетради сегодняшнее число и тему (учащиеся делают запись в тетради) (слайд 4).

Что же такое HTML? Согласно определению: HTML - язык разметки гипертекста (слайд 5) (учащиеся записывают)

- Давайте вспомним, а что такое гипертекст? (это текст, содержащий гиперссылки, т.е. некоторое слово или объект для перехода на другой фрагмент документа или на другую Web-страницу) (слайд 6)

Т.е. язык разметки гипертекста HTML позволяет создавать Web-страницы, которые можно разместить в сети Интернет.
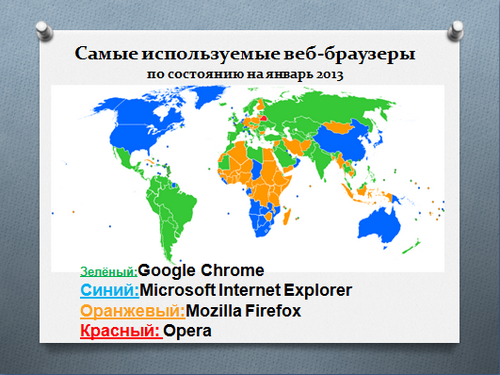
- А при помощи чего можно просматривать Web-страницы? (Web-браузеры) (слайд 7-8)


Основным понятием языка HTML является тег. ТЕГ- инструкция браузеру, указывающая способ отображения информации (слайд 9). Атрибут-компонент тега, содержащий указания о том, как браузер должен воспринять и обработать тег (слайд 10).


Теги могут быть парные и одиночные. Парные делятся на открывающие и закрывающие (слайд 11). Контейнеры- это парные теги, содержащие открывающий и закрывающий тег (слайд 12).


Задание. Даны теги, определить парные и одиночные теги: <H1> H1>, <Br>, <Hr>, <Head> Head> (слайд 13).
-
Теги пишутся с использованием, какого алфавита? (Латинского)
-
При написании тегов используются только буквы? (Нет, еще и цифры)


(слайд 14) Но даже если мы выучим все теги языка HTML, этого будет недостаточно, если мы не будем знать структуру построения HTML-документа. Это всё равно, что иметь все нужные для строительства дома материалы, но не знать, как строить и с чего вообще начать. Поэтому важно знать структуру HTML-документа. Рассмотрим структурные теги.
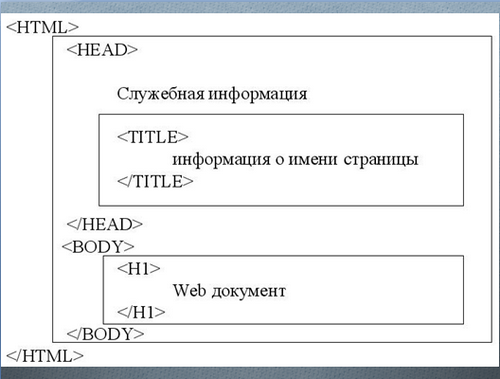
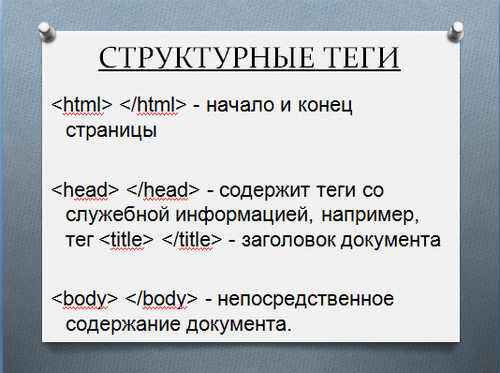
(слайд 15-16) Тег <html> (<html> … html>) Этот тег помещают в начало и конец документа, сообщая браузеру, что весь документ составлен на HTML. Обратите внимание: этот тег - парный или одиночный? (парный).
Тег <head> (<head>... head >) Тег <head> определяет заголовок, то есть часть документа, которая содержит информацию о документе. Тег не имеет собственных атрибутов, он используется в качестве контейнера для других тегов заголовка, таких как <base>, <meta> и <title>, которые заключаются между тегами <head> и head>.
Тег <title> определяет название документа, которое появится в верхней строке окна браузера.
Тег<body> (body>…body>) Тег <body> определяет начало и конец основной части (тела) HTML-документа. В теле документа находится его содержимое (часть документа, которая выводится в окно браузера). Атрибуты этого тега оказывают влияние на весь документ.


Это основные структурные теги. Помимо них существует множество других - для форматирования текста, добавления изображения, создание гиперссылки и т.д., благодаря которым можно полностью настроить содержание и внешний вид WEB-страницы. Таким образом, «ручное» написание кода на языке разметки гипертекста HTML, является одним из способов создания сайтов (слайд 18). Другой способ - создание сайта с помощью конструкторов сайтов (движков), размещенных в Интернете и доступных в режиме on-line. Конструктор сайтов - это система услуг, позволяющая пользователям создавать сайт из набора графических элементов и различных шаблонов отдельных модулей (панели навигации, ленты новостей, форм регистрации и т.д.)(слайд 19).


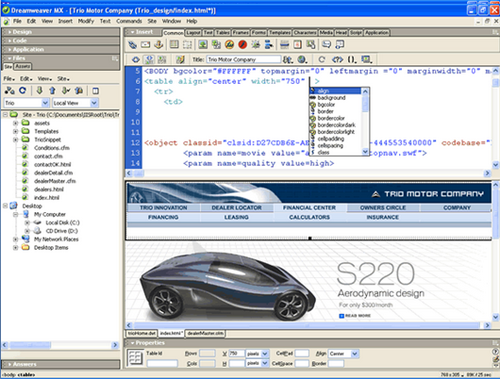
И еще один из существующих способов - использование специальных программных продуктов для создания и управления сайтом (например, визуальные HTML-редакторы Microsoft Front Page, Macromedia Dreamweaver или профессиональные системы для разработки сайтов 1C-Битрикс, MODx и др.)(слайд 20).


(слайд 21) Язык HTML является основой любого гипертекстового документа, даже если документ был создан в одном из конструкторов сайтов или визуальном редакторе. Просто в этом случае код на языке HTML генерируется автоматически либо движком, либо программой. Поэтому можно создать основу сайта (макет) с использованием визуального редактора, а затем доработать его, внеся непосредственно изменения с HTML-код. (слайд 22) В любом случае, знание языка HTML позволит лучше разобраться в структуре сайта и в случае необходимости внести в него коррективы вручную.


-
Проведение теста. Индивидуальное выполнение теста по индивидуальным карточкам. Карточки раздаются учащимся, учащиеся выполняют задания и затем карточки сдаются учителю на проверку (слайд 23)
-
Web- страница (документ HTML) представляет собой:
А. Текстовый файл с расширением txt или doc
В. Текстовый файл с расширением htm или html
С. Двоичный файл с расширением com или exe
D. Графический файл с расширением gif или jpg
-
Для просмотра Web- страниц в Интернете используются программы
А. Microsoft Word или Word Pad В. Microsoft Access или Microsoft Works
С. Internet Explorer или Google Chrome D. HTML Pad или Front Page
-
Как называется пара тегов, содержащая открывающий и закрывающий тег?
Файл Ящик Корзина Контейнер
-
Тег <title> используется для:
задания заголовка документа; отображения размера документа;
задания имени файла; отображения колонтитула документа.
-
Укажите тег, который указывает на начало основного содержания (тела, видимой части) web-страницы:
; ; ; <img>.
-
Закрывающий тег начинается со знака:
\\; /; "; #.
-
Тег, с которого начинается web-страница - это:
; ; ; <img>.
-
Закрепление нового материала путём выполнения практического задания.
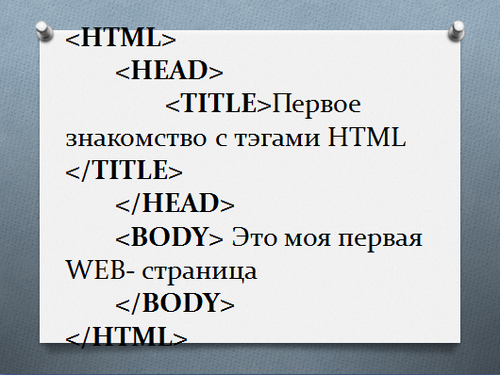
(слайд 24-25) В каталоге «Мои документы» создайте папку SITE. Откройте текстовый редактор Блокнот (Пуск - Все программы - Стандартные) и наберите текст, представленный ниже.
<HTML>
<HEAD>
<TITLE>Первое знакомство с тэгами HTMLTITLE>
HEAD>
<BODY> Это моя первая WEB- страница
BODY>
HTML>


(слайд 26) Выполните команду [Файл - Сохранить]. В разделе Тип файла укажите «Все файлы». В разделе Имя файла укажите index.html. В качестве места сохранения выберите папку SITE. Нажать кнопку «Сохранить». Затем запустите созданный и сохраненный файл (он должен запустится в браузере) или запустите браузер и откройте созданный файл командой [Файл - Открыть]. В заголовке окна браузера высветится название Web-страницы Первое знакомство с тэгами HTML. Для переключения между режимом просмотра WEB-страницы в браузере и текстом HTML-файла используйте меню Вид Просмотр HTML-кода.


(слайд 27) Для внесения изменений можно выделить (однократным нажатием левой кнопки мыши) созданный файл, и в контекстном меню (запускается однократным нажатием правой кнопки мыши) выбрать команду Открыть с помощью-Блокнот. После изменения или дополнения файл сохранить и заново запустить или просто обновить (если WEB-страница не была закрыта) в окне браузера.
-
Рефлексия. Итоги урока (слайд 28)


-
Домашнее задание: выучить конспект, читать параграф 4.3.1.; устно отвечать на вопросы со стр. 216-217 (учебник по Информатике для 10 класса углубленного уровня изучения И. Г. Семакина и др., «Бином», 2014 г.) (слайд29)